深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
用户可以输入他们喜欢的任何文字提示——比如,“一只可爱的柯基犬住在一个用寿司做的房子里”——然后,AI就像施了魔法一样,会产生相应的图像。文本生成图像(text-to-image)即根据给定文本生成符合描述的真实图像,其是多模态机器学习的任务之一,具有巨大的应用潜力🔥,如视觉推理、图像编辑、视频游戏、动画制作和计算机辅助设计。
1.2、Stable Diffusion 模型原理分析
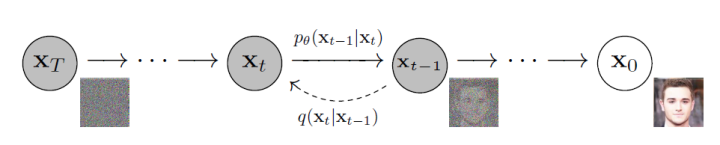
文本生成图像中的扩散模型是一种将文本转化为图像的重要框架,它结合了分数阶扩散方程和卷积神经网络(CNN)的思想。这个方法的核心思想是将文本作为扩散源,通过扩散过程将文本信息传递到整个图像中,从而生成一张图像。

具体来说,文本生成图像中的扩散模型首先将文本转化为一个初始的激活图像,然后使用分数阶扩散方程描述扩散过程。在这个模型中,扩散过程可以理解为从激活图像的中心开始向周围扩散,每个像素点的扩散速度取决于该像素点与中心的距离和文本信息的权重。通过不断迭代扩散过程,激活图像逐渐扩散到整张图像中,从而生成一张与文本相关的图像。

而Stable Diffusion是Diffusion Model的一次巨大飞跃,Stable Diffusion扩散模型是一种基于稳定分布的扩散过程模型。它是基于分数阶偏微分方程(Fractional Partial Differential Equation, FPDE)的扩散方程,其中分数阶导数表示了非局部扩散性质。Stable Diffusion扩散模型采用了分数阶导数运算,相比传统的整数阶导数运算,它更加适用于描述具有长尾分布的数据。分数阶导数具有记忆效应,即某个时刻的扩散速度受到之前所有时刻扩散速度的影响,这使得stable扩散模型可以更好地描述扩散过程中的长时间记忆效应。
1.3、Amazon SageMaker机器学习平台
Amazon SageMaker机器学习平台提供了一系列工具和服务能够快速构建、训练和部署机器学习模型,使机器学习工作流程更加高效、易用和可扩展,从而降低了机器学习的入门门槛,使更多的开发人员能够从中受益,而且其可以免费试用,经过体验后,我总结了以下几点:
-
快速建模和训练🚀:Amazon SageMaker提供了一些内置的算法和预置的机器学习环境,使开发人员可以快速构建和训练自己的模型,无需关注底层的计算和数据管理。
-
高度可扩展🍒:Amazon SageMaker支持水平扩展和自动缩放,可以处理大规模数据集和高并发的请求,从而保证了系统的可用性和性能。
-
丰富的工具和服务👑:Amazon SageMaker提供了一系列的工具和服务,例如自动调参、模型解释、端点部署等,使开发人员能够更加轻松地管理和监控他们的机器学习工作流程。
-
易于集成🌷:Amazon SageMaker可以轻松地与其他AWS服务集成,例如Amazon S3、Amazon Cloud9、Amazon Lambda等,从而使开发人员可以更加便捷地进行数据管理和自动化部署。
-
可扩展的部署选项🍎:Amazon SageMaker提供了多种部署选项,包括托管式终端节点、自定义容器和本地部署,可以根据不同的场景和需求进行选择。
二、实验一:基于 Amazon SageMaker 复现Stable Diffusion
2.1、创建Amazon SageMaker实例
之前没有接触过AWS的同学可以查看:实验手册
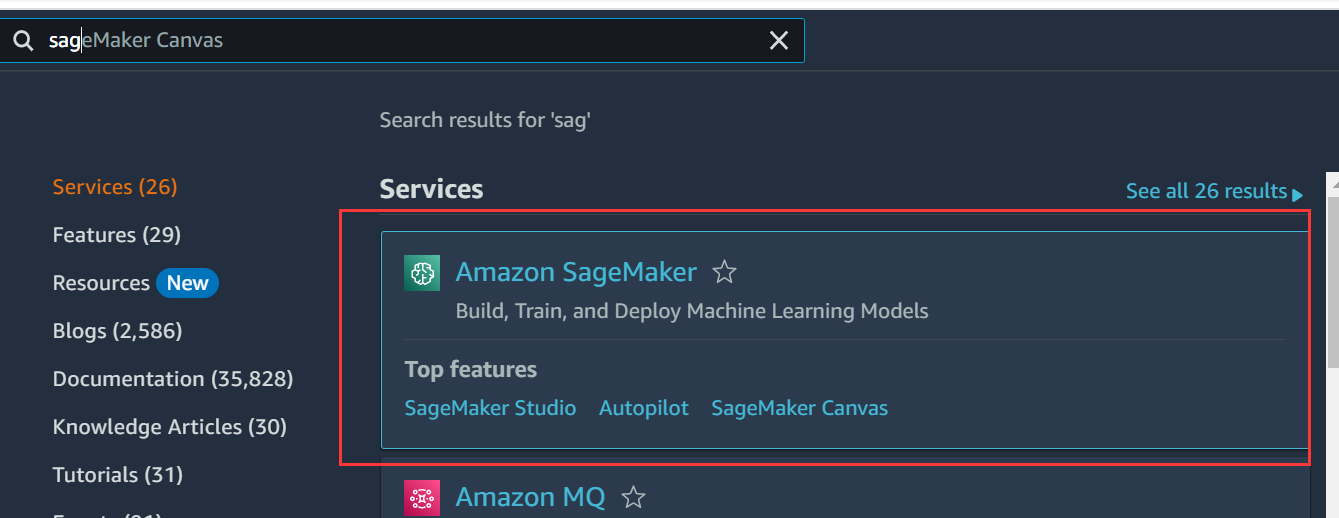
1、首先打开亚马逊云控制台,在查找服务处搜索关键词SageMaker,进入Amazon SageMaker环境:

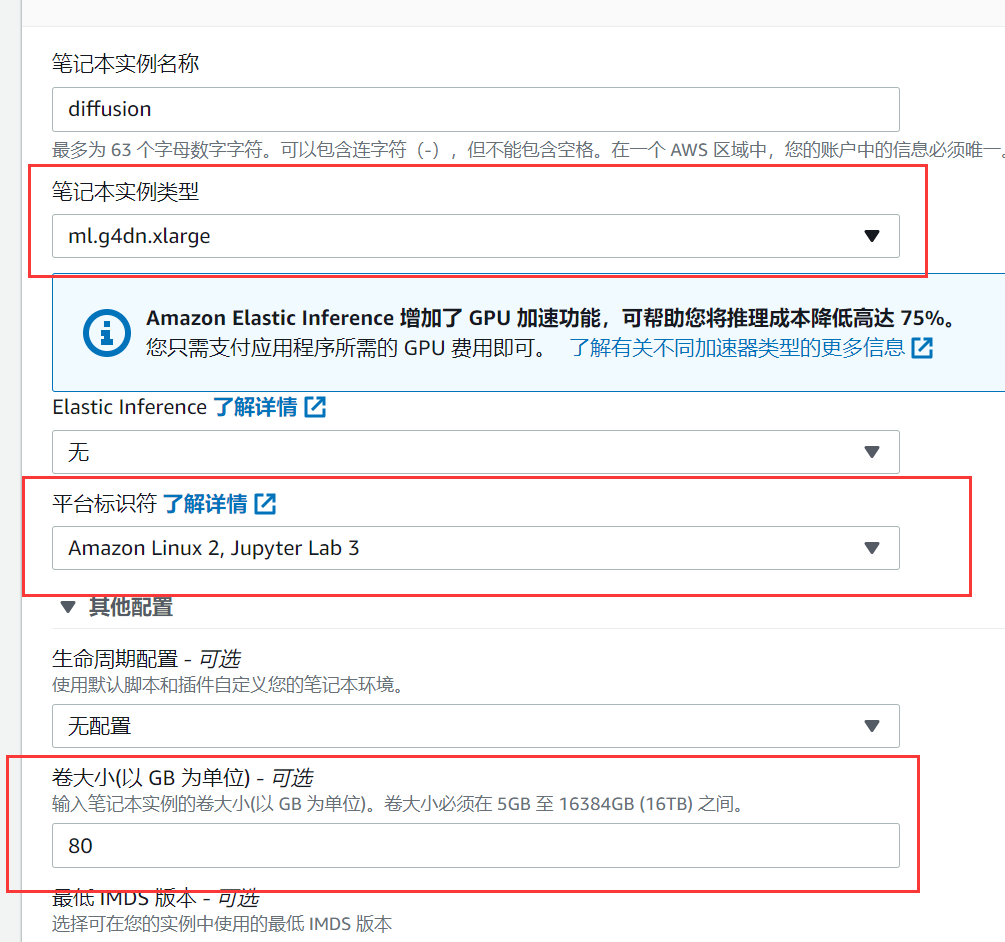
2、在左侧找到笔记本,点击笔记本–笔记本实例–创建笔记本实例,进入以下选项,笔记本实例类型是需要申请的资源类型,可以看到Amazon SageMaker给我们提供了很多类型资源,我们选择加速型g4dn.xlarge,在平台上我们选择熟悉的Linux和Jupyter,卷大小也就是存储空间,可以随意选择但不宜小于20GB。

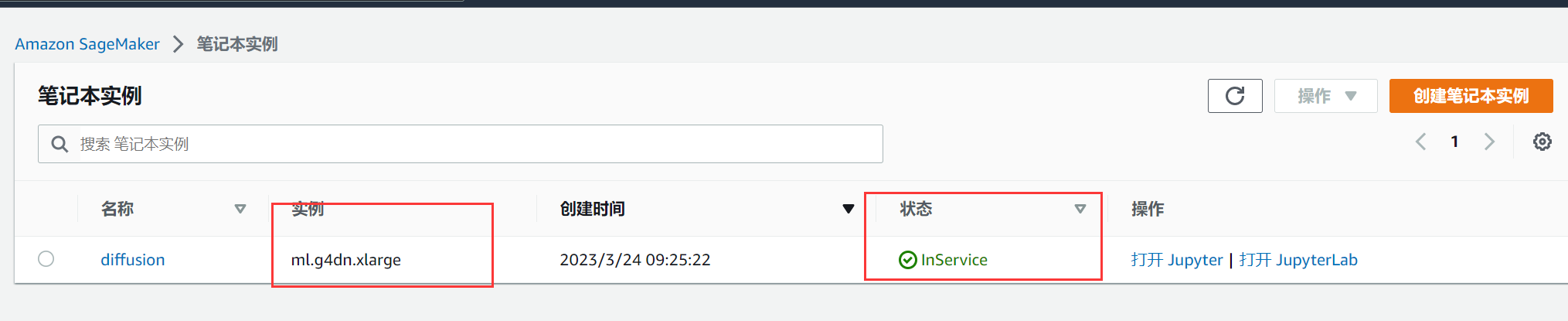
3、创建好后,我们在列表中就可以看到对应实例了,跟我们在其他云服务器中使用差不多,Amazon SageMaker也给我们提供了熟悉的Jupyter notebook。

2.2、配置代码与环境
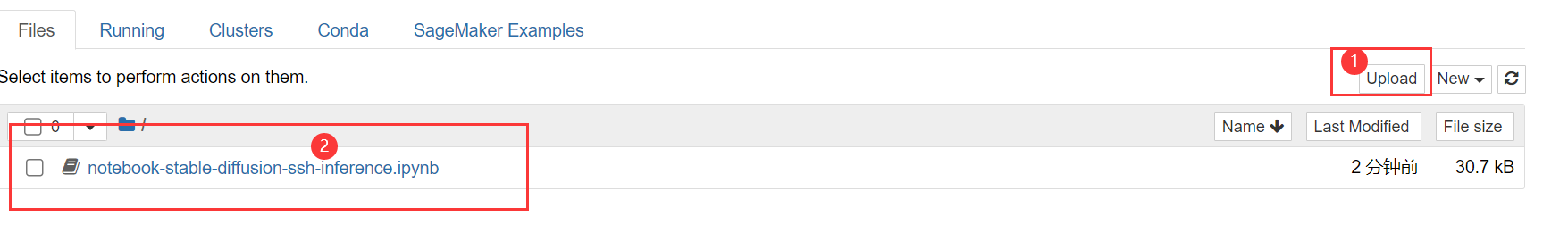
我们点击打开Jupyter页面,进入对应实例,选择右侧upload,上传Notebook代码,代码下载链接:
https://static.us-east-1.prod.workshops.aws/public/73ea3a9f-37c8-4d01-ae4e-07cf6313adac/static/code/notebook-stable-diffusion-ssh-inference.ipynb,先下载到本机,再上传到笔记本实例当中,上传成功后,点击打开:

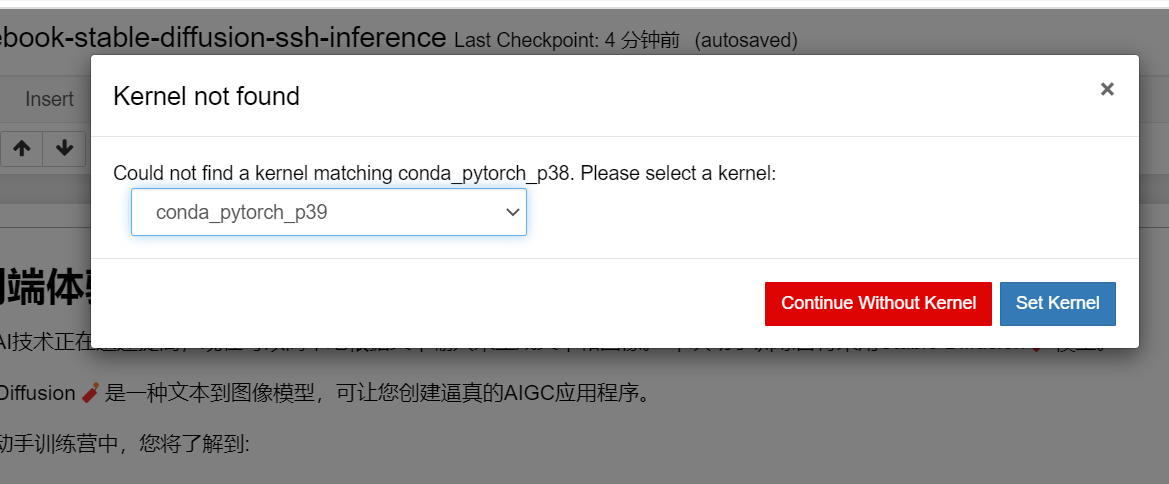
在第一次进入时,系统会自动跳出提示,让你选择对应kernel,我们选择conda_pytorch_p39核,并点击set kernel

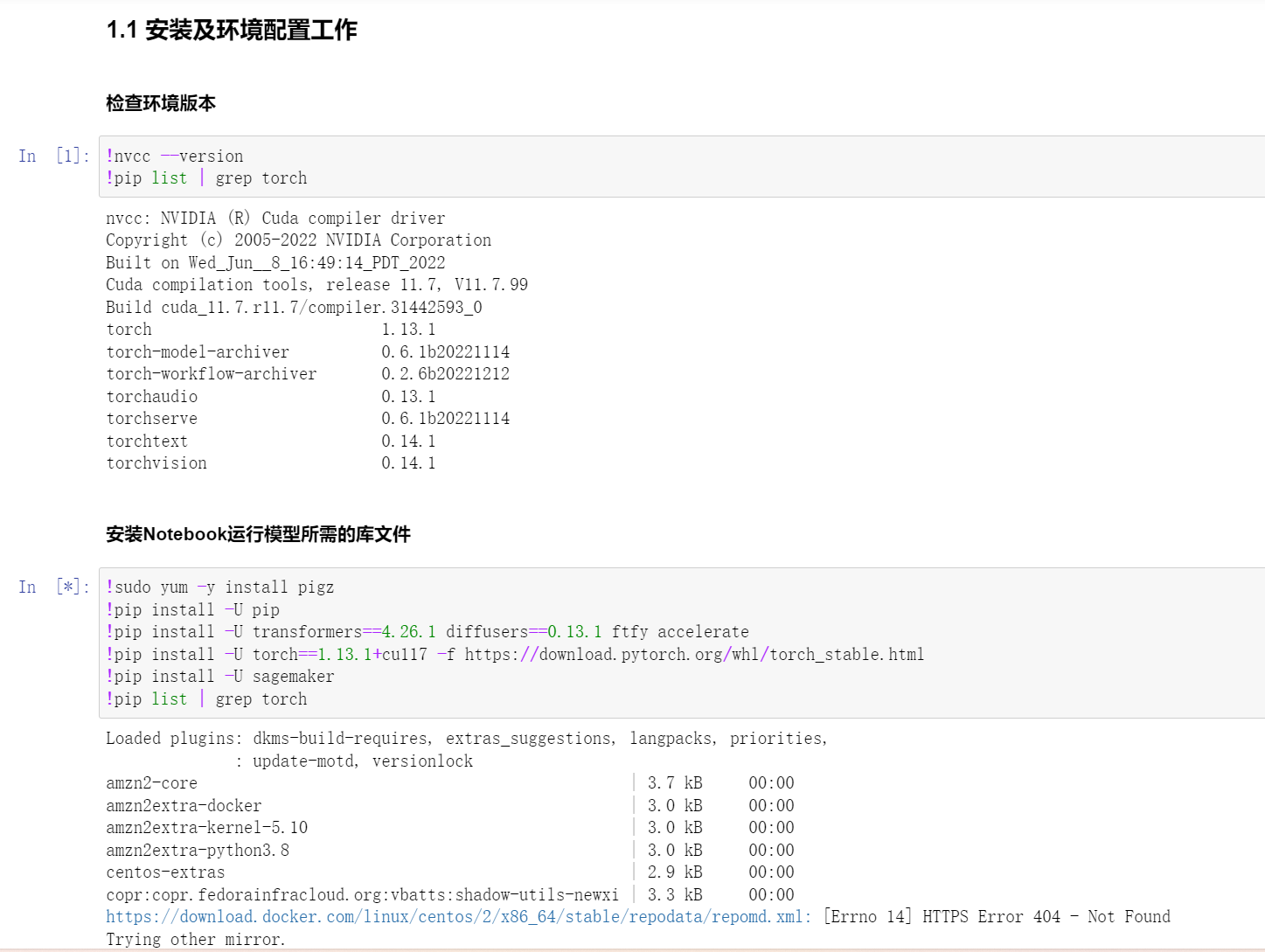
由于这个Diffusion Model的Amazon SageMaker Jupyter文件已经为我们写好了所有配置步骤,环境安装,我们直接点击Run

分析一下,该代码文件包含以下内容:
-
在笔记本实例中下载并测试AIGC模型文件
-
编写模型推理入口代码,打包模型文件,并上传至S3桶
-
使用代码部署模型至Amazon SageMaker Inference Endpoint
-
(可选)使用会话管理器连接至Amazon SageMaker Inference Endpoint进行远程调试
2.3、复现Stable Diffusion
通过上面的运行,已经将代码部署模型至Amazon SageMaker Inference Endpoint,从而可以**基于推理终端节点生成自定义图片****,**我们在juypter notebook的最后,加上这样一段代码,我们将想要生成的句子可以写在prompt里面。
`from PIL import Image
from io import BytesIO
import base64
# helper decoder
def decode_base64_image(image_string):
base64_image = base64.b64decode(image_string)
buffer = BytesIO(base64_image)
return Image.open(buffer)
#run prediction
response = predictor[SD_MODEL].predict(data={
"prompt": [
"A cute panda is sitting on the sofa",
"a photograph of an astronaut riding a horse",
],
"height" : 512,
"width" : 512,
"num_images_per_prompt":1
}
)
#decode images
decoded_images = [decode_base64_image(image) for image in response["generated_images"]]
#visualize generation
for image in decoded_images:
display(image)`
如上,我们试着生成一张可爱的熊猫坐在沙发上面,一个宇航员在骑马,等待几秒钟后,推理完成,得到如下结果:


三、实验二:基于Vue3 +AWS Cloud9搭建一款文本生成图像Web应用
通过上面的实践,通过Amazon SageMaker的强大算力加持,我们已经成功训练好了Diffusion Model模型并保存了推理入口,但是光光只能在代码中调用不够,下面我们通过Vue3+Flask通过调用模型来搭建一款简单的文本生成图像demo。
3.1、在 AWS Cloud9 创建后端 Flask服务
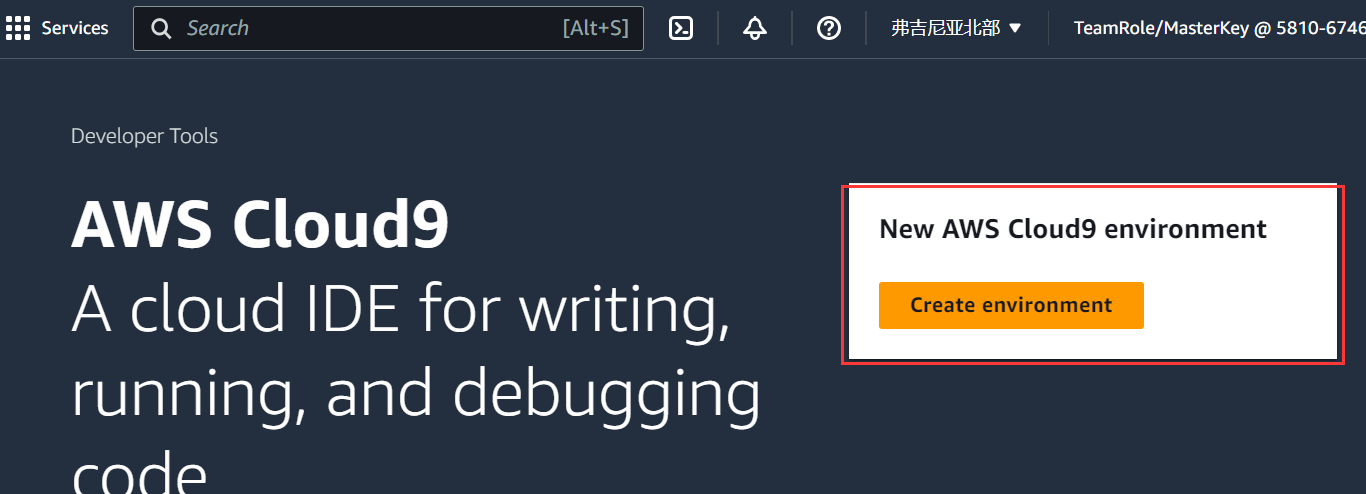
亚马逊为我们提供了一种和VScode Web版相同的基于云的集成开发环境 (IDE):AWS Cloud9,我们首先在搜索栏搜索到Cloud9,点击新建一个云环境:

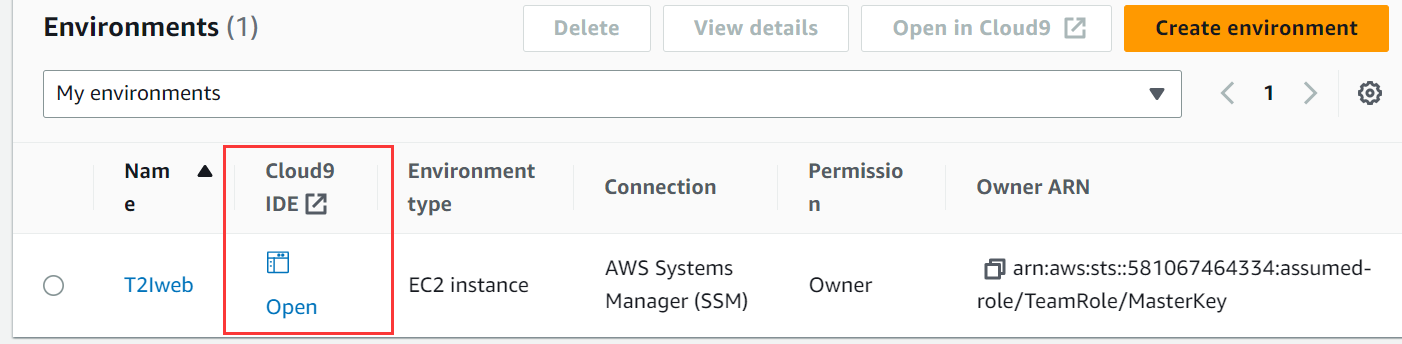
创建好之后,我们可以在Environments中打开Cloud9IDE

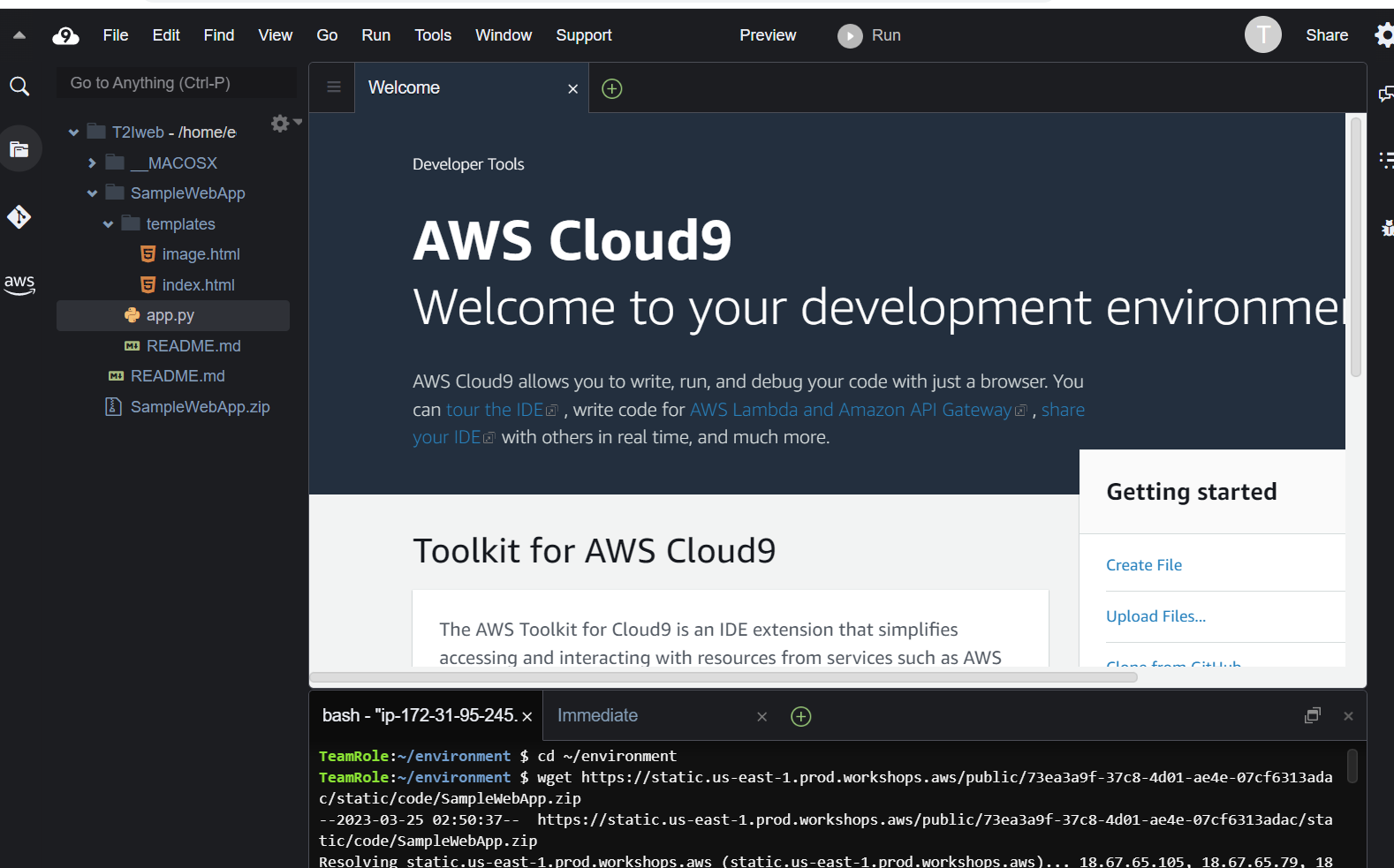
与VS Code Web类似,AWS Cloud9包括一个代码编辑器、调试程序和终端,并且预封装了适用于 JavaScript、Python、PHP 等常见编程语言的基本工具,无需安装文件或配置开发计算机,即可开始新的项目。

在下面的终端,我们输入以下代码,下载并解压SampleWebApp文件夹
`cd ~/environment
wget https://static.us-east-1.prod.workshops.aws/public/73ea3a9f-37c8-4d01-ae4e-07cf6313adac/static/code/SampleWebApp.zip
unzip SampleWebApp.zip`
该文件夹包含以下内容:
-
后端代码 app.py:接收前端请求并调用 SageMaker Endpoint 将文字生成图片。
-
两个前端html文件 image.html 和 index.html。
要运行此后端服务,首先需要安装相应环境,使用pip3安装Flask和boto3环境:
`pip3 install Flask
pip3 install boto3`
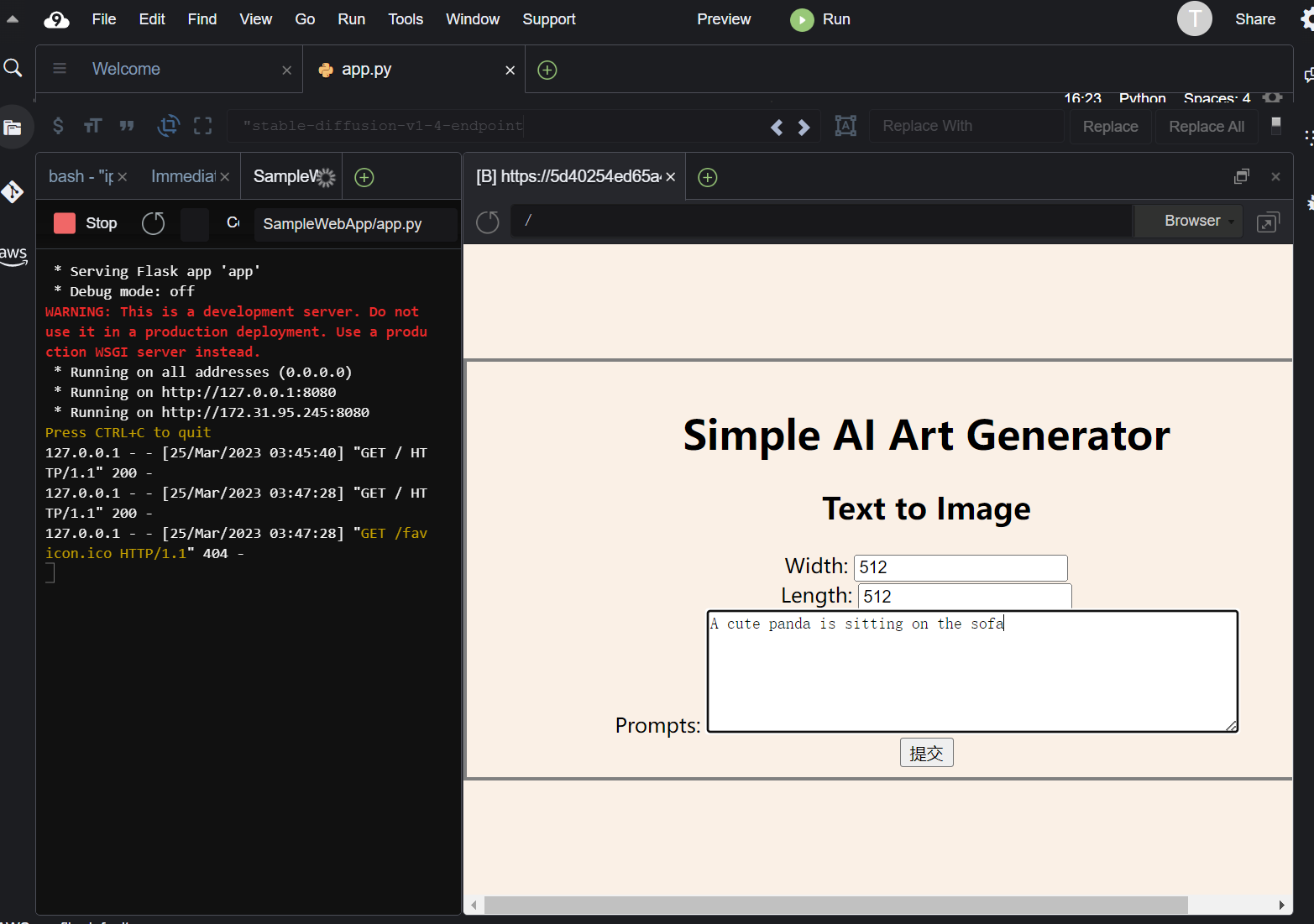
安装成功之后,点击左侧的app.py文件,点击 AWS Cloud9 上方的 Run 按钮运行代码,这样代码就可以调用Amazon Simple Storage Service (Amazon S3)中已经保存好的endpoint进行文本生成图像推理,运行如下:

左侧可以看到后台为前端提供了8080端口,右侧前端页面提供了简单的demo,width和length代表输出图像的长宽,prompt为输入的文本,同样测试A cute panda is sitting on the sofa这条语句,成功输出:

3.2、在本机使用前端Vue搭建Web demo
光在服务器调用不过瘾,我们尝试在本机搭建一款Vue demo,然后调用AWS Cloud9的Flask服务。如果你不想从零开始搭建,可以使用git clone,克隆我上传的这个项目,然后直接跳到3.3继续实验流程。
`git clone https://github.com/Heavenhjs/t2iweb-demo.git`
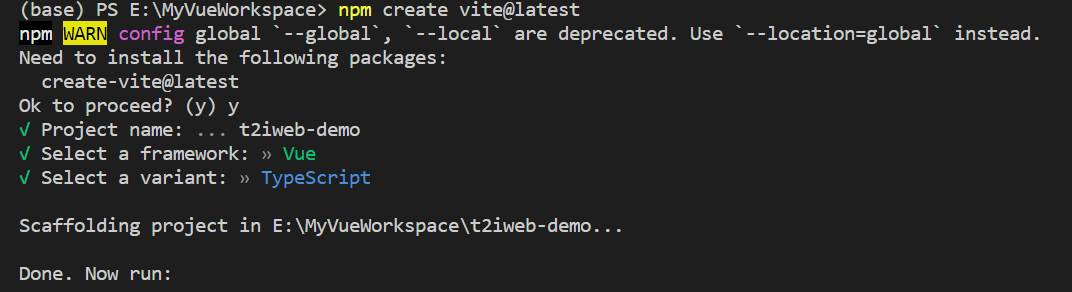
首先我们打开VSCode,输入npm create vite@latest用vite初始化一款Vue项目,分别选择Vue、TS作为技术栈:

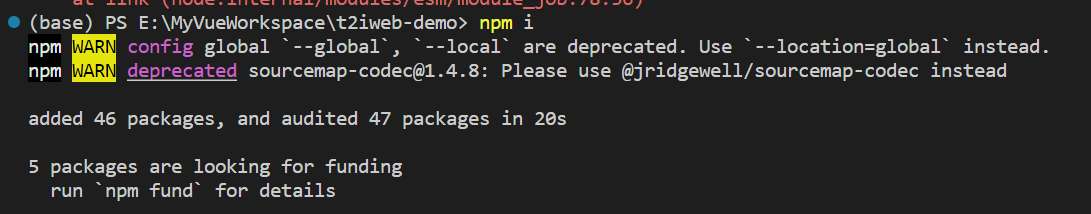
初始化好后,输入npm i安装相应依赖,然后输入npm install element-plus --save和npm install axios安装element-plus、axios依赖

然后输入npm run dev启动项目,一个初始化项目就建好了:

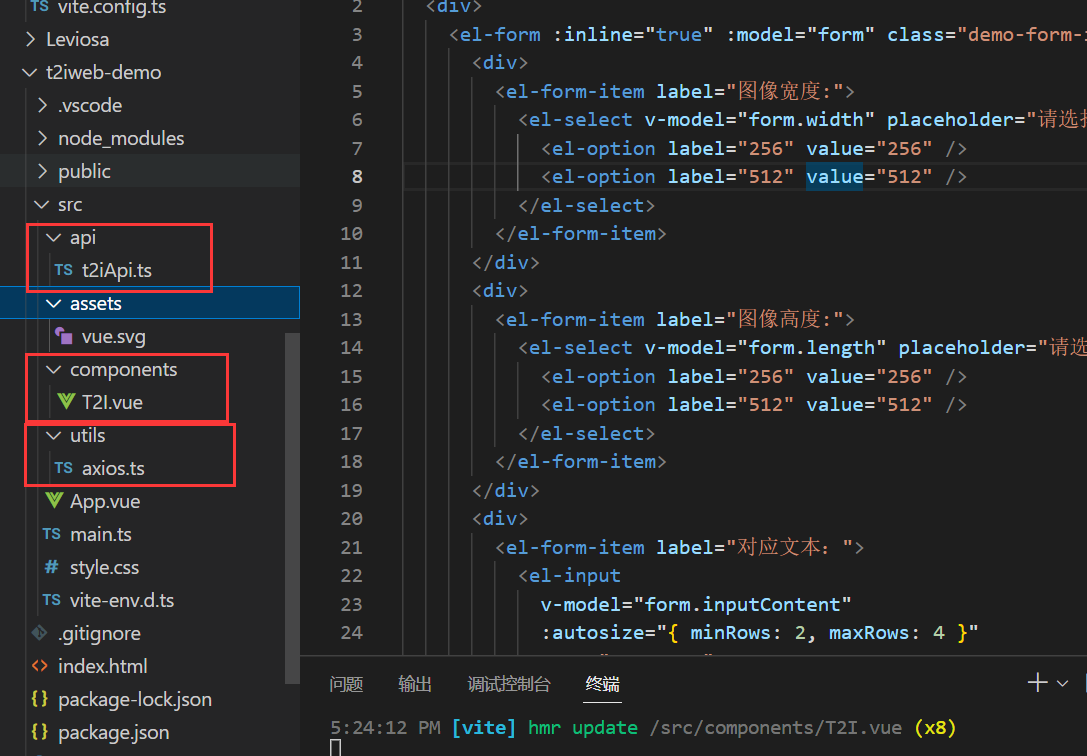
接下来,我们把原始给的东西清理一下,然后开始写一个demo,需要设计一个表单,然后在表单下方设计一个值专门用于渲染后端传回来的html富文本,项目结构设计的比较简单如下所示,api放的是调用后台flask服务的接口,components里做了一个T2I的组件,utils里是封装的axios服务,另外还需要在vite.config.ts里配置跨域。

主要代码如下:
`// T2I.VUE
<template>
<div>
<el-form :inline="true" :model="form" class="demo-form-inline">
<div>
<el-form-item label="图像宽度:">
<el-select v-model="form.width" placeholder="请选择">
<el-option label="256" value="256" />
<el-option label="512" value="512" />
</el-select>
</el-form-item>
</div>
<div>
<el-form-item label="图像高度:">
<el-select v-model="form.length" placeholder="请选择">
<el-option label="256" value="256" />
<el-option label="512" value="512" />
</el-select>
</el-form-item>
</div>
<div>
<el-form-item label="对应文本:">
<el-input
v-model="form.inputContent"
:autosize="{ minRows: 2, maxRows: 4 }"
type="textarea"
placeholder="请输入想要生成的文本"
/>
</el-form-item>
</div>
<el-form-item>
<el-button type="primary" @click="onSubmit">生成</el-button>
<el-button type="primary" @click="onClean">清空</el-button>
</el-form-item>
</el-form>
</div>
<p v-html="image"></p>
</template>
<script setup lang="ts">
import { reactive, ref } from "vue";
import { T2I } from "../api/t2iApi";
const form = reactive({
inputContent: "",
width: "",
length: "",
});
let image = ref("<p>请输入信息后,点击生成</p>");
const onSubmit = () => {
console.log("submit!");
T2I(form).then((res: any) => {
console.log(res.data);
image.value = res.data;
});
};
const onClean = () => {
form.inputContent = "";
form.length = "";
form.width = "";
**深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**

[外链图片转存中...(img-urbp6z0k-1715902265421)]
[外链图片转存中...(img-AA2Kj9WI-1715902265421)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**





















 959
959

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








