深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新

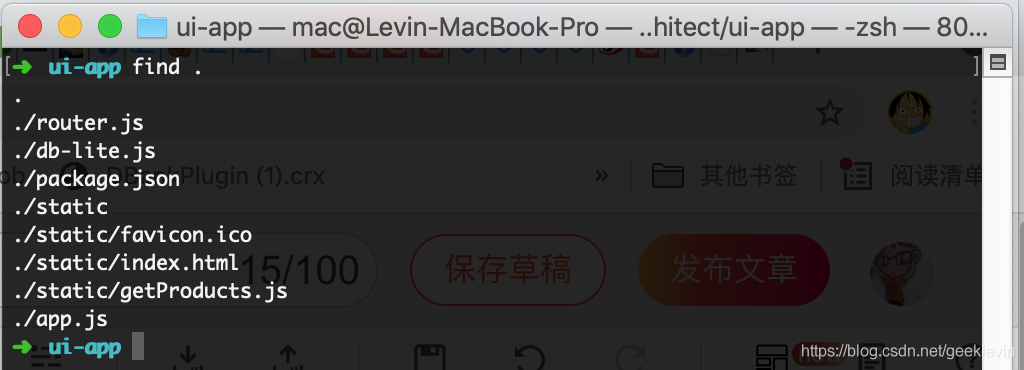
前端服务的文件列表:

读者可自行准备package.json, 本文使用以下版本:
“koa”: “^2.13.1”,
“koa-router”: “^10.0.0”,
“koa-static”: “^5.0.0”
直接懒人复制 package.json
{
“name”: “uiapp”,
“version”: “1.0.0”,
“description”: “uiapp by levin”,
“main”: “app.js”,
“scripts”: {
“start”: “node app.js”
},
“keywords”: [],
“author”: “levin”,
“dependencies”: {
“koa”: “^2.13.1”,
“koa-router”: “^10.0.0”,
“koa-static”: “^5.0.0”
}
}
app.js 应用入口代码
const koa = require(‘koa’);
const serve = require(‘koa-static’);
const path=require(‘path’);
// 启动koa web服务
const app = new koa()
// 加载静态页面
var staticPath = path.join(__dirname + ‘/static’);
console.log(‘static-path:’, staticPath)
app.use(serve(staticPath))
console.log(new Date())
const PORT = 8080
console.log(‘start app at port %s’, PORT)
app.listen(PORT);
思路:启动一个koa 服务,并使用koa-static中间件渲染当前应用下的static文件夹的静态文件,会默认加载index.html首页。
好,接下来。开发我们的UI站点。
UI站点
先写index.html
下面代码主要使用了axios和一个getProduct.js。
当首页加载的时候,getProduct.js 会获取后台产品服务展示产品。
这是一个前后段分离的应用!
后端数据展示:"http://localhost:8081"
接下来是getProducts.js
这个内部使用了axios调用了产品服务(第三方服务)的接口(http://localhost:8081/products) ,然后分别针对请求成功和失败把状态写到id为“result” 的div上。
调用第三方服务成功显示绿色背景,失败显示红色背景。
重点来了:
复杂的web 应用中会有很多getProducts这样的JS更后端多个接口进行交互,然后再把交互完的数据更新反馈到UI层,这个不管是Angular/React/Vue都是如此。
function $(id){
return document.getElementById(id)
}
function handleOnData(data){
$(‘result’).innerHTML = ‘
- JSON.stringify(data)
- ‘’
}
function handleOnError(msg){
$(‘result’).innerHTML = ‘
- JSON.stringify(msg)
- ‘’
}
// 第三方接口(产品服务接口)
// 代码实现:https://blog.csdn.net/geeklevin/article/details/109403172


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
这里获取](https://bbs.csdn.net/topics/618636735)**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 4425
4425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








