前端资料汇总
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
找工作无非就是看三点:和什么人、做什么事、给多少钱,要给这三者在自己的心里划分一个比例。
最后,祝愿大家在这并不友好的环境下都能找到自己心仪的归宿。
npm install crypto-js
uitls新建文件夹screate.js
const CryptoJS = require('crypto-js'); //引用AES源码js
const key = CryptoJS.enc.Utf8.parse("1234123412ABCDEF"); //十六位十六进制数作为密钥
// const iv = CryptoJS.enc.Utf8.parse('ABCDEF1234123412'); //十六位十六进制数作为密钥偏移量 可用可不用
//加密方法
export function Encrypt(word){
// 法一:加密后转化为base64
// let srcs = CryptoJS.enc.Utf8.parse(word);
// let encrypted = CryptoJS.AES.encrypt(srcs, key, {mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 });
// return encrypted.ciphertext.toString();
// 法二:不转
let srcs = CryptoJS.enc.Utf8.parse(word);
let encrypted = CryptoJS.AES.encrypt(srcs, key, {mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 });
return encrypted.toString();
}
//解密方法
export function Decrypt(word){
// 法一:对应解密
// let encryptedHexStr = CryptoJS.enc.Hex.parse(word);
// let srcs = CryptoJS.enc.Base64.stringify(encryptedHexStr);
// let decrypt = CryptoJS.AES.decrypt(srcs, key, { mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 });
// let decryptedStr = decrypt.toString(CryptoJS.enc.Utf8);
// return decryptedStr.toString();
// 法二:
var decrypt = CryptoJS.AES.decrypt(word, key, {mode:CryptoJS.mode.ECB,padding: CryptoJS.pad.Pkcs7});
return CryptoJS.enc.Utf8.stringify(decrypt).toString();
}
使用:参数是对象的话,加密需要 JSON.stringify(),解密需要JSON.parse()
getData(){
letparams = {
"appId": '0000',
"bizData": {
"appName": '测试名称',
"authMode": "0x1113"
},
"bizType": 1000
}
var aa = Encrypt(JSON.stringify(params))
console.log(aa, '加密')
searchHandle('/xxx/xxx/xxx', aa).then(res=>{
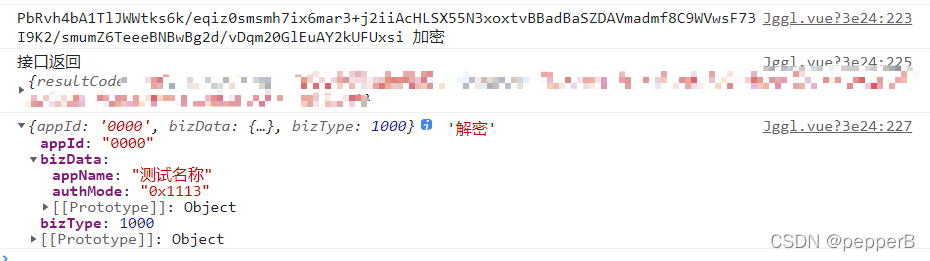
console.log('接口返回',res.data)
var dd = JSON.parse(Decrypt(aa))
console.log(dd, '解密')
if(res.data.code === 0){}
})
}

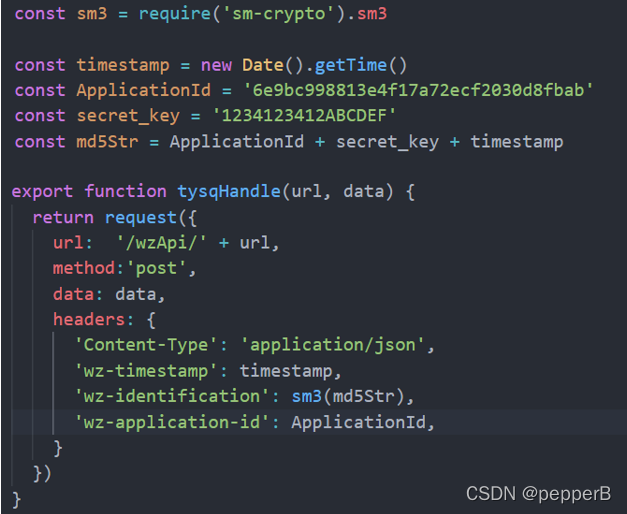
方法三:国密sm3
安装
npm install --save sm-crypto

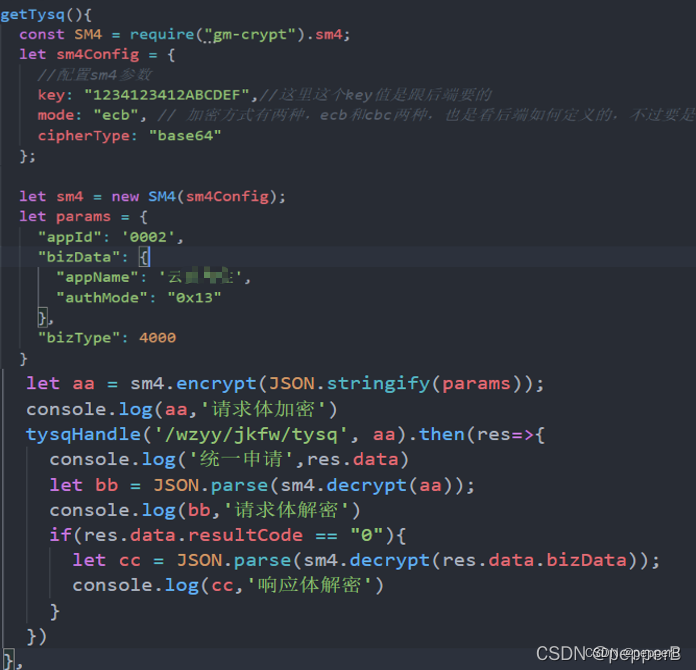
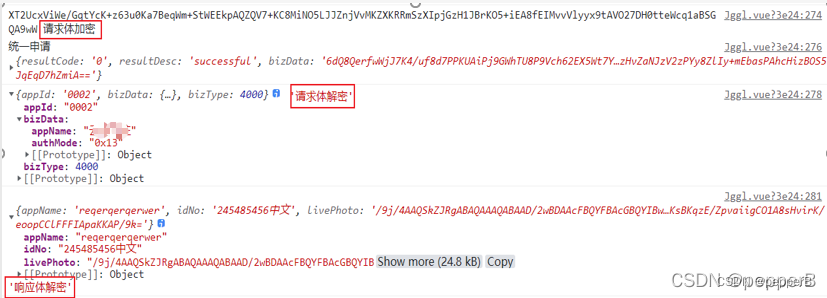
方法四:国密sm4
安装
npm install gm-crypt


写在后面:
aes前后端加密解密参考:
https://www.cnblogs.com/heyf/p/11205570.html (不转成base64)
前端参考:
https://blog.csdn.net/xgangzai/article/details/113577454
https://my.oschina.net/lemonfive/blog/2962495
https://blog.csdn.net/u014678583/article/details/105157695/
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。






















 3654
3654











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








