最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。
=========================================================================
文档在手,随时查阅:官方文档——指令学习
-
Vue 中的指令本质上是自定义属性
-
Vue 中指令的格式:以 v-xxx (比如 v-if,v-for 什么的)
插值表达式的使用 及 vue 的初体验:
{{msg}}
会在页面上正常显示 Hello World
===================================================================================
我们在使用插值表达式的时候,游览器第一次渲染的时候可能会出现一下 表达式的字符串,然后就被替换 data 中的数据内容,这种情况解决就如官方文档的方式皆可以解决了。
{{msg}}
========================================================================
3.1 v-text (我就是 innerText)
-
填充纯文本内容,相当于 js 中的 innerText
-
相比插值表达式更简单
{{msg}}

3.2 v-html (会 innerHTML 吗)
-
填充 HTML 片段,相当于 js 中的 innerHTML
-
但是存在安全性问题,只能使用本站的数据作为数据源,第三方数据可以
可以看到 html 的部分会被转义

3.3 v-pre 跳过预编译
-
填充原始信息
-
显示原始信息
-
跳过编译过程
显示原始字符串

3.4 v-once (一次编译,不在变换)
v-once 只编译一次:显示内容之后不在具有响应式功能
(当你显示的信息后续不会在修改了,你就可以用 v-once,提高性能)
{{info}}

3.5 v-model 双向数据绑定
使用 v-model 进行双向绑定,那么数据的变化是相互的,使用时只需给它绑定一个值即可,而且数据的双向绑定常常用于表单。这里就要引出 vue 搭建项目的一个设计思想了,即 MVVM。
-
M(model)
-
V(view)
-
VM(View-Model)
双向数据绑定是基于分而治之的思想来做的
-
视图 ——> 模型 事件监听
-
模型 ——> 视图 数据绑定
数据是相互变化的

============================================================================
4.1 简单事件处理
使用 v-on 我们可以绑定很多的事件,比如:click, blur 等等,都是我们学 js 时常见的事件。我们下面就定义了一个简单的 click 事件,每当点击一下,数字就进行加一处理
4.2 使用函数处理事件
和 js 基本一样,我们指定一个函数专门处理某个特定事件,然而这个事件也要专门定义在 vue 中的 methods 中,效果同上
<input type=“button” @click=“handle()” value=“点击2”/>
<input type=“button” @click=“handle” value=“点击3” />
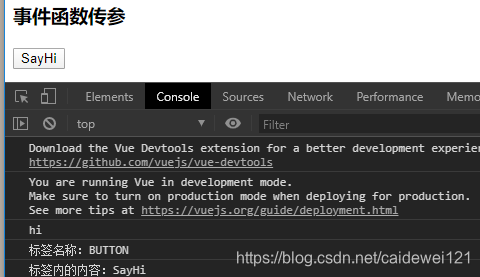
4.3 事件函数传参
事件函数传参
-
如果事件直接绑定函数名称,默认传递事件对象($event)作为第一个参数
-
如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,并且事件对象的名称是必须是 $event
事件函数传参
<button @click=“say(‘hi’,$event)”>SayHi

4.4 事件修饰符
简要了解一下 事件冒泡 与 阻止冒泡就懂了
事件修饰符
===============================================================================
5.1 v-bind 使用
v-bind 的作用
动态处理属性的值,下面的实例中,我们给 href 绑定了一个 url 值,这样他就可以跳转到指定的路径了。
跳转
切换
跳转1
5.2 v-bind 就是 v-model ?
我们深入 v-model 的源码可以发现, v-model 之所以能够实现双向绑定是因为它的底层使用 属性绑定实现的。
v-model 底层原理: 使用输入域中最新的数据覆盖原来的数据
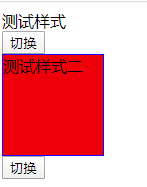
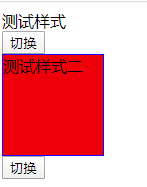
5.3 v-bind 绑定样式
样式绑定由两种形式
-
使用对象的形式
-
使用数组的形式
测试样式
切换
测试样式二
切换

=================================================================================
6.1 分支结构
6.1.1 使用 v-if
-
v-if
-
v-else
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。
= new Vue({
el:“#app”,
data:{
//使用对象绑定的属性
isActive:true,
isError:true,
//使用数组绑定的属性
acticeClass:‘active’,
errorClass:‘error’
},methods: {
handle:function() {
// 控制 isActive 在 true 和 false 之间进行切换,取反操作即可解决
this.isActive = !this.isActive;
this.isError = !this.isError
},
handleClass:function() {
this.acticeClass = !this.acticeClass;
this.errorClass = !this.errorClass
}
}
})

=================================================================================
6.1 分支结构
6.1.1 使用 v-if
-
v-if
-
v-else
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。
[外链图片转存中…(img-EdiMphvb-1715431475014)]
























 838
838

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








