深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
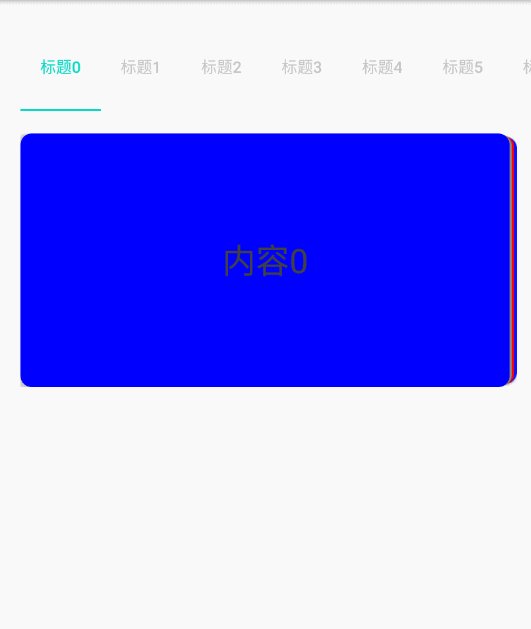
原本的子view都是横向,从左到又排布,默认的排布方式并没有相互覆盖,所以我们可以考虑使用视图动画.
(为什么是视图动画,而不是属性动画?因为没必要,当前的需求我只需要视觉效果上的位置变化,不需要子view的交互事件,用属性动画理论上应该也可以,但是直觉会存在交互问题,有时间再试试)
使用视图动画,将所有子view层叠在一起。原本都是横向排布,所以只需要将所有的view进行x轴位移,即可。
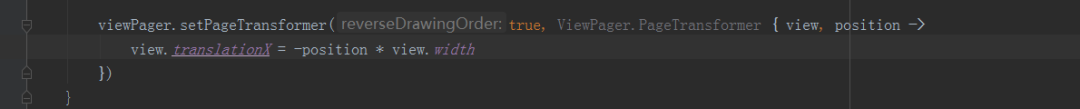
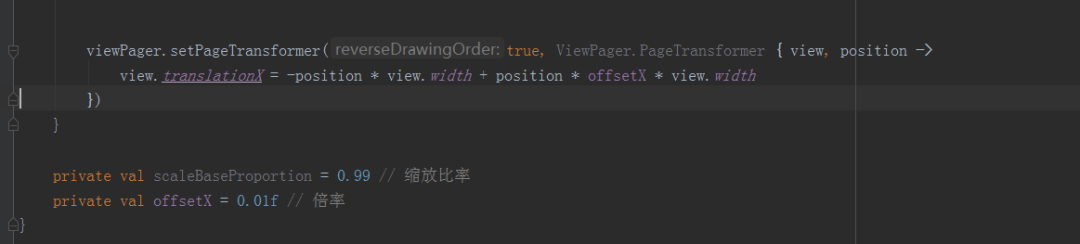
上代码:

公式的推导很简单,就是让右边的子view向左平移 -position个自身宽度。
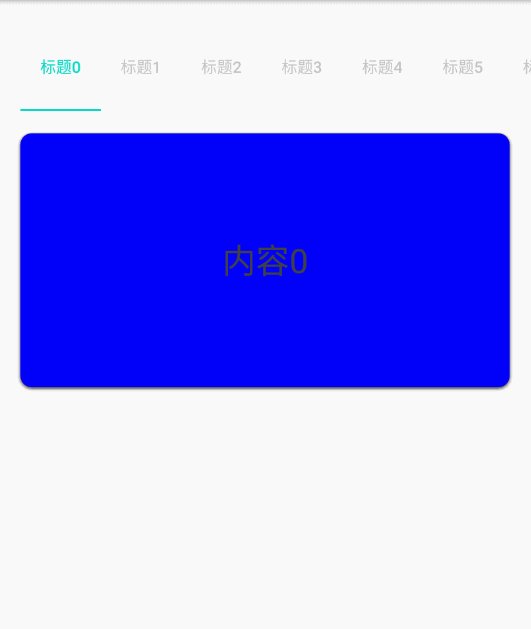
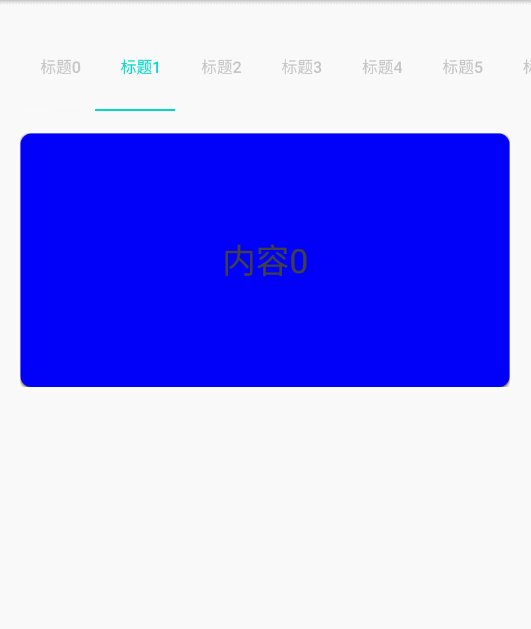
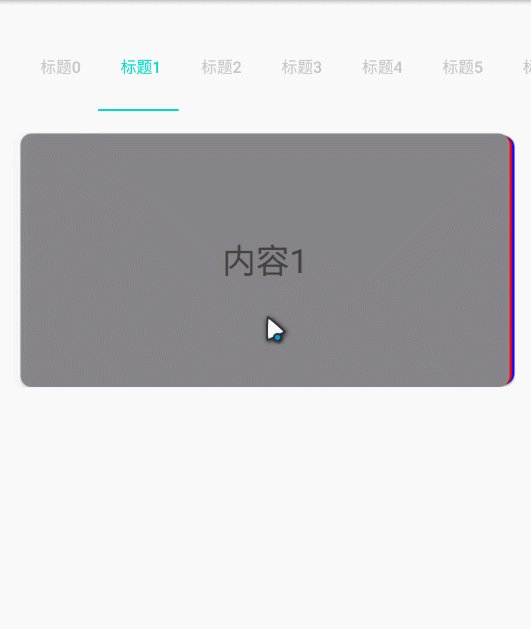
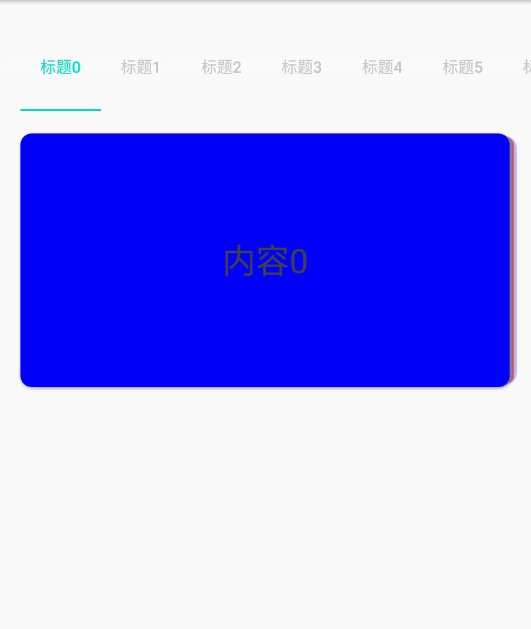
效果为:

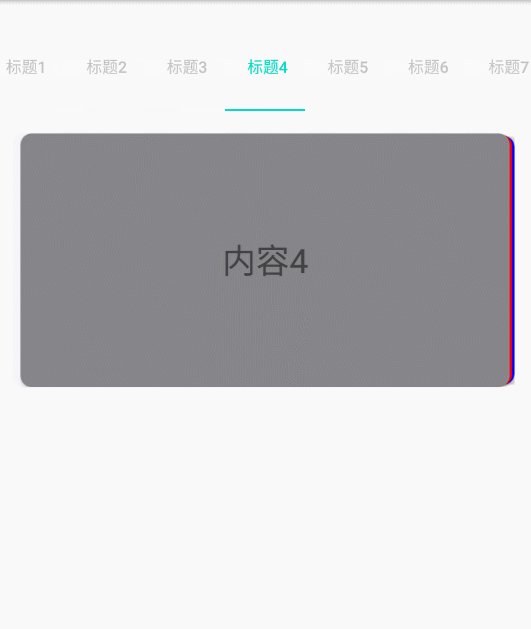
滑动之后,不再出现其他子view。
2) 让多个子view之间呈现x轴上的位置差
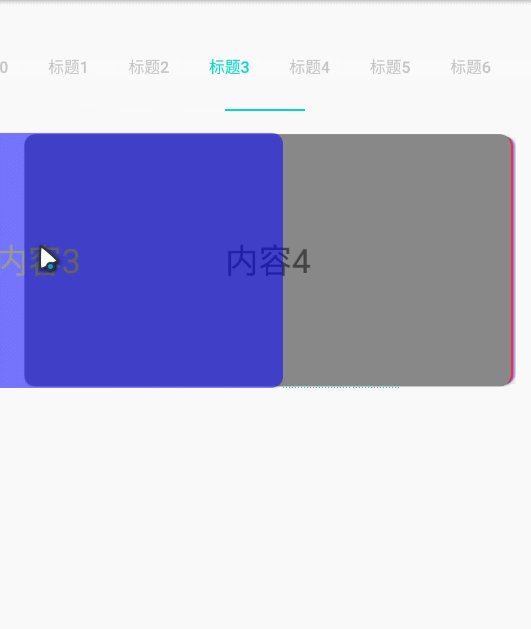
虽然重叠在了一起,但是我还需要让右边的子view呈现位置偏差。并且,越往右偏差越大。
上代码:

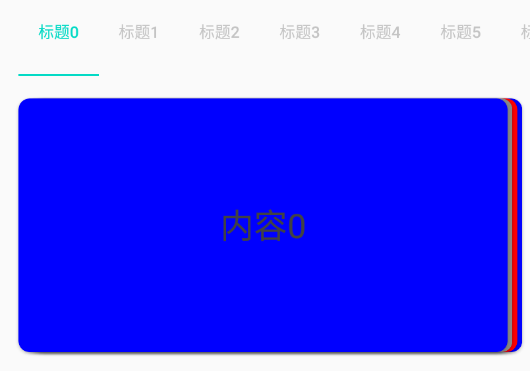
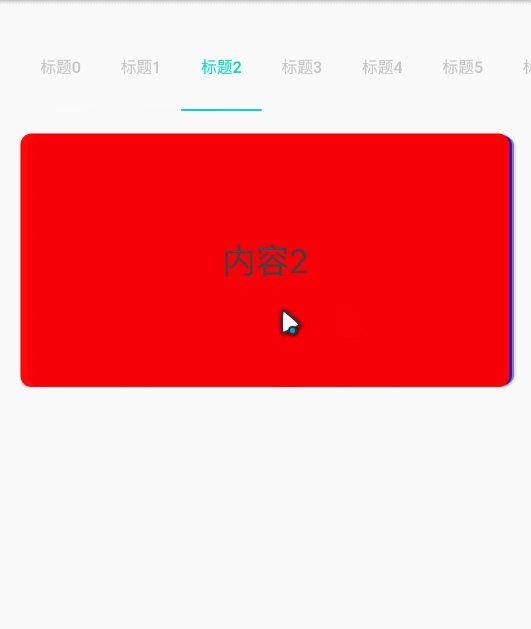
效果:

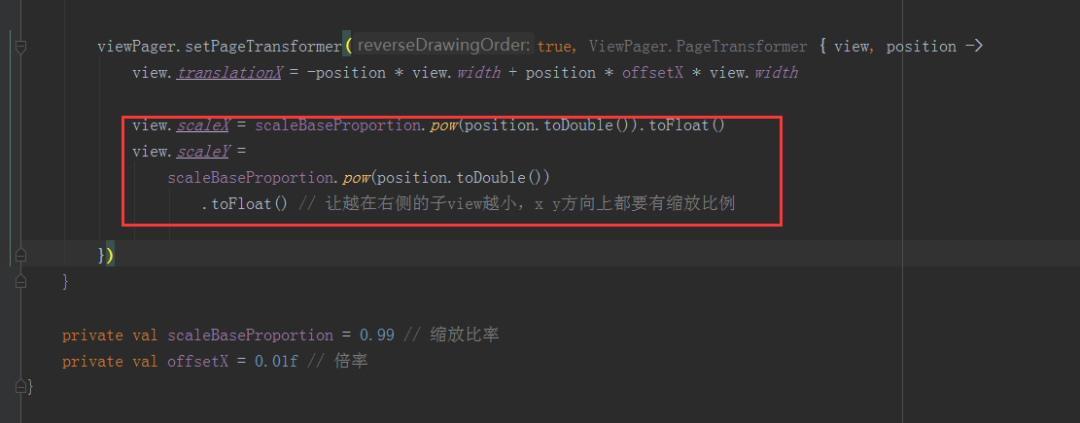
3) 让多个子view之间呈现缩放差
x轴上的位置差虽然有了,但是原图上,越往右越小,所以还需要做出x,y方向上的缩放
上代码:

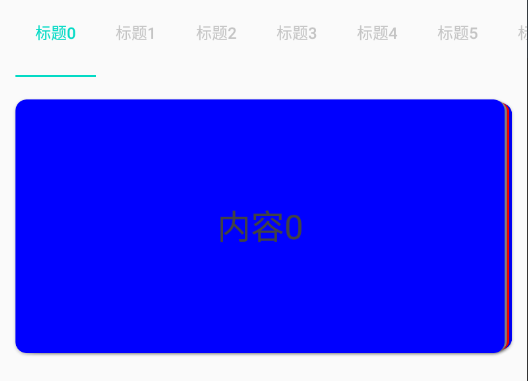
效果:

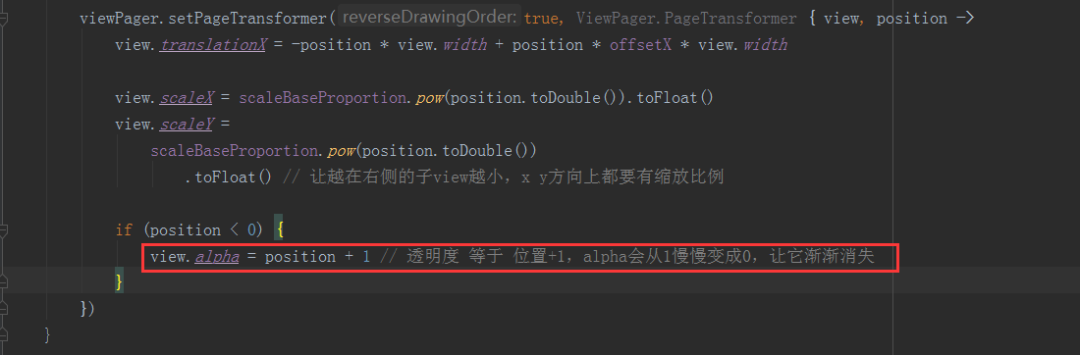
4) 监听滑动position,做出透明度逐渐变化
视觉效果都有了,那么可以开始做动画效果。
经过对position的观察,我们知道position会以小数的形式渐变。原图中,向左滑出的view,会以一个透明度慢慢减小的方式消失,那么先来完成这一步> 。

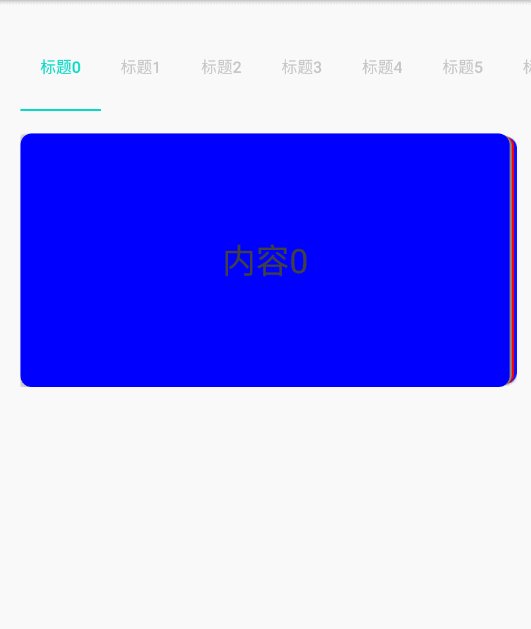
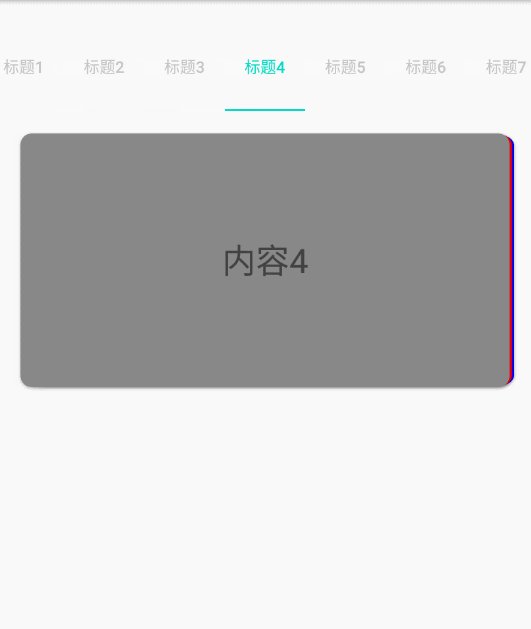
效果:

5) 监听滑动position,做出左滑时 当前view的平移动画
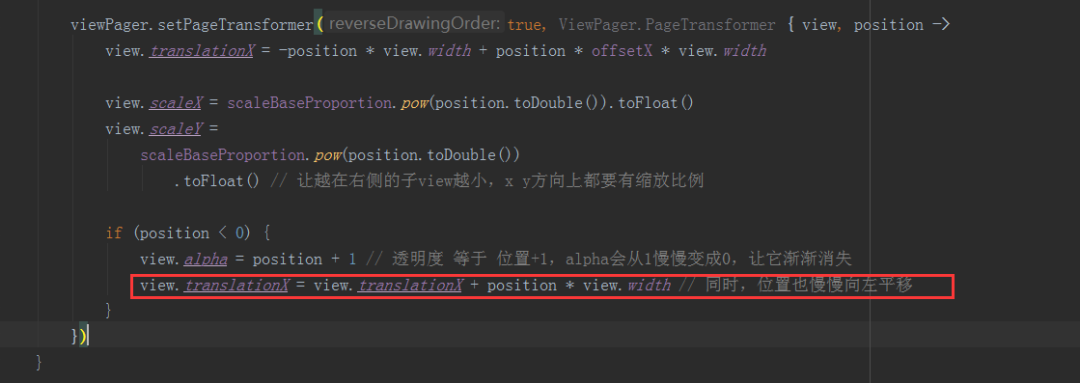
最后一步,滑出消失的view虽然透明度的动画完成了,但是原图中,还有一个渐渐向左移动的动画。
上代码:

效果:

最终效果和原图差不多。
二,声明几个坑
如果有人按照我的思路去实现上面的效果,很有可能失败,因为其中几个坑。
**1.**ViewGroup.clipChildren属性
任何一个 ViewGroup的子类都具备的属性,它的作用是,决定是否消减掉 子view超出自身绘制范围的部分。
意思就是说,子view的绘制范围其实是无限大的,但是它能显示的范围由父 viewGroup决定,这个属性为true,父view不允许子view超出自身的部分显示出来,反之,则是允许超出。这个属性默认是 true。所以,如果发现 上述效果中某些部分显示不出来,就要看看 ViewPager(它是一个 ViewGroup)的 clipChildren属性是否为 true,如果是 true,设置成 false试试。如果还是不行,看看 ViewPager的父容器 的 clipChildren属性是否为 false。以此类推。
**2.**ViewPager.setPageTranformer(booleanreverseDrawingOrder,PageTransformertransformer) 方法有两个参数,第一个是 bool值,它能决定子view的绘制顺序。如果按照上述思路实现效果发现,是右边的子view覆盖了左边的子view,那么就要看看是不是这个值是不是true。如果不是ture,改成true再尝试。
**3.**第2点中,如果不想把 reverseDrawingOrder 设置为 true,也有办法解决。 androidView体系中存在一个 z轴概念, z值越大,就越在上层,其实,也可以使用改变子 view, z属性的办法来解决覆盖效果错误的问题。(但是Z轴的设置与版本有关,要区分设备版本,不然低版本上可能程序崩溃)
思维拓展
还记得前文讲过的么,拿到了View之后,再根据滑动时的参数变化,我们几乎可以对它为所欲为,那么我们能做的,就不仅仅是 本次的目标效果,像是类似这种滑动特效,还有很多风骚的操作可以玩。像是:


没有做不到,只有想不到。想到之后,最终能做成什么效果,就要看自己的数学造诣够不够高了。
这次研究最大的收获,并不是知道了pageTransformer这个接口,而是一种解耦的编程思维,比如我们希望给一个View控件加特效,可以直接在,原本View控件里面去修改代码,重写onTouchEvent来响应滑动事件,或者重写draw/onDraw进行另外的绘制,用这种方法,无论怎么做,都已经在对原View进行侵入式的变动,这种方法不到万不得已,不想用,因为一不小心改出连锁反应的bug,导致原来的某些特性都受到影响,得不偿失。
但是谷歌ViewPager提供了一个另外的思路,将内部View对象,以及view的相关参数通过接口的形式开放给外界,让编程者可以不再需要关心原本View的内部实现,而直接专心做自己的特效,符合编程的开闭法则,即保证了原代码的安全,又让新的特效代码与原View代码没有直接关联。这是一种优雅,安全又高效的编程方式!
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 284
284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








