最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等

前端视频资料:

提示:以下是本篇文章正文内容,下面案例可供参考
==================================================================================
一般在登陆成功后需要把信息,个人信息,作为全局的共享数据。但是页面一刷新的时候,vuex的数据会重新初始化,导致数据的丢失。因为vuex里的数据是保存在运行内存中的,当页面刷新的时候,页面会重新加载vue实例,vuex里的数据就会丢失。
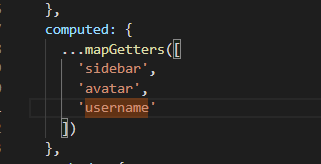
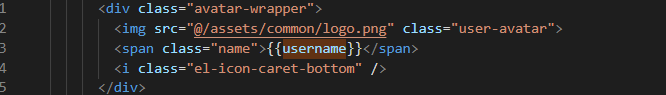
当登录之后,通过计算属性实现响应式的数据变化,再用辅助函数获取vuex中的username


但是页面一刷新数据不再显示,数据丢失
-
方法: 通过vuex中的数据直接保存到浏览器中localStorage
-
页面刷新再次请求数据,动态更新vuex数据
在App.vue中添加

二、this.$route 和 this.$router的区别
================================================================================================
this.$router是全局路由对象,任何页面都可以通过此方法实现跳转
this.$router.push(/)
最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等

前端视频资料:

forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
[外链图片转存中…(img-qopHzSSP-1715380816455)]
前端视频资料:
[外链图片转存中…(img-oSSwWfRa-1715380816456)]






















 9876
9876

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








