更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

JS 代码的执行过程可能会修改当前的 DOM 树,所
以 DOM 树的生成必须暂停。这就是 JS 会阻塞 HTML 解析的根本原因。最后解析完成后,
会得到
DOM 树和 CSSOM 树,浏览器的默认样式、内部样式、外部样式、行内样式均会包含在 CSSOM 树中。
3. `#布局 - Layout`
第一步我们拿到了生成的DOM 树和 CSSOM 树,这一步就是要对DOM 树中每个节点中
有什么信息进行计算,这一过程中,很多预设值会变成绝对值,
比如red会变成rgb(255,0,0);相对单位会变成
绝对单位,比如em会变成px,这一步完成后,会得到一棵带有计算后样式的 DOM 树。
4. `#分层 - Layer`
上一步我们把每个DOM节点的样式都计算了出来,这一步的就是根据上一步提供的样式计
算出他的当前位置节点在哪大部分时候,DOM 树和布局树并非一一对应。
比如display:none的节
点没有几何信息,因此不会生成到布局树;又比如使用了伪元素选择器,
虽然 DOM 树中不存在这些
伪元素节 点,但它们拥有几何信息,所以会生成到布局树中。还有匿名行盒、
匿名块盒等等都会导致DOM 树 和布局树无法一一对应。
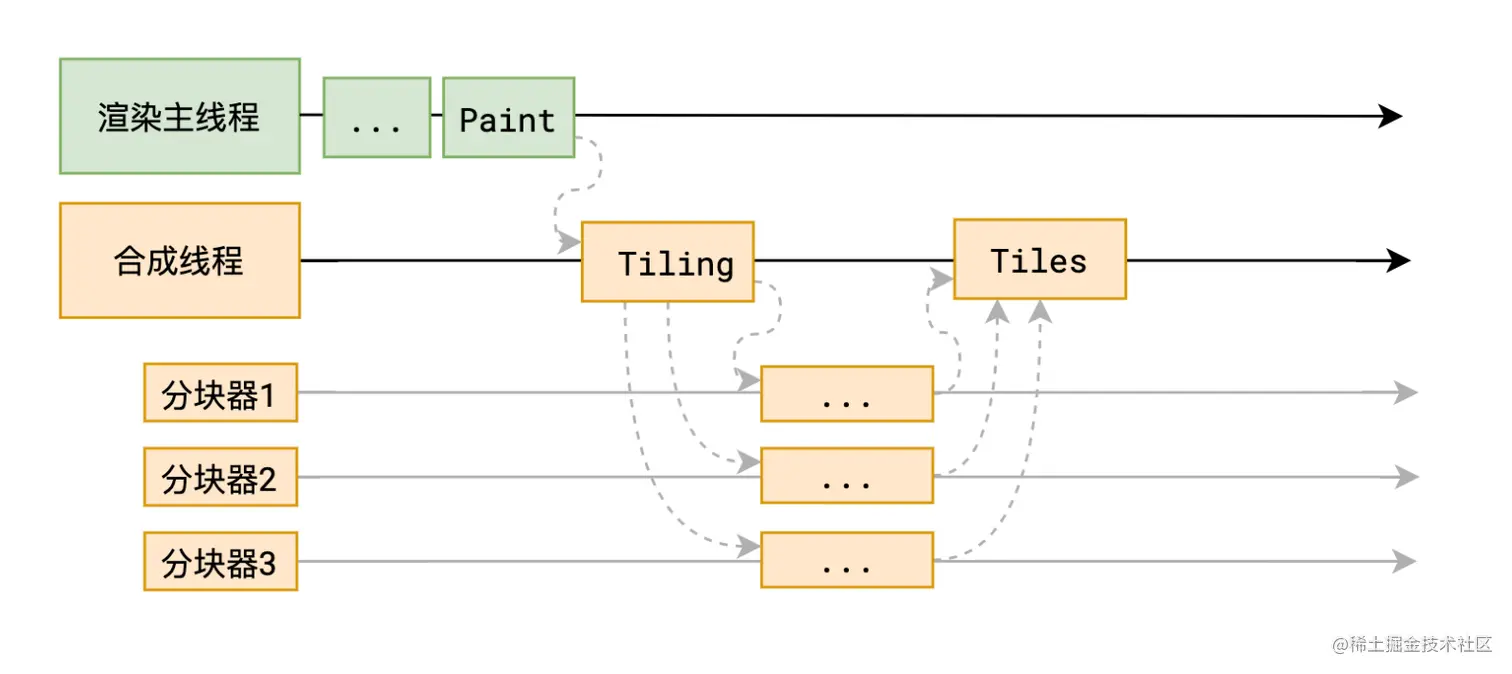
5. `#分块 - Tiling`
浏览器的分层模式在某些老版本的浏览器没有,建议更新谷歌到最新浏览器寻找
分层的设计理念就是为了防止用户频繁更新页面而设计出来的,用户更改这一层的数据只
会对这一层进行更新从而提升效率。滚动条、堆叠上下文、transform、opacity 等
样式都会或多或少的影响分层结果,也可以通过will-change属性更大程度的影响分
层结果
6. #绘制 - Paint
在完成图层的构建后就进行到了绘制阶段,绘制阶段会把每个图层分成很多小的绘制指令,就好像我们
现在要画画你是一点点画的出来的并不是一下都出来的,每一步都会在你脑海中呈现每一条的指令
7 #分块 - Tiling
分块会将每一层分成多个小的区域

8. `#光栅化 - Raster`
光栅化会将每个块变成位图,优先处理靠近视口的块
合成线程会将块信息交给 GPU 进程,以极高的速度完成光栅化。
GPU 进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块。
光栅化的结果,就是一块一块的位图
9. `#画 - Draw`
合成线程计算出每个位图在屏幕上的位置,最终交给GPU呈现
10. `#课后小技巧`
1.在前端开发中,div、p等为什么是块类型是因为按照w3c其默认的CSS样式规则被划分为两种类型,默认就
给他们设置display:block。而并不是他们本身就是为块类型
2.在css中可以用js来控制css。使用document.styleSheets可以为css创建一个新规则来执行,并
document.styleSheets 可以获取到当前除了内外联样式和内置默认的所有css(内外部)样式
3.什么是 reflow(回流)?
reflow 的本质就是重新计算 layout 树。
当进行了会影响布局树的操作后,需要重新计算布局树,会引发 layout。
为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当 JS 代码全部完成后再进
行统一计算。所以,改动属性造成的 reflow 是异步完成的。也同样因为如此,当 JS 获取布局属性
时,就可能造成无法获取到最新的布局信息。 浏览器在反复权衡下,最终决定获取属性立reflow。
4.什么是 repaint(重绘)?
repaint 的本质就是重新根据分层信息计算了绘制指令(Paint)。
当改动了可见样式后,就需要重新计算,会引发 repaint。
由于元素的布局信息也属于可见样式,所以 reflow 一定会引起 repaint。
5.为什么 transform 的效率高?
因为 transform 既不会影响布局也不会影响绘制指令,它影响的只是渲染流程的最后一个「draw」阶
总结
根据路线图上的重点去进行有针对性的学习,在学习过程中,学会写笔记,做总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
这里分享一些前端学习笔记:
-
html5 / css3 学习笔记

-
JavaScript 学习笔记

-
Vue 学习笔记

618baccf39ce440a0fb5c.png)
-
Vue 学习笔记























 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








