


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
3.用vscode打开项目 ,npm start运行项目
### 二、使用yarn创建下载运行electron程序
1. 下载yarn
#下载yarn
npm install -g yarn
#查看版本号,检验是否安装成功
yarn --version
2. 用vscode打开项目,yarn start运行项目
### 三、03-渲染进程的node环境调用
1. 创建一个render.js
#写入文件
const fs=require(“fs”)
fs.writeFile(“文件名.txt”,“内容”)
2. 将**createWindow**里的webPreferences添加**nodeIntegration:true**,**contextIsolation:false**
const createWindow = () => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, ‘preload.js’),
nodeIntegration:true,
contextIsolation:false
},
});
}
### 四、Electron中实现拖拽文件进div中通过File对象获取文件的路径和内容
1. 首先打开index.html,添加一个div
File对象
往这里拖文件
2. 并给这个div添加一个id和样式,新建css文件夹 并在文件夹下新建style.css
给div添加一个宽度高度和背景色
.for_file_drag {
height: 400px;
background: pink;
}
3. 然后在index.html中引用的`render.js`中
①在控制台打印文件内容和路径
// File对象 实例
const fs = require(‘fs’);
//获取div对象
const dragWrapper = document.getElementById(“drag_test”);
//添加拖拽事件监听器
dragWrapper.addEventListener(“drop”, (e) => {
//阻止默认行为
e.preventDefault();
//获取文件列表
const files = e.dataTransfer.files;
if(files && files.length > 0) {
//获取文件路径
const path = files[0].path;
console.log('path:', path);
//读取文件内容
const content = fs.readFileSync(path);
console.log(content.toString());
}
})
//阻止拖拽结束事件默认行为
dragWrapper.addEventListener(“dragover”, (e) => {
e.preventDefault();
})
②在控制台打印文件对象和文件路径
//获取div对象
const dragWrapper = document.getElementById(“drag_test”);
//添加拖拽事件监听器
dragWrapper.addEventListener(“drop”, (e) => {
//阻止默认行为
e.preventDefault();
e.stopPropagation();
console.log(e)
//获取文件列表
const files = e.dataTransfer.files;
for(const file of files){
console.log(file);
console.log(file.path);
}
})
//阻止拖拽结束事件默认行为
dragWrapper.addEventListener(“dragover”, (e) => {
e.preventDefault();
e.stopPropagation();
})
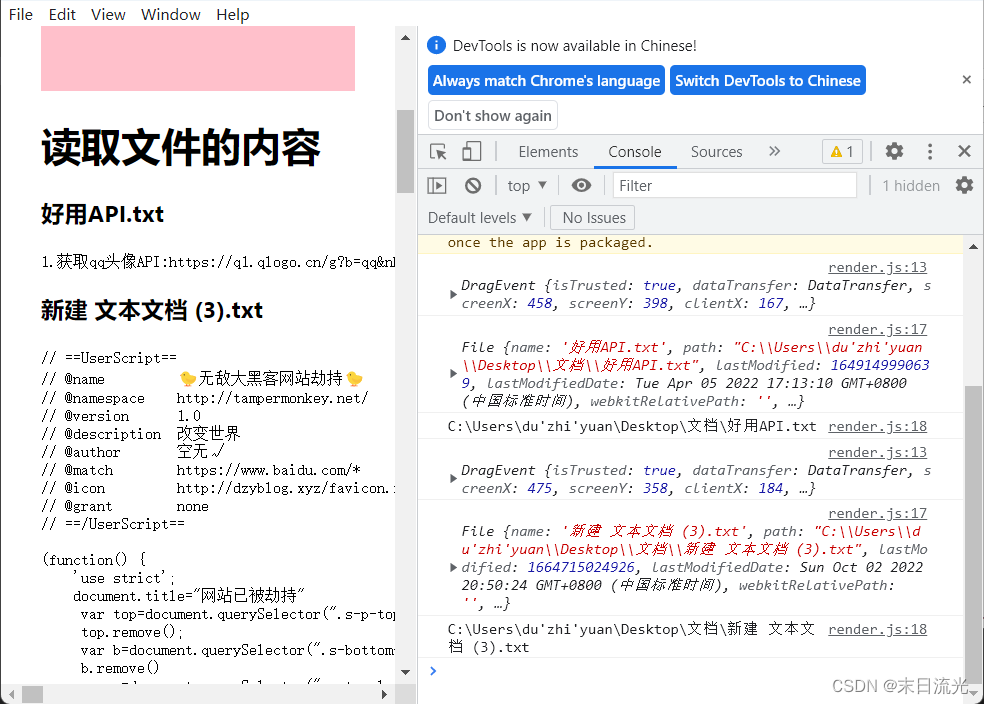
③将拖入盒子的内容显示出来
// File对象 实例
const { log } = require(‘console’);
const fs = require(‘fs’);
//获取div对象
const dragWrapper = document.getElementById(“drag_test”);
//获取div readlist对象
const readlist = document.getElementById(“readlist”);
//添加拖拽事件监听器
dragWrapper.addEventListener(“drop”, (e) => {
//阻止默认行为
e.preventDefault();
e.stopPropagation();
console.log(e)
//获取文件列表
const files = e.dataTransfer.files;
for(const file of files){
console.log(file);
console.log(file.path);
fs.readFile(file.path,(err,data)=>{
if(err){
console.log(err);
}
else{
let mydiv=document.createElement(‘div’)
mydiv.className=‘readlist’
mydiv.innerHTML=`
${file.name}
${data} ` readlist.appendChild(mydiv) } }) } })
//阻止拖拽结束事件默认行为
dragWrapper.addEventListener(“dragover”, (e) => {
e.preventDefault();
e.stopPropagation();
})
4. 然后调试运行项目,然后往div中拖拽一个文件,然后打开控制台


### 五、webview的操控和使用
1.首先打开index.html添加`webview`
2.index.js里添加 `webviewTag:true,`
const createWindow = () => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, ‘preload.js’),
nodeIntegration:true,
contextIsolation:false,
webviewTag:true,
},
});
3.render.js添加
//添加CSS样式
webview.insertCSS() //添加JavaScript样式 webview.executeJavaScript()
var webview=document.querySelector(‘#wv’)
webview.addEventListener(‘did-start-loading’,()=>{
console.log(“开始加载”)
})
webview.addEventListener(‘did-stop-loading’,()=>{
console.log(“正在加载”)
console.log([webview])
webview.insertCSS(#su{background:red !important;})
webview.executeJavaScript( var kw=document.querySelector("#kw") if(kw){ kw.setAttribute("placeholder","黑客技术就像魔术,处处充满了欺骗。") kw.setAttribute('style', 'border:1px solid #1c1b19 !important'); } )
})
4.

### 六、主进程和渲染进程的通讯
1.index.js添加ipcMain
const { app, BrowserWindow,ipcMain } = require(‘electron’);
const path = require(‘path’);


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
.(img-BCjsUWCP-1715745737658)]
[外链图片转存中...(img-UUFA0xPR-1715745737659)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618545628)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 478
478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








