

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
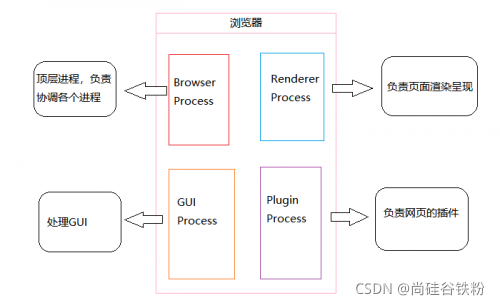
浏览器的架构是多进程的,不同的浏览器采用不同的进程架构,这个没有统一的标准,以谷歌浏览器为例,他主要有四个进程,分别是顶层的Browser process,负责标签页网页呈现的Renderer Process,负责控制网页插件的Plugin Process和负责处理GPU的GPU Process。
每个进程都可以通过创建线程或者调用线程来完成任务。打个比方,进程就相当于一个 公司,线程就相当于公司的一个部门,一个公司可以只有一个部门也可以有多个部分,公司内部的资源是共享的。

二、浏览器的渲染进程
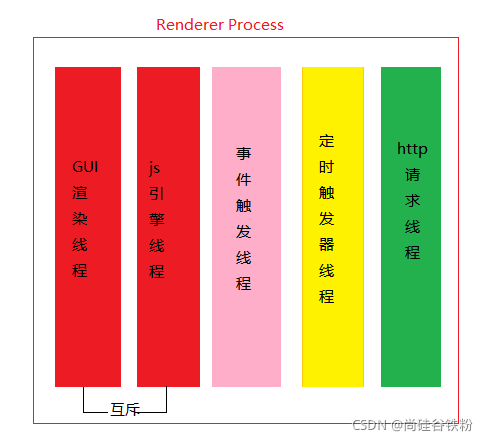
我们前端主要和Renderer Process打交道,在这个进程里面主要包含五个线程:

1、GUI渲染线程,用于解析html、css,构建DOM树和RenderObject树,布局和绘制等浏览器界面渲染任务|不能和JS引擎线程同时执行。
2、js引擎线程,也就是我们常说的js内核,用于解析、运行javascript代码,不能和GUI渲染线程同时执行。
3、事件触发线程,用于监听和触发事件,可以理解成由js引擎线程来执行事件绑定代码,然后另开事件触发线程用来监听事件的触发,触发以后把事件处理函数里面的代码交给js引擎线程来执行,但是js是单线程的,事件处理函数里面的代码会添加到待处理队列的末尾,也就是等js线程空闲以后才会执行。
4、定时触发器线程,就是经常使用的setInterval与setTimeout所使用的线程,可以理解成由js引擎线程来定义一个定时器,但是定时器的计数是另开单独线程来计时并触发定时,计时时间到了以后,把要执行的回调函数里面的代码添加到待处理队列的末尾,等待js线程空闲以后执行。
5、http请求线程,在我们使用XMLHttpRequest对象发送http请求的时候,是新开一个线程请求,检测到对象状态改变时,如果绑定了回调函数,异步线程就产生状态变更事件,将这个回调里面的代码添加到js线程末尾。
三、js引擎线程的单线程
1、分析下面代码执行过程,以定时器触发线程为例看不同线程和js线程的执行过程:

在上面代码中,js代码是由js引擎线程执行的,这里要明确,js是单线程的,同一时间只能执行一个的任务,所以有多个等待任务的时候需要排队,排在前面的先执行,排在后面的要等待前面任务完成才能执行。开始的t1时间里面,代码至上而下执行,当碰到setTimeout,这是个定时器,需要计时,把这个计时的任务交给定时触发器线程(时间到了以后把要执行的代码排队到t1的后面t2时间里面),继续执行js代码。



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








