

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
Main\_iosKt.MainViewController是通过新建在shared模块iOSMain目录下的main.ios.kt文件获取的,代码如下所示:
fun MainViewController(): UIViewController =
Application(“Login”) {
//调用一个Compose方法
}
接下来所有的事情就都可以交给Compose了。
### 实现一个登录页面
因为页面这部分是公用的,所以我们在shared模块下的commonMain文件夹下新建Login.kt文件,编写一个简单的登录页面,代码如下所示:
@Composable
internal fun login() {
var userName by remember {
mutableStateOf(“”)
}
var password by remember {
mutableStateOf(“”)
}
Surface(modifier = Modifier.padding(30.dp)) {
Column {
TextField(userName, onValueChange = {
userName = it
}, placeholder = { Text(“请输入用户名”) })
TextField(password, onValueChange = {
password = it
}, placeholder = { Text(“请输入密码”) })
Button(onClick = {
//登录
}) {
Text(“登录”)
}
}
}
}
上述代码声明了一个用户名输入框、密码输入框和一个登录按钮,就是简单的Compose代码。
然后需要在main.ios.kt中调用这个login方法:
fun MainViewController(): UIViewController =
Application(“Login”) {
login()
}
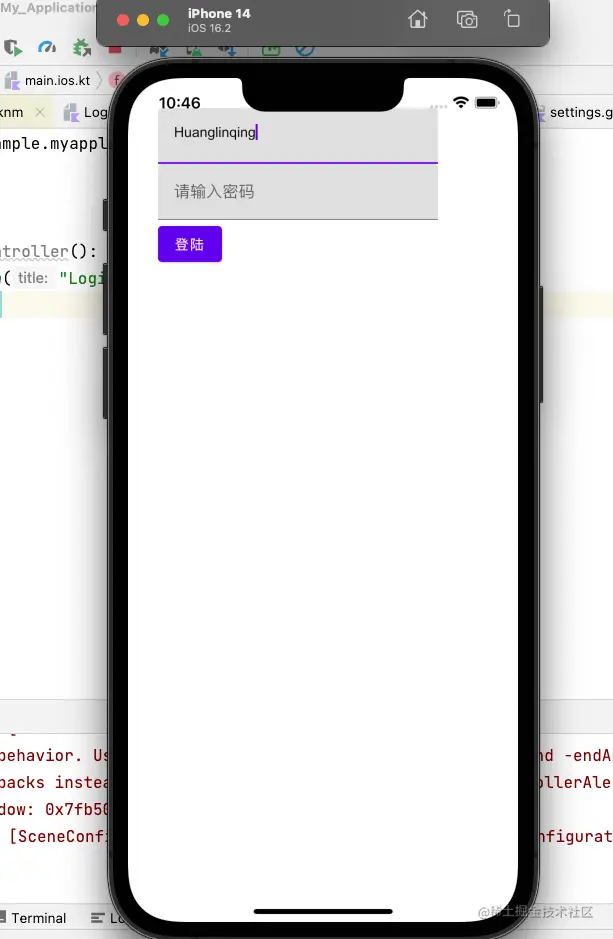
运行iOS程序,效果如下图所示:

嗯~,Compose 在iOS上UI几乎可以做到100%复用,还有不学习Compose的理由吗?
### 实现一个双端网络请求功能
在之前的第1弹和第2弹中,我们分别实现了在Desktop、和Web端的网络请求功能,现在我们对之前的功能在iOS上再次实现。
#### 添加网络请求配置
首先在shared模块下的build文件中添加网络请求相关的配置,这里网络请求我们使用Ktor,具体的可参照之前的文章:[KMM的初次尝试~]( )
配置代码如下所示:
val commonMain by getting {
dependencies {
…
implementation(“org.jetbrains.kotlinx:kotlinx-coroutines-core:1.6.4”)
implementation(“io.ktor:ktor-serialization-kotlinx-json:
k
t
o
r
V
e
r
s
i
o
n
"
)
i
m
p
l
e
m
e
n
t
a
t
i
o
n
(
"
i
o
.
k
t
o
r
:
k
t
o
r
−
c
l
i
e
n
t
−
c
o
r
e
:
ktorVersion") implementation("io.ktor:ktor-client-core:
ktorVersion")implementation("io.ktor:ktor−client−core:ktorVersion”)
implementation(“io.ktor:ktor-client-content-negotiation:
k
t
o
r
V
e
r
s
i
o
n
"
)
i
m
p
l
e
m
e
n
t
a
t
i
o
n
(
"
i
o
.
k
t
o
r
:
k
t
o
r
−
s
e
r
i
a
l
i
z
a
t
i
o
n
−
k
o
t
l
i
n
x
−
j
s
o
n
:
ktorVersion") implementation("io.ktor:ktor-serialization-kotlinx-json:
ktorVersion")implementation("io.ktor:ktor−serialization−kotlinx−json:ktorVersion”)
}
}
val iosMain by getting {
dependencies {
implementation(“io.ktor:ktor-client-darwin:$ktorVersion”)
}
}
val androidMain by getting {
dependencies {
implementation(“io.ktor:ktor-client-android:$ktorVersion”)
}
}
#### 添加接口
这里我们仍然使用「wandroid」中的每日一问接口 :[wanandroid.com/wenda/list/…]( )
DemoReqData与之前系列的实体类是一样的,这里就不重复展示了。
创建接口地址类,代码如下所示。
object Api {
val dataApi = “https://wanandroid.com/wenda/list/1/json”
}
创建HttpUtil类,用于创建HttpClient对象和获取数据的方法,代码如下所示。
class HttpUtil {
private val httpClient = HttpClient {
install(ContentNegotiation) {
json(Json {
prettyPrint = true
isLenient = true
ignoreUnknownKeys = true
})
}
}
/**
* 获取数据
*/
suspend fun getData(): DemoReqData {
val rockets: DemoReqData =
httpClient.get(Api.dataApi).body()
return rockets
}
}
这里的代码我们应该都是比较熟悉的,仅仅是换了一个网络请求框架而已。现在公共的业务逻辑已经处理好了,只需要页面端调用方法然后解析数据并展示即可。
#### 编写UI层
由于Android、iOS、Desktop三端的UI都是完全复用的,所以我们将之前实现的UI搬过来即可。代码如下所示:
Column() {
val scope = rememberCoroutineScope()
var demoReqData by remember { mutableStateOf(DemoReqData()) }
Button(onClick = {
scope.launch {
try {
demoReqData = HttpUtil().getData()
} catch (e: Exception) {
}
}
}) {
Text(text = “请求数据”)
}
LazyColumn {
repeat(demoReqData.data?.datas?.size ?: 0) {
item {
Message(demoReqData.data?.datas?.get(it))
}
}
}
}
获取数据后,通过
Message方法
将数据展示出来,这里只将作者与标题内容显示出来,代码如下所示。
@Composable
fun Message(data: DemoReqData.DataBean.DatasBean?) {
Card(
modifier = Modifier
.background(Color.White)
.padding(10.dp)
.fillMaxWidth(), elevation = 10.dp
) {
Column(modifier = Modifier.padding(10.dp)) {
Text(
text = “作者:
d
a
t
a
?
.
a
u
t
h
o
r
"
)
T
e
x
t
(
t
e
x
t
=
"
{data?.author}" ) Text(text = "
data?.author")Text(text="{data?.title}”)
}
}
}
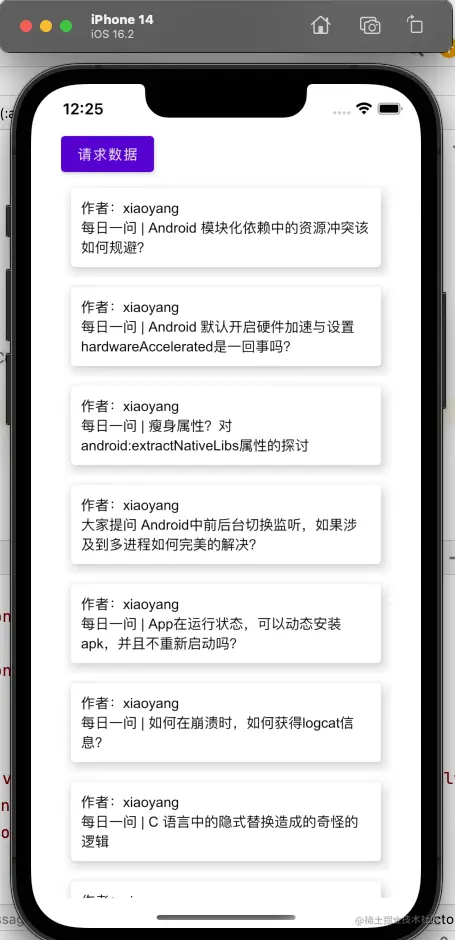
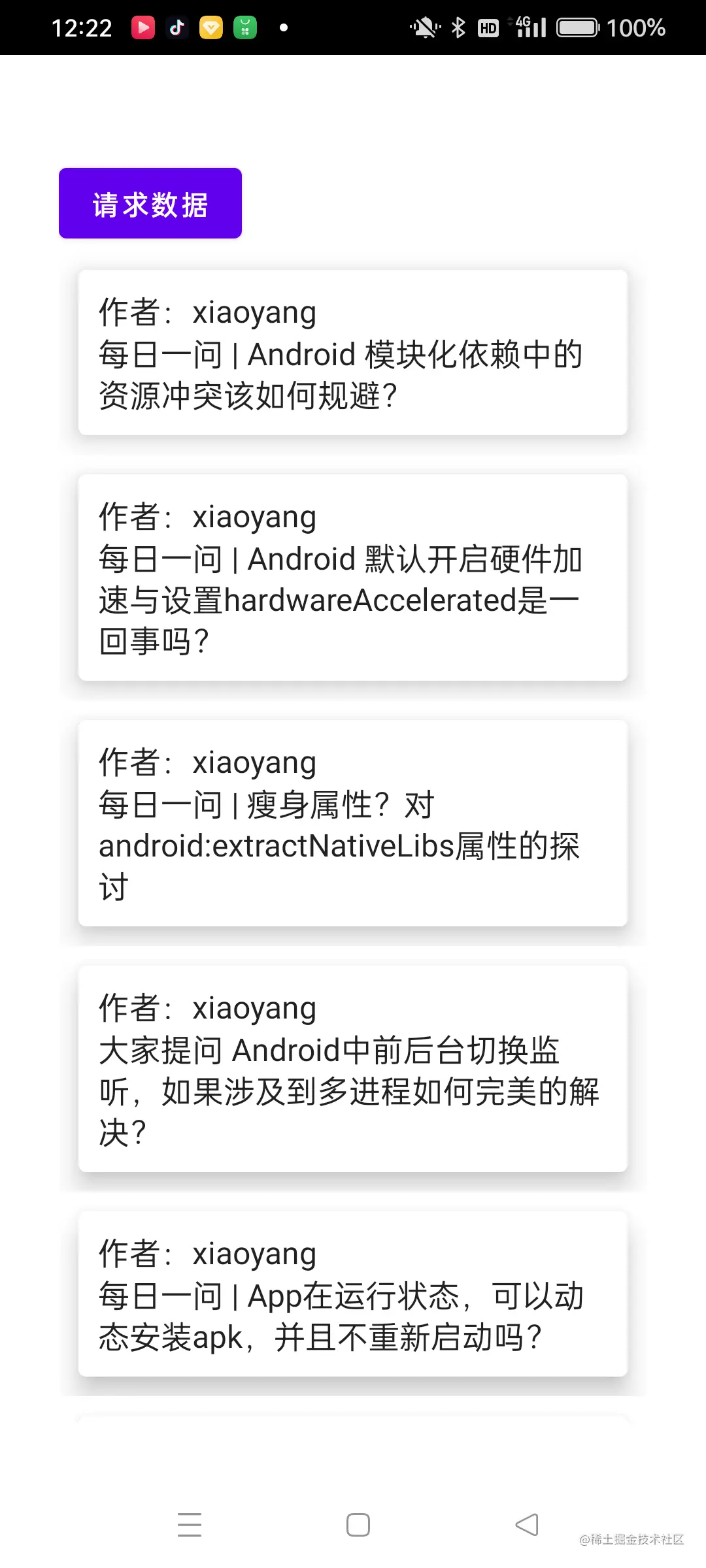
分别运行iOS、Android程序,点击请求数据按钮,结果如下图:


这样我们就用一套代码,实现了在双端的网络请求功能。
## 一个尴尬的问题
我一直认为存在一个比较尴尬的问题,那就是像上面实现一个完整的双端网络请求功能需要用到KMM + Compose-jb,但是KMM与Compose-jb并不是一个东西,但是用的时候呢基本上都是一起用。Compose-jb很久之前已经发了稳定版本只是Compose-iOS目前还没有开放出来,而KMM当前还处于试验阶段,不过在2023年Kotlin的RoadMap中,Kotlin已经表示将会在23年中发布第一个稳定版本的KMM。而Compose for iOS何时发布,我想也是指日可待的事情。
所以,这个系列我觉得改名为:Kotlin跨平台系列更适合一些,要不然以后就会存在KMM跨平台第n弹,Compse跨平台第n弹…
因此,从第四弹开始,此系列将更名为:Kotin跨平台第N弹:~
## 写在最后
从自身体验来讲,我觉得KMM+Compose-jb 对Android开发者来说是非常友好的,不需要像Flutter那样还需要额外学习Dart语言。所以,你觉得距离Kotlin一统“江山”的日子还会远吗?
>
> 作者:黄林晴
> 链接:https://juejin.cn/post/7195770699524751421
>
>
>
## 文末福利
如果想要成为架构师或想突破20~30K薪资范畴,那就不要局限在编码,业务,要会选型、扩展,提升编程思维。此外,良好的职业规划也很重要,学习的习惯很重要,但是最重要的还是要能持之以恒,任何不能坚持落实的计划都是空谈。
如果你没有方向,这里给大家分享一套由阿里高级架构师编写的《Android八大模块进阶笔记》,帮大家将杂乱、零散、碎片化的知识进行体系化的整理,让大家系统而高效地掌握Android开发的各个知识点。

相对于我们平时看的碎片化内容,这份笔记的知识点更系统化,更容易理解和记忆,是严格按照知识体系编排的。
#### 全套视频资料:
**一、面试合集**


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
g-N0dgKZLN-1715807379027)]
[外链图片转存中...(img-Z8s4tf7a-1715807379027)]
**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**





















 893
893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








