

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
{ name: "1962年第7届", score: "冠军", rank: "1" },
{ name: "1966年第8届", score: "第一轮", rank: "1" },
{ name: "1970年第9届", score: "冠军", rank: "1" },
{ name: "1974年第10届", score: "殿军", rank: "4" },
{ name: "1978年第11届", score: "季军", rank: "3" },
{ name: "1982年第12届", score: "第二轮", rank: "5" },
{ name: "1986年第13届", score: "八强", rank: "5" },
{ name: "1990年第14届", score: "十六强", rank: "9" },
{ name: "1994年第15届", score: "冠军", rank: "1" },
{ name: "1998年第16届", score: "亚军", rank: "2" },
{ name: "2002年第17届", score: "冠军", rank: "1" },
{ name: "2006年第18届", score: "八强", rank: "5" },
{ name: "2010年第19届", score: "八强", rank: "6" },
{ name: "2014年第20届", score: "殿军", rank: "4" },
{ name: "2018年第1届", score: "八强", rank: "6" },
]
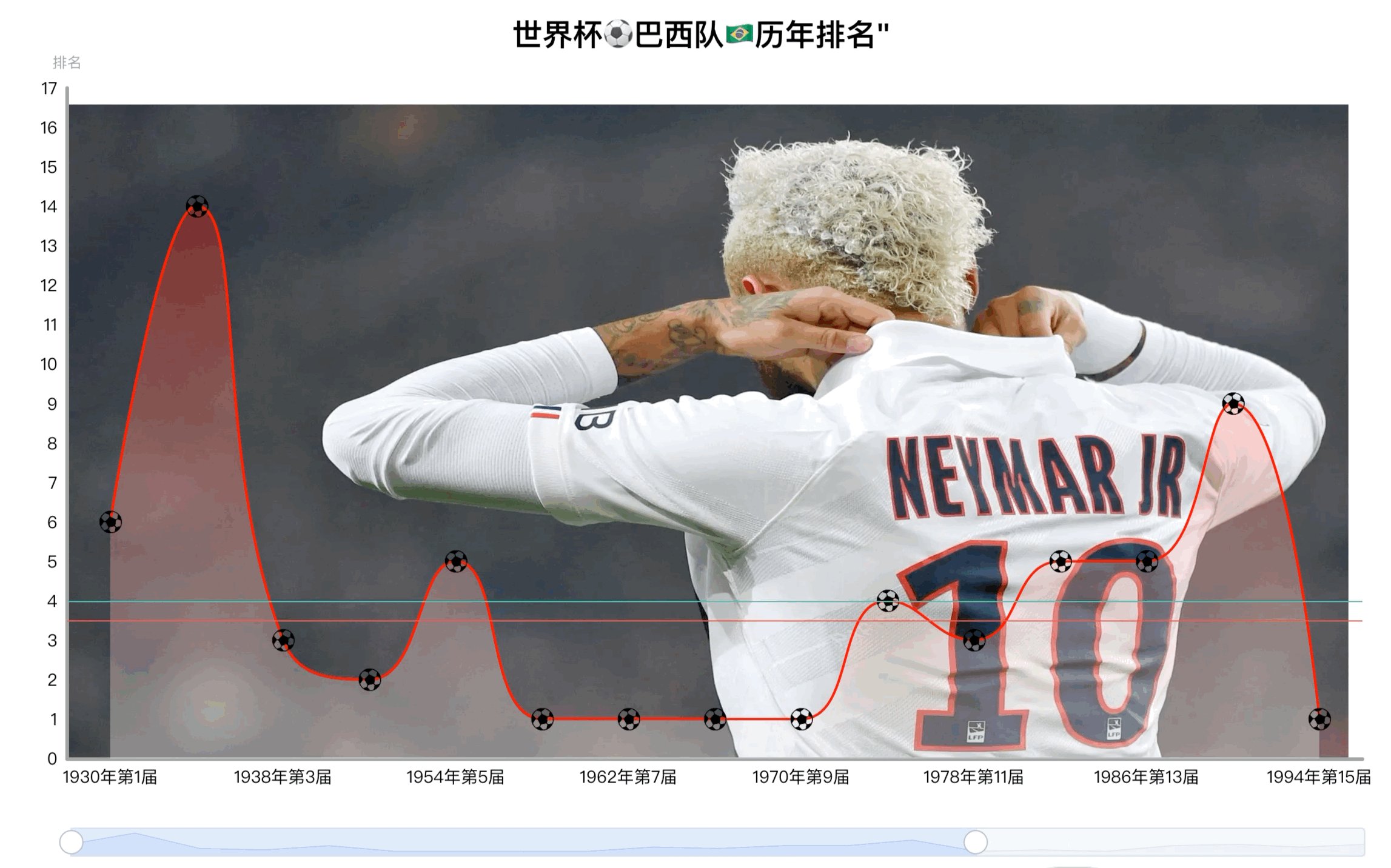
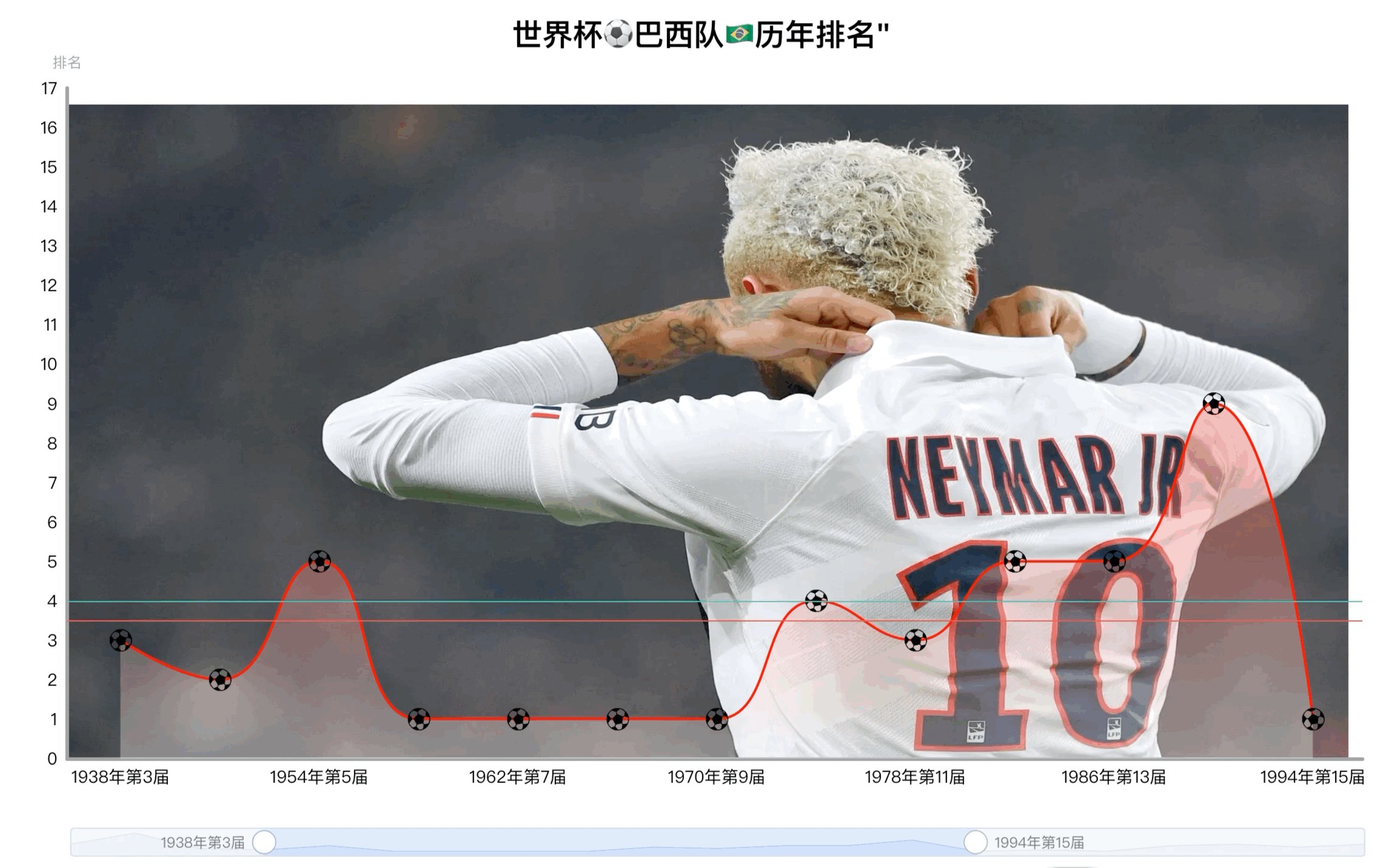
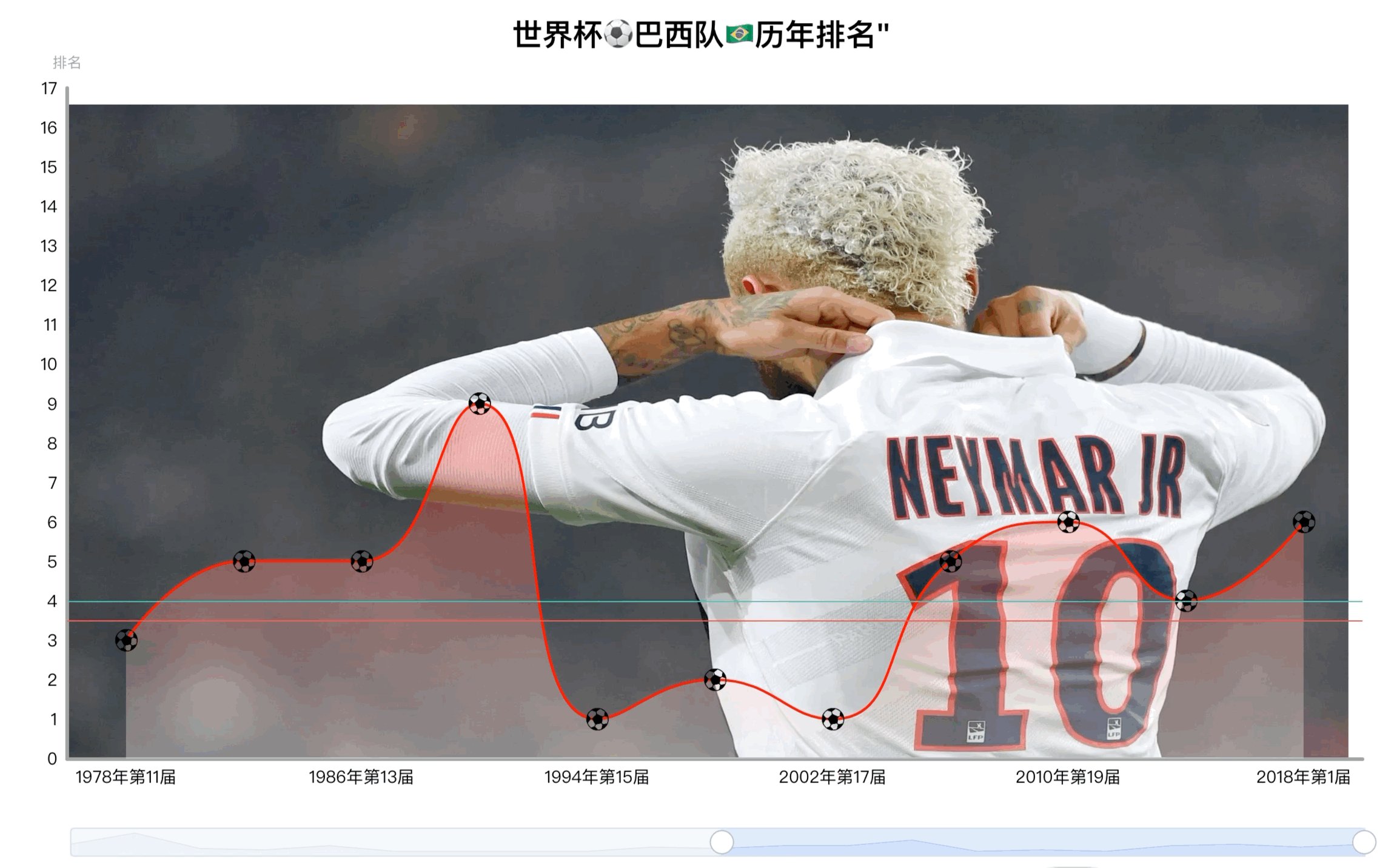
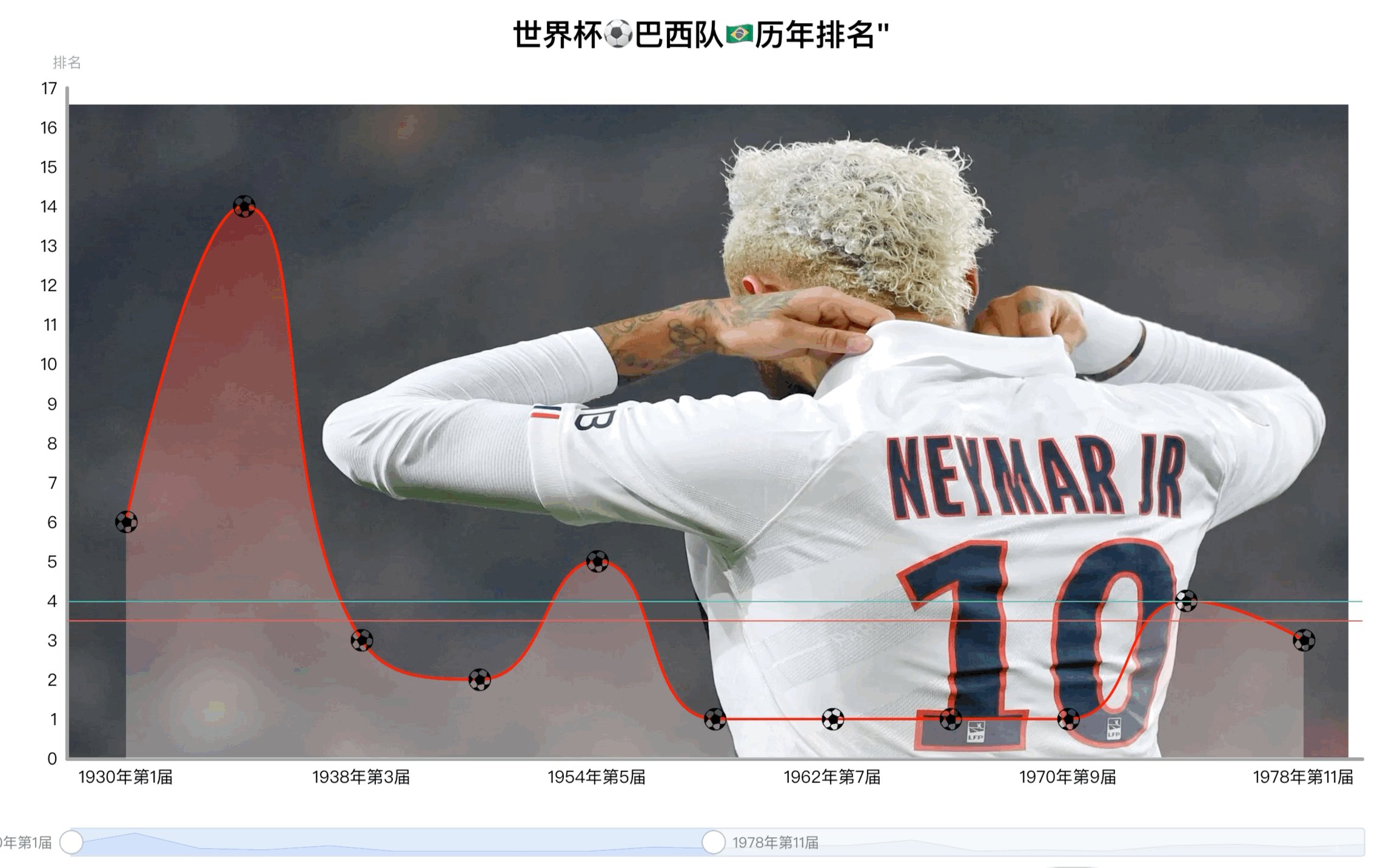
最终效果如下:

### 二、安装Echarts
安装:
yarn add echarts -S
引入使用:
### 三、背景图实现
可以看到图表使用了背景图片,那么具体是怎么实现呢?主要通过`graphic`实现,可配置以下内容实现背景图片,但是背景图片必须是以`https`开头才能显示
graphic: [
{
// 图形元素类型
type: "image",
// 更新或删除图形元素时指定更新哪个图形元素,如果不需要用可以忽略。
id: "logo",
// 根据父元素进行定位 (0%), 如果bottom的值是 0,也可以删除该bottom属性值。
bottom: "13%",
left: "6%",
// 层叠
z: 0,
// 决定此图形元素在定位时,对自身的包围盒计算方式
bounding: "all",
style: {
image: "https://gimg2.baidu.com/image\_search/src=http%3A%2F%2Fc2.hoopchina.com.cn%2Fuploads%2Fstar%2Fevent%2Fimages%2F200127%2Fb8b1f24f0c8fc6f860ce4a7c12054cb49b56654e.jpg&refer=http%3A%2F%2Fc2.hoopchina.com.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1673012465&t=b8a96c59fca94f5e18c660b3c2a6d616",
width: 1055,
height: 540,
},
},
],
### 四、拐点自定义
设置`symbol`为base64编码的图片,并设置通过`symbolSize`设置大小
series: [
{
symbolSize: 20,
symbol: “image://+base64编码”,
}
### 五、线条区域渐进色
通过`areaStyle`设置区域渐渐色
areaStyle: {
normal: {
opacity: 0.3,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: "red",
},
{
offset: 1,
color: "#fff",
},
]),
},
},
### 六、x轴拖拽
设置自定义拖拽的icon为legendSvg,通过dataZoom属性设置拖拽的样式
const legendSvg = {
line: “path://M-0.000,-0.000 L10.000,-0.000 L10.000,3.000 L-0.000,3.000 L-0.000,-0.000 Z”,
};
dataZoom: {
show: true,
icon: legendSvg.line,
realtime: true,
brushSelect: false, //取消拖动手柄
start: 0,
end: 70,
height: 24,
handleSize: "80%",
// handleIcon: 'image://' + img, //自定义拖拽图标
handleIcon:
"path://M512,512m-448,0a448,448,0,1,0,896,0a448,448,0,1,0,-896,0Z", //icon图标
backgroundColor: "#F5F7FA",
},
### 七、X轴设置
x轴属性解释具体如下:
* xAxis :x轴设置
+ name:单位
+ splitLine:网格线
- show:false (去除网格线)
+ data:x轴坐标显示的数据,数组类型
+ axisLine:设置x轴的轴线
- show:true(设置显示)
- lineStyle:设置轴线的样式
* color:颜色
* width:宽度
* type:线条类型
+ axisLabel:设置x轴文字样式
- textStyle:文字样式,对象类型
* show:是否展示
* fontSize:字体大小
* color:文字颜色
- formatter:自定义文字,后面跟一个函数,默认会一个参数,x坐标的值
xAxis: {
type: "category",
splitLine: {
show: false,
},
interval: "auto", // x轴间距
data: data.map((item) => item.name),
axisTick: {
//刻度线
show: false,
},
axisLine: { ,



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
4282)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








