总结
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。


前端面试题汇总

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
JavaScript

性能

linux

}
}).mount("#app");
</script>
3、v-for循环对象
值:{{val}}---键:{{key}}-----索引:{{index}}
4、v-for循环数字
这是第{{count}}次循环
### 三、Vue绑定事件
**语法:**
>
> v-on:事件名 = “方法名”
> 简写: @事件名 = “方法名”
> 事件名: click|keydown|keyup|mouseover|mouseout|自定义事件名
>
>
>
v-on事件监听,完整示例:
注意:v-bind可以简写为 : v-on: 可以简写@
### 四、Vue:表单双绑、组件
#### 1.什么是双向数据绑定
Vue.js 是一个 MVVM 框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是 Vue.js 的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于 UI 控件来说的,非 UI 控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用 vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
#### 2.在表单中使用双向数据绑定
你可以用 v-model 指令在表单 、 及 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值!
示例1:
完成效果:

示例2:
{{gender}}
示例3:
{{selected}}
#### 3.什么是组件
组件是可复用的 Vue 实例,说白了就是一组可以重复使用的模板,跟 JSTL 的自定义标签、Thymeleaf 的 th:fragment 等框架有着异曲同工之妙。
通常一个应用会以一棵嵌套的组件树的形式来组织:
例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
#### 4.简单定义一个组件
注意:在实际开发中,我们并不会用以下方式开发组件,而是采用 vue-cli 创建 .vue 模板文件的方式开发,以下方法只是为了让大家理解什么是组件。
说明:
* Vue.component():注册组件
* beixi:自定义组件的名字
* template:组件的模板
#### 5.使用 props 属性动态传递参数
说明:
v-for=“item in items”:遍历 Vue 实例中定义的名为 items 的数组,并创建同等数量的组件
v-bind:value=“item”:将遍历的 item 项绑定到组件中 props 定义的名为 value属性上;= 号左边的 value 为 props 定义的属性名,右边的为 item in items 中遍历的 item 项的值
### 五、Axios异步通信
#### 1.什么是Axios
Axios 是一个开源的可以用在浏览器端和 NodeJS 的异步通信框架,她的主要作用就是实现 AJAX 异步通信,其功能特点如下:
* 从浏览器中创建 XMLHttpRequests
* 从 node.js 创建 http 请求
* 支持 Promise API [JS中链式编程]
* 拦截请求和响应
* 转换请求数据和响应数据
* 取消请求
* 自动转换 JSON 数据
* 客户端支持防御 XSRF(跨站请求伪造)
GitHub:<https://github.com/axios/axios>
中文文档:<http://www.axios-js.com/>
#### 2.为什么要使用 Axios
由于 Vue.js 是一个 视图层框架 并且作者(尤雨溪)严格准守 SoC (关注度分离原则),所以 Vue.js 并不包含 AJAX 的通信功能,为了解决通信问题,作者单独开发了一个名为 vue-resource 的插件,不过在进入 2.0 版本以后停止了对该插件的维护并推荐了 Axios 框架。少用jQuery,因为它操作Dom太频繁!
#### 3.第一个 Axios 应用程序
咱们开发的接口大部分都是采用 JSON 格式,可以先在项目里模拟一段 JSON 数据,数据内容如下:创建一个名为 data.json 的文件并填入上面的内容,放在项目的根目录下
{
“name”: “贝西说”,
“url”: “https://blog.csdn.net/beixishuo”,
“page”: 1,
“isNonProfit”: true,
“address”: {
“street”: “太谷”,
“city”: “山西晋中”,
“country”: “中国”
},
“links”: [
{
“name”: “bilibili”,
“url”: “https://space.bilibili.com/474668932”
},
{
“name”: “贝西说”,
“url”: “https://blog.csdn.net/beixishuo”
},
{
“name”: “百度”,
“url”: “https://www.baidu.com/”
}
]
}
完整示例:
<!--引入 JS 文件-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<!--在线引入axios。在项目开发中会安装axios组件(npm install axios)-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
注意:
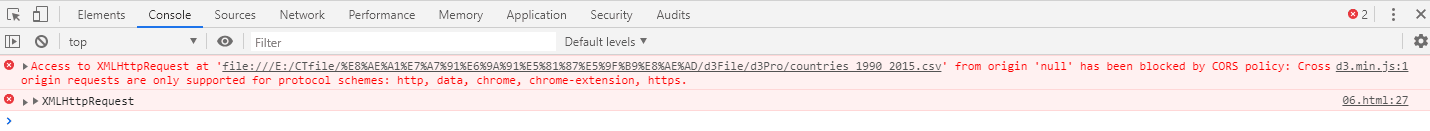
读取本地json文件中的数据时读取失败,如图

解决方式就是右击浏览器快捷方式,更改属性,在目标后面加上
–allow-file-access-from-files

说明:
1. 在这里使用了 v-bind 将 a:href 的属性值与 Vue 实例中的数据进行绑定
2. 使用 axios 框架的 get 方法请求 AJAX 并自动将数据封装进了 Vue 实例的数据对象中
3. 我们在data中的数据结构必须要和Ajax响应回来的数据格式匹配!
#### 4.axios API
可以通过将相关配置传递给 axios 来进行请求。
**axios(config)**
// 发送一个 POST 请求
axios({
method: ‘post’,
url: ‘/user/12345’,
data: {
firstName: ‘Fred’,
lastName: ‘Flintstone’
}
});
**axios(url[, config])**
// 发送一个 GET 请求 (GET请求是默认请求模式)
axios(‘/user/12345’);
**请求方法别名**
为了方便起见,已经为所有支持的请求方法提供了别名。
* axios.request(config)
* axios.get(url [,config])
* axios.delete(url [,config])
* axios.head(url [,config])
* axios.post(url [,data [,config]])
* axios.put(url [,data [,config]])
* axios.patch(url [,data [,config]])
注意
当使用别名方法时,不需要在config中指定url,method和data属性。
#### 5.Vue的生命周期

### 六、计算属性
#### 1.什么是计算属性
当一些数据需要根据其它数据变化时,需要进行处理才能去展示,虽然vue提供了绑定数据表达式绑定的方式,但是设计它的初衷只是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护,对于一些比较复杂和特殊的计算有可能就捉襟见肘了,而且计算的属性写在模板里也不利于项目维护
computed主要的作用:
* 分离逻辑(模板和数据分离)
* 缓存值
* 双向绑定(getter,setter)
简单理解为:把计算的结果当作属性返回去
#### 2.完整示例
<!--引入 JS 文件-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
求和结果{{result}}
#### 3、methods方法与computed计算属性区别
1. 两者的执行结果是完全相同的
2. 计算属性是基于他们的依赖进行缓存的,只有在相关依赖发生改变时,他们才会重新求值,也就是说,只要他的依赖没有发生变化,那么每次访问的时候计算属性都会立即返回之前的计算结果,不再执行函数
3. 每次触发重新渲染时,调用方法将总会再次执行函数
### 七、前端工程化 vue-cli
Vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
利用vue-cli脚手架来构建Vue项目需要先安装Node.js和NPM环境。
1.Node.js的安装
Node.js的安装比较简单,大家需要在node.js官网(https://nodejs.org/en/download/)下载并安装node.js环境,windows的推荐下载Windows Installer (.msi)。同时,大家会得到一个附送的NPM工具。
* 安装Node.js,双击下载好的node文件,如图所示。

安装过程比较简单,一直“下一步”即可。
* 环境变量配置:安装完成后需要设置环境变量:即Path中添加安装目录(例如:D:\java\nodejs),如图所示。

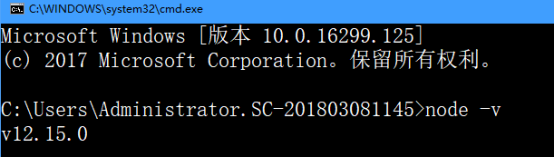
* 点击开始=》运行=》输入"cmd" => 输入node -v如图所示,验证安装是否成功。

2.npm安装
由于node.js已经集成了npm,所以之前npm也一并安装好了。所以在cmd终端输入npm -v 来测试是否安装成功。命令如图 所示,出现版本提示表示安装成功。

3基本使用

步骤如下:
① 搭建第一个完整的Vue-cli 脚手架构建的项目。

② 安装完成,输入Vue -V,如果出现相应的版本号,则说明安装成功。如图7-6所示。
### 最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**

//img-blog.csdnimg.cn/20201207173531454.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2JlaXhpc2h1bw==,size_16,color_FFFFFF,t_70)
② 安装完成,输入Vue -V,如果出现相应的版本号,则说明安装成功。如图7-6所示。
### 最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
[外链图片转存中...(img-P0BjnjYq-1715354366743)]
























 1225
1225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








