

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
基础类型通知是一种简单的通知样式,用于显示重要的文本信息或简短的通知内容。它可以包含标题、内容和图标,用户可以通过点击通知来执行相关操作。
进度条类型通知用于显示任务进度或下载进度等信息。它除了包含基础类型通知的内容外,还可以添加一个进度条,以便用户了解任务的进度情况。
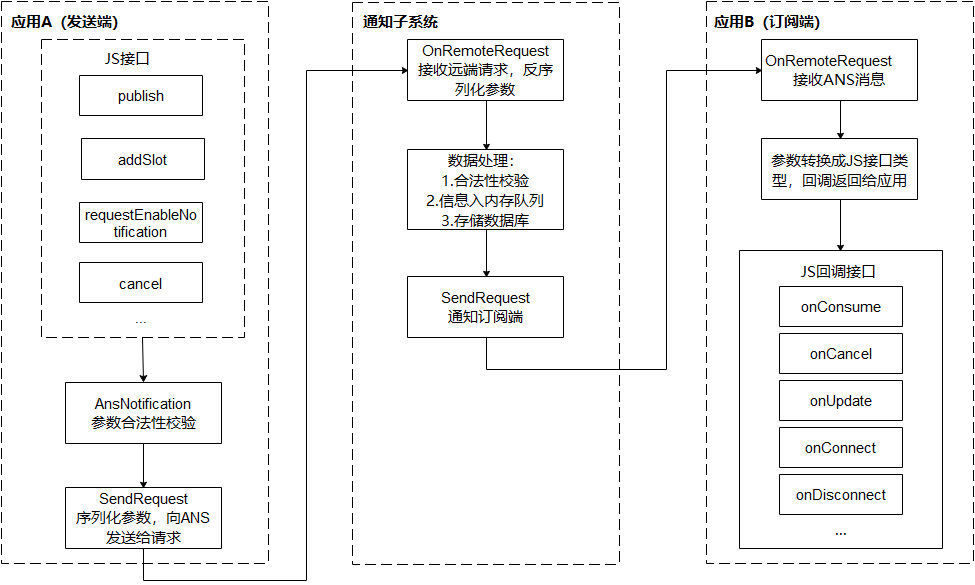
1.2 通知业务流程
通知子系统是一个中间件,负责接收来自通知发送端的通知消息,并将这些消息分发给订阅端。它起到了消息调度和分发的作用,实现了发布-订阅模式。
通知发送端是产生通知消息的组件,可以是应用程序、系统模块等。它负责生成通知消息,并通过IPC通信机制将消息发送到通知子系统。
通知订阅端是接收通知消息的组件,可以是应用程序、监控工具等。它通过订阅通知子系统,接收特定类型的通知消息。
整个通知业务流程如下:
- 通知发送端生成一条通知消息,包括通知的类型、内容等。
- 通知发送端通过IPC通信机制将通知消息发送到通知子系统。
- 通知子系统接收到通知消息后,根据消息的类型和订阅端的订阅情况,将消息分发给相应的订阅端。
- 订阅端接收到通知消息后,进行相应的处理,比如展示通知内容、触发某些操作等。
通过通知子系统的中间件架构,可以实现高效的通知消息分发。通知发送端和订阅端之间解耦,可以独立开发和部署,提高了系统的可扩展性和可维护性。同时,通过订阅机制,订阅端可以选择性地接收感兴趣的通知消息,提高了系统的灵活性。

2.发布通知
2.1 发布基础类型通知
基础类型通知可以用来发送各种类型的通知,包括短信息、提示信息和广告推送等。它们可以包含普通文本、长文本、多行文本和图片等。
| 类型 | 描述 |
|---|---|
| NOTIFICATION_CONTENT_BASIC_TEXT | 普通文本类型。 |
| NOTIFICATION_CONTENT_LONG_TEXT | 长文本类型。 |
| NOTIFICATION_CONTENT_MULTILINE | 多行文本类型。 |
| NOTIFICATION_CONTENT_PICTURE | 图片类型。 |
例如,你可以发送一条包含简短文字的通知来提醒用户某个事件即将发生,或者发送一条包含长文本的通知来提供详细的信息。此外,你还可以发送一条包含多行文本的通知,每行显示一条信息。如果需要显示图片,你可以发送一条包含图片的通知。基础类型通知非常灵活,可以根据具体需求来进行设置。
2.1.1 接口说明
| 接口名 | 描述 |
|---|---|
| publish(request: NotificationRequest, callback: AsyncCallback): void | 发布通知。 |
| cancel(id: number, label: string, callback: AsyncCallback): void | 取消指定的通知。 |
| cancelAll(callback: AsyncCallback): void; | 取消所有该应用发布的通知。 |
2.1.2 开发步骤
在HarmonyOS中,NotificationRequest类是用于创建通知的一个重要类。通过NotificationRequest类,可以设置通知的各种属性,如标题、内容、图标、声音、震动等。
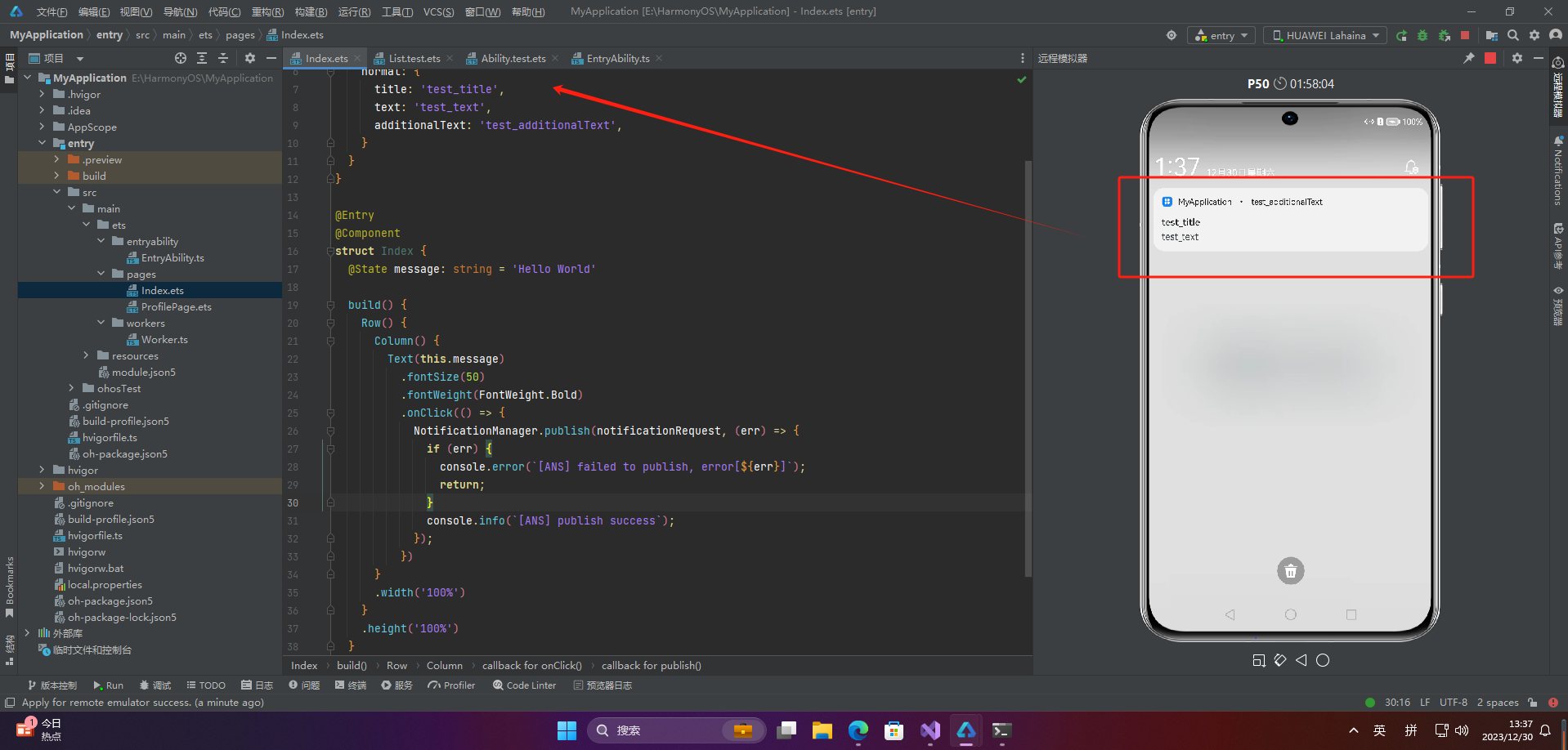
2.1.2.1 普通文本类型
import NotificationManager from ‘@ohos.notificationManager’;
let notificationRequest = {
id: 1,
content: {
contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT, // 普通文本类型通知
normal: {
title: ‘test_title’,
text: ‘test_text’,
additionalText: ‘test_additionalText’,
}
}
}
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
NotificationManager.publish(notificationRequest, (err) => {
if (err) {
console.error([ANS] failed to publish, error[${err}]);
return;
}
console.info([ANS] publish success);
});
})
}
.width(‘100%’)
}
.height(‘100%’)
}
}

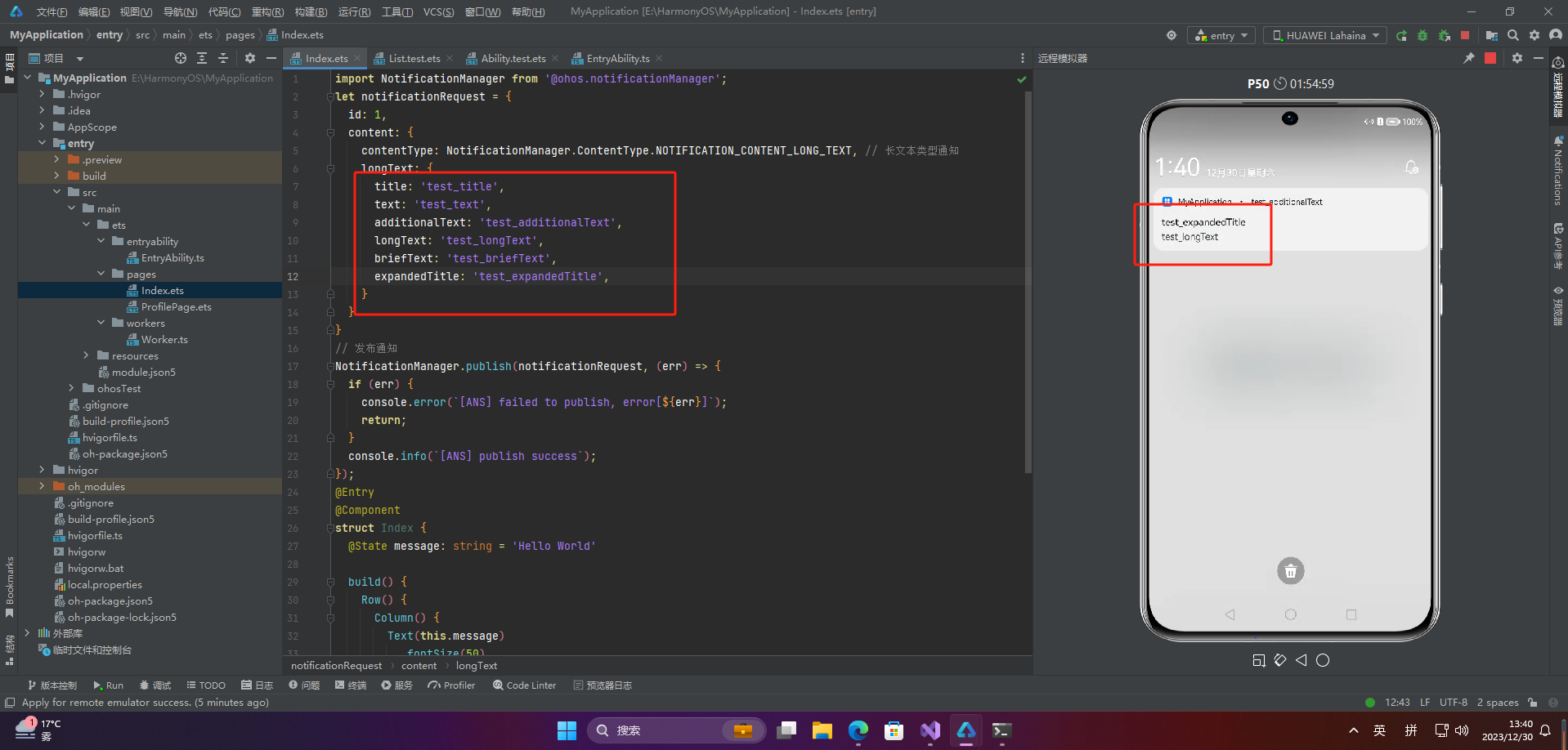
2.1.2.2 长文本类型通知
import NotificationManager from ‘@ohos.notificationManager’;
let notificationRequest = {
id: 1,
content: {
contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_LONG_TEXT, // 长文本类型通知
longText: {
title: ‘test_title’,
text: ‘test_text’,
additionalText: ‘test_additionalText’,
longText: ‘test_longText’,
briefText: ‘test_briefText’,
expandedTitle: ‘test_expandedTitle’,
}
}
}
// 发布通知
NotificationManager.publish(notificationRequest, (err) => {
if (err) {
console.error([ANS] failed to publish, error[${err}]);
return;
}
console.info([ANS] publish success);
});
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
})
}
.width(‘100%’)
}
.height(‘100%’)
}
}

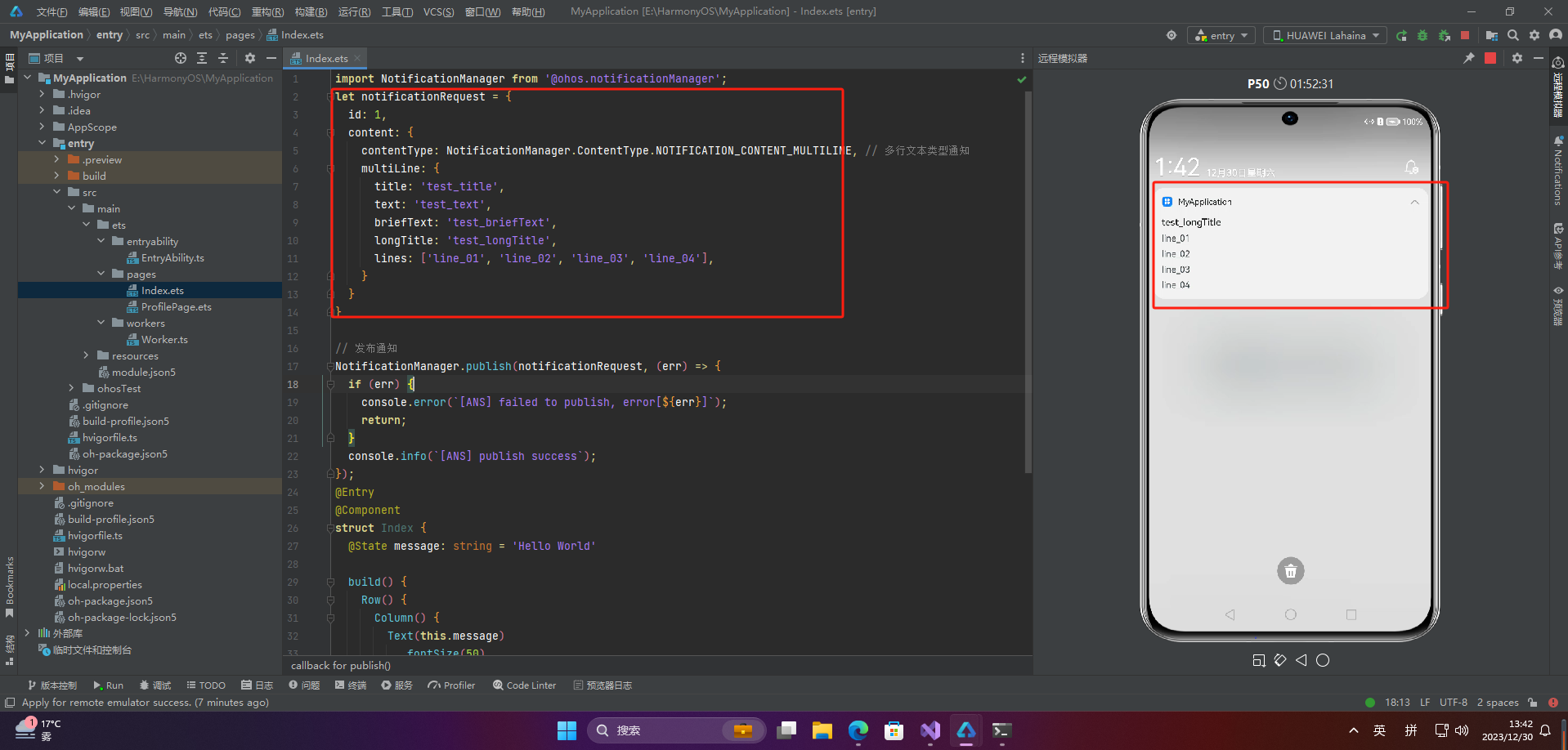
2.1.2.3 多行文本类型通知
import NotificationManager from ‘@ohos.notificationManager’;
let notificationRequest = {
id: 1,
content: {
contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_MULTILINE, // 多行文本类型通知
multiLine: {
title: ‘test_title’,
text: ‘test_text’,
briefText: ‘test_briefText’,
longTitle: ‘test_longTitle’,
lines: [‘line_01’, ‘line_02’, ‘line_03’, ‘line_04’],
}
}
}
// 发布通知
NotificationManager.publish(notificationRequest, (err) => {
if (err) {
console.error([ANS] failed to publish, error[${err}]);
return;
}
console.info([ANS] publish success);
});
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
})
}
.width(‘100%’)
}
.height(‘100%’)
}
}

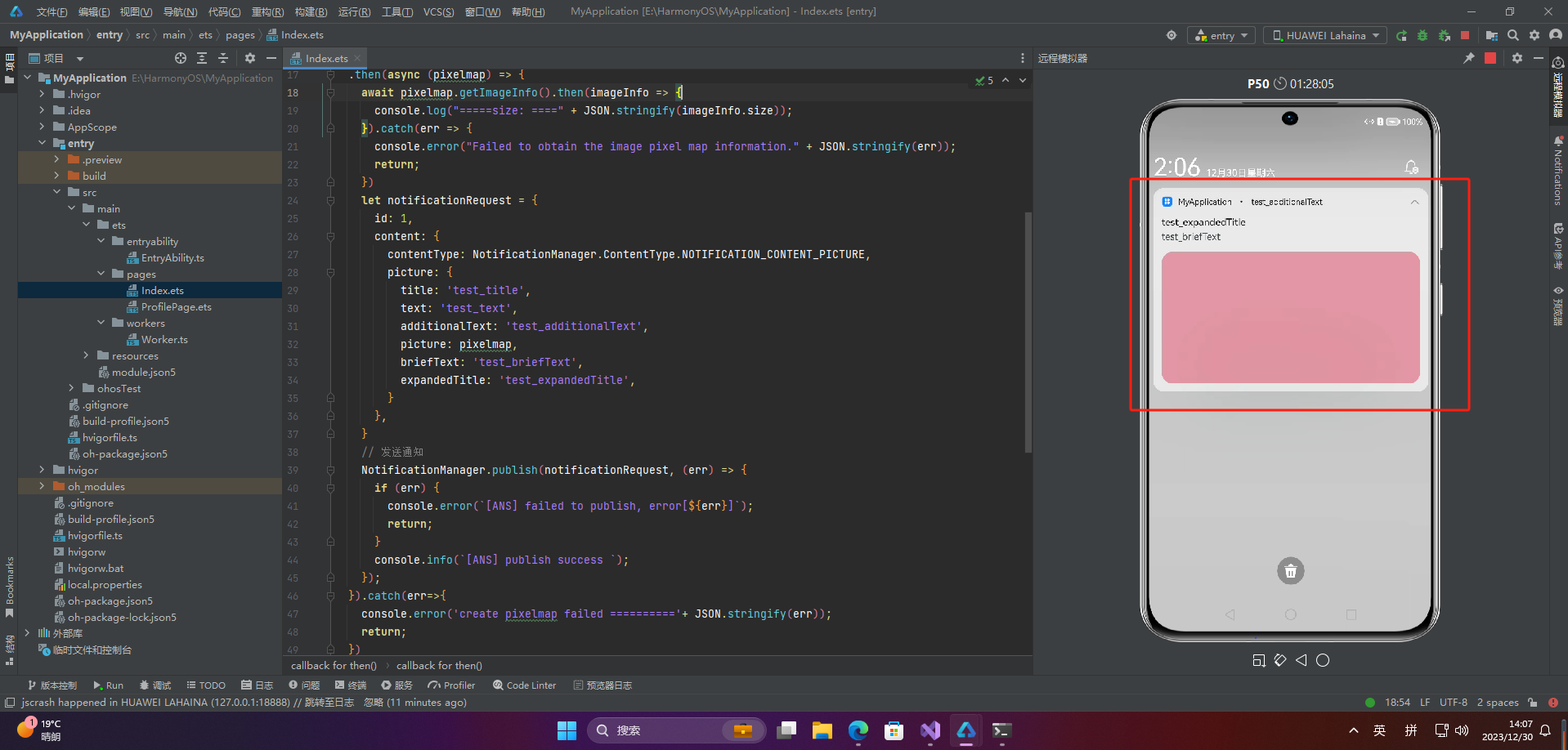
2.1.2.4 图片类型通知
import NotificationManager from ‘@ohos.notificationManager’;
import image from ‘@ohos.multimedia.image’;
// 图片构造
const color = new ArrayBuffer(60000);
let bufferArr = new Uint8Array(color);
for (var i = 0; i<bufferArr.byteLength;i++) {
bufferArr[i++] = 60;
bufferArr[i++] = 20;
bufferArr[i++] = 220;
bufferArr[i] = 100;
}
let opts = { editable:true, pixelFormat:“ARGB_8888”, size: {height:100, width : 150}};
image
// @ts-ignore
.createPixelMap(color, opts)
.then(async (pixelmap) => {
await pixelmap.getImageInfo().then(imageInfo => {
console.log(“=====size: ====” + JSON.stringify(imageInfo.size));
}).catch(err => {
console.error(“Failed to obtain the image pixel map information.” + JSON.stringify(err));
return;
})
let notificationRequest = {
id: 1,
content: {
contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_PICTURE,
picture: {
title: ‘test_title’,
text: ‘test_text’,
additionalText: ‘test_additionalText’,
picture: pixelmap,
briefText: ‘test_briefText’,
expandedTitle: ‘test_expandedTitle’,
}
},
}
// 发送通知
NotificationManager.publish(notificationRequest, (err) => {
if (err) {
console.error([ANS] failed to publish, error[${err}]);
return;
}
console.info([ANS] publish success );
});
}).catch(err=>{
console.error(‘create pixelmap failed ==========’+ JSON.stringify(err));
return;
})
@Entry
@Component
struct Index {
@State message: string = ‘Hello World’
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
})
}
.width(‘100%’)
}
.height(‘100%’)
}
}

2.2 发布进度条类型通知
☀️2.2.1 接口说明
| 接口名 | 描述 |
|---|---|
| isSupportTemplate(templateName: string, callback: AsyncCallback): void | 查询模板是否存在。 |
☀️2.2.2 开发步骤
import NotificationManager from ‘@ohos.notificationManager’;
NotificationManager.isSupportTemplate(‘downloadTemplate’).then((data) => {
console.info([ANS] isSupportTemplate success);
let isSupportTpl: boolean = data; // isSupportTpl的值为true表示支持支持downloadTemplate模板类通知,false表示不支持
// …
}).catch((err) => {
console.error([ANS] isSupportTemplate failed, error[${err}]);
});
let template = {
name:‘downloadTemplate’,
data: {
title: ‘标题:’,
fileName: ‘music.mp4’,
progressValue: 30,
progressMaxValue:100,
}
}
//构造NotificationRequest对象
let notificationRquest = {
id: 1,
slotType: NotificationManager.SlotType.OTHER_TYPES,
template: template,
content: {
contentType: NotificationManager.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,
normal: {
title: template.data.title + template.data.fileName,


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
e + template.data.fileName,
[外链图片转存中…(img-S9E9U6vl-1715511502309)]
[外链图片转存中…(img-s90riMQ5-1715511502309)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








