ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

其他知识点面试
-
webpack的原理
-
webpack的loader和plugin的区别?
-
怎么使用webpack对项目进行优化?
-
防抖、节流
-
浏览器的缓存机制
-
描述一下二叉树, 并说明二叉树的几种遍历方式?
-
项目类问题
-
笔试编程题:

最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。
一、阶段总结
该项目偏向前端更多一点,后端 API 服务是已经搭建好了的,我们只需要用既可以,(但是作为一个 全栈开发人员,它的数据库的表设计,Restful API 的设计是我们要着重学习的!!!)
这个vue 项目是从 2020 4月开始,一直开发直至 5月23日 部署上线,也算是我的第二个 vue 的实战项目(其实是熟悉 elementUI 的使用),在开发过程中使用 Vue cil4 脚手架进行开发,使用码云作为 Git 管理仓库, 目前已经基本开发完毕,在服务器上也能够正常运行 (nginx 配置整整用了我两天)
项目仓库:vue_shop
项目地址:运行地址
测试账号:test
测试密码:123456
鉴于可能会出现一些危险的操作,这个测试账号只提供了查询的功能,修改,删除操作就通过权限管理禁用了。(小服务器,没啥值钱的东西,求大佬放过)
二、项目技术栈
2.1 前端
前端采用 vue cli4 脚手架搭建框架,大体使用 elementUI 美化项目结构,所以需要安装 elementUI 插件

其次是环境依赖 (有开发依赖,有运行依赖),有的功能是有现成的轮子的,直接那来用就好了,比如:
- 富文本编辑器

- 加载进度条

- 图表展示功能

- 第三方 http 库

2.2 后端
后端是已经写好了的,采用 express 搭建的 API 服务,返回的数据是 JSON 格式的数据,所以用起来还是比较舒服的,我们只需要导入数据库,并配置一下数据库信息,就可以跑起来了。也有对应的 API 文档
后端 API 文档:传送门
2.3 数据库
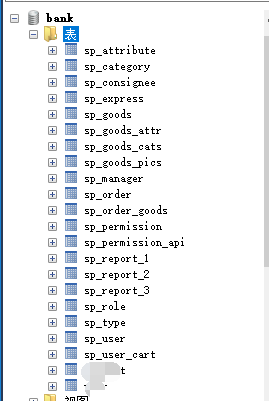
数据库采用 MySQL 5.7存储,我们只需要将项目的 sql 文件导入即可,数据库的表如下

三、项目概要
3.1 开发流程
开发流程以及记录在另一博客上了:传送门 (感谢 My-Belief的分享)
因为使用版本控制工具 Git 来管理工程,所以每开发一个新模块,就会提交一个新分支:仓库地址

3.2 项目预览
- 登录界面

- 项目首页

总结
前端资料汇总
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

-
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
-
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!
喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!






















 8668
8668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








