

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
✨
原
创
不
易
,
还
希
望
各
位
大
佬
支
持
一
下
\textcolor{blue}{原创不易,还希望各位大佬支持一下}
原创不易,还希望各位大佬支持一下
🔥
F
l
u
t
t
e
r
和
r
e
a
c
t
N
a
t
i
v
e
的
区
别
\textcolor{green}{Flutter和react Native的区别}
Flutter和reactNative的区别
🔥
r
e
a
c
t
N
a
t
i
v
e
的
环
境
安
装
\textcolor{green}{react Native的环境安装}
reactNative的环境安装
🔥
N
o
d
e
、
J
D
K
、
A
n
d
r
o
i
d
S
t
u
d
i
o
\textcolor{green}{Node、JDK、Android Studio}
Node、JDK、AndroidStudio
前言
利用一点时间去关注了最近比较火爆的两款APP开发语言,分别是Flutte rn(React Native)除此之外小编还总结过一篇关于开发app各语言之间的差距如果感兴趣可以看一下 点击访问 里面涵盖 原生app、uni-app、react Native、Flutte、wap2app、Sass app等技术的利弊分析
Flutte 还是 react Native?

至于大家如何去选择呢,网络上很多对两者的对比,也比较全面了,下面就是一作者在文章中总结的对比图表

嘻嘻 看到里面的第一项对比我就有了答案,react Native 是基于javaScript,作为前端的我当然会一如反顾的选择他,而且更有分量的是rn基于强大的父亲react,在这里大家可以自己去根据自己的爱好、更多方面的对比之后选择自己适合的一款语言。
单从环境方面,无论是 React Native 还是 Flutter ,都需要 Android 和 IOS 的开发环境,也就是 JDK 、Android SDK、Xcode 等环境配置,而不同点在于 :
React Native 需要 npm 、node 、react-native-cli 等配置 。
Flutter 需要 flutter sdk 和 Android Studio / VSCode 上的 Dart 与 Flutter 插件。
从配置环境上看, Flutter 的环境搭配相对简单,而 React Native 的环境配置相对复杂,而且由于 node_module 的“黑洞”属性和依赖复杂度等原因,目前在个人接触的例子中,首次配置运行成功率 Flutter 是高于 React Native 的,且 Flutter 失败的原因则大多归咎于网络。
还有更多方面的对比 如:实现原理、编程开发、插件开发、编译和产物、性能、发展未来等几大方面去分析两者的区别,大家可以参考这篇文章 点击访问
小编已经是被react Native吸引了,所以下面呢小编仅仅为大家带来的就是rn的环境安装配置,当时自己看的时候真的是头疼呢,所以总结下来给大家分享!
React Native开发环境搭建

小编参考的是官网的这篇搭建开发环境
依赖安装
这里可以看到必须安装的以来有 Node、JDK 和 Android Studio。
Node
这个对于前端人来说并不陌生,小编之前专门编写过一篇Node环境配置的文章大家可以根据文章步骤走就没有问题 点击进入
JDK

关于JDK呢 看到官方大大也已经是提供了链接我们可以去官网下载,但是会出现这个问题


点击下载还得需要Orcle的账号登陆才可以,但是不要慌福利安排上,大家访问这个地址就可以了 点击进入在这里我们可以直接下载的
下载下来后 我放到了自己喜欢的目录下

然后下面就是JDK环境变量的配置了(为了大家能够看懂我直接图解)需要我们配置的有一下几项
变量名:JAVA_HOME
变量值:C:\Program Files (x86)\Java\jdk1.8.0_91 // 要根据自己的实际路径配置
变量名:CLASSPATH
变量值:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar; //记得前面有个"."
变量名:Path(这是在Path中编辑去新增的)
变量值:%JAVA_HOME%\bin;
变量值:%JAVA_HOME%\jre\bin;




需要填写的就是下面这两项(共新增两个)
变量名:JAVA_HOME
变量值:C:\Program Files (x86)\Java\jdk1.8.0_91 // 要根据自己的实际路径配置
变量名:CLASSPATH
变量值:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar; //记得前面有个"."
配置成功后我们就有了

后面我们在Path中新增


变量值:%JAVA_HOME%\bin;
变量值:%JAVA_HOME%\jre\bin;
添加成功后我们确认 然后测试一下JDK是否安装成功
打开cmd输入 java -version

成功
Android Studio
我们访问这个地址直接下载就好 点击进入
下载好我们直接安装

文档上要我们确保选中这几项然后安装这些组件,但是我并没有发现这几项 然后是后面自己安装的,自己安装是这样的

搜索Android SDK


按照上面的寻找到对应的插件安装就好了
配置 ANDROID_HOME 环境变量
跟上面的JDK环境变量是一样的
3. 配置 ANDROID_HOME 环境变量#
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
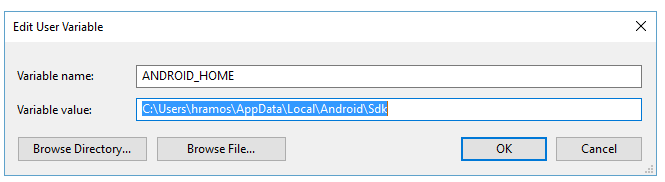
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):
ANDROID_HOME Environment Variable

SDK 默认是安装在下面的目录:
C:\Users\你的用户名\AppData\Local\Android\Sdk
你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK。


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
ocal\Android\Sdk
你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK。
[外链图片转存中…(img-14QSkQzF-1715900584107)]
[外链图片转存中…(img-fd1SpSiK-1715900584108)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 687
687

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








