最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
使用场景:
在 Java 中使用字符串前,一般都会先判断字符串不是null,并且不是空字符才会做其他的一些操作,JavaScript也有类型的操作,代码如下:
var str = “abc”;
//健壮性判断
if(str != null && str.length > 0){
alert(“转为true”);
}else {
alert(“转为false”);
}
但是由于 JavaScript 会自动进行类型转换,所以上述的判断可以进行简化,代码如下:
var str = “abc”;
//健壮性判断
if(str){
alert(“转为true”);
}else {
alert(“转为false”);
}
3.6 流程控制机语句
3.7 函数
3.7.1 定义格式
函数定义格式有两种:
- 方式1
function 函数名(参数1,参数2…){
要执行的代码
}
- 方式2
var 函数名 = function (参数列表){
要执行的代码
}
注意:
- 形式参数不需要类型。因为JavaScript是弱类型语言
function add(a, b){
return a + b;
}
上述函数的参数 a 和 b 不需要定义数据类型,因为在每个参数前加上 var 也没有任何意义。
- 返回值也不需要定义类型,可以在函数内部直接使用return返回即可
3.7.2 函数调用
函数调用函数:
函数名称(实际参数列表);
eg:
let result = add(10,20);
注意:
- JS中,函数调用可以传递任意个数参数
- 例如
let result = add(1,2,3);
它是将数据 1 传递给了变量a,将数据 2 传递给了变量 b,而数据 3 没有变量接收。
JavaScript 提供了很多对象供使用者来使用。这些对象总共分类三类
- 基本对象

- BOM 对象

- DOM对象
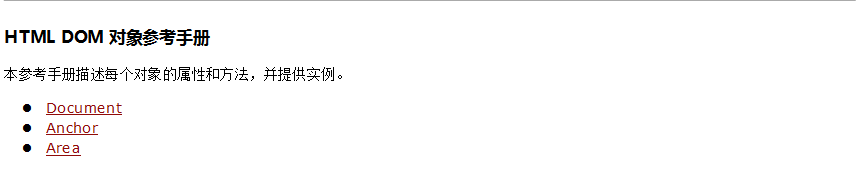
DOM 中的对象就比较多了,下图只是截取部分

4.1 Array对象
JavaScript Array对象用于定义数组
4.1.1 定义格式
数组的定义格式有两种:
- 方式1
var 变量名 = new Array(元素列表);
例如:
var arr = new Array(1,2,3); //1,2,3 是存储在数组中的数据(元素)
- 方式2
var 变量名 = [元素列表];
例如:
var arr = [1,2,3]; //1,2,3 是存储在数组中的数据(元素)
注意:Java中的数组静态初始化使用的是{}定义,而 JavaScript 中使用的是 [] 定义
4.1.2 元素访问
访问数组中的元素和 Java 语言的一样,格式如下:
arr[索引] = 值;
代码演示:
// 方式一
var arr = new Array(1,2,3);
// alert(arr);
// 方式二
var arr2 = [1,2,3];
//alert(arr2);
// 访问
arr2[0] = 10;
alert(arr2)
4.1.3 特点
JavaScript 中的数组相当于 Java 中集合。数组的长度是可以变化的,而 JavaScript 是弱类型,所以可以存储任意的类型的数据。
例如如下代码:
// 变长
var arr3 = [1,2,3];
arr3[10] = 10;
alert(arr3[10]); // 10
alert(arr3[9]); //undefined
上面代码在定义数组中给了三个元素,又给索引是 10 的位置添加了数据 10,那么 索引3 到 索引9 位置的元素是什么呢?我们之前就介绍了,在 JavaScript 中没有赋值的话,默认就是 undefined。
如果给 arr3 数组添加字符串的数据,也是可以添加成功的
arr3[5] = “hello”;
alert(arr3[5]); // hello
4.1.4 属性
Array 对象提供了很多属性,如下图是官方文档截取的

而我们只讲解 length 属性,该数组可以动态的获取数组的长度。而有这个属性,我们就可以遍历数组了
var arr = [1,2,3];
for (let i = 0; i < arr.length; i++) {
alert(arr[i]);
}
4.1.5 方法
Array 对象同样也提供了很多方法,如下图是官方文档截取的

而我们在课堂中只演示 push 函数和 splice 函数。
- push 函数:给数组添加元素,也就是在数组的末尾添加元素
参数表示要添加的元素
// push:添加方法
var arr5 = [1,2,3];
arr5.push(10);
alert(arr5); //数组的元素是 {1,2,3,10}
- splice 函数:删除元素
参数1:索引。表示从哪个索引位置删除
参数2:个数。表示删除几个元素
// splice:删除元素
var arr5 = [1,2,3];
arr5.splice(0,1); //从 0 索引位置开始删除,删除一个元素
alert(arr5); // {2,3}
4.2 String对象
String对象的创建方式有两种
- 方式1:
var 变量名 = new String(s);
- 方式2:
var 变量名 = “数组”;
属性:
String对象提供了很多属性,下面给大家列举了一个属性 length ,该属性是用于动态的获取字符串的长度
| length | 长度 |
| — | — |
函数:
String对象提供了很多函数(方法),下面给大家列举了两个方法。
| String 对象 | 提供的函数 |
| — | — |
| charAt | 返回在指定位置的字符串 |
| indexOf | 检索字符串 |
String对象还有一个函数 trim() ,该方法在文档中没有体现,但是所有的浏览器都支持;它是用来去掉字符串两端的空格。
代码演示:
var str4 = ’ abc ';
alert(1 + str4 + 1);
上面代码会输出内容 1 abc 1,很明显可以看到 abc 字符串左右两边是有空格的。接下来使用 trim() 函数
var str4 = ’ abc ';
alert(1 + str4.trim() + 1);
输出的内容是 1abc1 。这就是 trim() 函数的作用。
trim() 函数在以后开发中还是比较常用的,例如下图所示是登陆界面

用户在输入用户名和密码时,可能会习惯的输入一些空格,这样在我们后端程序中判断用户名和密码是否正确,结果肯定是失败。所以我们一般都会对用户输入的字符串数据进行去除前后空格的操作。
4.3 自定义对象
在 JavaScript 中自定义对象特别简单,下面就是自定义对象的格式:
var 对象名称 = {
属性名称1:属性值1,
属性名称2:属性值2,
…,
函数名称:function (形参列表){},
…
};
调用属性的格式:
对象名.属性名
调用函数的格式:
对象名.函数名()
接下来通过代码演示一下,让大家体验一下 JavaScript 中自定义对象
var person = {
name : “zhangsan”,
age : 23,
eat: function (){
alert(“干饭~”);
}
};
alert(person.name); //zhangsan
alert(person.age); //23
person.eat(); //干饭~
BOM:Browser Object Model 浏览器对象模型。也就是 JavaScript 将浏览器的各个组成部分封装为对象。
我们要操作浏览器的各个组成部分就可以通过操作 BOM 中的对象来实现。比如:我现在想将浏览器地址栏的地址改为 https://www.itheima.com 就可以通过使用 BOM 中定义的 Location 对象的 href 属性,代码: location.href = "https://itheima.com";
BOM 中包含了如下对象:
-
Window:浏览器窗口对象
-
Navigator:浏览器对象
-
Screen:屏幕对象
-
History:历史记录对象
-
Location:地址栏对象
下图是 BOM 中的各个对象和浏览器的各个组成部分的对应关系

BOM 中的 Navigator 对象和 Screen 对象基本不会使用,所以我们的课堂只对 Window、History、Location 对象进行讲解。
5.1 Window对象
window 对象是 JavaScript 对浏览器的窗口进行封装的对象。
5.1.1 获取window对象
该对象不需要创建直接使用 window,其中 window. 可以省略。比如我们之前使用的 alert() 函数,其实就是 window 对象的函数,在调用是可以写成如下两种
- 显式使用
window对象调用
window.alert(“abc”);
- 隐式调用
alert(“abc”)
5.1.2 window对象属性
window 对象提供了用于获取其他 BOM 组成对象的属性

也就是说,我们想使用 Location 对象的话,就可以使用 window 对象获取;写成 window.location,而 window. 可以省略,简化写成 location 来获取 Location 对象。
5.1.3 window对象函数
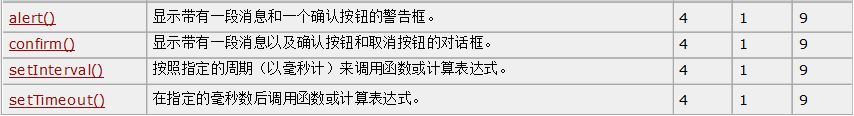
window 对象提供了很多函数供我们使用,而很多都不常用;下面给大家列举了一些比较常用的函数

setTimeout(function,毫秒值): 在一定的时间间隔后执行一个function,只执行一次
setInterval(function,毫秒值):在一定的时间间隔后执行一个function,循环执行
confirm代码演示:
// confirm(),点击确定按钮,返回true,点击取消按钮,返回false
var flag = confirm(“确认删除?”);
alert(flag);
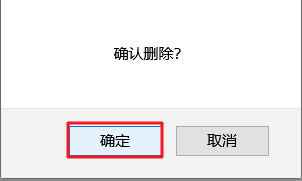
下图是 confirm() 函数的效果。当我们点击 确定 按钮,flag 变量值记录的就是 true ;当我们点击 取消 按钮,flag 变量值记录的就是 false。

而以后我们在页面删除数据时候如下图每一条数据后都有 删除 按钮,有可能是用户的一些误操作,所以对于删除操作需要用户进行再次确认,此时就需要用到 confirm() 函数。

定时器代码演示:
setTimeout(function (){
alert(“hehe”);
},3000);
当我们打开浏览器,3秒后才会弹框输出 hehe,并且只会弹出一次。
setInterval(function (){
alert(“hehe”);
},2000);
当我们打开浏览器,每隔2秒都会弹框输出 hehe。
5.1.4 案例
需求:每隔1秒,灯泡切换一次状态

需求说明:
有如下页面效果,实现定时进行开灯、关灯功能

初始页面环境

代码实现:

5.2 History对象
History 对象是 JavaScript 对历史记录进行封装的对象。
- History 对象的获取
使用 window.history获取,其中window. 可以省略
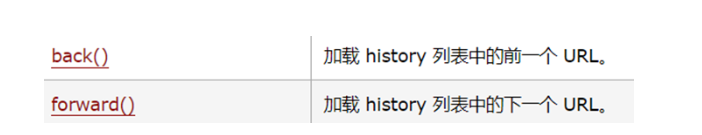
- History 对象的函数

这两个函数我们平时在访问其他的一些网站时经常使用对应的效果,如下图

当我们点击向左的箭头,就跳转到前一个访问的页面,这就是 back() 函数的作用;当我们点击向右的箭头,就跳转到下一个访问的页面,这就是 forward() 函数的作用。
5.3 Location对象

Location 对象是 JavaScript 对地址栏封装的对象。可以通过操作该对象,跳转到任意页面。
5.3.1 获取Location对象
使用 window.location获取,其中window. 可以省略
window.location.方法();
location.方法();
5.3.2 Location对象属性
Location对象提供了很对属性。以后常用的只有一个属性 href

代码演示:
alert(“要跳转了”);
location.href = “https://www.baidu.com”;
在浏览器首先会弹框显示 要跳转了,当我们点击了 确定 就会跳转到 百度 的首页。
5.3.3 案例
需求:3秒跳转到百度首页
分析:
-
3秒跳转,由此可以确定需要使用到定时器,而只跳转一次,所以使用
setTimeOut() -
要进行页面跳转,所以需要用到
location对象的href属性实现
代码实现:
document.write(“3秒跳转到首页…”);
setTimeout(function (){
location.href = “https://www.baidu.com”
},3000);
6.1 概述
DOM:Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。
DOM 其实我们并不陌生,之前在学习 XML 就接触过,只不过 XML 文档中的标签需要我们写代码解析,而 HTML 文档是浏览器解析。封装的对象分为
-
Document:整个文档对象
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
Comment:注释对象
如下图,左边是 HTML 文档内容,右边是 DOM 树
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-edCFFgVe-1642216390444)(assets/image-20210815231028430.png)]
作用:
JavaScript 通过 DOM, 就能够对 HTML进行操作了
-
改变 HTML 元素的内容
-
改变 HTML 元素的样式(CSS)
-
对 HTML DOM 事件作出反应
-
添加和删除 HTML 元素
DOM相关概念:
DOM 是 W3C(万维网联盟)定义了访问 HTML 和 XML 文档的标准。该标准被分为 3 个不同的部分:
- 核心 DOM:针对任何结构化文档的标准模型。 XML 和 HTML 通用的标准
-
Document:整个文档对象
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
Comment:注释对象
-
XML DOM: 针对 XML 文档的标准模型
-
HTML DOM: 针对 HTML 文档的标准模型
该标准是在核心 DOM 基础上,对 HTML 中的每个标签都封装成了不同的对象
-
例如:
<img>标签在浏览器加载到内存中时会被封装成Image对象,同时该对象也是Element对象。 -
例如:
<input type='button'>标签在浏览器加载到内存中时会被封装成Button对象,同时该对象也是Element对象。
6.2 获取 Element对象
HTML 中的 Element 对象可以通过 Document 对象获取,而 Document 对象是通过 window 对象获取。
Document 对象中提供了以下获取 Element 元素对象的函数
-
getElementById():根据id属性值获取,返回单个Element对象 -
getElementsByTagName():根据标签名称获取,返回Element对象数组 -
getElementsByName():根据name属性值获取,返回Element对象数组 -
getElementsByClassName():根据class属性值获取,返回Element对象数组
代码演示:
下面有提前准备好的页面:

电影
旅游
游戏
- 根据
id属性值获取上面的img元素对象,返回单个对象
var img = document.getElementById(“light”);
alert(img);
结果如下:

从弹框输出的内容,也可以看出是一个图片元素对象。
- 根据标签名称获取所有的
div元素对象
var divs = document.getElementsByTagName(“div”);// 返回一个数组,数组中存储的是 div 元素对象
// alert(divs.length); //输出 数组的长度
//遍历数组
for (let i = 0; i < divs.length; i++) {
alert(divs[i]);
}
- 获取所有的满足
name = 'hobby'条件的元素对象
//3. getElementsByName:根据name属性值获取,返回Element对象数组
var hobbys = document.getElementsByName(“hobby”);
for (let i = 0; i < hobbys.length; i++) {
alert(hobbys[i]);
}
- 获取所有的满足
class='cls'条件的元素对象
//4. getElementsByClassName:根据class属性值获取,返回Element对象数组
var clss = document.getElementsByClassName(“cls”);
for (let i = 0; i < clss.length; i++) {
alert(clss[i]);
}
6.3 HTML Element对象使用
HTML 中的 Element 元素对象有很多,不可能全部记住,以后是根据具体的需求查阅文档使用。
下面我们通过具体的案例给大家演示文档的查询和对象的使用;下面提前给大家准备好的页面

电影
旅游
游戏
需求:
- 点亮灯泡
此案例由于需要改变 img 标签 的图片,所以我们查询文档,下图是查看文档的流程:

代码实现:
//1,根据 id=‘light’ 获取 img 元素对象
var img = document.getElementById(“light”);
//2,修改 img 对象的 src 属性来改变图片
img.src = “…/imgs/on.gif”;
- 将所有的
div标签的标签体内容替换为呵呵
//1,获取所有的 div 元素对象
var divs = document.getElementsByTagName(“div”);
/*
style:设置元素css样式
innerHTML:设置元素内容
*/
//2,遍历数组,获取到每一个 div 元素对象,并修改元素内容
for (let i = 0; i < divs.length; i++) {
//divs[i].style.color = ‘red’;
divs[i].innerHTML = “呵呵”;
}
- 使所有的复选框呈现被选中的状态
此案例我们需要看 复选框 元素对象有什么属性或者函数是来操作 复选框的选中状态。下图是文档的查看
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jywtbxx0-1642216390446)(assets/image-20210816000520457.png)]](https://img-blog.csdnimg.cn/22349e2d8ec1464a9e0f36d090f2a463.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAQ29kZeaUu-WfjueLrg==,size_20,color_FFFFFF,t_70,g_se,x_16)
代码实现:
//1,获取所有的 复选框 元素对象
var hobbys = document.getElementsByName(“hobby”);
//2,遍历数组,通过将 复选框 元素对象的 checked 属性值设置为 true 来改变复选框的选中状态
for (let i = 0; i < hobbys.length; i++) {
hobbys[i].checked = true;
}
要想知道什么是事件监听,首先先聊聊什么是事件?
HTML 事件是发生在 HTML 元素上的“事情”。比如:页面上的 按钮被点击、鼠标移动到元素之上、按下键盘按键 等都是事件。
事件监听是JavaScript 可以在事件被侦测到时==执行一段逻辑代码。==例如下图当我们点击 开灯 按钮,就需要通过 js 代码实现替换图片

再比如下图输入框,当我们输入了用户名 光标离开 输入框,就需要通过 js 代码对输入的内容进行校验,没通过校验就在输入框后提示 用户名格式有误!

7.1 事件绑定
JavaScript 提供了两种事件绑定方式:
- 方式一:通过 HTML标签中的事件属性进行绑定
如下面代码,有一个按钮元素,我们是在该标签上定义 事件属性,在事件属性中绑定函数。onclick 就是 单击事件 的事件属性。onclick='on()' 表示该点击事件绑定了一个名为 on() 的函数
<input type=“button” οnclick='on()’>
下面是点击事件绑定的 on() 函数
function on(){
alert(“我被点了”);
}
- 方式二:通过 DOM 元素属性绑定
如下面代码是按钮标签,在该标签上我们并没有使用 事件属性,绑定事件的操作需要在 js 代码中实现
下面 js 代码是获取了 id='btn' 的元素对象,然后将 onclick 作为该对象的属性,并且绑定匿名函数。该函数是在事件触发后自动执行
document.getElementById(“btn”).onclick = function (){
alert(“我被点了”);
}
代码演示:
7.2 常见事件
上面案例中使用到了 onclick 事件属性,那都有哪些事件属性供我们使用呢?下面就给大家列举一些比较常用的事件属性
| 事件属性名 | 说明 |
| — | — |
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
onfocus获得焦点事件。
如下图,当点击了输入框后,输入框就获得了焦点。而下图示例是当获取焦点后会更改输入框的背景颜色。

onblur失去焦点事件。
如下图,当点击了输入框后,输入框就获得了焦点;再点击页面其他位置,那输入框就失去焦点了。下图示例是将输入的文本转换为大写。

-
onmouseout鼠标移出事件。 -
onmouseover鼠标移入事件。
如下图,当鼠标移入到 苹果 图片上时,苹果图片变大;当鼠标移出 苹果图片时,苹果图片变小。

onsubmit表单提交事件
如下是带有表单的页面
如上代码的表单,当我们点击 提交 按钮后,表单就会提交,此处默认使用的是 GET 提交方式,会将提交的数据拼接到 URL 后。现需要通过 js 代码实现阻止表单提交的功能,js 代码实现如下:
-
获取
form表单元素对象。 -
给
form表单元素对象绑定onsubmit事件,并绑定匿名函数。 -
该匿名函数如果返回的是true,提交表单;如果返回的是false,阻止表单提交。
document.getElementById(“register”).onsubmit = function (){
//onsubmit 返回true,则表单会被提交,返回false,则表单不提交
return true;
}
8.1 需求

有如下注册页面,对表单进行校验,如果输入的用户名、密码、手机号符合规则,则允许提交;如果不符合规则,则不允许提交。
完成以下需求:
-
当输入框失去焦点时,验证输入内容是否符合要求
-
当点击注册按钮时,判断所有输入框的内容是否都符合要求,如果不合符则阻止表单提交
8.2 环境准备
下面是初始页面
欢迎注册
已有帐号? 登录
用户名不太受欢迎
密码密码格式有误
手机号手机号格式有误
8.3 验证输入框
此小节完成如下功能:
-
校验用户名。当用户名输入框失去焦点时,判断输入的内容是否符合
长度是 6-12 位规则,不符合使id='username_err'的span标签显示出来,给出用户提示。 -
校验密码。当密码输入框失去焦点时,判断输入的内容是否符合
长度是 6-12 位规则,不符合使id='password_err'的span标签显示出来,给出用户提示。 -
校验手机号。当手机号输入框失去焦点时,判断输入的内容是否符合
长度是 11 位规则,不符合使id='tel_err'的span标签显示出来,给出用户提示。
代码如下:
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById(“username”);
//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = function () {
//1.3 获取用户输入的用户名
var username = usernameInput.value.trim();
//1.4 判断用户名是否符合规则:长度 6~12
if (username.length >= 6 && username.length <= 12) {
//符合规则
document.getElementById(“username_err”).style.display = ‘none’;
} else {
//不合符规则
document.getElementById(“username_err”).style.display = ‘’;
}
}
//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById(“password”);
//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = function() {
//1.3 获取用户输入的密码
var password = passwordInput.value.trim();
//1.4 判断密码是否符合规则:长度 6~12
if (password.length >= 6 && password.length <= 12) {
//符合规则
document.getElementById(“password_err”).style.display = ‘none’;
} else {
//不合符规则
document.getElementById(“password_err”).style.display = ‘’;
}
}
//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById(“tel”);
//1.2 绑定onblur事件 失去焦点
telInput.onblur = function() {
//1.3 获取用户输入的手机号
var tel = telInput.value.trim();
//1.4 判断手机号是否符合规则:长度 11
if (tel.length == 11) {
//符合规则
document.getElementById(“tel_err”).style.display = ‘none’;
} else {
//不合符规则
document.getElementById(“tel_err”).style.display = ‘’;
}
}
8.3 验证表单
当用户点击 注册 按钮时,需要同时对输入的 用户名、密码、手机号 ,如果都符合规则,则提交表单;如果有一个不符合规则,则不允许提交表单。实现该功能需要获取表单元素对象,并绑定 onsubmit 事件
//1. 获取表单对象
var regForm = document.getElementById(“reg-form”);
分享
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


ipt>
8.3 验证输入框
此小节完成如下功能:
-
校验用户名。当用户名输入框失去焦点时,判断输入的内容是否符合
长度是 6-12 位规则,不符合使id='username_err'的span标签显示出来,给出用户提示。 -
校验密码。当密码输入框失去焦点时,判断输入的内容是否符合
长度是 6-12 位规则,不符合使id='password_err'的span标签显示出来,给出用户提示。 -
校验手机号。当手机号输入框失去焦点时,判断输入的内容是否符合
长度是 11 位规则,不符合使id='tel_err'的span标签显示出来,给出用户提示。
代码如下:
//1. 验证用户名是否符合规则
//1.1 获取用户名的输入框
var usernameInput = document.getElementById(“username”);
//1.2 绑定onblur事件 失去焦点
usernameInput.onblur = function () {
//1.3 获取用户输入的用户名
var username = usernameInput.value.trim();
//1.4 判断用户名是否符合规则:长度 6~12
if (username.length >= 6 && username.length <= 12) {
//符合规则
document.getElementById(“username_err”).style.display = ‘none’;
} else {
//不合符规则
document.getElementById(“username_err”).style.display = ‘’;
}
}
//1. 验证密码是否符合规则
//1.1 获取密码的输入框
var passwordInput = document.getElementById(“password”);
//1.2 绑定onblur事件 失去焦点
passwordInput.onblur = function() {
//1.3 获取用户输入的密码
var password = passwordInput.value.trim();
//1.4 判断密码是否符合规则:长度 6~12
if (password.length >= 6 && password.length <= 12) {
//符合规则
document.getElementById(“password_err”).style.display = ‘none’;
} else {
//不合符规则
document.getElementById(“password_err”).style.display = ‘’;
}
}
//1. 验证手机号是否符合规则
//1.1 获取手机号的输入框
var telInput = document.getElementById(“tel”);
//1.2 绑定onblur事件 失去焦点
telInput.onblur = function() {
//1.3 获取用户输入的手机号
var tel = telInput.value.trim();
//1.4 判断手机号是否符合规则:长度 11
if (tel.length == 11) {
//符合规则
document.getElementById(“tel_err”).style.display = ‘none’;
} else {
//不合符规则
document.getElementById(“tel_err”).style.display = ‘’;
}
}
8.3 验证表单
当用户点击 注册 按钮时,需要同时对输入的 用户名、密码、手机号 ,如果都符合规则,则提交表单;如果有一个不符合规则,则不允许提交表单。实现该功能需要获取表单元素对象,并绑定 onsubmit 事件
//1. 获取表单对象
var regForm = document.getElementById(“reg-form”);
分享
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
























 945
945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








