总结
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
前端面试题汇总

JavaScript

前端资料汇总





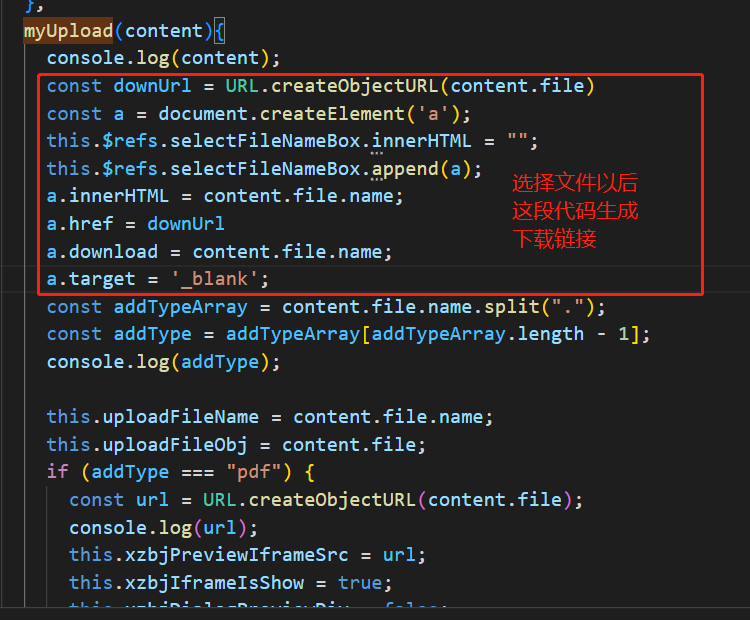
myUpload(content){
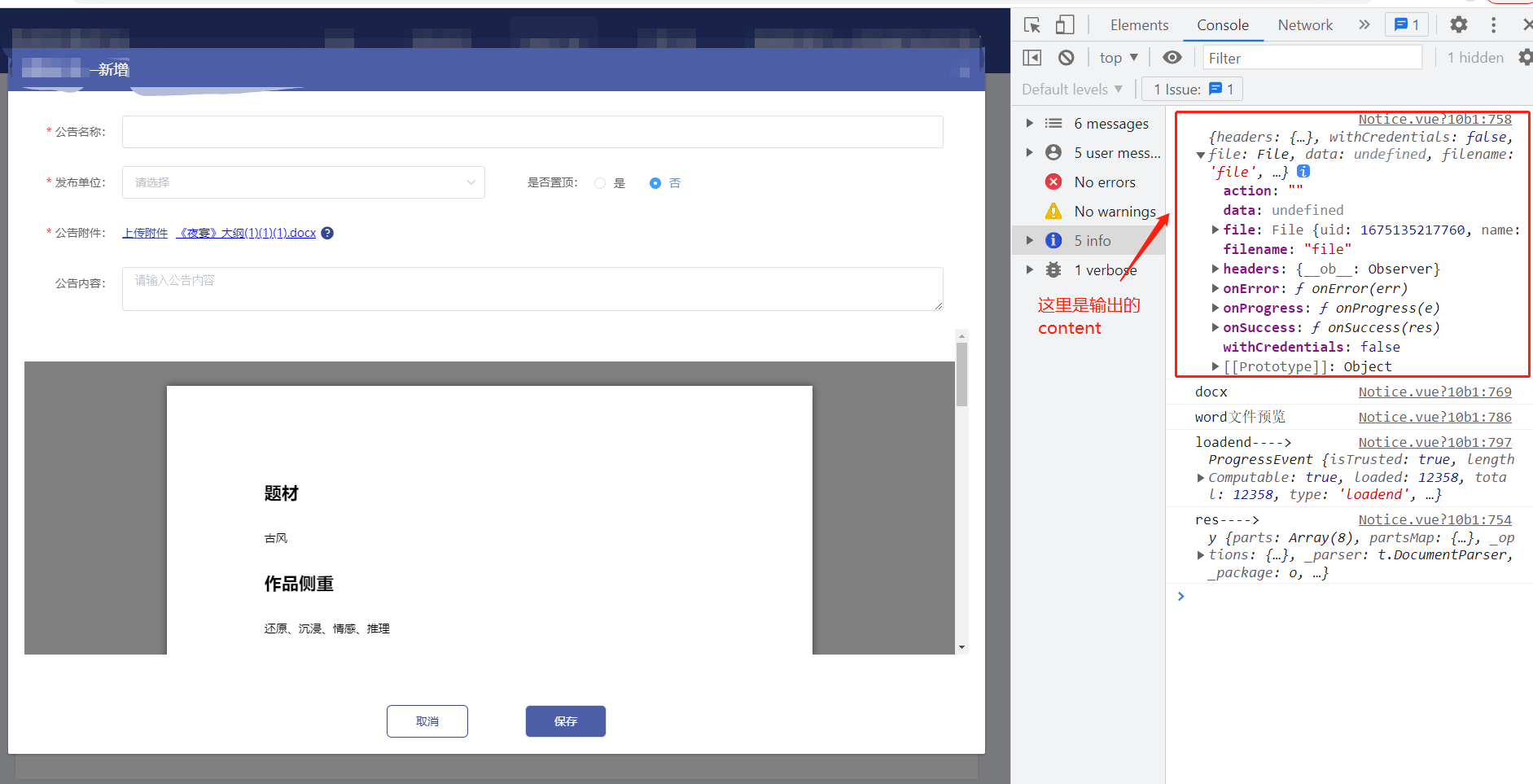
console.log(content);
const downUrl = URL.createObjectURL(content.file)
const a = document.createElement('a');
this.$refs.selectFileNameBox.innerHTML = "";
this.$refs.selectFileNameBox.append(a);
a.innerHTML = content.file.name;
a.href = downUrl
a.download = content.file.name;
a.target = '_blank';
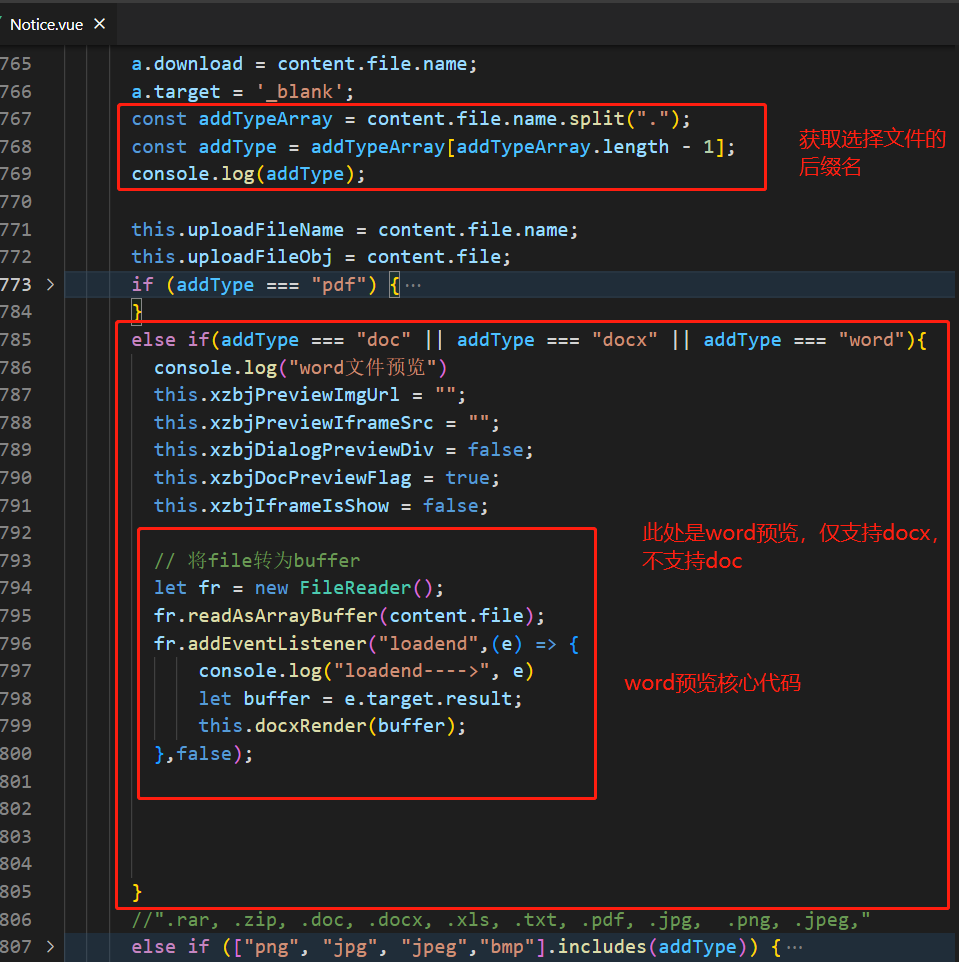
const addTypeArray = content.file.name.split(".");
const addType = addTypeArray[addTypeArray.length - 1];
console.log(addType);
this.uploadFileName = content.file.name;
this.uploadFileObj = content.file;
if (addType === "pdf") {
const url = URL.createObjectURL(content.file);
console.log(url);
this.xzbjPreviewIframeSrc = url;
this.xzbjIframeIsShow = true;
this.xzbjDialogPreviewDiv = false;
this.xzbjPreviewImgUrl = "";
this.xzbjDocPreviewFlag = false;
this.previewBoxStyle = "height:400px;position: relative;overflow:hidden;"
}
else if(addType === "doc" || addType === "docx" || addType === "word"){
console.log("word文件预览")
this.xzbjPreviewImgUrl = "";
this.xzbjPreviewIframeSrc = "";
this.xzbjDialogPreviewDiv = false;
this.xzbjDocPreviewFlag = true;
this.xzbjIframeIsShow = false;
// 将file转为buffer
let fr = new FileReader();
fr.readAsArrayBuffer(content.file);
fr.addEventListener("loadend",(e) => {
console.log("loadend---->", e)
let buffer = e.target.result;
this.docxRender(buffer);
},false);
}
//".rar, .zip, .doc, .docx, .xls, .txt, .pdf, .jpg, .png, .jpeg,"
else if (["png", "jpg", "jpeg","bmp"].includes(addType)) {
this.xzbjPreviewIframeSrc = "";
this.xzbjIframeIsShow = false;
this.xzbjDocPreviewFlag = false;
this.imgPreview(content.file);
this.previewBoxStyle = "height:400px;position: relative;overflow:auto;"
} else if (addType === "rar" || addType === "zip" || addType === "7z") {
this.filePreviewInfo = "请下载附件进行查看"
this.xzbjPreviewImgUrl = "";
this.xzbjPreviewIframeSrc = "";
this.xzbjDocPreviewFlag = false;
this.xzbjDialogPreviewDiv = true;
this.$message({
message: "该文件类型暂不支持预览",
type: "warning",
});
return false;
}else{
this.filePreviewInfo = "该文件类型暂不支持预览"
this.xzbjPreviewIframeSrc = "";
this.xzbjIframeIsShow = false;
this.xzbjDialogPreviewDiv = true;
this.xzbjPreviewImgUrl = "";
this.xzbjDocPreviewFlag = false;
this.$message({
message: "请仅允许上传后缀为pdf、doc、docx、word、jpg、png、bmp、rar、zip、7z的附件",
type: "warning",
});
}
}
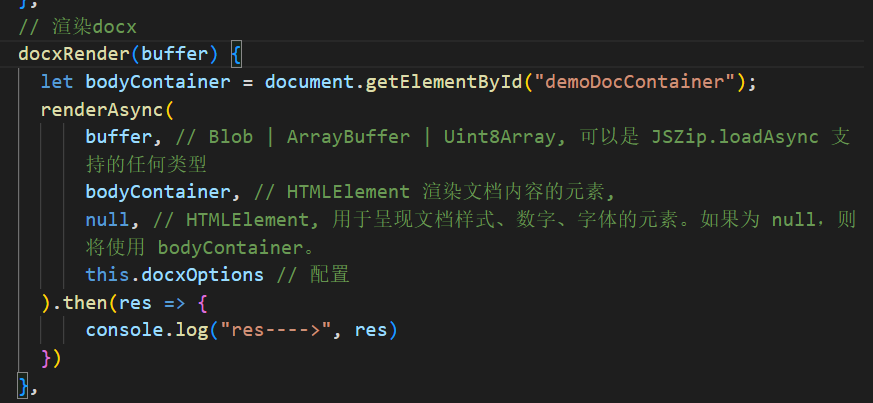
// 渲染docx
docxRender(buffer) {
let bodyContainer = document.getElementById("demoDocContainer");
renderAsync(
buffer, // Blob | ArrayBuffer | Uint8Array, 可以是 JSZip.loadAsync 支持的任何类型
bodyContainer, // HTMLElement 渲染文档内容的元素,
null, // HTMLElement, 用于呈现文档样式、数字、字体的元素。如果为 null,则将使用 bodyContainer。
this.docxOptions // 配置
).then(res => {
console.log("res---->", res)
})
},
下面是图片预览核心代码
imgPreview(file) {
// 看支持不支持FileReader
if (!file || !window.FileReader) return;
// console.log(/^image/.test(file.type), "---/^image/.test(file.type)")
if (/^image/.test(file.type)) {
// 创建一个reader
let reader = new FileReader();
// 将图片将转成 base64 格式
reader.readAsDataURL(file);
// 读取成功后的回调
reader.onload = ({ target }) => {
this.xzbjDialogPreviewDiv = false;
this.xzbjPreviewImgUrl = target.result; //将img转化为二进制数据
// console.log("target:", target);
};
}
},
这样就实现了纯前端预览word功能
二、接下来实现 配合后端预览word
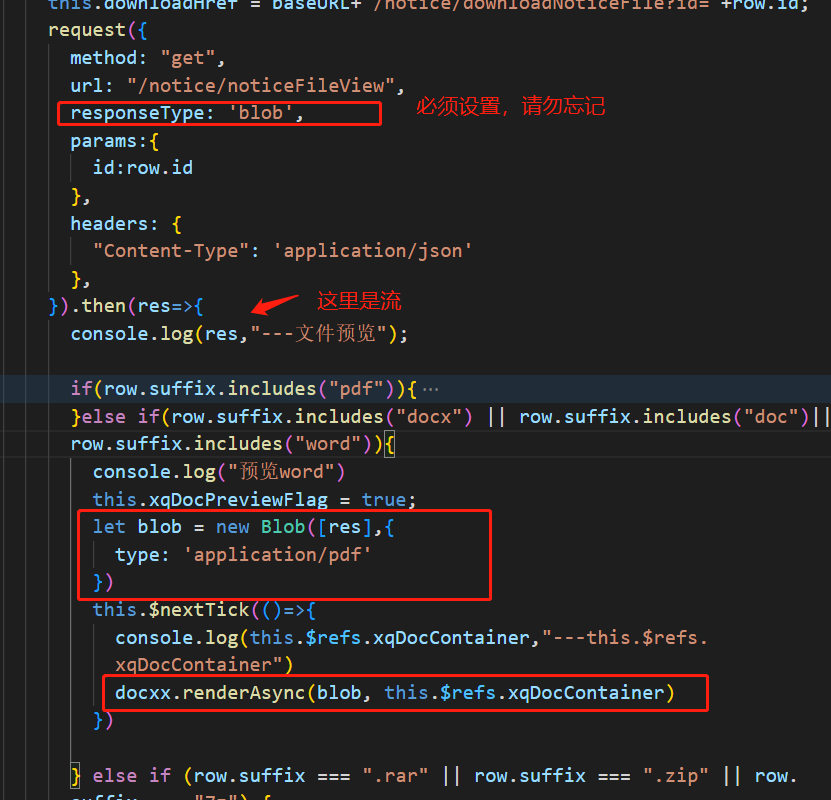
根据后端返回的流预览word

request({
method: "get",
url: "/notice/noticeFileView",
responseType: 'blob',
params:{
id:row.id
},
headers: {
"Content-Type": 'application/json'
},
}).then(res=>{
console.log(res,"---文件预览");
if(row.suffix.includes("pdf")){
this.previewPdfFn(res);
// let blob = new Blob([res],{
// type: 'application/pdf'
// })
// let url = window.URL.createObjectURL(blob);
this.xqPreviewImgUrl = "";
this.xqPreviewPdfUrl = this.previewPdfFn(res);
this.xqPdfPreviewFlag = true;
this.xqDocPreviewFlag = false;
this.xqPerviewStyle = "height:600px;position: relative;overflow:hidden"
}else if(row.suffix.includes("docx") || row.suffix.includes("doc")|| row.suffix.includes("word")){
console.log("预览word")
this.xqDocPreviewFlag = true;
let blob = new Blob([res],{
type: 'application/pdf'
})
this.$nextTick(()=>{
console.log(this.$refs.xqDocContainer,"---this.$refs.xqDocContainer")
docxx.renderAsync(blob, this.$refs.xqDocContainer)
})
} else if (row.suffix === ".rar" || row.suffix === ".zip" || row.suffix === "7z") {
this.xqDocPreviewFlag = false;
this.xzbjPreviewImgUrl = "";
this.xzbjPreviewIframeSrc = "";
this.$message({
message: "该文件类型暂不支持预览",
type: "warning",
});
return false;
}else if([".png", ".jpg", ".jpeg",".bmp"].includes(row.suffix)){
let blob = new Blob([res],{
type: 'application/pdf'
})
console.log(blob,"---blob")
let url = window.URL.createObjectURL(blob);
this.xqPreviewImgUrl = url;
this.xqPdfPreviewFlag = false;
this.xqDocPreviewFlag = false;
this.xqPreviewPdfUrl = "";
this.xqPerviewStyle = "height:600px;position: relative;overflow:auto"
}
this.xqDialogPreviewDiv = false;
}).catch(err=>{
console.log(err,"--文件预览失败")
})
完毕
常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 853
853

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








