总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。
{{message}}
在浏览器打开,你会发现


源码的 5087 行就是Vue的构造函数,如下所示,我们要知其然知其所以然 🚀

======================================================================
原生 Js 做一个循环列表,首先得获取 DOM,然后循环创建 li ,并且把数据通过 innerText 添加进 li 中去,这种编程范式称为 命令式 ,你说一句,他做一步,现在,我们使用了 Vue 框架,这时候,我们应该转变思想,不应该固化再 命令式,在 Vue 中,不再获取 DOM ,或者说很少,因为 Vue 是数据驱动视图,数据双向绑定,采用了 MVVM 架构设计,但是没有完全遵守 MVVM 的规范,说来抽象,写段代码
{{item}}
打开浏览器


惊呆了,惊呆了
这种通过标签🏷来标识要进行什么操作,这种编程方式称为 声明式
add(){……}是 ES6函数的简写形式等价于
function add(){……}
====================================================================
这里引入了新的配置项,叫做 methods ,意思就是方法集合,专门存放 Vue 的方法
<button @click=“sub”>-
{{count}}
<button @click=“add”>+
演示

=========================================================================
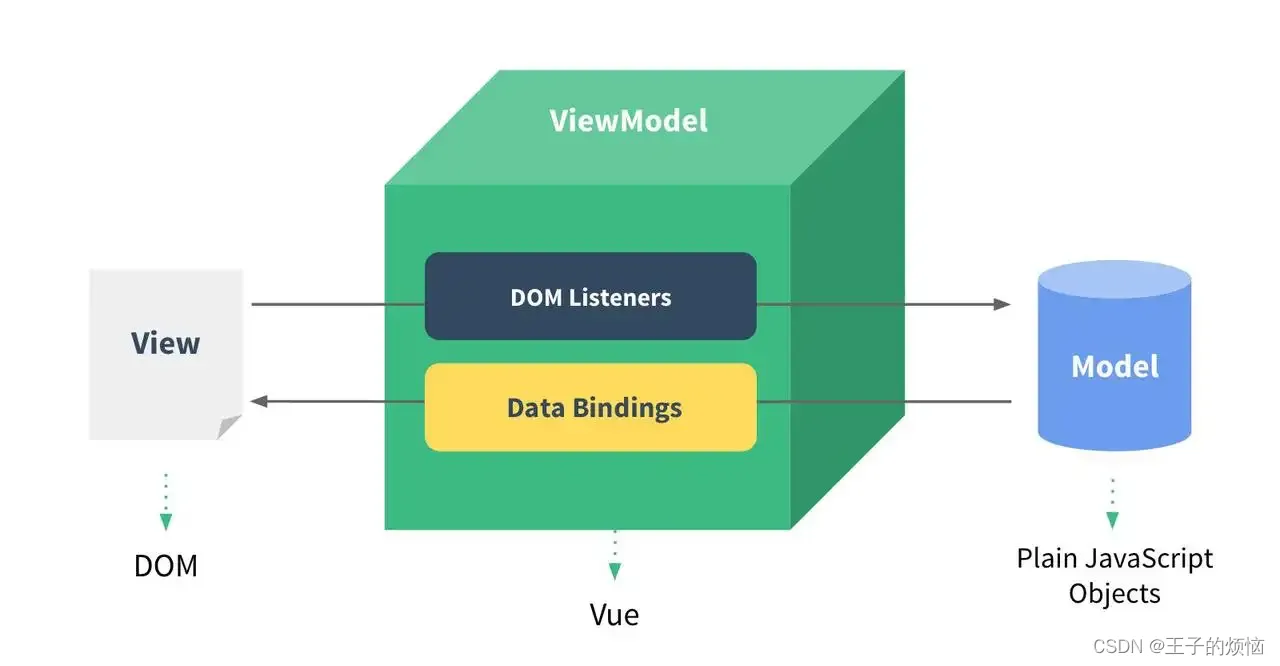
MVVM(Model-View-ViewModel)是对 MVC(Model-View-Control)的进一步改进
『View』:视图层(UI 用户界面)
『ViewModel』:业务逻辑层(一切 js 可视为业务逻辑)
『Model』:数据层(存储数据及对数据的处理如增删改查)
MVVM 将数据双向绑定(data-binding)作为核心思想,View 和 Model 之间没有联系,它们通过 ViewModel(Vue) 这个桥梁进行交互

Model 和 ViewModel 之间的交互是双向的,因此 View 的变化会自动同步到 Model,而 Model 的变化也会反馈到 View 上显示
当用户操作 View,ViewModel 感知到变化,然后通知 Model 发生相应改变;反之当 Model 发生改变,ViewModel 也能感知到变化,使 View 作出相应更新
==========================================================================


=======================================================================
{{ }} 前面写的这个表达式,也叫插值表达式,不仅仅可以写Vue变量,也可以写简单表达式
{{a}}
{{b}}
{{a + b}}
{{b * 2}}
{{a == b ? ‘等’:‘不等’}}


========================================================================
v-once 指令不需要表达式,使用该指令的元素只渲染一次,不会随着数据的改变而改变
定义了网站标题 title , 当我们给 title 赋值时,它会被改变
{{title}}

现在有一个需求,一些数据是不变的,他只在初始化页面时做一个展示,那该怎么办呢,没错,v-once指令
{{title}}

========================================================================
用于插值,只不过如果有html标签,则会渲染,有xxs攻击的风险
{{baidu}}

========================================================================
用于插值,会当作
普通文本处理,会覆盖原有的文字我感觉我要没了

=======================================================================
v-pre用于
跳过这个元素和它子元素编译,用于显示原本的样子我感觉我要没了
{{csdn}}

=========================================================================
在首次加载时,可能因为某些原因导致加载延迟,就会出现 {{12312}} 这样的显示效果,显然让用户看到是很不好的,可以使用 v-cloak 指令解决,给元素添加这个指令,然后通过 css 选择器给添加了这个标签元素设置
display:none,就隐藏了,当vue加载完毕,会清除你添加的v-cloak指令,这时元素就显示出来了,这就解决了这个问题问题复现
使用定时器,延迟两秒种再创建 Vue 实例
 {{message}}{{message}}
{{message}}{{message}}解决

Document {{message}}{{message}}
========================================================================
动态绑定属性,某些属性比如 src ,我们也希望可以动态绑定,这时就可以借助 v-bind 实现
普通使用






















 245
245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








