最后前端到底应该怎么学才好?
如果你打算靠自己摸索自学,那么你首先要了解学习前端的基本大纲,这是你将要学习的主要内容,理解以及掌握好这些内容,便可以找到一份初级的前端开发工作。你还需要有一套完整的前端学习教程,作为初学者最好的方式就是看视频教程学习,初学者容易理解接受。
不要选择买书学习,这样的方式没有几个人能学会,基本都是看不下去书,也看不懂书。如果喜欢看书的学弟,可以买一些经典的书籍作为辅助即可,主要还是以看教程为主。每天抽出固定几个小时学习,做好长期学习的准备。学习编程并不是每天光看视频,你学习编程最重要的目的是为了编写软件产品,提供给大众使用,所以用手写出代码实现功能才是我们要做的事情。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】




将该服务下的所有请求实体的大小限制为50m
client_max_body_size 50m;
root /usr/share/nginx/html;
index /test-web/index.html;
location ~ ^/(css|js)/ {
# These assets include a digest in the filename, so they will never change
expires max;
}
location @router {
rewrite ^.*$ /test-web/index.html last;
}
location ~* ^.+.(html|htm)$ {
# Very short caching time to ensure changes are immediately recognized
expires 5m;
}
location /api/v1/ {
proxy_pass http://192.168.10.41/;#后端api网关服务在ACK中的集群IP
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location / {
add_header Cache-Control “no-cache, no-store”;
add_header X-Frame-Options “DENY”;
add_header X-Content-Type-Options “nosniff”;
add_header ‘Access-Control-Allow-Origin’ “https://order.test.com.cn”;
add_header ‘Access-Control-Allow-Credentials’ ‘true’;
add_header Access-Control-Allow-Methods “GET,POST,PUT,DELETE , OPTIONS”; # 添加允许的请求方法
add_header ‘Access-Control-Allow-Headers’ *;
# add_header Content-Security-Policy “default-src ‘self’;https://legit1.com https://legit2.com; report-uri /reportingurl;”;
add_header Content-Security-Policy “default-src ‘self’;” always;
try_files $uri $uri/ @router;
}
}
#### 03. 编写启动nginx文件(entrypoint.sh)
#!/bin/sh
Replace env vars in JavaScript files
#echo “Replacing env vars in JS”
#for file in /usr/share/nginx/html/js/app.*.js;
#do
echo “Processing $file …”;
# Use the existing JS file as template
if [ ! -f $file.tmpl.js ]; then
cp $file $file.tmpl.js
fi
envsubst ‘ V U E _ A P P _ B A C K E N D _ H O S T , VUE\_APP\_BACKEND\_HOST, VUE_APP_BACKEND_HOST,VUE_APP_MATOMO_HOST,$VUE_APP_MATOMO_ID’ < $file.tmpl.js > $file
#done
echo “Starting Nginx”
nginx -g ‘daemon off;’
#### 04.编写部署ack的yaml文件
apiVersion: apps/v1
kind: Deployment
metadata:
name: test-web
namespace: prod
labels:
app: test-web
spec:
replicas: 1
selector:
matchLabels:
app: test-web
template:
metadata:
labels:
app: test-web
spec:
containers:
- name: test-web
image: registry-vpc.cn-shanghai.aliyuncs.com/prod-acr/test-web:${IMAGE-TAG}
ports:
- containerPort: 8080
resources:
limits:
cpu: “500m”
apiVersion: v1
kind: Service
metadata:
name: test-web
namespace: prod
labels:
app: test-web
spec:
selector:
app: test-web
ports:
- name: http
protocol: TCP
port: 80
targetPort: 8080 - name: https
protocol: TCP
port: 443
targetPort: 8080
type: NodePort
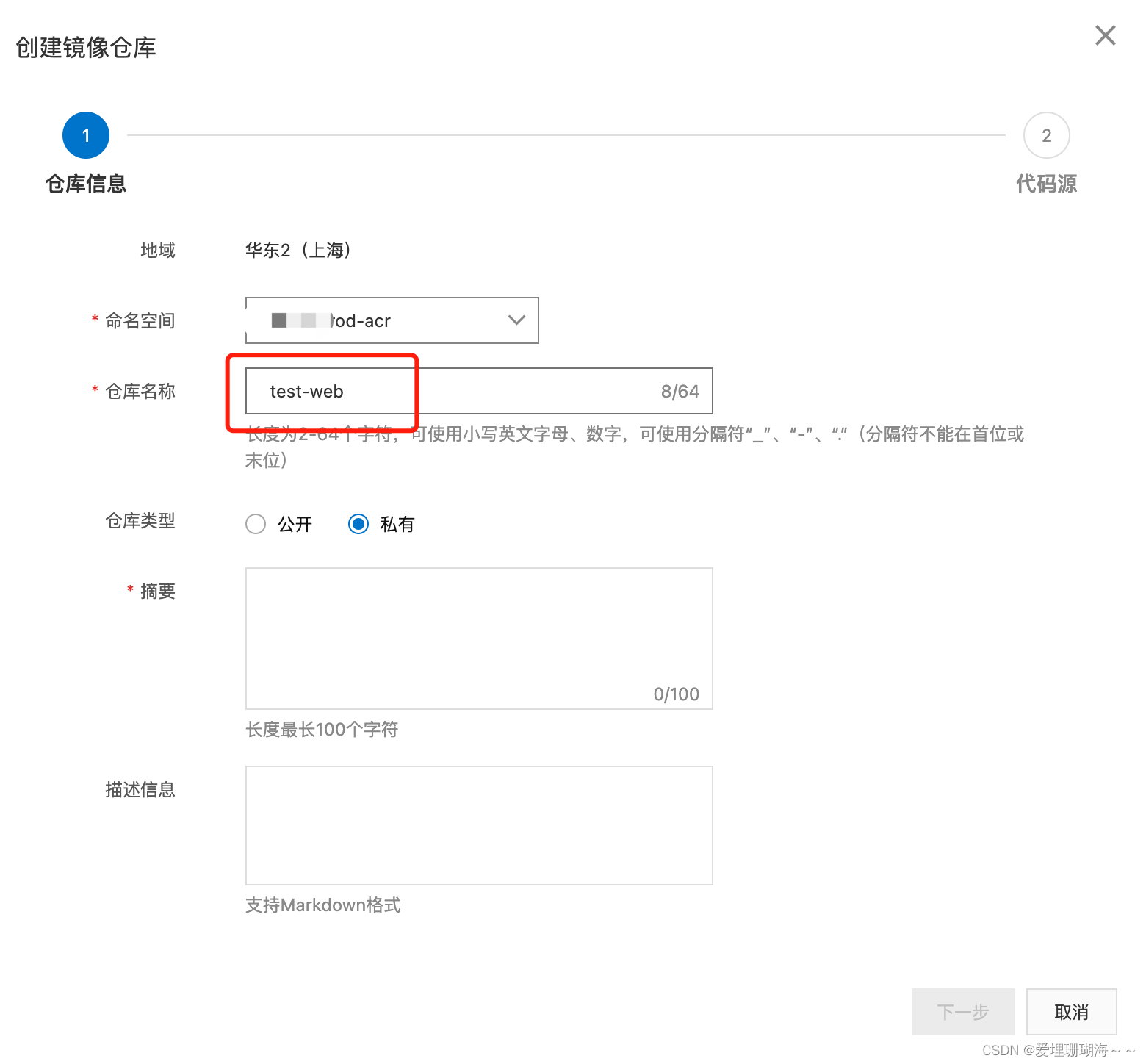
#### 05.在ACR中新建镜像仓库

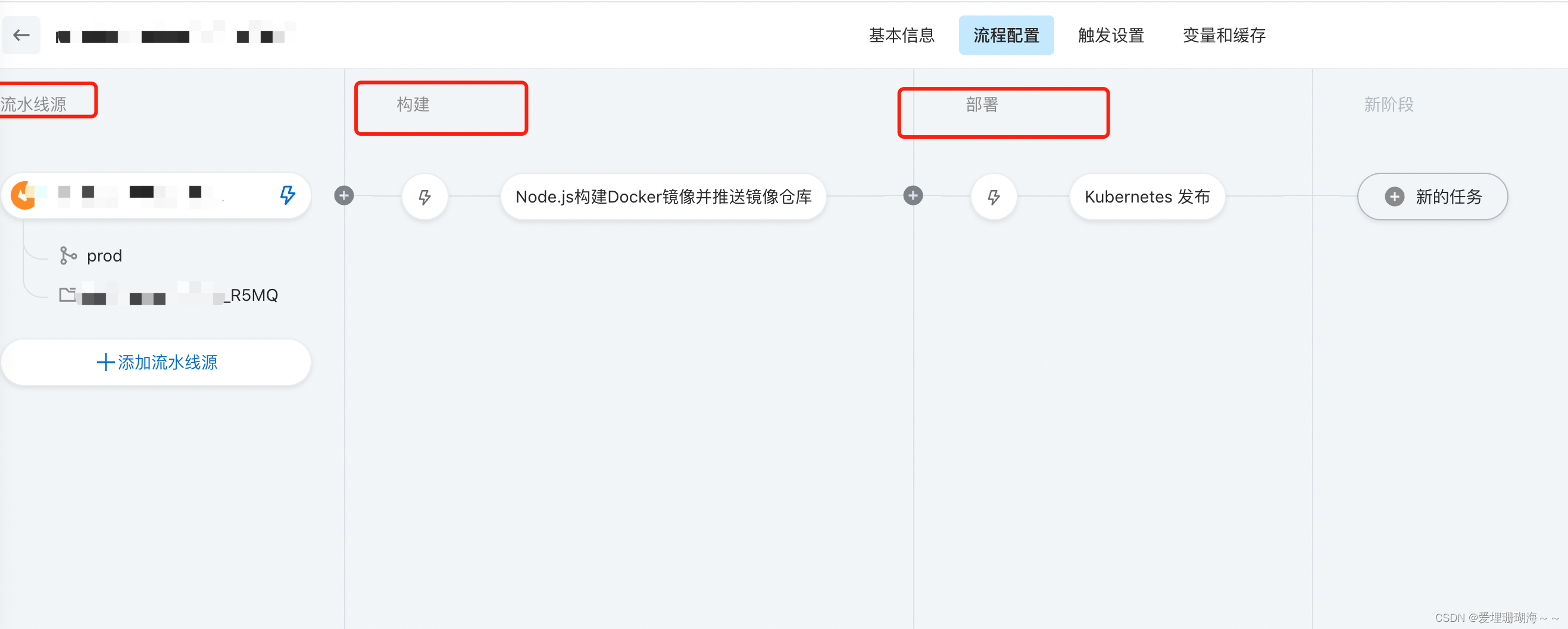
### 新建流水线
在云效中新建流水线,如下图所示,主要有三个阶段,分别为拉取源代码(即配置代码仓库)、构建、部署

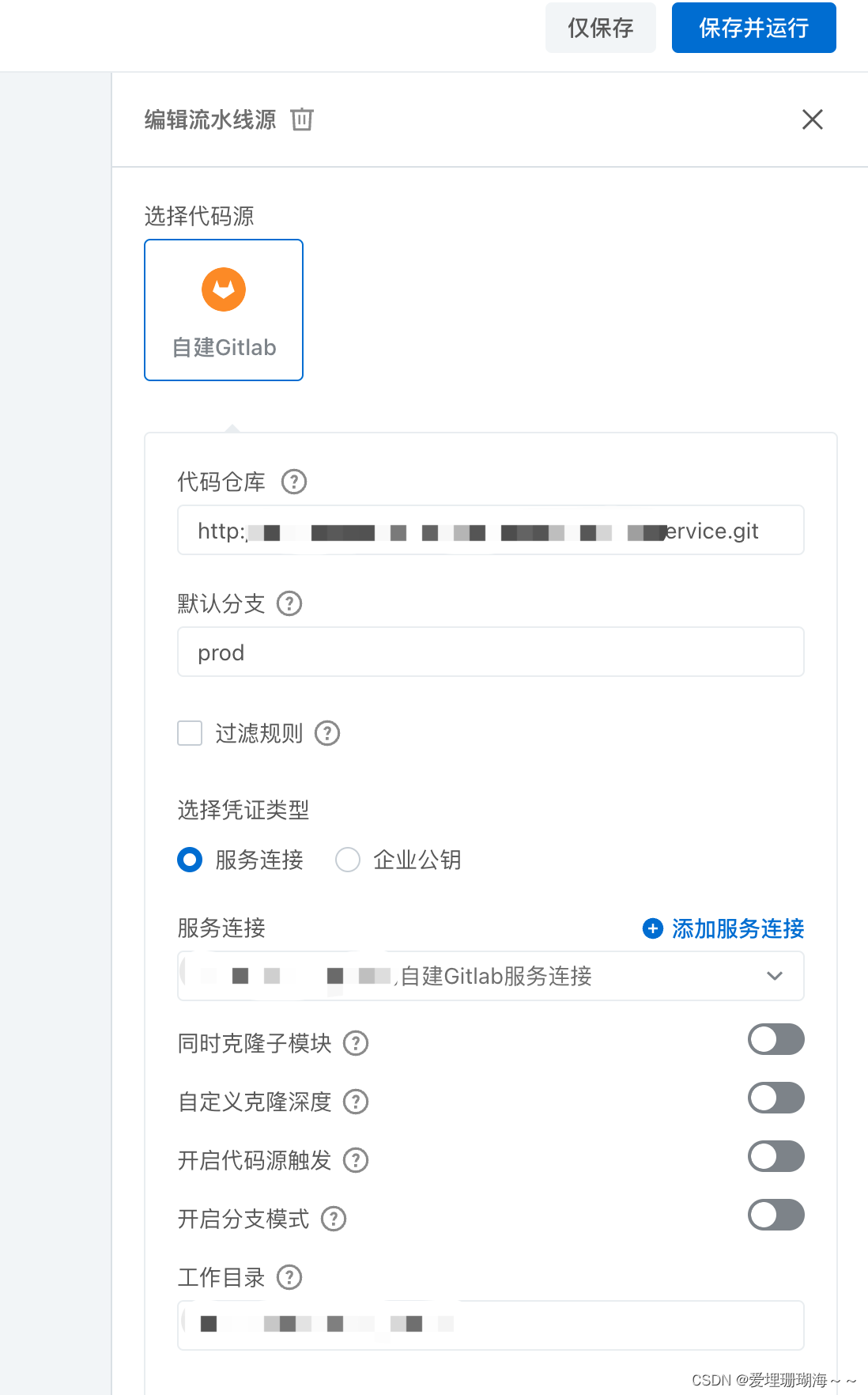
点击第一个阶段,如下图所示进行编辑代码源及拉取代码默认分支

### 文末
我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
**前端面试题汇总**

**JavaScript**
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

**性能**

**linux**

**前端资料汇总**























 6922
6922

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








