JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
二、chunk-vendors.js 文件大小分析
- 新创建一个
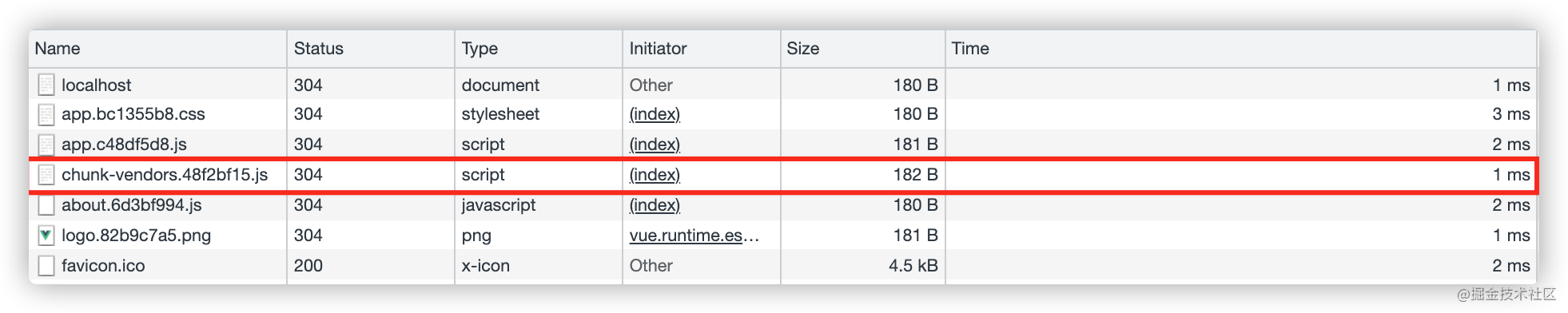
vue项目,通过打包之后运行到服务器,然后访问得到chunk-vendors.js为182 B

-
通过安装第三方组件,将
chunk-vendors.js文件增大,安装第三方组件之后需要在main.js中导入,重新运行npm run build进行打包。 -
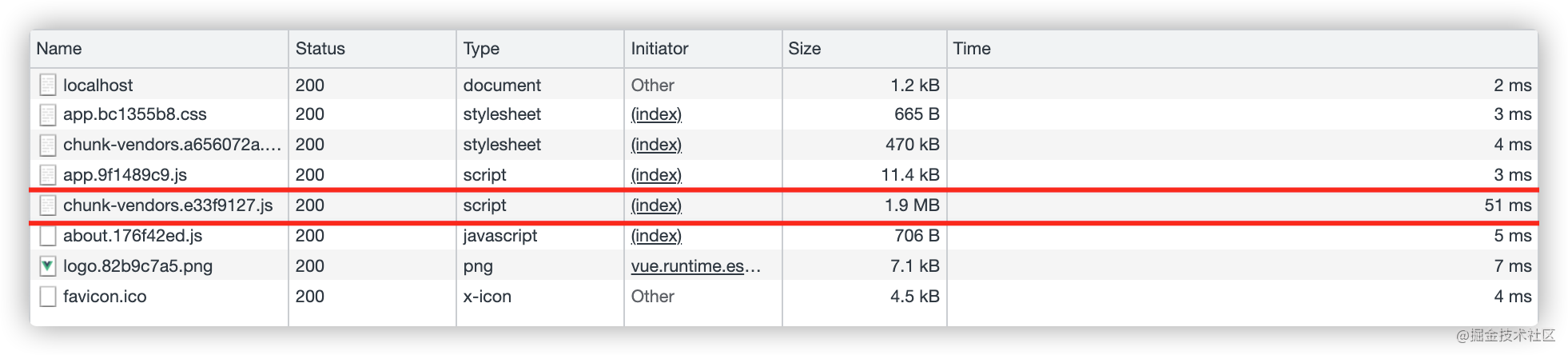
npm i --save ant-design-vue,安装完打包后瞬间到了1.9 MB!
import Antd from ‘ant-design-vue’;
import ‘ant-design-vue/dist/antd.css’;
Vue.use(Antd);

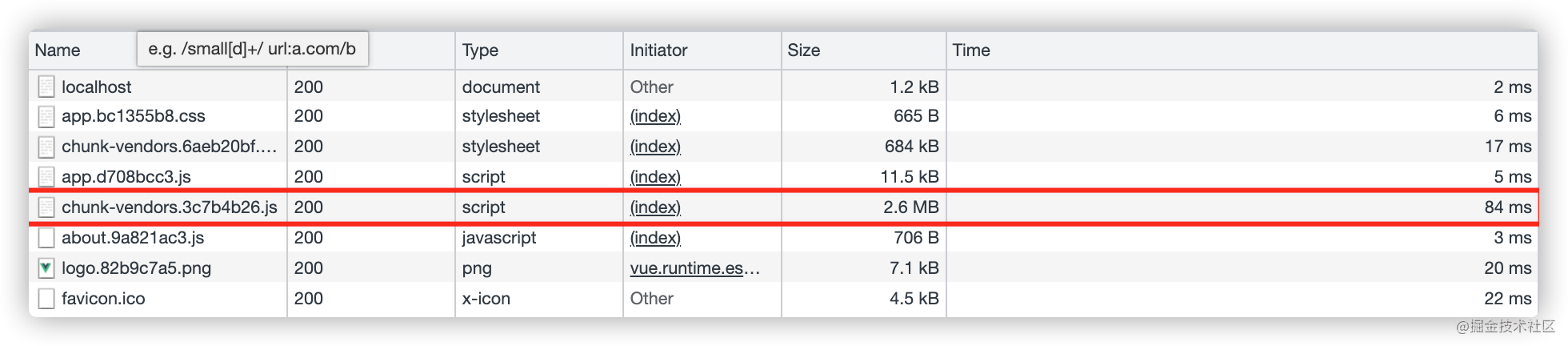
npm i element-ui -S,安装完打包后瞬间到了2.6 MB!
import ElementUI from ‘element-ui’;
import ‘element-ui/lib/theme-chalk/index.css’;
Vue.use(ElementUI);

-
不要看后面的
Time时间那么短,因为这是内网本机访问快,如果到了外网就跟服务器带宽、性能有关了,但是文件这么大,加载慢,那就需要拆开来进行分块加载,不是一味升级服务器解决问题,毕竟要钱的! -
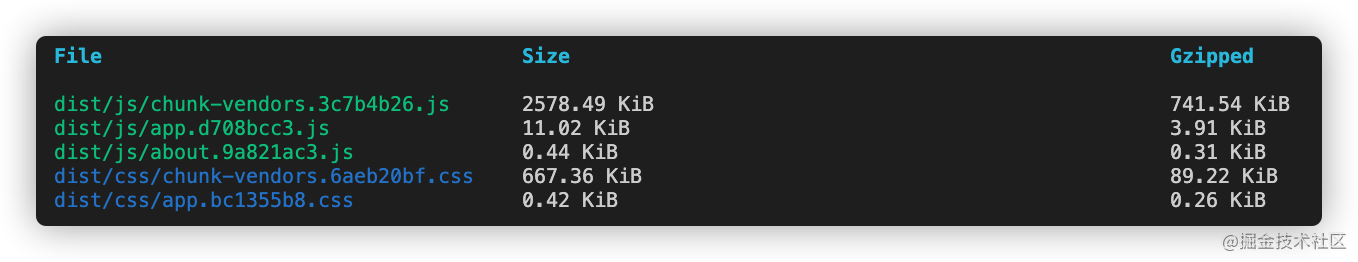
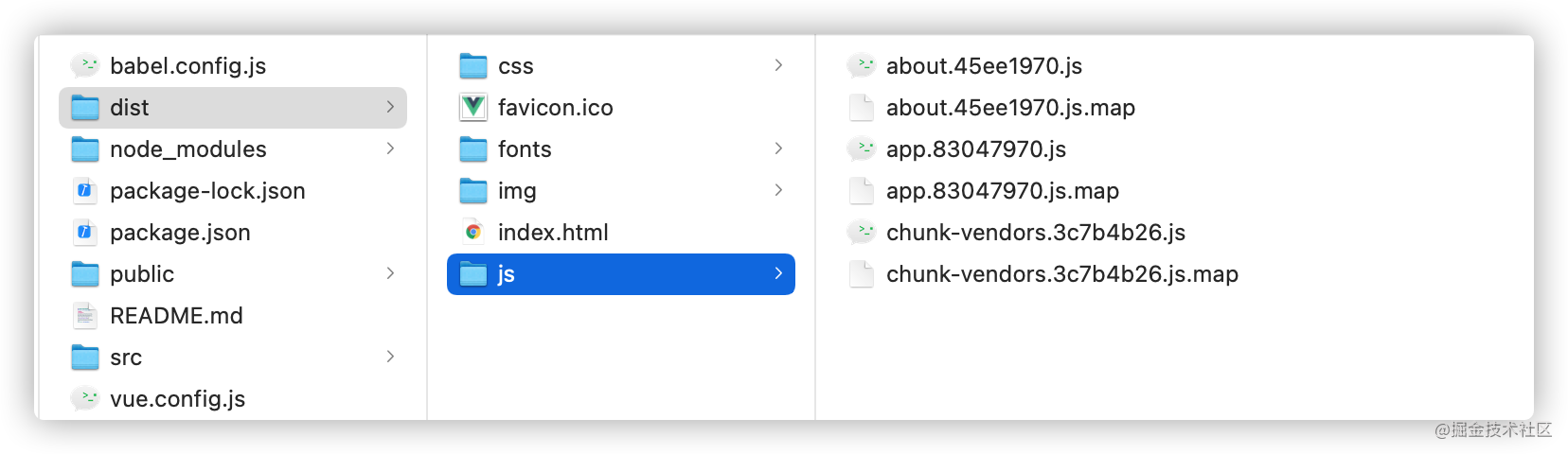
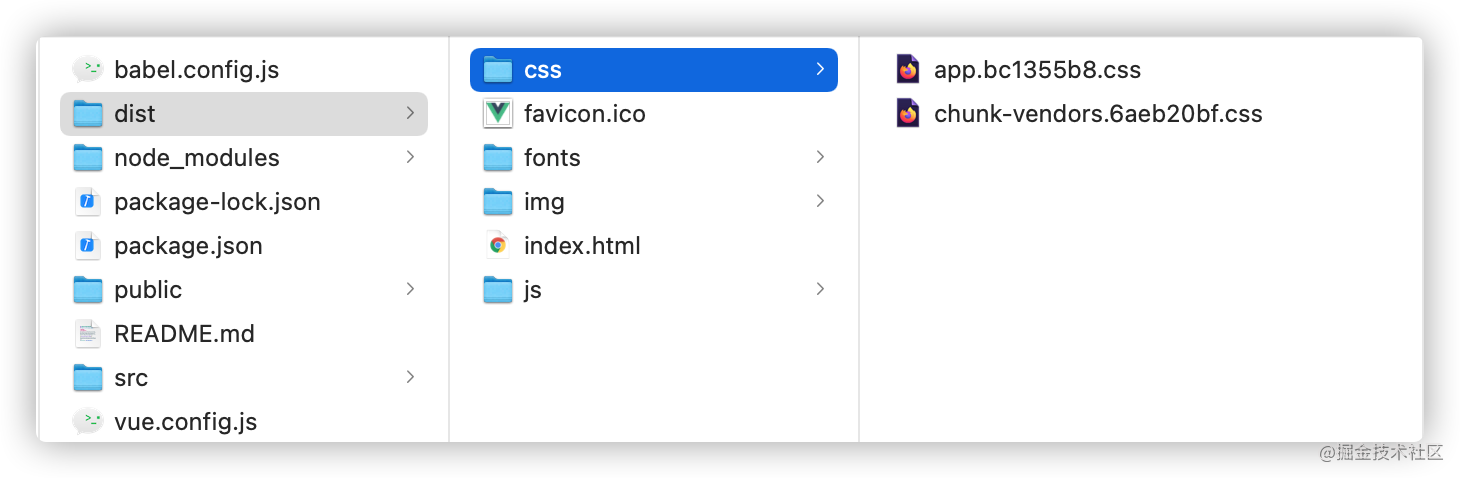
附带还未进行分块分包加载时,打包得到的文件目录(
js、css)



三、方式一:compression-webpack-plugin 插件解决方案
四、方式二
-
还有种是通过
webpack前端配置,将第三方包分开打包,这样不会将所有第三方包都打包到chunk-vendors.js文件,如果第三方包中存在过大的文件,那也会很大。 -
所以可以两者一起使用也是可以的,选择其中一种使用也可以,下面是两种一起使用,可以根据情况剔除选一种,或者都使用。
const path = require(‘path’);
const webpack = require(‘webpack’)
const CompressionPlugin = require(‘compression-webpack-plugin’)
const zlib = require(‘zlib’)
const isProduction = process.env.NODE_ENV === ‘production’
module.exports = {
devServer: {
disableHostCheck: true
},
configureWebpack: {
resolve: {
alias: {
‘@’: path.resolve(__dirname, ‘./src’),
‘@i’: path.resolve(__dirname, ‘./src/assets’),
}
},
plugins: [
new webpack.IgnorePlugin(/^./locale / , / m o m e n t /, /moment /,/moment/),
// 下面两项配置才是 compression-webpack-plugin 压缩配置
// 压缩成 .gz 文件
new CompressionPlugin({
filename: ‘[path][base].gz’,
algorithm: ‘gzip’,
test: /.js ∣ c ˙ s s |\.css ∣c˙ss|.html$/,
threshold: 10240,
跳槽是每个人的职业生涯中都要经历的过程,不论你是搜索到的这篇文章还是无意中浏览到的这篇文章,希望你没有白白浪费停留在这里的时间,能给你接下来或者以后的笔试面试带来一些帮助。
也许是互联网未来10年中最好的一年。WINTER IS COMING。但是如果你不真正的自己去尝试尝试,你永远不知道市面上的行情如何。这次找工作下来,我自身感觉市场并没有那么可怕,也拿到了几个大厂的offer。在此进行一个总结,给自己,也希望能帮助到需要的同学。
面试准备
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
面试准备根据每个人掌握的知识不同,准备的时间也不一样。现在对于前端岗位,以前也许不是很重视算法这块,但是现在很多公司也都会考。建议大家平时有空的时候多刷刷leetcode。算法的准备时间比较长,是一个长期的过程。需要在掌握了大部分前端基础知识的情况下,再有针对性的去复习算法。面试的时候算法能做出来肯定加分,但做不出来也不会一票否决,面试官也会给你提供一些思路。






















 8007
8007

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








