

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
console.log("f\*cking man 报错了");
console.log(e);
});
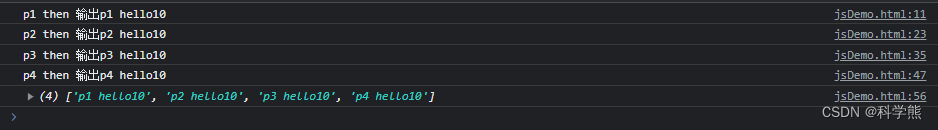
输出:

##### 2、去掉变量`x`,会报异常,各个Promise中的catch捕捉到对应的异常, Promise.all中的catch不起效:
// let x = 10;
let p1 = new Promise((resolve) => {
resolve("p1 hello" + x);
})
.then((res) => {
console.log(`p1 then 输出${res}`);
return res;
})
.catch((e) => {
console.log("p1 报错了");
console.log(e);
});
let p2 = new Promise((resolve) => {
resolve("p2 hello" + x);
})
.then((res) => {
console.log(`p2 then 输出${res}`);
return res;
})
.catch((e) => {
console.log("p2 报错了");
console.log(e);
});
let p3 = new Promise((resolve) => {
resolve("p3 hello" + x);
})
.then((res) => {
console.log(`p3 then 输出${res}`);
return res;
})
.catch((e) => {
console.log("p3 报错了");
console.log(e);
});
let p4 = new Promise((resolve) => {
resolve("p4 hello" + x);
})
.then((res) => {
console.log(`p4 then 输出${res}`);
return res;
})
.catch((e) => {
console.log("p4 报错了");
console.log(e);
});
Promise.all([p1, p2, p3, p4])
.then(result => console.log(result))
.catch((e) => {
console.log("f\*cking man 报错了");
console.log(e);
});
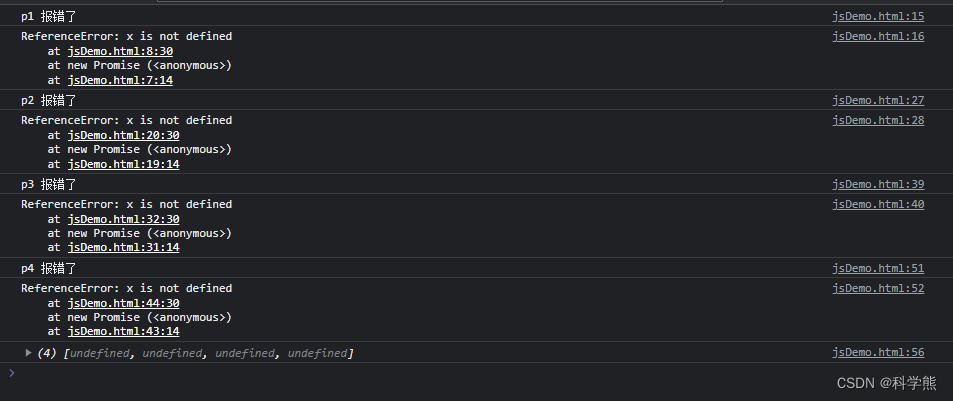
输出结果:

##### 3、去掉各个promise的catch:
// let x = 10;
let p1 = new Promise((resolve) => {
resolve("p1 hello" + x);
})
.then((res) => {
console.log(`p1 then 输出${res}`);
return res;
});
let p2 = new Promise((resolve) => {
resolve("p2 hello" + x);
})
.then((res) => {
console.log(`p2 then 输出${res}`);
return res;
});
let p3 = new Promise((resolve) => {
resolve("p3 hello" + x);
})
.then((res) => {
console.log(`p3 then 输出${res}`);
return res;
});
let p4 = new Promise((resolve) => {
resolve("p4 hello" + x);
})
.then((res) => {
console.log(`p4 then 输出${res}`);
return res;
});
Promise.all([p1, p2, p3, p4])
.then(result => console.log(result))
.catch((e) => {
console.log("f\*cking man 报错了");
console.log(e);
});
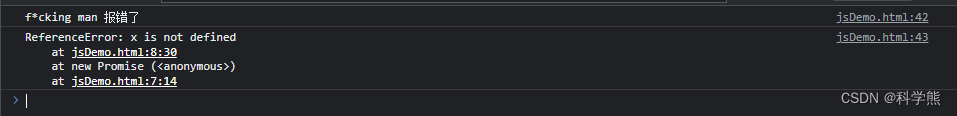
输出结果



**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
以戳这里获取](https://bbs.csdn.net/topics/618636735)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 1716
1716

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








