总结
根据路线图上的重点去进行有针对性的学习,在学习过程中,学会写笔记,做总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
这里分享一些前端学习笔记:
-
html5 / css3 学习笔记

-
JavaScript 学习笔记

-
Vue 学习笔记

一、前言
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource。
目前主流的 Vue 项目,都选择 axios来完成 ajax 请求,而大型项目都会使用 Vuex 来管理数据,所以这篇博客将结合两者来发送请求。
Vuex 安装将不再赘述,可以参考之前的博客《Vue进阶(五):与 Vuex 的第一次接触》。
二、axios
使用 cnpm 安装 axios。
cnpm install axios -S
安装其他插件的时候,可以直接在 main.js 中引入并 Vue.use(),但是 axios 并不能 use,只能每个需要发送请求的组件中即时引入。
为了解决这个问题,有两种开发思路,一是在引入 axios 之后,修改原型链,二是结合 Vuex,封装一个 aciton。
2.1 改进方案一:改写原型链
首先在main.js 中引入 axios。
import axios from 'axios'
这时候在其它的组件中,是无法使用 axios 命令的。但如果将 axios 改为 Vue 原型属性,就能解决这个问题。
Vue.prototype.$ajax = axios
在 main.js 中添加这两行代码之后,就能直接在组件的 methods 中使用 $ajax 命令
methods: {
submitForm () {
this.$ajax({
method: 'post',
url: '/user',
data: {
name: 'wise',
info: 'wrong'
}
})
}
2.2 改进方案二:Vuex 中封装
之前文章讲解过 Vuex 的 mutations,从结果上看,mutations 类似于事件,用于提交 Vuex 中的状态 state。
action 和 mutations 也很类似,主要的区别在于,action 可以包含异步操作,而且可以通过 action 来提交 mutations。
另外还有一个重要的区别:
mutations有一个固有参数state,接收的是Vuex中的state对象;action也有一个固有参数context,但是context是 state 的父级,包含state、getters。
Vuex 的仓库是store.js,将 axios 引入,并在 action 添加新的方法:
// store.js
import Vue from 'Vue'
import Vuex from 'vuex'// 引入 axios
import axios from 'axios'
Vue.use(Vuex)
const store = new Vuex.Store({
// 定义状态
state: {
test01: {
name: 'Wise Wrong'
},
test02: {
tell: '12312345678'
}
},
actions: {
// 封装一个 ajax 方法
saveForm (context) {
axios({
method: 'post',
url: '/user',
data: context.state.test02
})
}
}
})
export default store
注意:即使已经在 main.js 中引入了 axios,并改写了原型链,也无法在 store.js 中直接使用 $ajax 命令。换言之,这两种方案是相互独立的。
在组件中发送请求的时候,需要使用this.$store.dispatch 来分发。
methods: {
submitForm () {
this.$store.dispatch('saveForm')
}
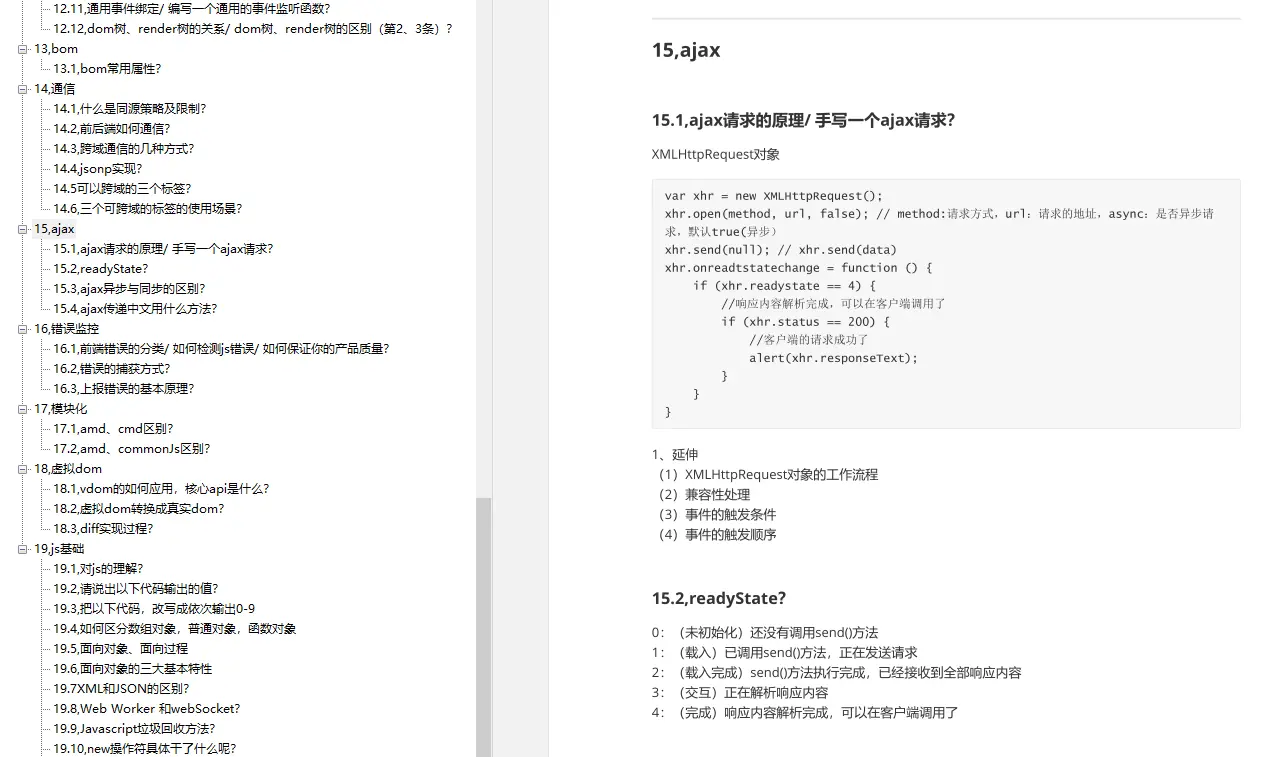
### ajax
1)ajax请求的原理/ 手写一个ajax请求?
2)readyState?
3)ajax异步与同步的区别?
4)ajax传递中文用什么方法?


**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
1715841733766)]
[外链图片转存中...(img-ls63oPVM-1715841733767)]
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**






















 1302
1302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








