

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
logger.info('Succeed in starting vibration');
});
} catch (err) {
let e: BusinessError = err as BusinessError;
logger.error(`An unexpected error occurred. Code: ${e.code}, message: ${e.message}`);
}
}
2. 创建一个函数startAnimation()使用animateTo显示动画实现提示文本的抖动动画。源码参考[VibrateEffect.ets]( )
startAnimation() {
// TODO: 知识点:通过animateTo显示动画指定由于闭包代码导致的状态变化插入过渡动效
animateTo({
duration: CONFIGURATION.ANIMATION_TIME,
// 弹簧曲线:初始速度100,质量1,刚度80,阻尼10
curve: curves.springCurve(CONFIGURATION.VELOCITY_VALUE, CONFIGURATION.MASS_VALUE,
CONFIGURATION.STIFFNESS_VALUE, CONFIGURATION.DAMPING_VALUE),
// 播放2次
iterations: CONFIGURATION.PLAYBACK_COUNT,
},
() => {
// 抖动动偏移量
this.translateX = CONFIGURATION.TRANSLATE_OFFSET_X;
})
this.translateX = CONFIGURATION.POSITION_ZERO;
}
#### 高性能知识点
**不涉及**
#### 工程结构&模块类型
vibrateeffect // har类型
|—components
| |—constantsData.ets // 定义常量数据
|—ProductView.ets // 视图层-场景列表页面
#### 模块依赖
本实例依赖common模块来实现[日志]( )的打印、[资源]( )的调用
#### 参考资料
[显式动画]( )
[@ohos.vibrator (振动)]( )
[访问控制授权申请]( )
**为了能让大家更好的学习鸿蒙(HarmonyOS NEXT)开发技术,这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:[`https://qr21.cn/FV7h05`]( )**
#### 《鸿蒙开发学习手册》:[`https://qr21.cn/FV7h05`]( )
**如何快速入门:[`https://qr21.cn/FV7h05`]( )**
1. 基本概念
2. 构建第一个ArkTS应用
3. ……

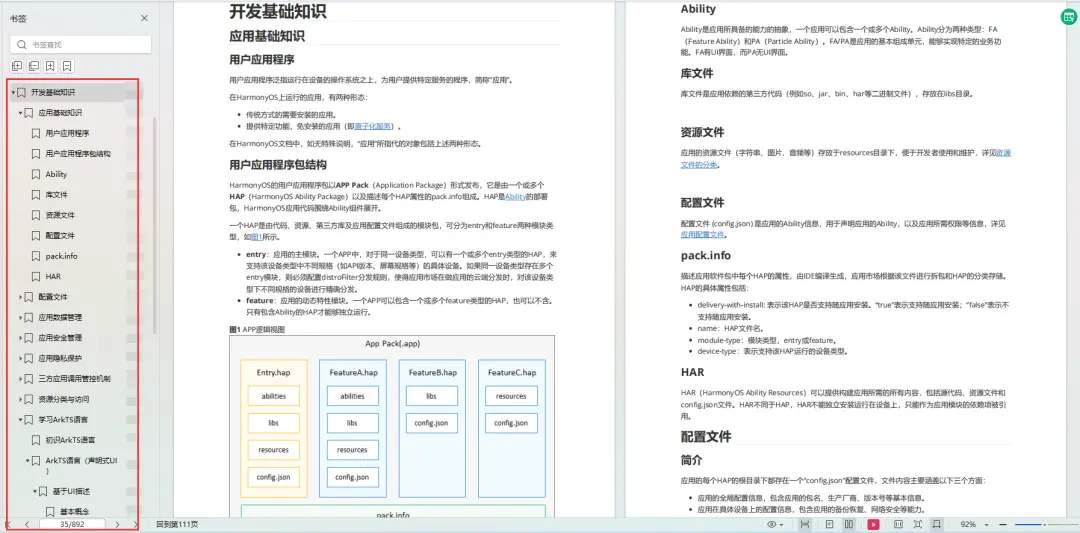
**开发基础知识:[`https://qr21.cn/FV7h05`]( )**
1. 应用基础知识
2. 配置文件
3. 应用数据管理
4. 应用安全管理
5. 应用隐私保护
6. 三方应用调用管控机制
7. 资源分类与访问
8. 学习ArkTS语言
9. ……

**基于ArkTS 开发:[`https://qr21.cn/FV7h05`]( )**
1. Ability开发
2. UI开发
3. 公共事件与通知
4. 窗口管理
5. 媒体
6. 安全
7. 网络与链接
8. 电话服务
9. 数据管理
10. 后台任务(Background Task)管理
11. 设备管理
12. 设备使用信息统计
13. DFX
14. 国际化开发


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








