最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

-*- coding:utf-8 -*-
from flask_wtf import Form
from wtforms import StringField, PasswordField, BooleanField, SubmitField
from wtforms.validators import Required, Length, Email, Regexp, EqualTo, DataRequired
用户登录表单
class LoginForm(Form):
uname = StringField(u’用户名:‘, validators=[
DataRequired(), Length(1,64), ‘1[A-Za-z0-9_.]*$’, 0, u’用户名必须由字母、数字、下划线或 . 组成’])
pwd = PasswordField(u’密码:‘, validators=[DataRequired()])
remember_me = BooleanField(u’记住我?’)
submit = SubmitField(u’登录’)
**注意**:在执行以上代码的过程中,会出现Wraning提示:‘**`FlaskWTFDeprecationWarning: "flask_wtf.Form" has been renamed to "FlaskForm" and will be removed in 1.0.`** ’
针对该问题,查看作者声明,将Form 类重命名为 FlaskForm,这样导入就没问题了。
from flask_wtf import FlaskForm
相应的类中的参数也需要改为FlaskForm。
html模版内容如下:
{% extends “base_login.html” %}
{% import “bootstrap/wtf.html” as wtf %}
{% block content %}
{{ super() }}
{% for message in get_flashed_messages() %}
<div class="alert alert-warning col-md-4 col-md-offset-4 col-sm-6 col-sm-offset-3">
<button type="button" class="close" data-dismiss="alter">×</button>
<!--<div class="alert-info">{{message}}</div>-->
{{message}}
</div>
{% endfor %}
{{ wtf.quick_form(form) }}
{% endblock content %}
另外,在调试过程中,曾经出现过预料之外的模版渲染情况,即生成的Web表单并未在表单模版中渲染成功。经过代码检查校验,发现是由于基模版与继承模版出现标签不匹配和匹配错误所造成的。
### 二、经验教训
在定义基模版时应确保文档的结构完整,并予以继承模版适当的继承空间。
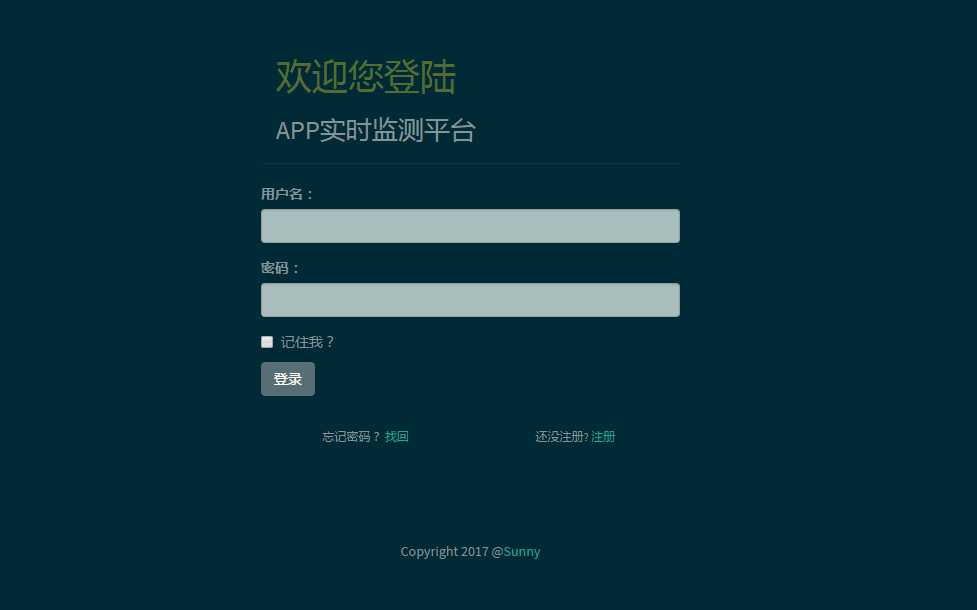
经过修改基模版与继承模版,模版可以正常渲染。页面如下图所示:

### 三、拓展阅读
### 总结
>技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
[外链图片转存中...(img-52aO2pIm-1715349313836)]
A-Za-z ↩︎
























 7814
7814

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








