

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
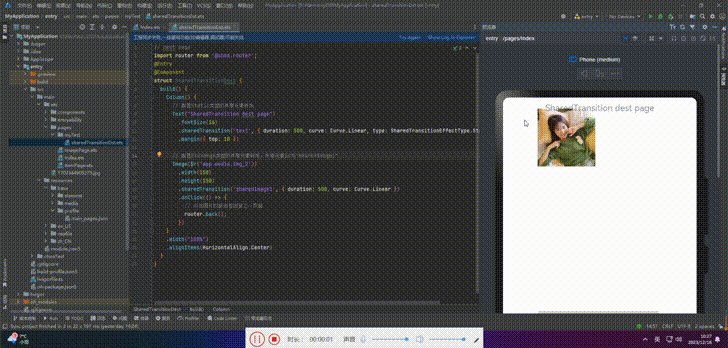
// src page
import router from ‘@ohos.router’;
@Entry
@Component
struct SharedTransitionSrc {
build() {
Column() {
// 配置Exchange类型的共享元素转场,共享元素id为"sharedImage1"
Image($r(‘app.media.img_2’)).width(50).height(50)
.sharedTransition(‘sharedImage1’, { duration: 1000, curve: Curve.Linear })
.onClick(() => {
// 点击小图时路由跳转至下一页面
router.pushUrl({ url: ‘pages/myTest/sharedTransitionDst’ });
})
}
.padding(10)
.width(“100%”)
.alignItems(HorizontalAlign.Start)
}
}
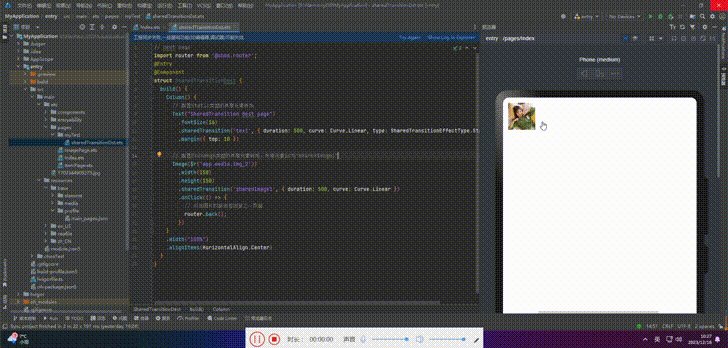
子页
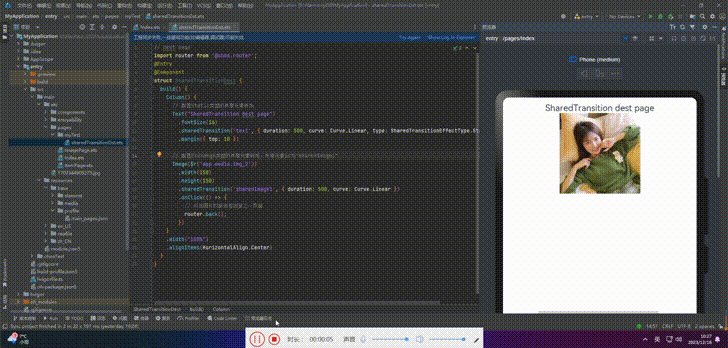
// dest page
import router from ‘@ohos.router’;
@Entry
@Component
struct SharedTransitionDest {
build() {
Column() {
// 配置Static类型的共享元素转场
Text(“SharedTransition dest page”)
.fontSize(16)
.sharedTransition(‘text’, { duration: 500, curve: Curve.Linear, type: SharedTransitionEffectType.Static })
.margin({ top: 10 })
// 配置Exchange类型的共享元素转场,共享元素id为"sharedImage1"
Image($r(‘app.media.img_2’))
.width(150)
.height(150)
.sharedTransition(‘sharedImage1’, { duration: 500, curve: Curve.Linear })
.onClick(() => {
// 点击图片时路由返回至上一页面
router.back();
})
}
.width(“100%”)
.alignItems(HorizontalAlign.Center)
}
}

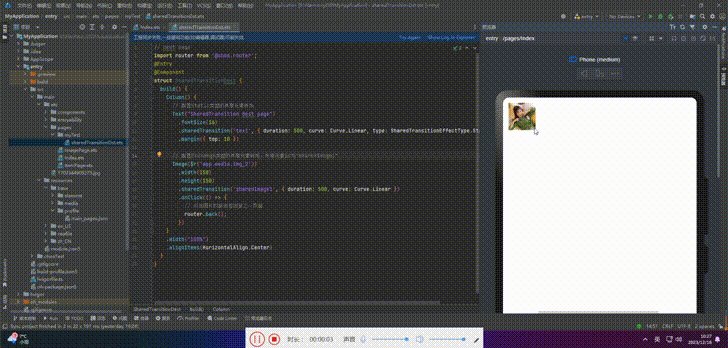
第一个页面(src page)和第二个页面(dest page)都配置了id为"sharedImage1"的共享元素转场,以便两个页面都能匹配到这一组共享元素。当从第一个页面跳转到第二个页面时,第一个页面为起始页,第二个页面为目标页。配置了id为"sharedImage1"的组件按照目标页中的500ms时长进行共享元素转场,从而实现放大视图的效果;而id为"text"的组件则按照配置的Static类型sharedTransition参数中的500ms时长进行共享元素转场,使标题逐渐出现。当从第二个页面返回到第一个页面时,第二个页面为起始页,第一个页面为目标页。配置了id为"sharedImage1"的组件按照目标页中的1000ms时长进行共享元素转场,使其缩小至原始视图;同时,id为"text"的组件按照配置的Static类型sharedTransition参数中的500ms时长进行共享元素转场,使标题逐渐隐藏。
🚀写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取个人更多完整鸿蒙最新VIP学习资料,请点击→全套鸿蒙HarmonyOS学习资料
- 或者关注小编后私信回复【666】也可获取资料哦~~


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








