总结
三套“算法宝典”
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

算法刷题LeetCode中文版(为例)
人与人存在很大的不同,我们都拥有各自的目标,在一线城市漂泊的我偶尔也会羡慕在老家踏踏实实开开心心养老的人,但是我深刻知道自己想要的是一年比一年有进步。
最后,我想说的是,无论你现在什么年龄,位于什么城市,拥有什么背景或学历,跟你比较的人永远都是你自己,所以明年的你看看与今年的你是否有差距,不想做咸鱼的人,只能用尽全力去跳跃。祝愿,明年的你会更好!
由于篇幅有限,下篇的面试技术攻克篇只能够展示出部分的面试题,详细完整版以及答案解析,有需要的可以关注
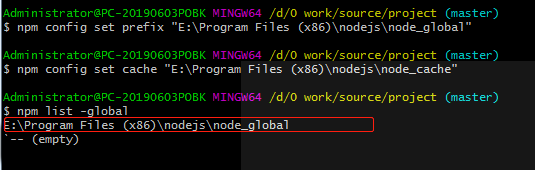
默认npm的本地仓库在C盘下,移到nodejs安装目录
npm config set prefix “E:\Program Files (x86)\nodejs\node_global”
npm config set cache “E:\Program Files (x86)\nodejs\node_cache”

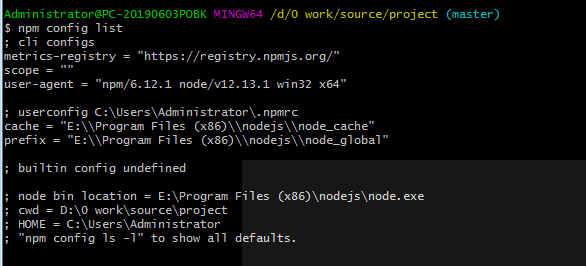
查看配置
npm config list

配置镜像
npm config set registry=http://registry.npm.taobao.org
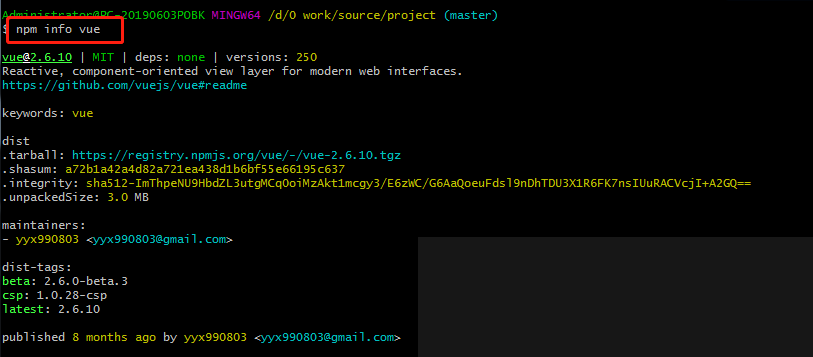
看能否获取vue的信息
npm info vue

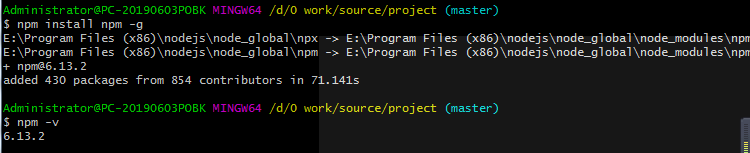
全局下npm新包

注意,此时,默认的模块E:\Program Files (x86)\nodejs\node_modules\目录将会改变为目录E:\Program Files (x86)\nodejs\node_global\node_modules 如果直接运行npm install等命令会报错的。
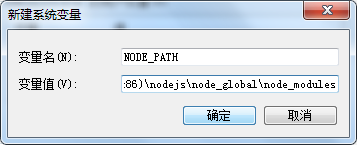
增加环境变量NODE_PATH 内容是:E:\Program Files (x86)\nodejs\node_global\node_modules

安装vue

vue脚本在自定义的global目录下,需添加到环境变量
对path环境变量添加E:\Program Files (x86)\nodejs;E:\Program Files (x86)\nodejs\node_global

安装vue脚手架 vue 2.9.6
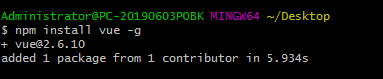
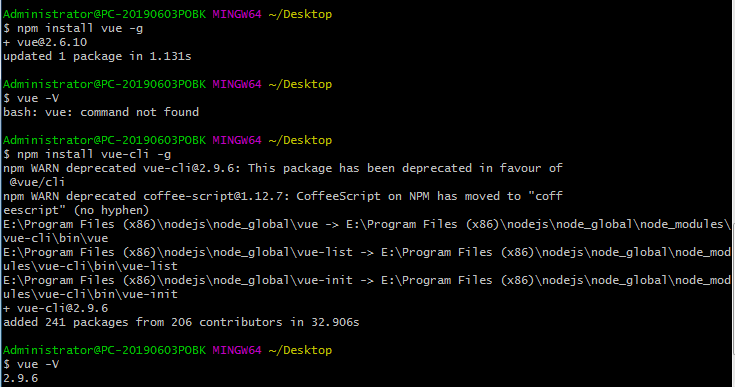
npm install vue -g
npm install vue-cli -g
vue -V

参考学习:https://blog.csdn.net/yt_php/article/details/90105880
https://www.cnblogs.com/goldlong/p/8027997.html

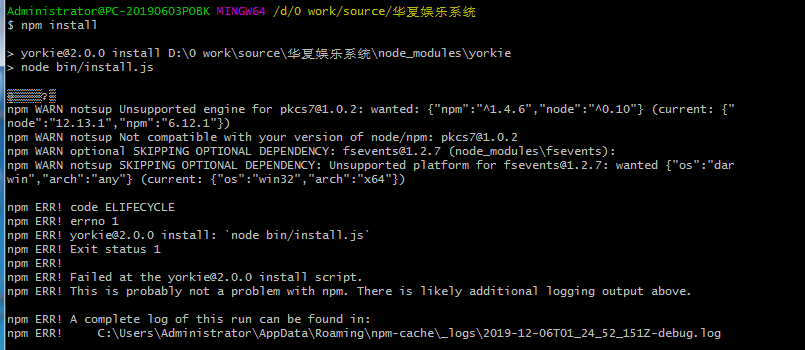
$ npm install
yorkie@2.0.0 install D:\0 work\source\华夏娱乐系统\node_modules\yorkie
node bin/install.js
▒ܾ▒▒▒▒ʡ▒
npm WARN notsup Unsupported engine for pkcs7@1.0.2: wanted: {“npm”:“1.4.6",“node”:"0.10”} (current: {" node":“12.13.1”,“npm”:“6.12.1”})
npm WARN notsup Not compatible with your version of node/npm: pkcs7@1.0.2
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.7: wanted {“os”:“dar win”,“arch”:“any”} (current: {“os”:“win32”,“arch”:“x64”})
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! yorkie@2.0.0 install: node bin/install.js
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the yorkie@2.0.0 install script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache_logs\2019-12-06T01_24_52_151Z-debug.log
解:Unsupported platform for fsevents@1.2.7: wanted {“os”:“dar win”,“arch”:“any”} (current: {“os”:“win32”,“arch”:“x64”})
原因: fsevent是mac osx系统的,在win或者Linux下使用了 所以会有警告,忽略就好了,意思就是你已经安装成功了,之后npm run dev即可
NPM依赖包版本号~和^的区别
会匹配最近的小版本依赖包,比如1.2.3会匹配所有1.2.x版本,但是不包括1.3.0
会匹配最新的大版本依赖包,比如1.2.3会匹配所有1.x.x的包,包括1.3.0,但是不包括2.0.0
控制面板先去卸载之前的
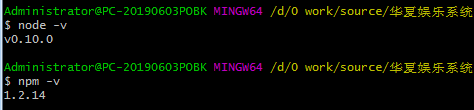
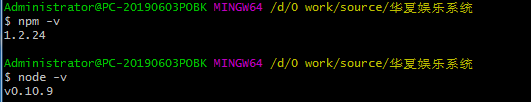
下载node 0.10





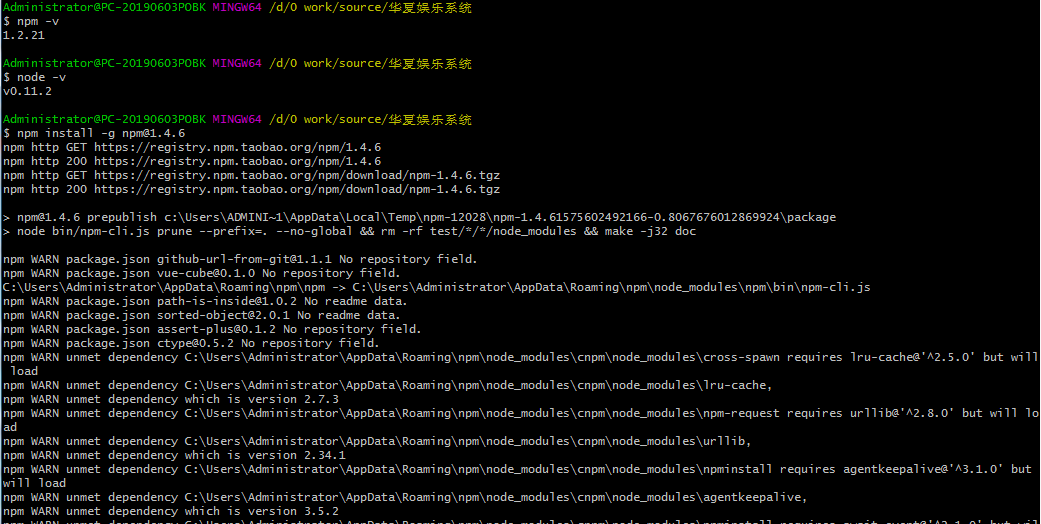
npm升级到指定版本

$ npm install -g npm@1.4.6
npm http GET https://registry.npm.taobao.org/npm/1.4.6
npm http 200 https://registry.npm.taobao.org/npm/1.4.6
npm http GET https://registry.npm.taobao.org/npm/download/npm-1.4.6.tgz
npm http 200 https://registry.npm.taobao.org/npm/download/npm-1.4.6.tgz
npm WARN package.json github-url-from-git@1.1.1 No repository field.
npm WARN package.json vue-cube@0.1.0 No repository field.
C:\Users\Administrator\AppData\Roaming\npm\npm -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\npm\bin\npm-cli.js
npm WARN package.json ctype@0.5.2 No repository field.
npm WARN package.json assert-plus@0.1.2 No repository field.
npm WARN package.json path-is-inside@1.0.2 No readme data.
npm WARN package.json sorted-object@2.0.1 No readme data.
学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串

SS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型
[外链图片转存中…(img-6u41imNc-1715723404653)]
JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串
[外链图片转存中…(img-vZ5ze0a0-1715723404653)]






















 1917
1917

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








