最后
基础知识是前端一面必问的,如果你在基础知识这一块翻车了,就算你框架玩的再6,webpack、git、node学习的再好也无济于事,因为对方就不会再给你展示的机会,千万不要因为基础错过了自己心怡的公司。前端的基础知识杂且多,并不是理解就ok了,有些是真的要去记。当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
Al推理
-
人脸识别
-
车牌识别

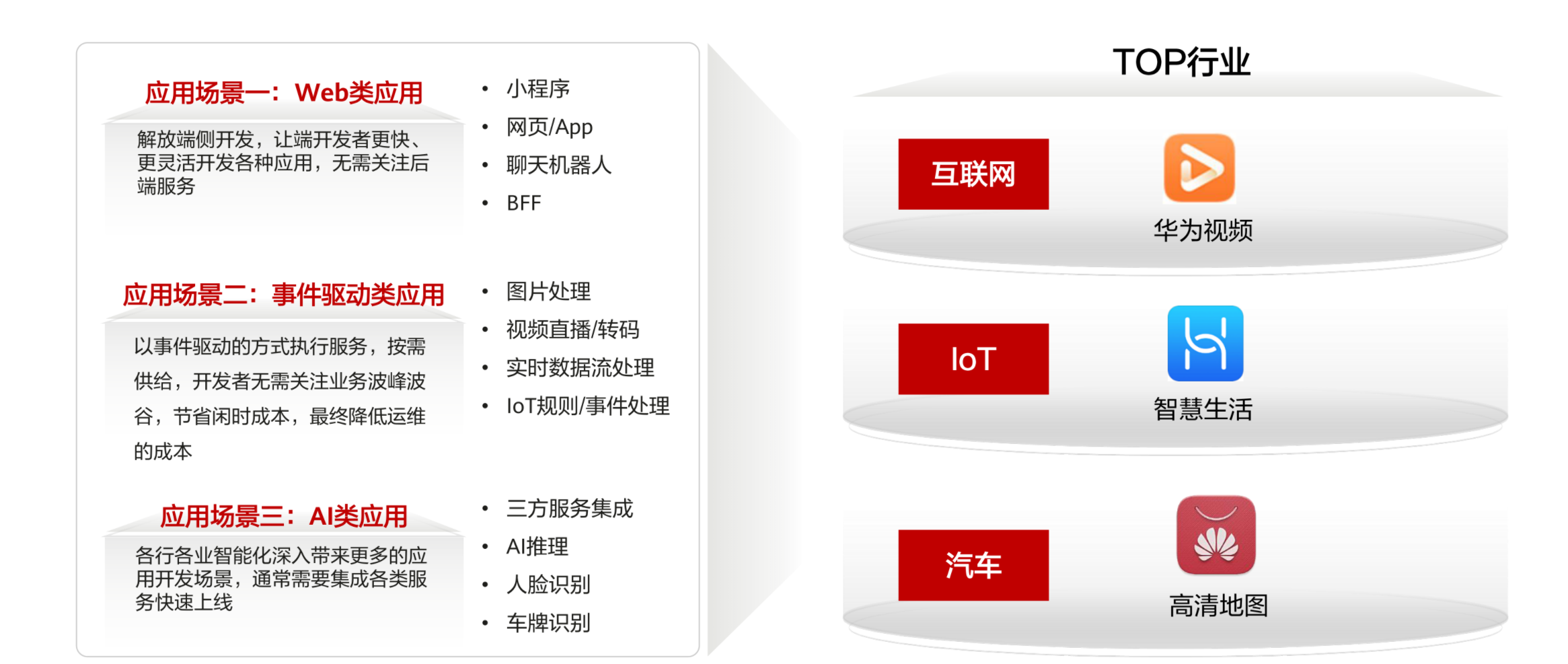
1.2.2六个典型的应用场景
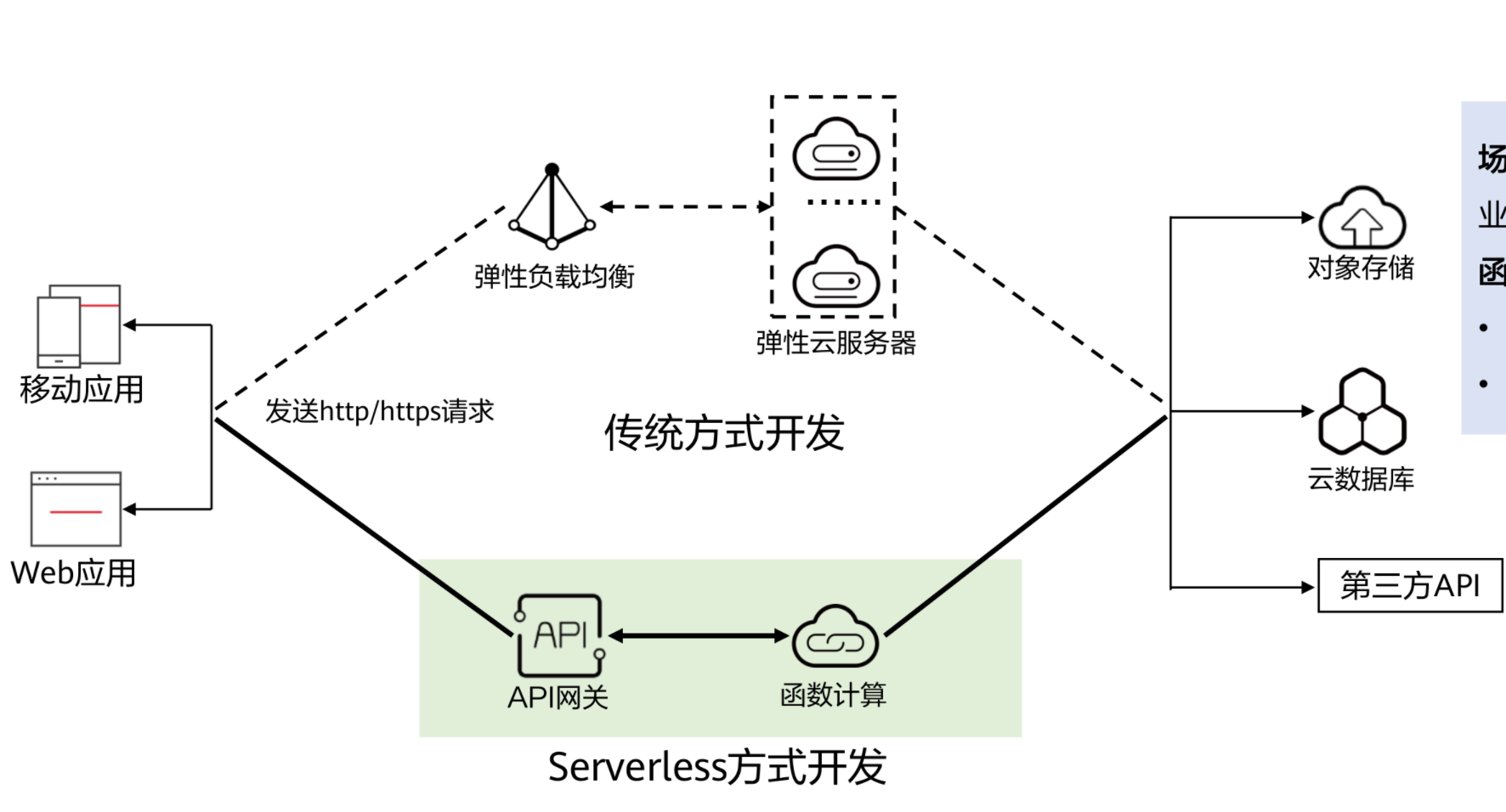
典型场景一: Web/App/小程序后端
场景需求特点:
-
业务变化快,
-
上线周期短
函数计算优势:
-
无需管理服务器,
-
开发上线快

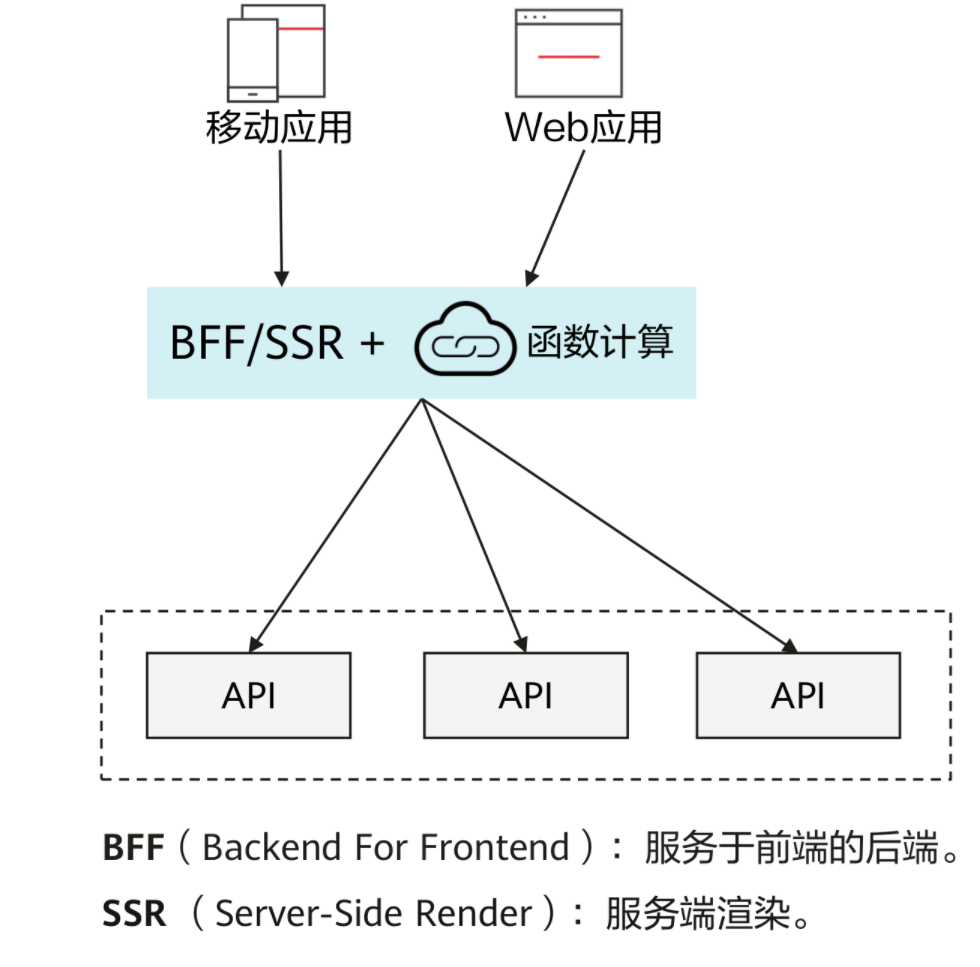
典型场景二:BFF/SSR
场景需求特点:
BFF/SSR和业务强相关,通常由前端开发,但前端并不擅长服务器的部署、运维
函数计算优势:
-
无需管理服务器
-
前端可使用熟悉的技术栈开发

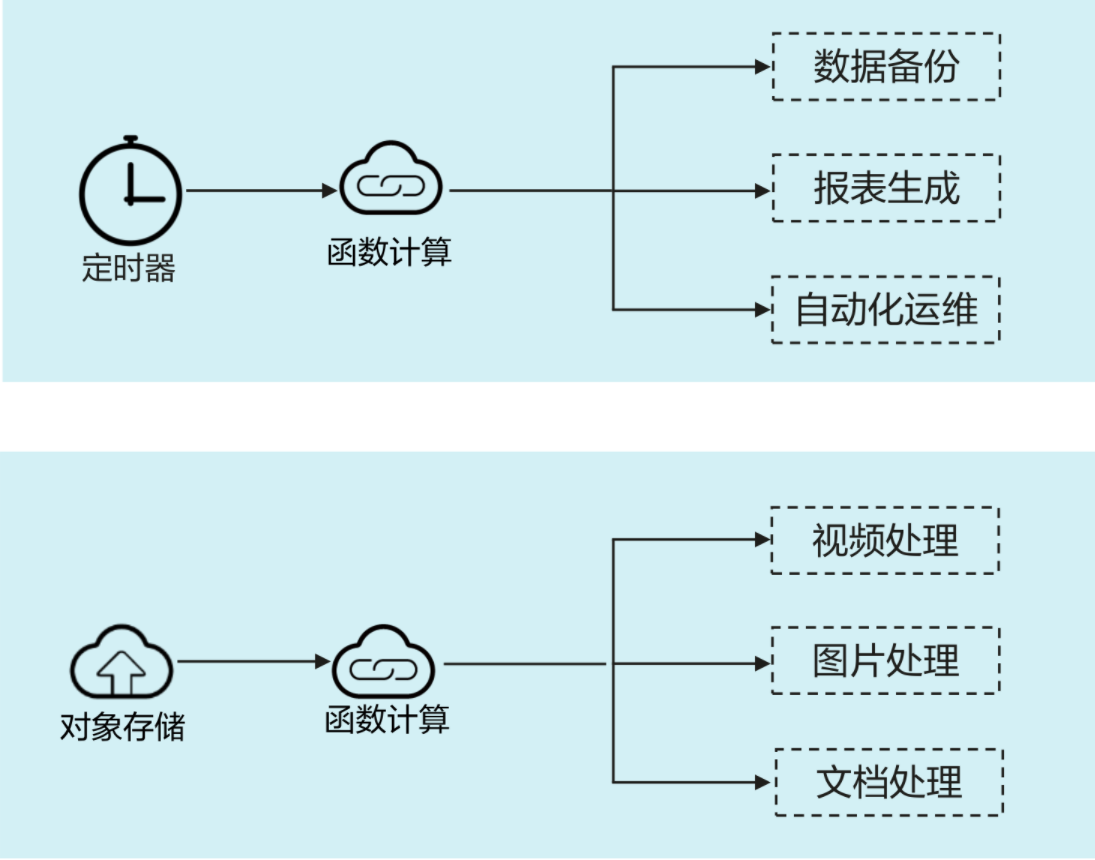
典型场景三:事件触发
场景需求特点:
1、业务事件频次不高或波峰波谷明显
函数计算优势:
-
按需付费
-
毫秒级自动弹性

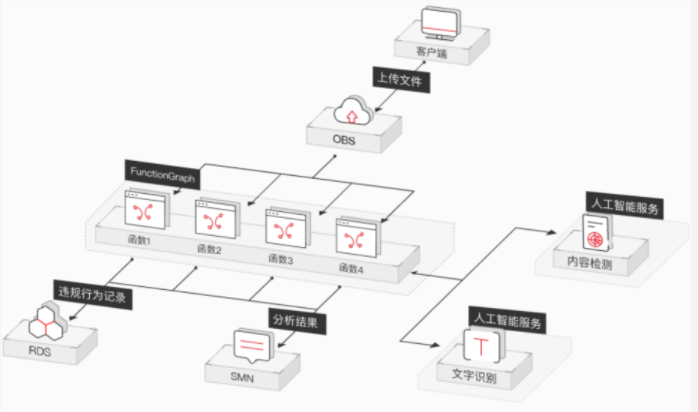
典型场景四:服务间快速集成
场景需求特点:
-
1、业务需要串联多个服务,被集成服务提供了API或SDK
-
2、业务创新需要方案能快速打通试错,并具有一定的扩展性
函数计算优势:
-
多语言开发,事件驱动特性方便对接各类服务
-
按需自动弹性即保证了扩展性又兼顾了成本

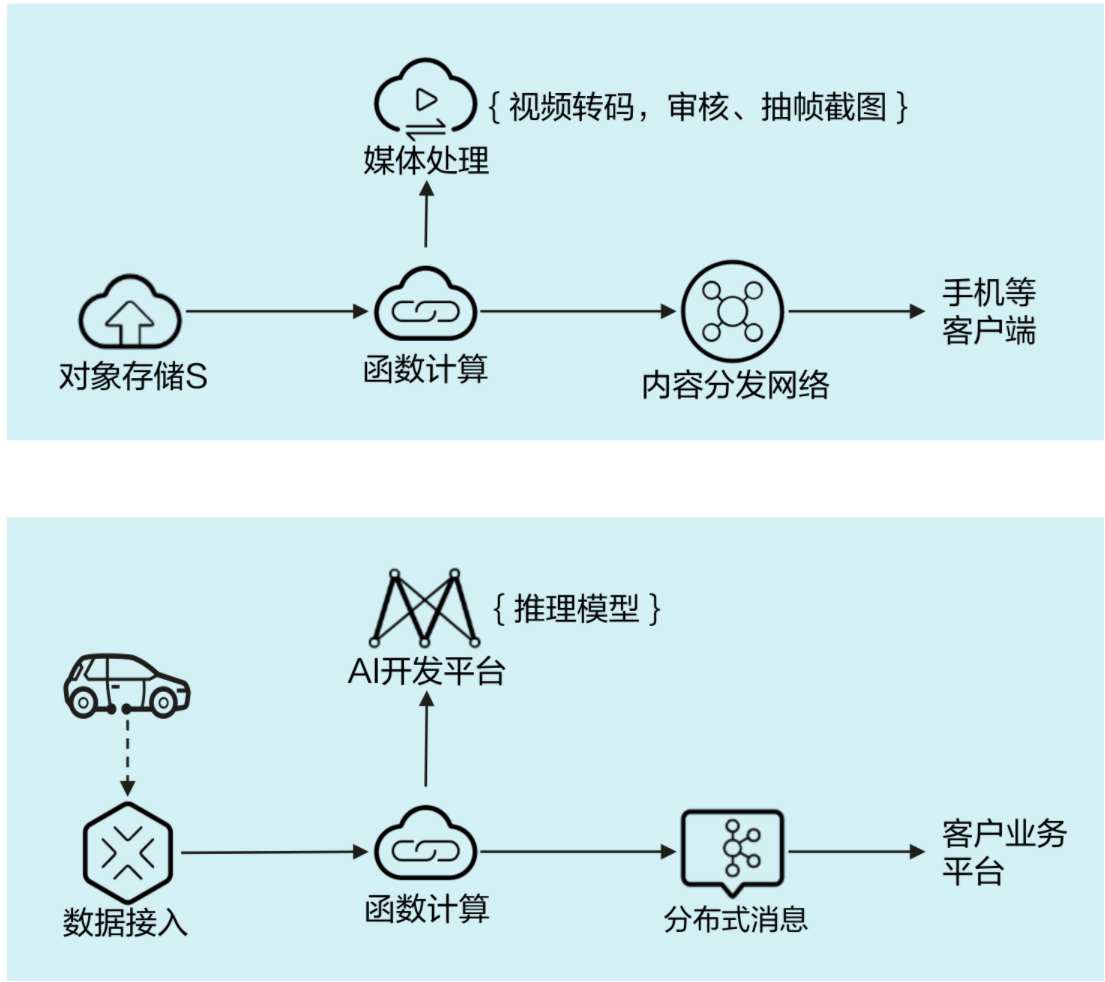
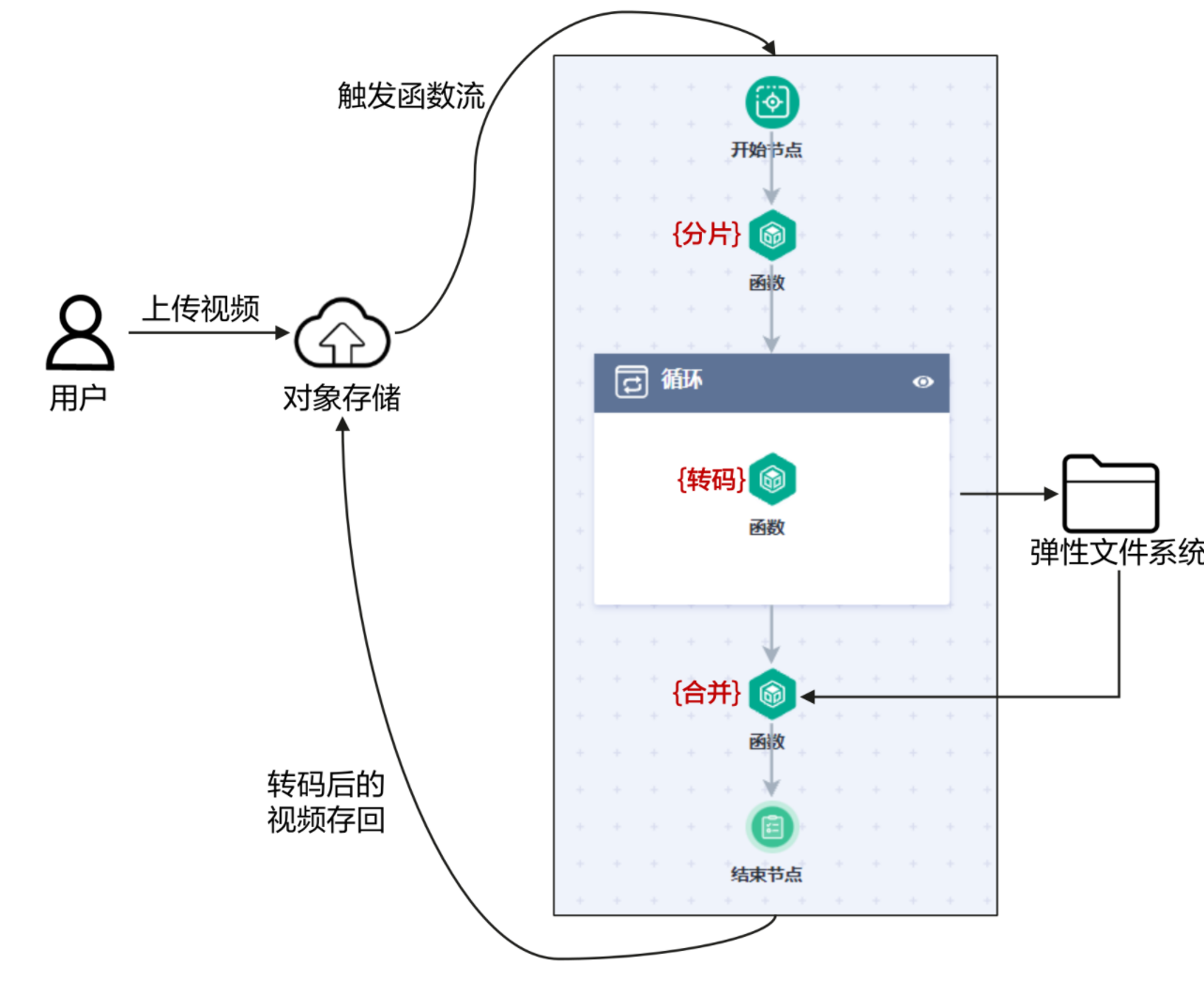
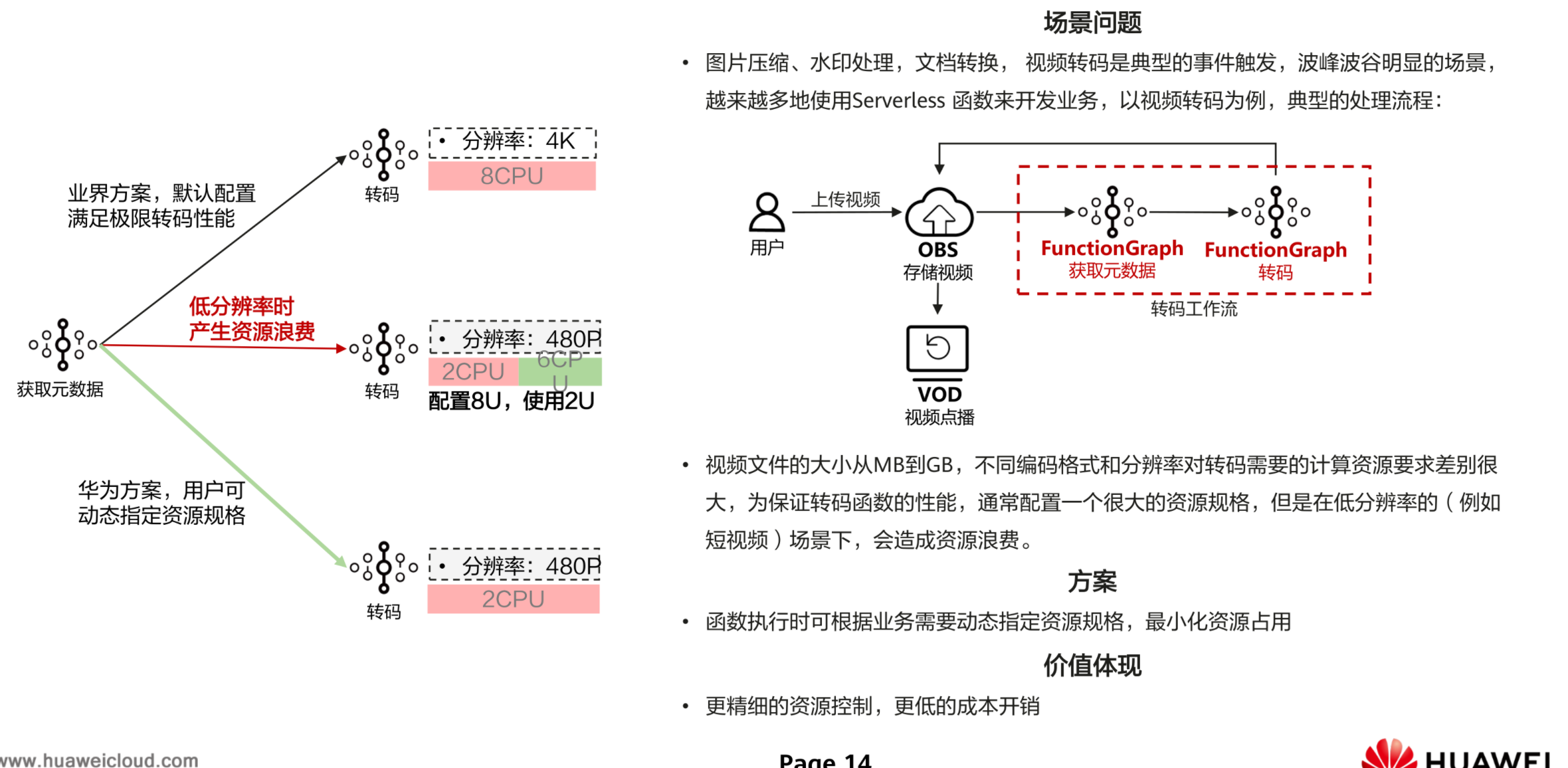
典型场景五:视频转码函数工作流
场景需求特点:
-
多步骤弹性并发处理,步骤耗时长
-
需要容错
函数工作流优势:
-
自动弹性满足大并发
-
状态维护,失败重试保证可靠

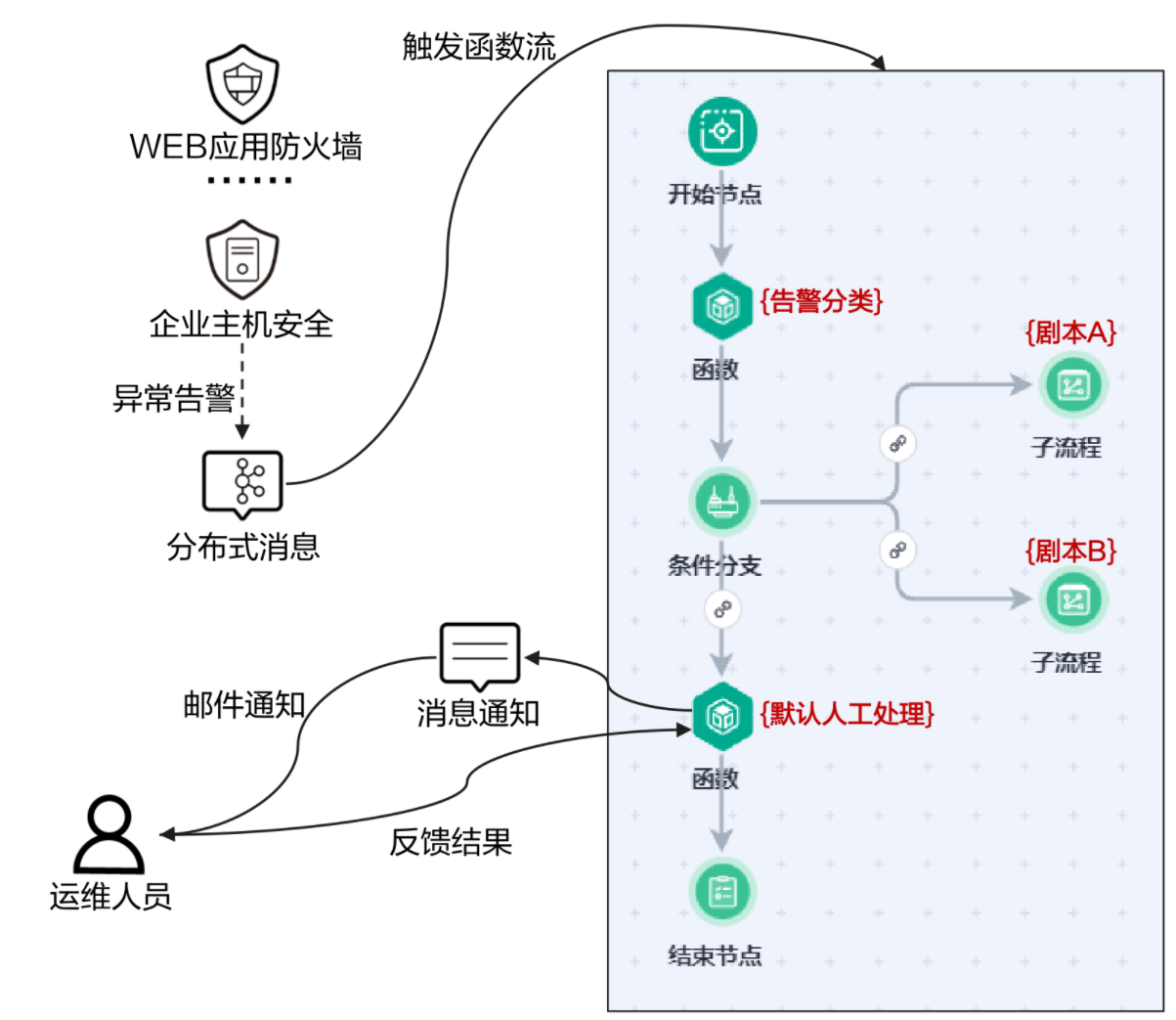
典型场景六: 安全运维函数工作流
场景需求特点:
-
灵活编排
-
自动化和人工处理相结合
函数工作流优势:
-
编排更灵活,支持深度自定义逻辑
-
通知+回调的方式支持人工介入流程

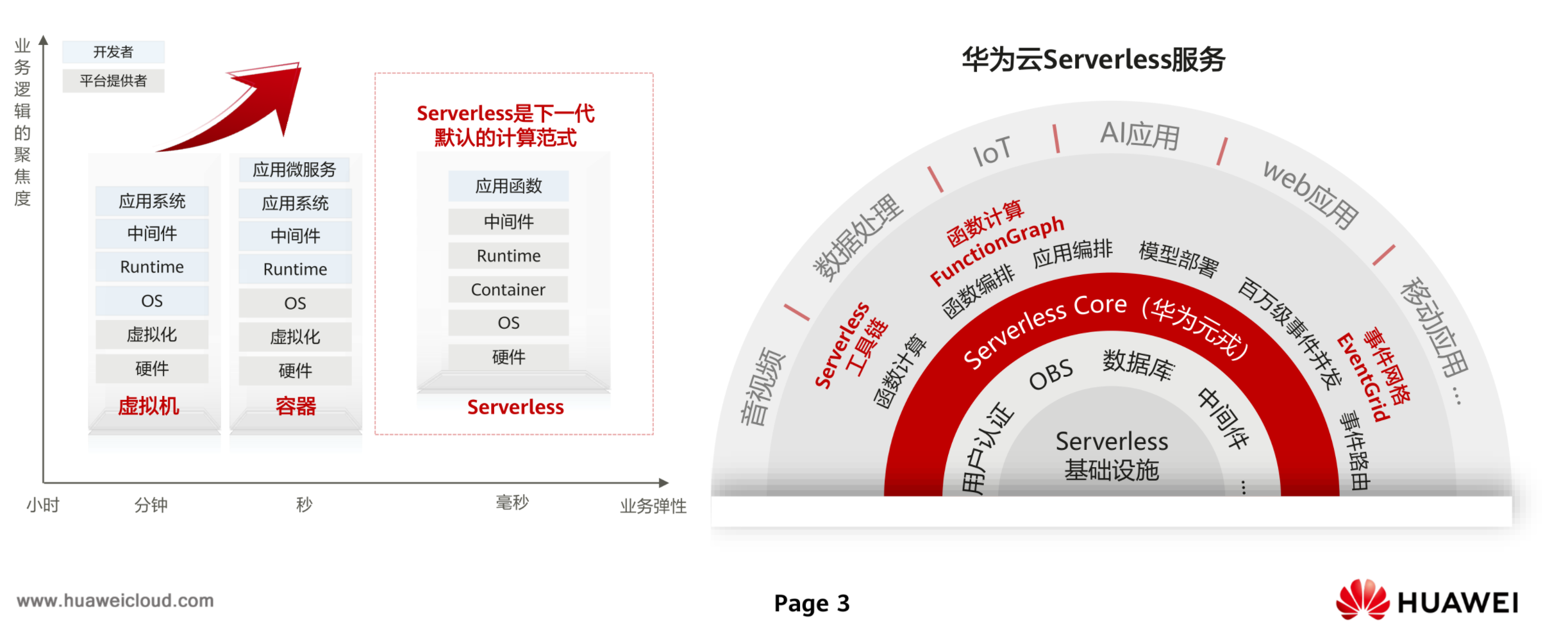
2.1Serverless趋势及服务全景
2.1.1Serverless趋势及华为云Serverless服务
Serverless是下一-代默认的计算范式,将在未来5- 10年内成为云的首要交付模式
Serverless的价值:能够为应用屏蔽基础设施,提供自动化运行环境、随时按实际用量计费、免运维的能力

2.1.2FunctionGraph2.0使用场景与客户选择

2.2典型客户场景
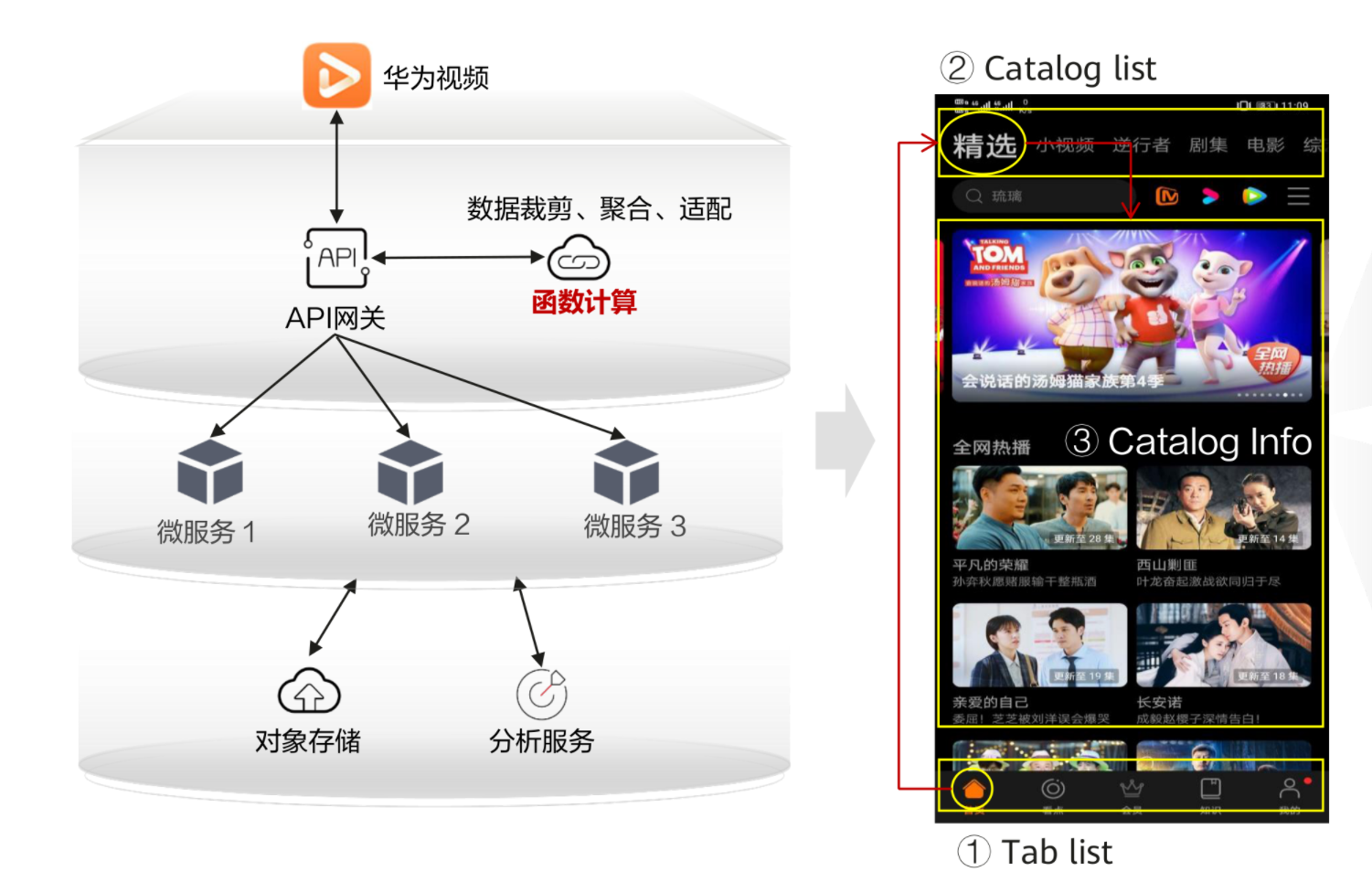
2.2.1华为视频:前端基于函数开发中间层,实现前后端解耦,开发上线效率提升1 00%+

1.场景&问题
场景:视频App前端展示的内容随业务需要经常变化,包括排版更新,新功能上线
问题:前端变化的内容往往只涉及后端数据的重新组合或者格式转换,但却需要前后端一起配合修改,沟通成本高,版本上线慢
2.解决方案
前端使用自己熟悉的Node.js语言开发函数,作为中间层调用后端微服务,对数据裁剪、聚合以适配前端业务需要。
3.价值&收益
前后端彻底解耦,前端聚焦业务,后端仅需提供通用接口,不再关心数据如何展示,减少了
沟通成本
前端只需开发中间层业务函数,业务服务器的部署、运维和扩容,都由函数计算平台托管,开发上线效率提升100%以上
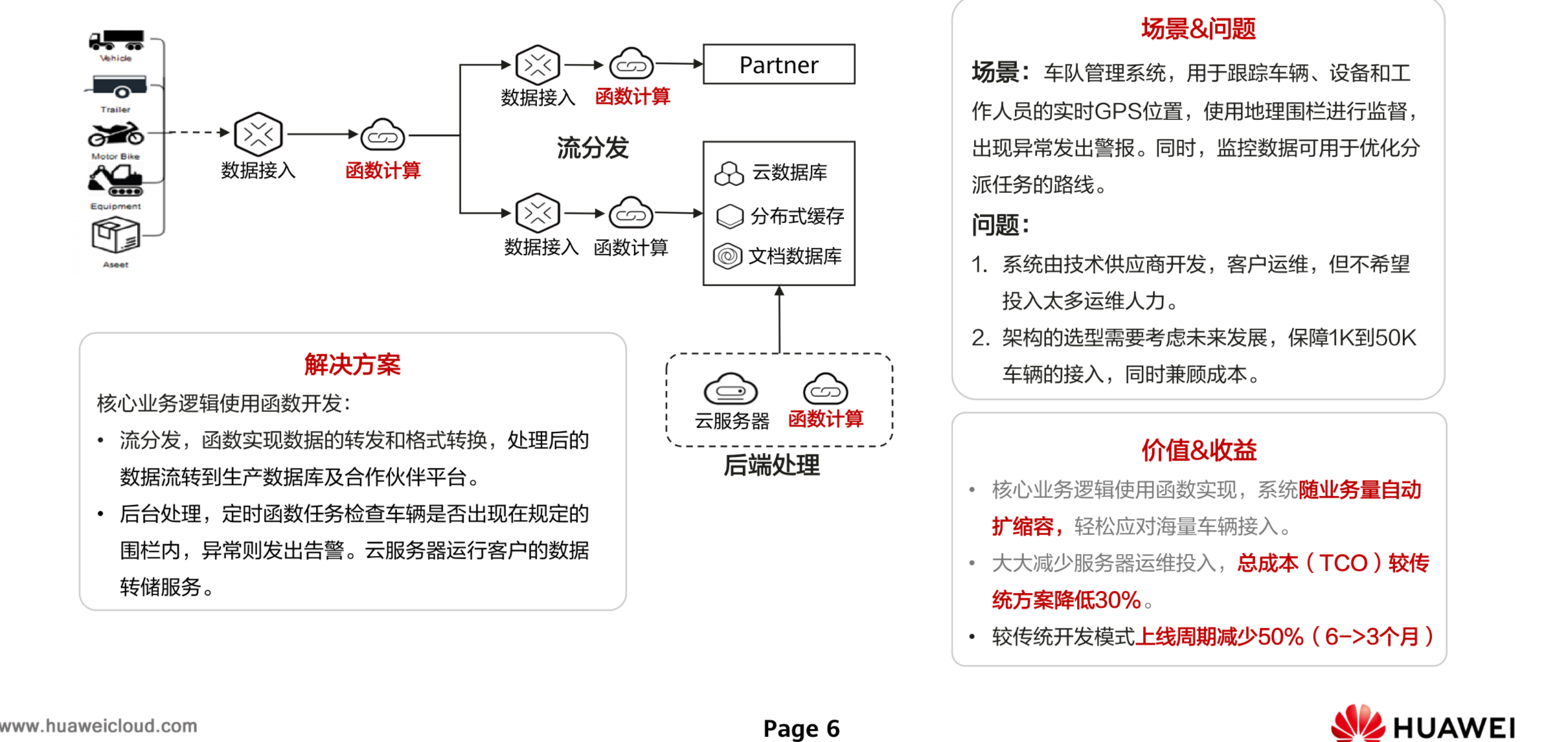
2.2.2阿联酋xx: Serverless化构建 车队管理系统,上线周期缩短一 半,总成本降低30%

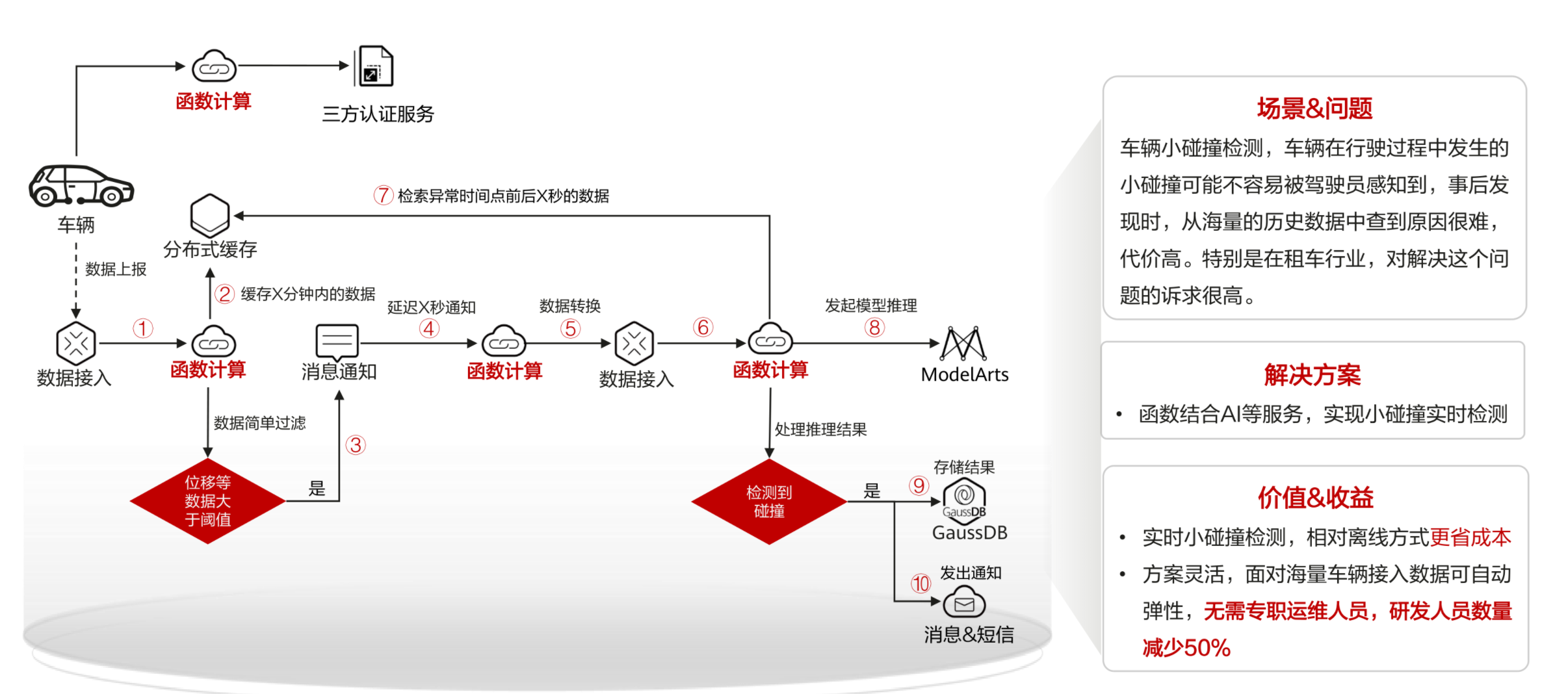
2.2.3XX车企:函数结合AI等服务,毫秒级弹性伸缩和NoOps支持实时小碰撞检测

2.3FunctionGraph主要能力
2.3.1FunctionGraph 2.0:基于华为元戎的新一代函数计算与编排服务,8大特性发布

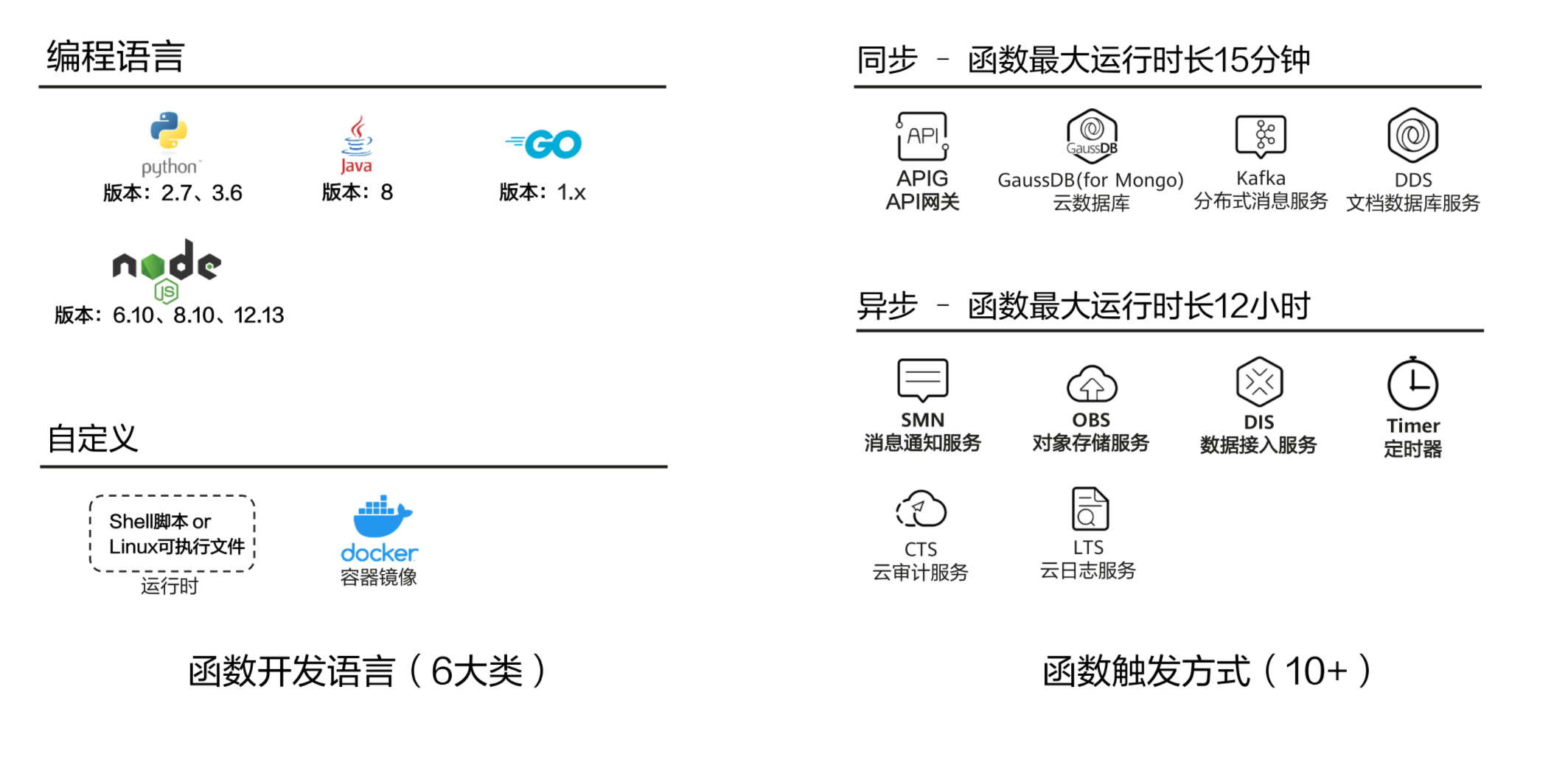
2.3.2特性1:丰富的函数开发语言及触发方式让设计更灵活

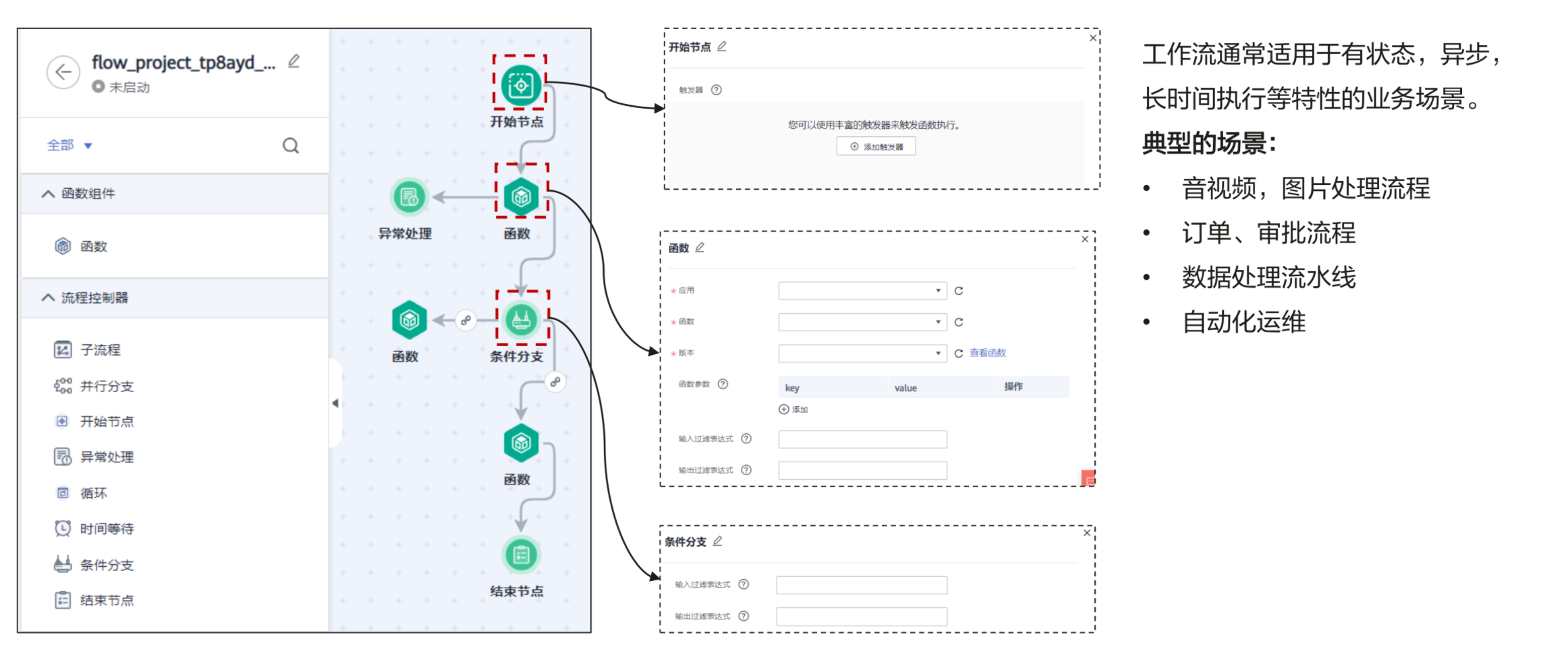
2.3.3特性2:可视化拖拽式函数流支持编排复杂业务场景

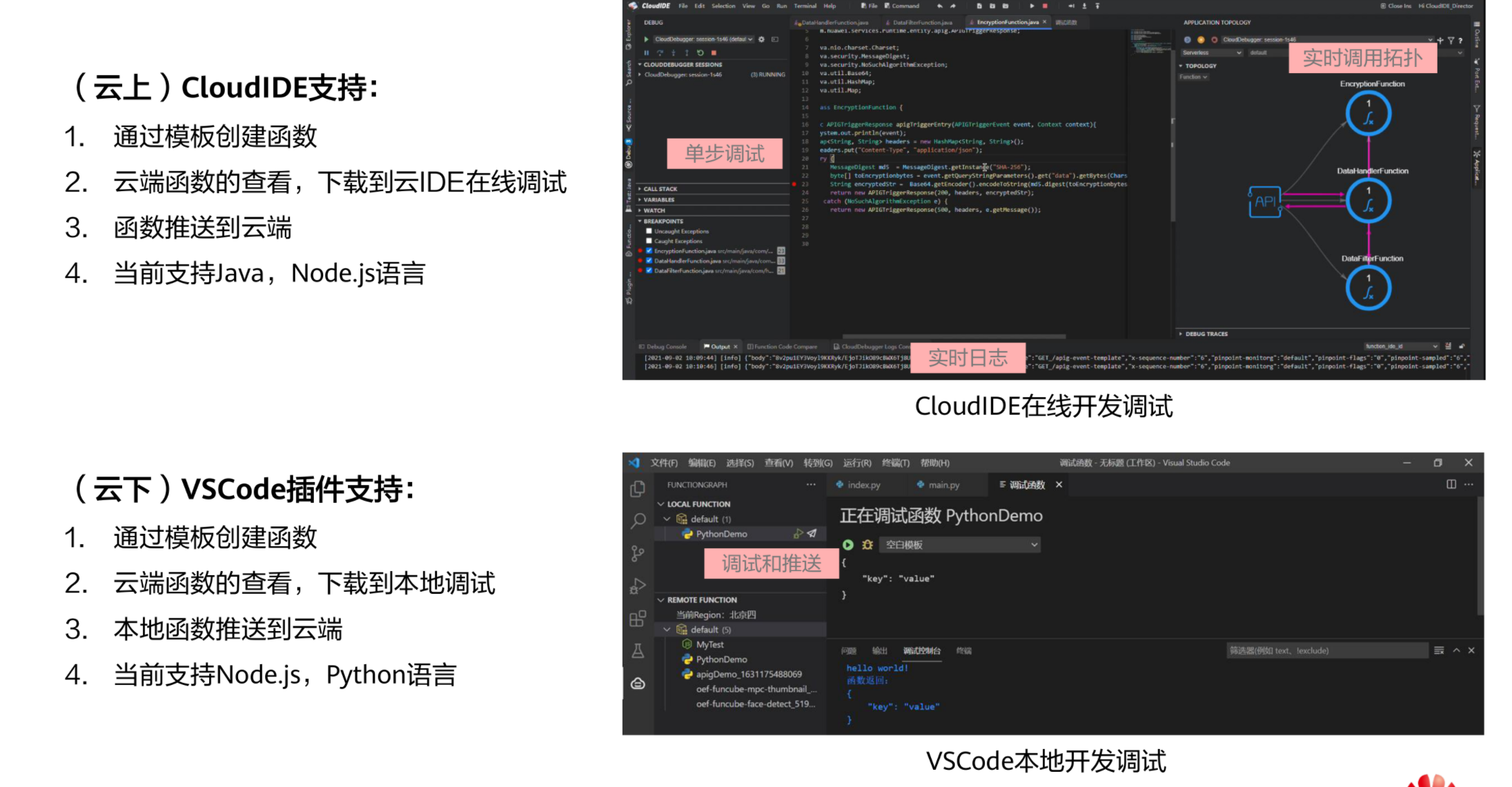
2.3.4特性3:统一-插件支持云上和云下的开发与调试

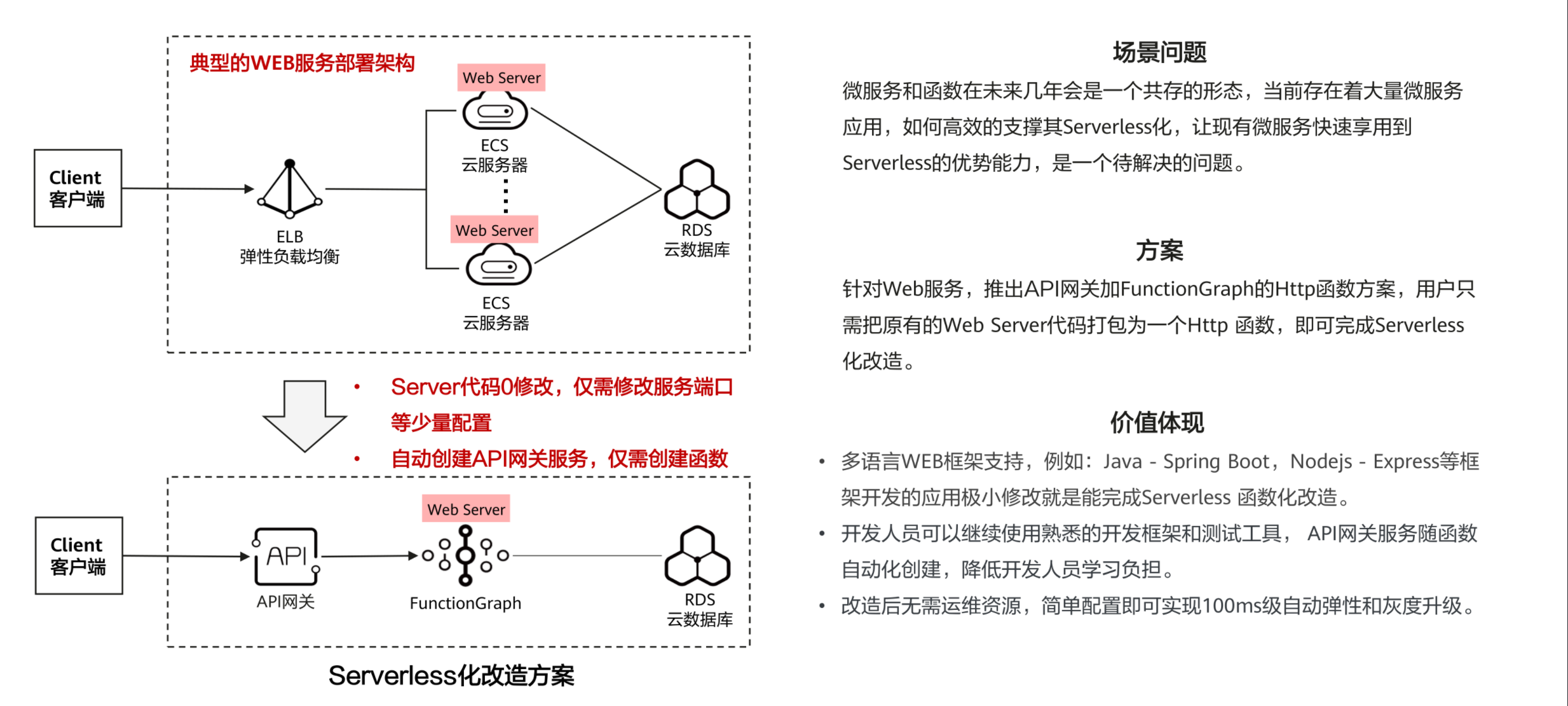
2.3.5特性4: Http函数让WEB服务近乎0成本改造,享受Serverless优势能力

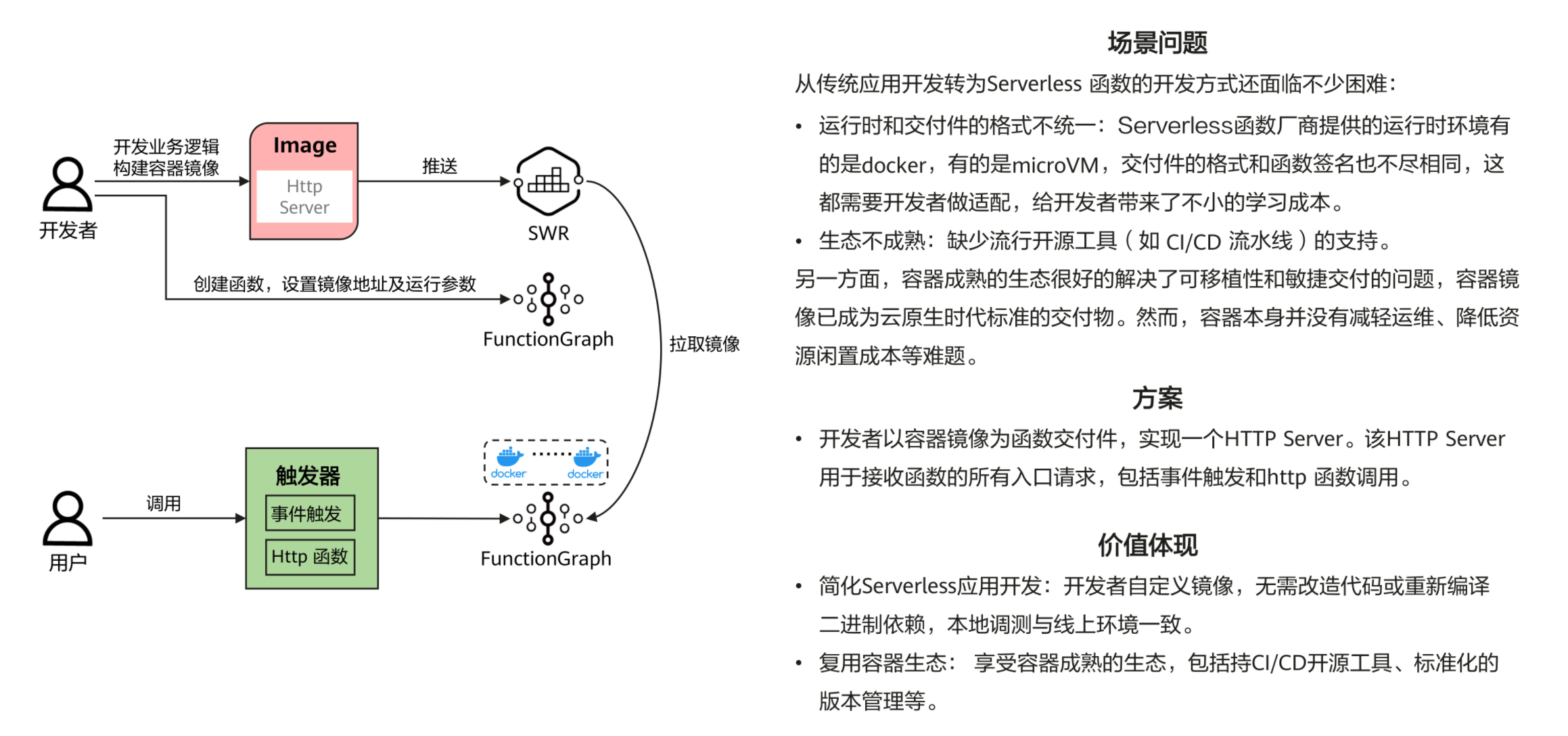
2.3.6特性5:函数支持容器镜像,简化应用Serverless化

2.3.7特性6:函数支持在运行时动态指定资源,灵活调度节省成本

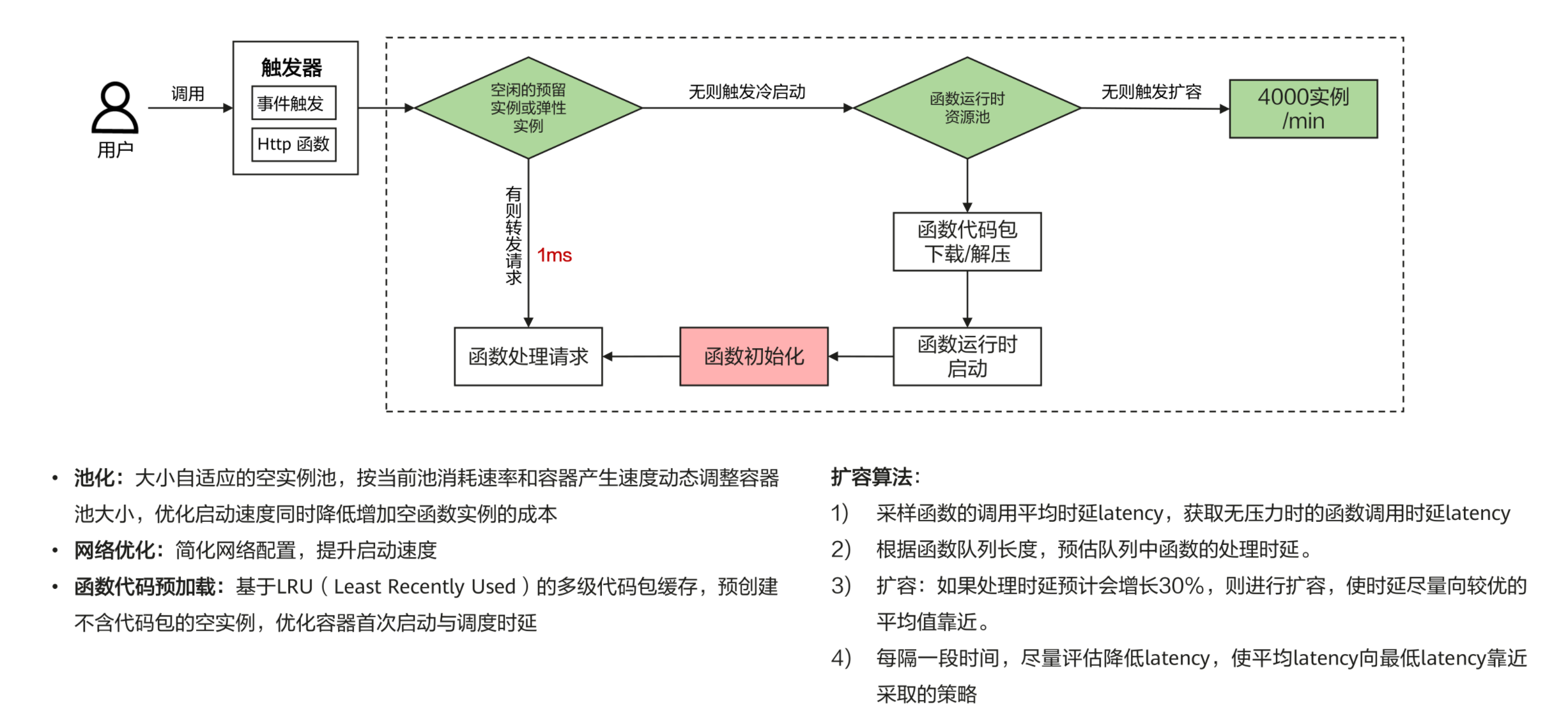
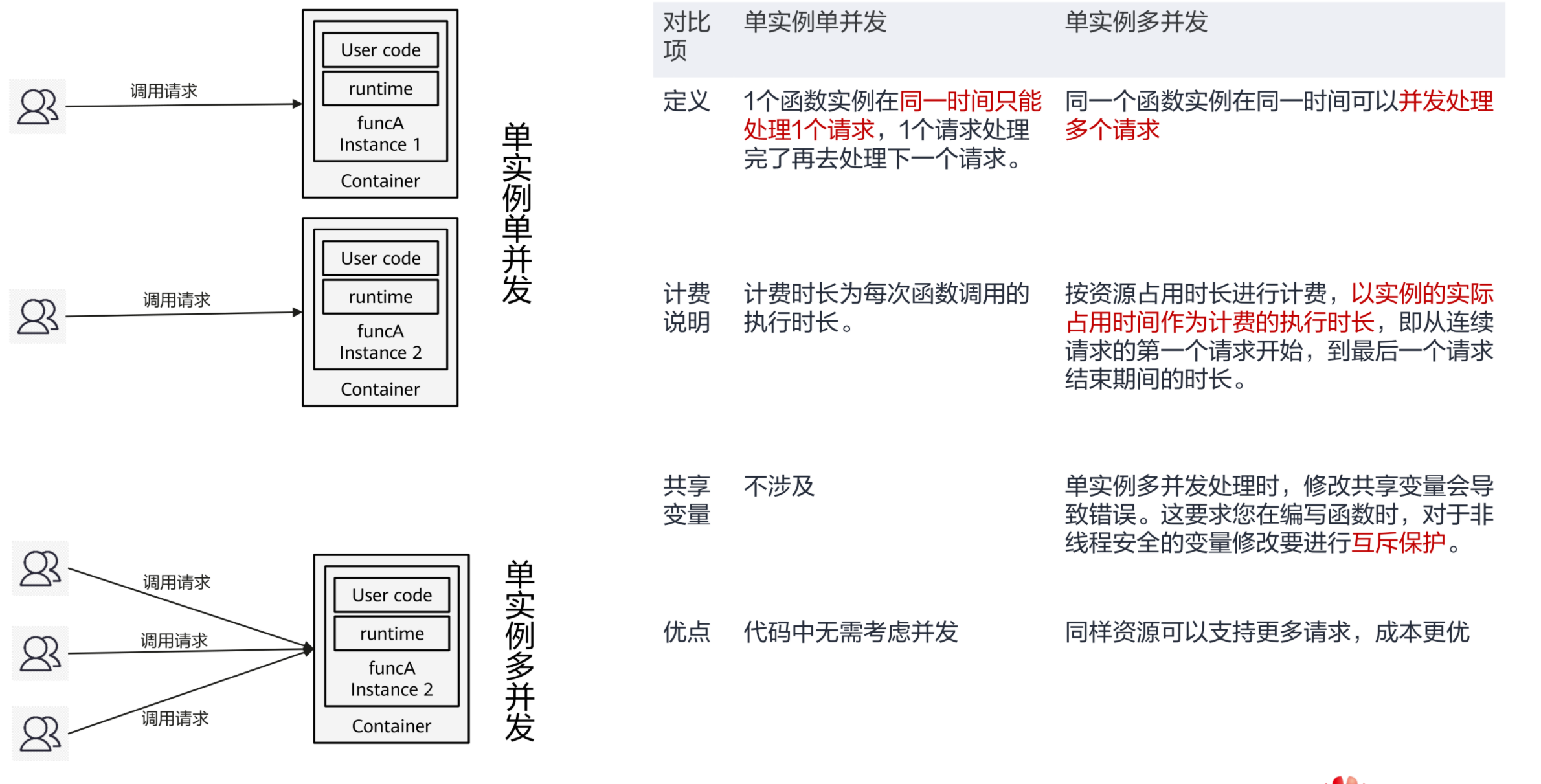
2.3.8特性7:百毫秒冷启动时延,单实例多并发,毫秒级弹性

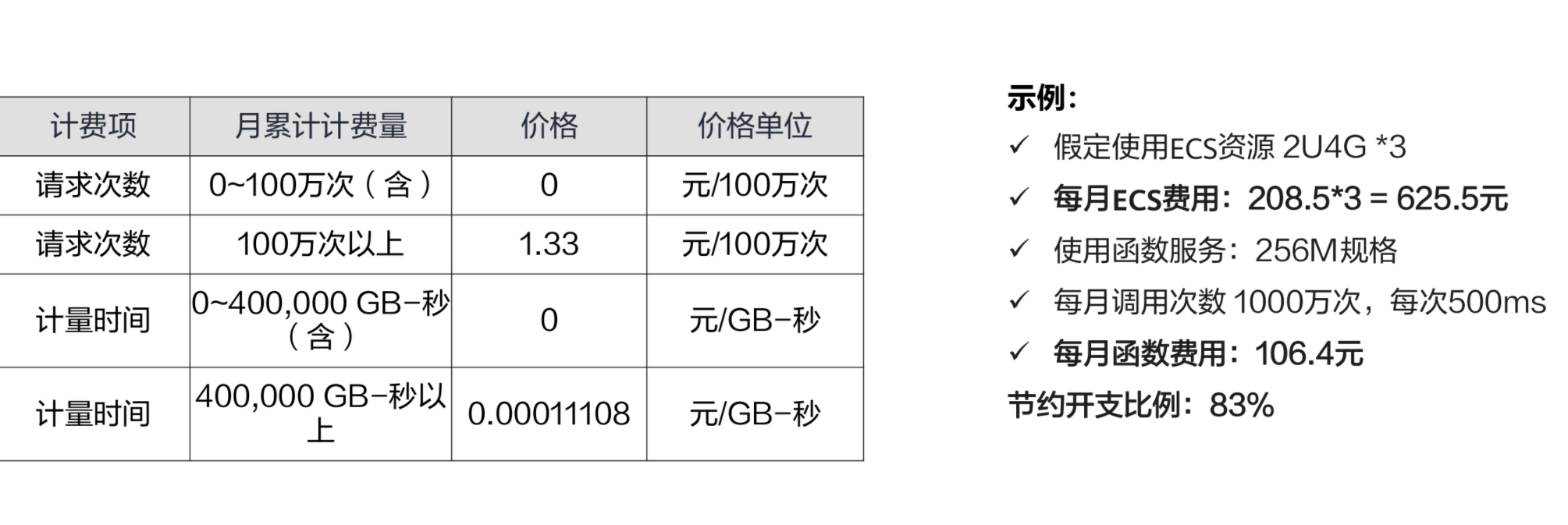
2.3.9特性8: 1ms粒度按量计费,节省开支

3.1.函数计算关键技术原理
3.1.1Serverless架构优势

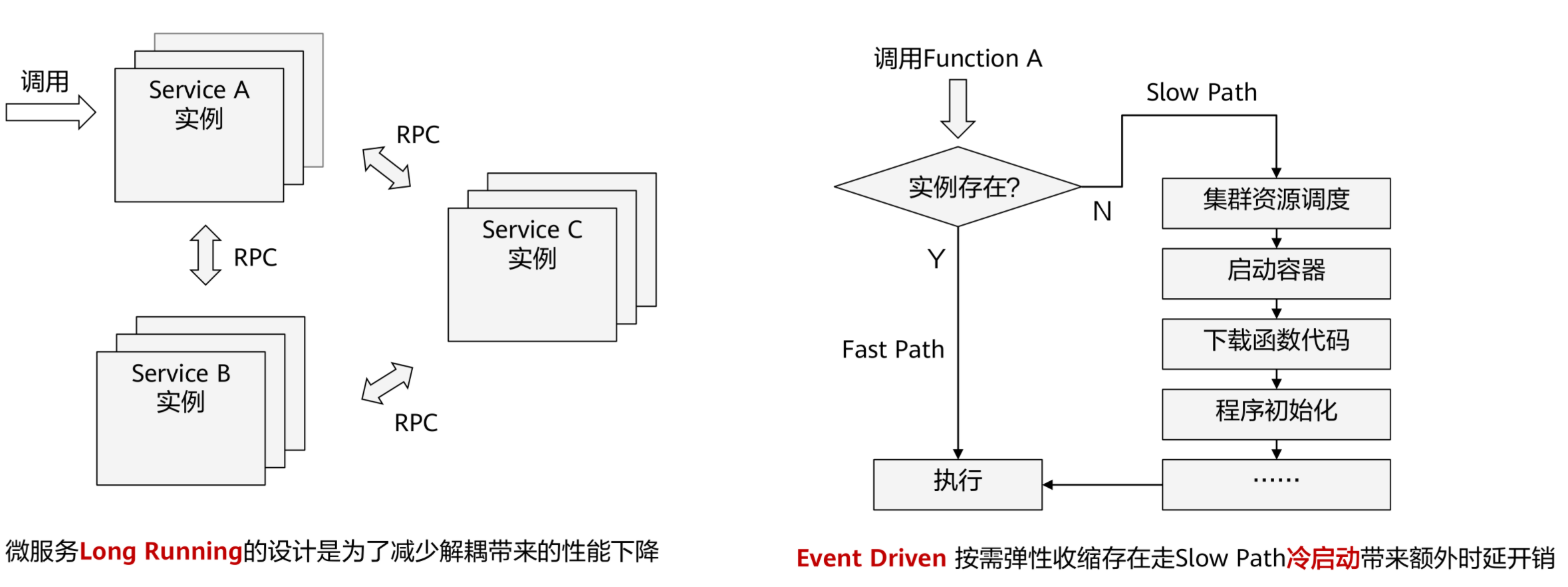
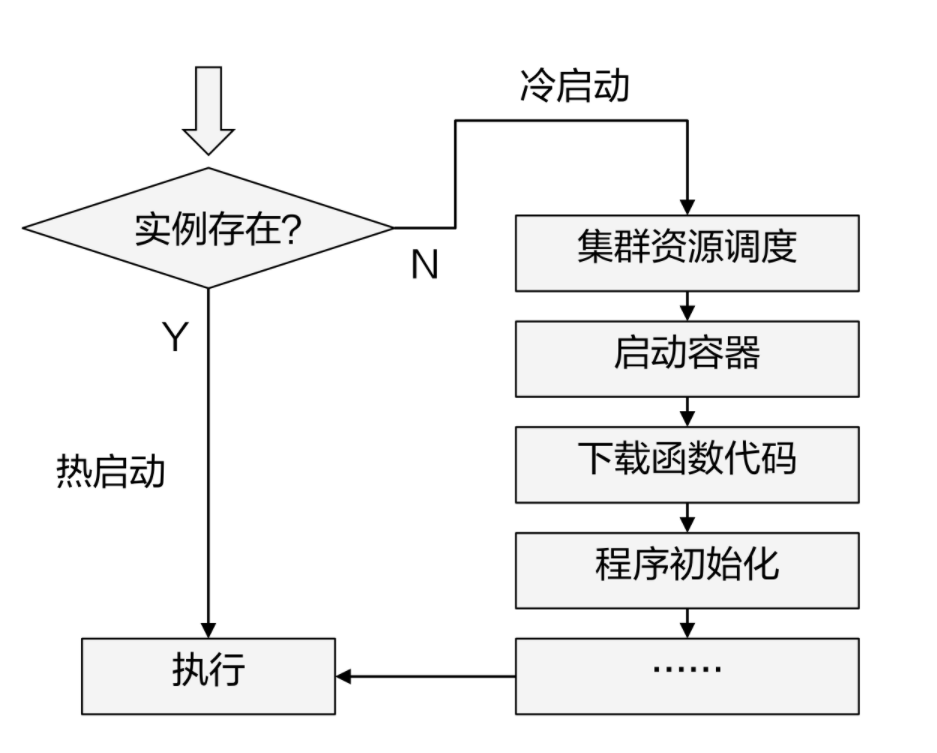
3.1.2Serverless函数带来的挑战:冷启动
-
函数被伯克利称为“异步调用的微服务”;
-
从Long Running变为Event Driven,函数的启动时延成为关键指标,直接影响哪些应用能够函数化;

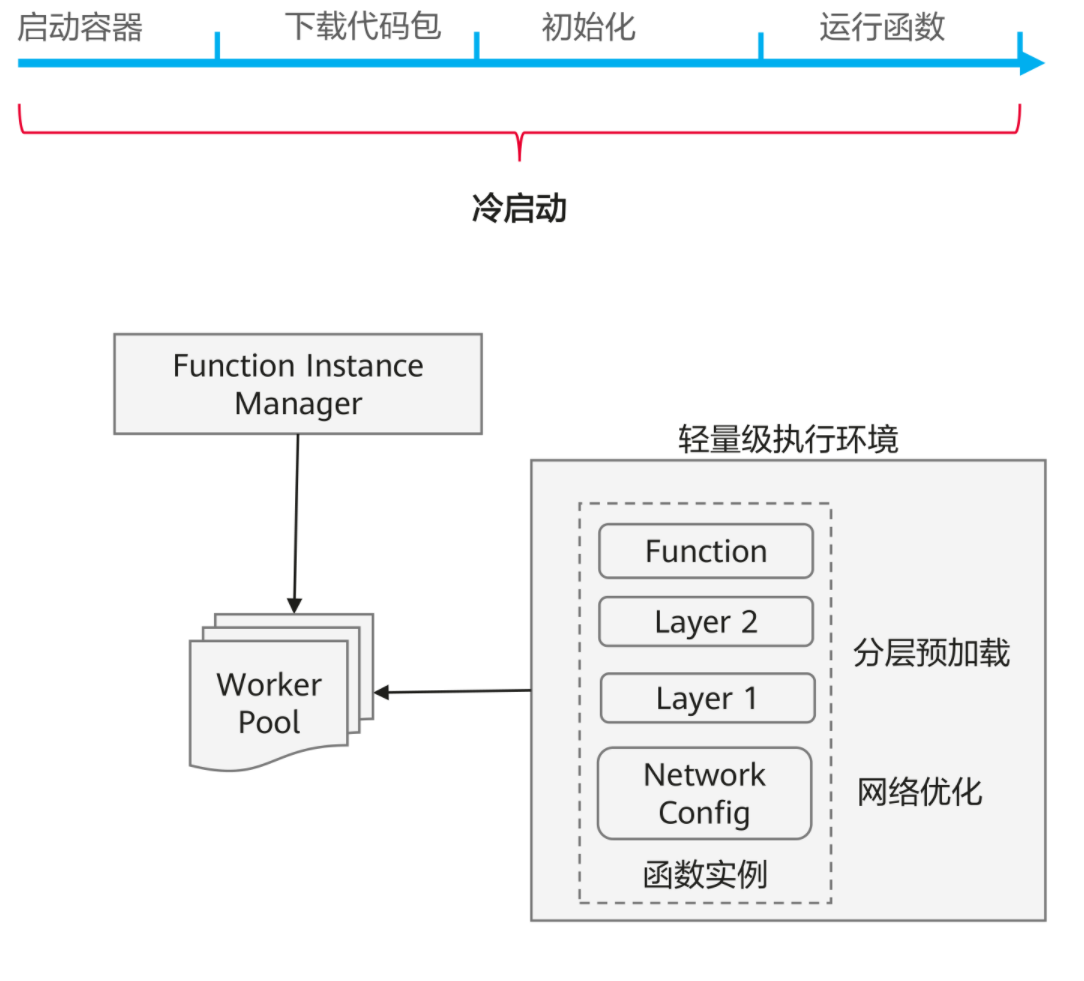
3.1.3冷启动时延优化
平台侧优化
1.池化
大小自适应的空实例池,按当前池消耗速率和容器产生速度动态调整容器池大小,优化启动速度同时降低增加空函数实例的成本
2.网络优化
简化网络配置,提升启动速度
3.函数代码预加载
基于LRU ( Least Recently Used )的多级代码包缓存,预创建不含代码包的空实例,优化容器首次启动与调度时延
4.解压缩优化
高性能的压缩算法提升解压速度和压缩比

用户侧优化
预留实例:
预留实例是将函数实例的创建和释放交由用户管理,当您为某一函数创建了预留实例,函数_ I作流收到此函数的调用请求时,会
优先将请求转发给您的预留实例,当请求的峰值超过预留实例处理能力时,剩余部分的请求将会转发给按量实例,由函数工作流自动为您
分配执行环境。预留实例在创建完成后,会自动加载该函数的代码、依赖包以及执行初始化入口函数,且预留实例会常驻环境,消除冷启
动对业务的影响。
1.减少代码包大小
代码包过大会增加传输、解压、加载时间,通过去冗余文件等减少代码包大小对冷启动时延优化效果较明显
2.选择合适语言
nodjs、python、 golang- -般优于java, 针对java也可以尝试编译成本地代码方式
3.降低代码初始化时间
升级依赖包,合并依赖文件等
4.选择合适的内存
函数内存越大,计算能力越强,冷启动表现越优
5.预留实例
1.根据业务 波峰波谷配置固定预留实例,超出部分通过弹性实例解决
2.定制自己业务 需要的预留实例策略
3.1.4Serverless运行模型带来的注意事项

-
Serverless运行模型与传统模型最大区分在于动态伸缩,最小可以缩小到0
-
如果有预留实例,请求优先发到预留实例,预留实例是LongRunning
-
函数平台为了尽量避免冷启动,一般在一次请求执行完并不会立刻销毁,一般会保留N分钟左右,在后续请求会进行实例复用。如果N分钟无请求则会销毁函数实例,内存变量和临时文件也同时销毁
-
因为实例复用,在同一个函数的多次请求之间可能会复用内存变量和临时文件,如果需要在上一-次请求和本次请求调用之间做隔离则需要在代码里做删除文件操作和变量清除
-
如果需要长期保持和共享文件,可以通过挂载文件系统( sfs、sfs turbo、ecs等),文件系统上的数据不会删除
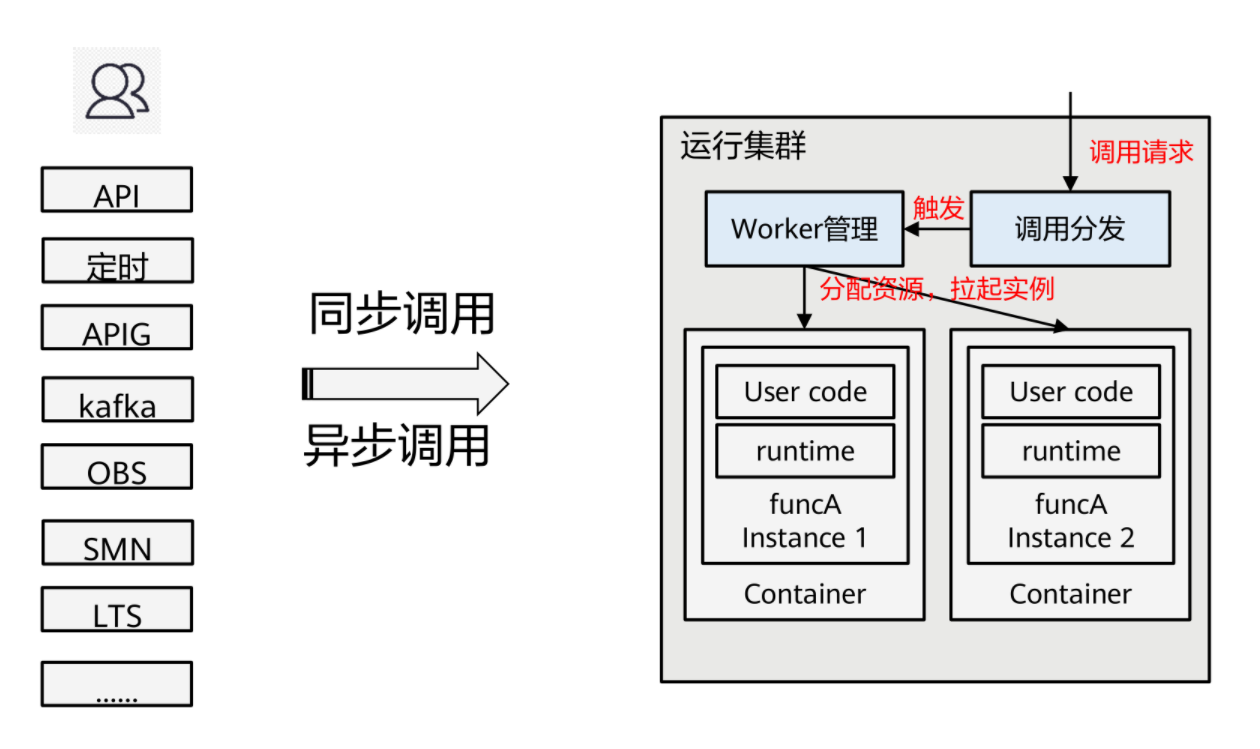
3.1.5函数调用机制

同步调用
客户端请求需要明确等到响应结果,也就是说这样的请求必须等调用到用户的函数调用完成才返回
异步调用
异步调用是指客户端不关注请求调用的结果,服务端收到请求后将请求排队,排队成功后请求就返回,服务端在空闲的情况下会逐个处理排队的请求。
如何选择
-
看是否需要等待返回的结果
-
看函数执行时长,如果超过90秒,建议异步
-
异步支持执行完通知特性, 可配置通知机制
3.1.6单实例多并发:支持更多调用

3.2.函数计算实践分享
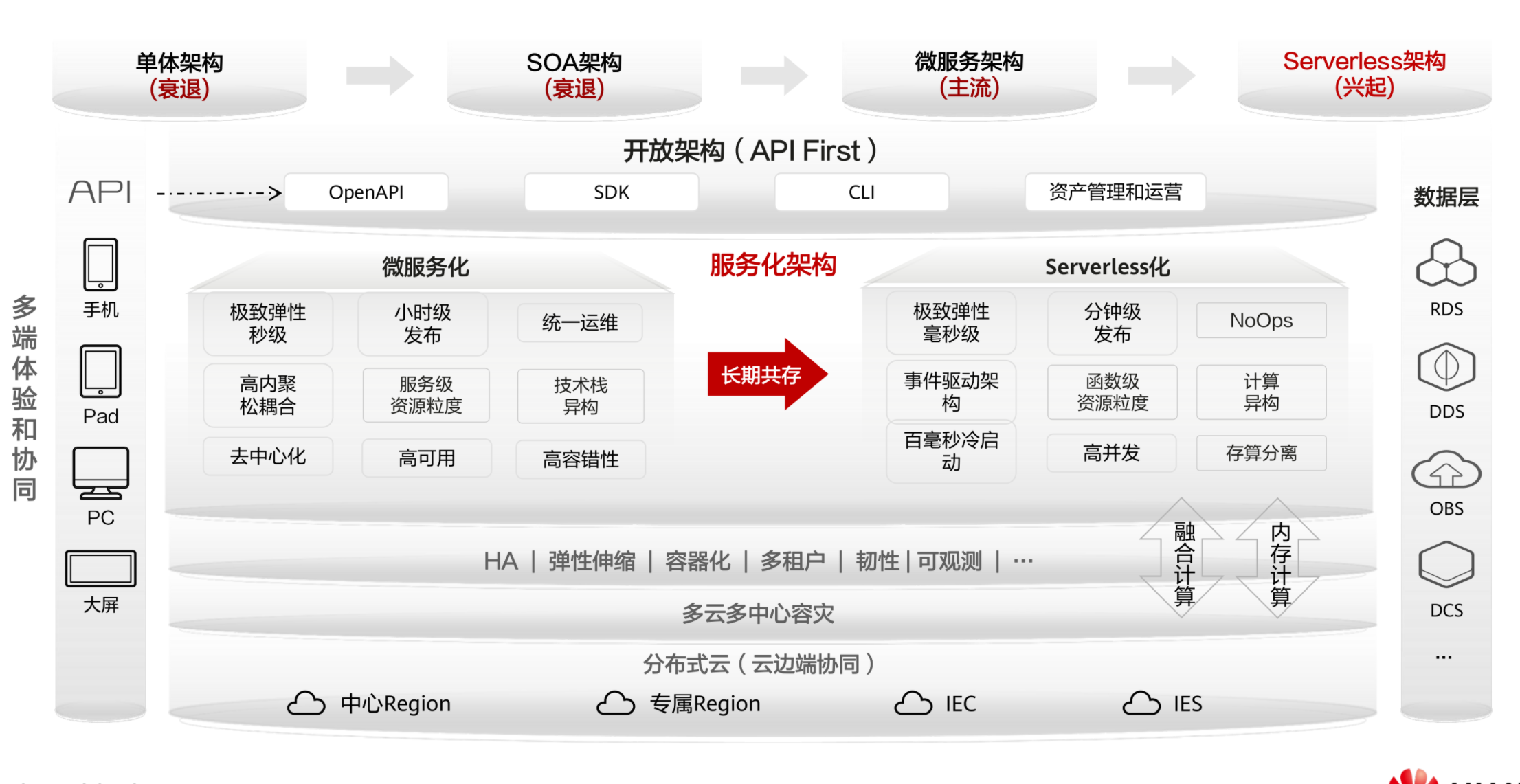
3.2.1架构模式的变化:从微服务化逐步向Serverless化演进,并将长期共存

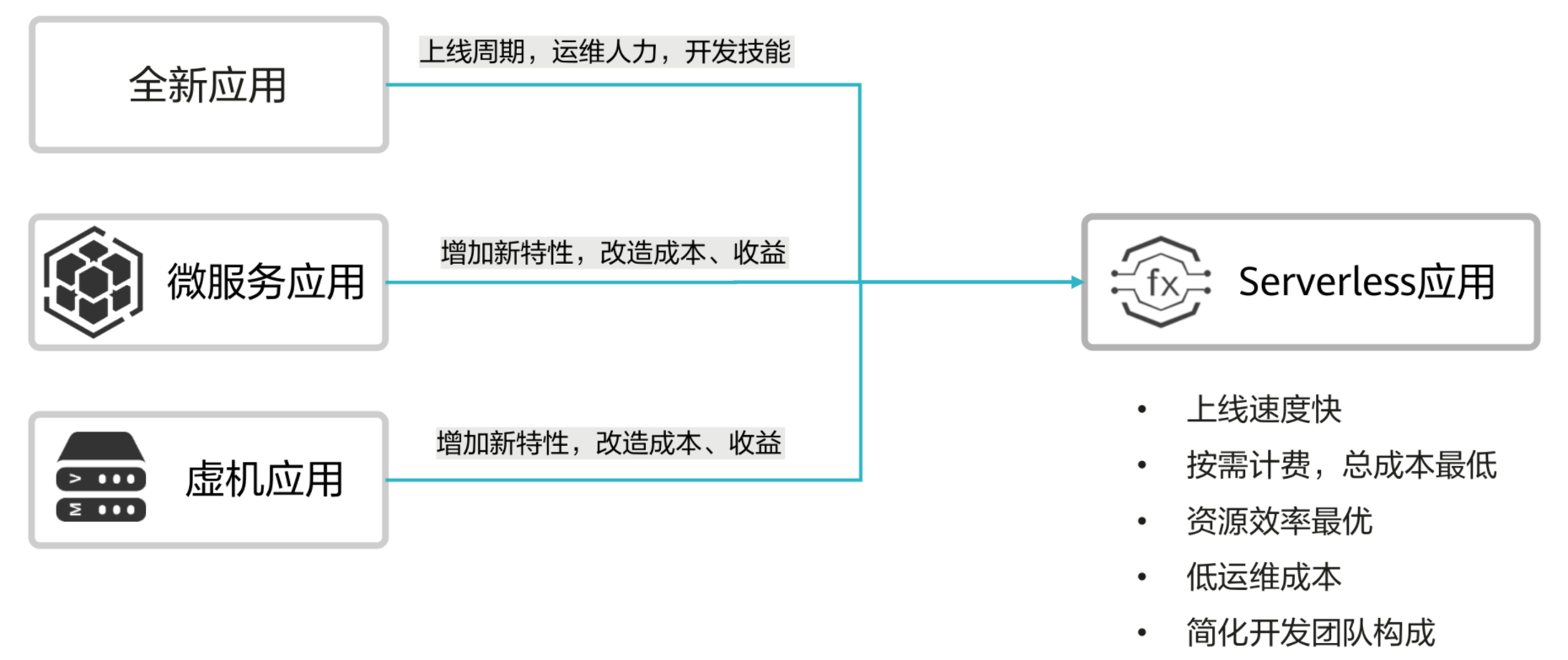
3.2.2客户Serverless化推荐路径:新业务试点,渐进式改造

3.2.3如何提高调用可靠性
总结
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。


前端面试题汇总

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
JavaScript

性能

linux























 1610
1610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








