❤️ 谢谢支持
喜欢的话别忘了 关注、点赞哦~。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
}, function (err) {
console.log(err)
})



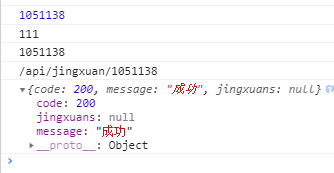
打印点击的id

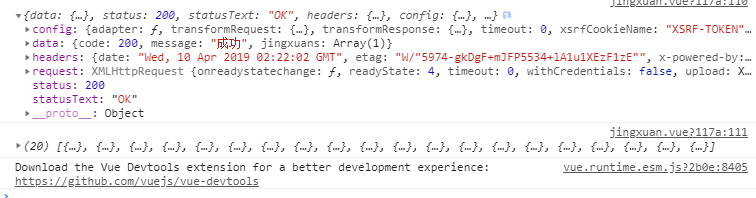
这里看一下后台
router.get(‘/api/jingxuan/:id’, function (req, res, next) {
//查找所有数据
var id = req.body.id;
// var id = req.params.id;
console.log(id);
db.jingxuanModel.findOne({
‘data.items.id’: ‘id’
}, function (err, result) {
if (err) {
res.json({
code: 201,
message: ‘访问数据出错’
});
return;
}
res.json({
code: 200,
message: ‘成功’,
jingxuans: result
})
})
})
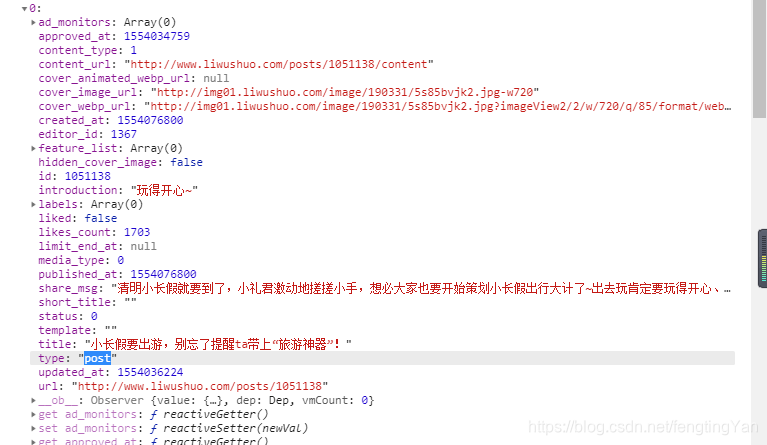
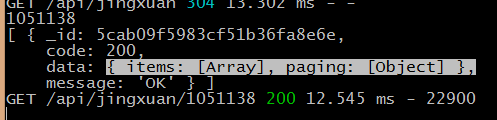
数据库


先把前端的id传到后端看看
var id = req.params.id;
console.log(id);
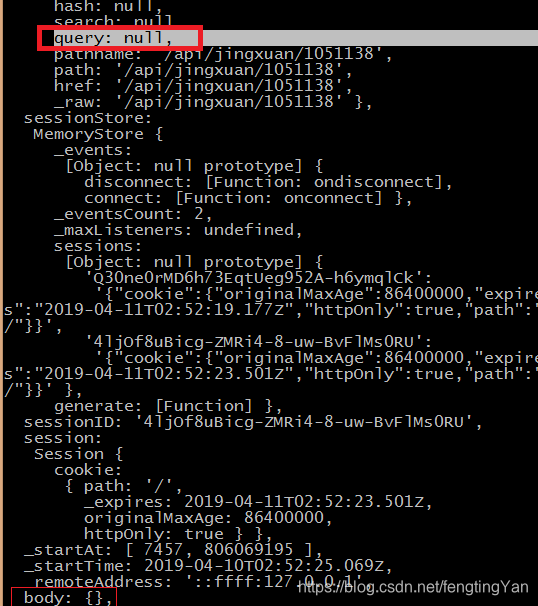
这个query和body里面没有id

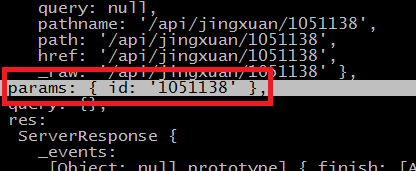
咦,找了一下发现id放到了params里面

那么我认为这样携带过去的id要用req.query接收

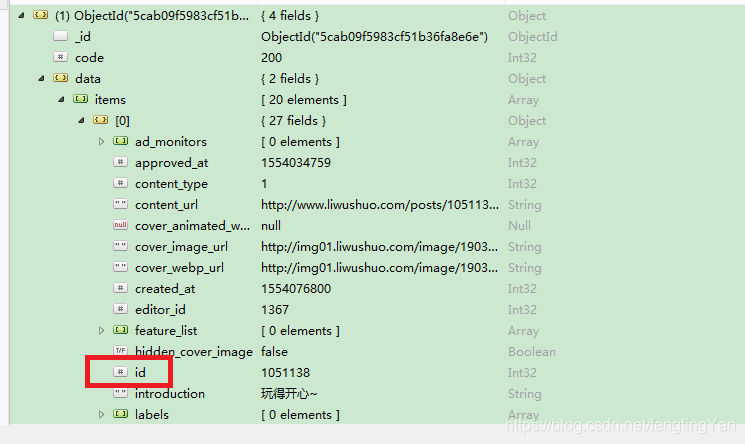
id在后台接收打印出来
var id = req.params.id;
console.log(id);

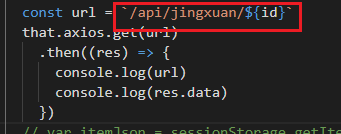
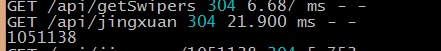
检查一下接口


感觉这里应该是访问不到items里面的内容的
=====
sessionStorage把当前页面点击的那个内容传过去,在另一个页面打印,渲染到页面

jingxuandetail (item, index) {
sessionStorage.setItem(‘itemJson’, JSON.stringify(item))
let id = this.jingxuandata[index].id
console.log(id)
this. r o u t e r . p u s h ( ‘ / j x d e t a i l / router.push(`/jxdetail/ router.push(‘/jxdetail/{id}`)
}
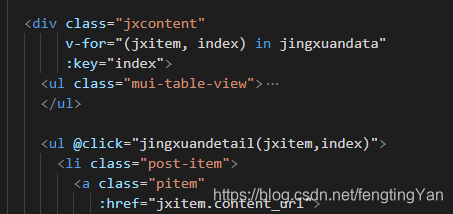
<img :src=“jingxuandata.cover_image_url”
width=“100%”>
{{jingxuandata.title}}
❤️ 谢谢支持
喜欢的话别忘了 关注、点赞哦~。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
❤️ 谢谢支持
喜欢的话别忘了 关注、点赞哦~。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-Jva6jZZX-1715755734778)]
























 487
487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








