最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
background-color: #eee;
}
.list {
padding: 0 50px;
}
.list .title {
border: 1px solid #ccc;
padding: 10px 5px;
cursor: pointer;
-webkit-user-select: none;
user-select: none;
font-size: 18px;
font-weight: bold;
}
.list .item {
border: 1px solid #ccc;
}
- {{item}}
https://www.cnblogs.com/Smiled/p/7610905.html
toggle() 方法切换元素的可见状态。
如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素
$(selector).toggle(speed,callback,switch)
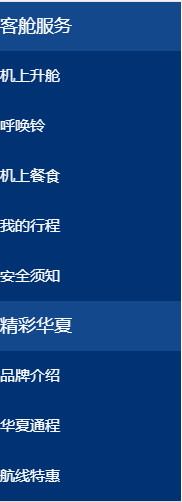
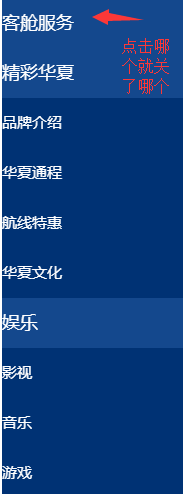
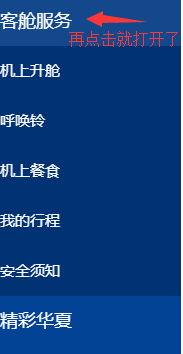
效果图:再点击时候只打开点击哪个的列表,其他的 关闭



安装
npm install --save-dev less-loader less-
<button @click=“increment”>+
{{item.name}}{{item.show}}






















 208
208

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








