深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
- 方法一:站点根目录下,鼠标右键,打开
git bash here窗口,执行sh deploy.sh。 - 方法二:选中
deploy.sh文件,鼠标右键属性,更改打开方式,将打开方式选择为git-bash.exe执行文件,以后写新的文章后,双击下脚本文件即可成功推送到github上。
#!/bin/bash
echo -e "\033[0;32mDeploying updates to GitHub...\033[0m"
# Build the project.
hugo # if using a theme, replace by `hugo -t <yourtheme>`
# Go To Public folder
cd public
# Add changes to git.
git add -A
# Commit changes.
msg="rebuilding site `date`"
if [ $# -eq 1 ]
then msg="$1"
fi
git commit -m "$msg"
# Push source and build repos.
git push origin master
# Come Back
cd ..
4 Hexo介绍
快速、简洁且高效的博客框架。
Hexo官网
5 Hexo及主题的安装
6 从hexo转移到hugo框架
原因如下:
(a)之前的hexo配置了一些动态背景、评论功能等等,但是后来不想要这些功能(看着比较炫酷,但是没什么实际用处),要调整的话需要到处找文件改配置,比较麻烦;
(b)经过github、coding双线部署,静态文件压缩,配置CDN后,感觉页面加载速度还不是很快;
(c)自定义配置的话需要在站点配置、主题配置来回搞,还是嫌麻烦。
7 hugo字体图标自定义配置
阿里巴巴矢量库
打开图标管理 -> 我的项目 -> hugo-blog,将选择好的图标加入购物车,加入项目,修改下图标的名称(名称改为icon-xxx)、大小和颜色。

然后点击下载至本地,解压后目录结构如下。

将hugo的themes\even\src\fonts\iconfont目录下的4个文件用上一步下载的对应文件替换掉。

打开themes\even\src\css\_iconfont.scss文件。

修改的配置不能立即生效,我们重新编译打包主题文件。因此需要先安装 Node.js和Yarn ,安装Node.js后,Yarn的快速安装方法。
npm install -g yarn
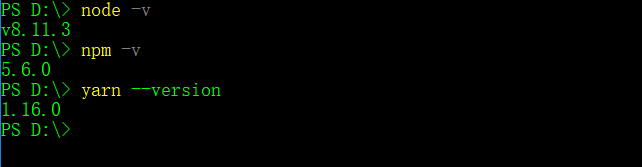
检查Node.js和Yarn是否安装成功。
# node -v
# npm -v
# yarn --version
命令执行后都能查到版本号,说明安装成功。

主题文件的依赖安装和打包。
# cd ./themes/even/
# yarn install
# yarn build
8 给菜单项加上好看的图标
将themes\even\layouts\partials\header.html里的partials\header.html文件结构复制到站点根目录下的layouts中,对站点根目录下layouts\partials\header.html文件进行修改。

根据站点根目录下config.toml文件中的identifier属性匹配字体图标名称。

图标显示出来后感觉和字距离太近了,可以调整下css样式,配置下站点根目录下的config.toml文件。

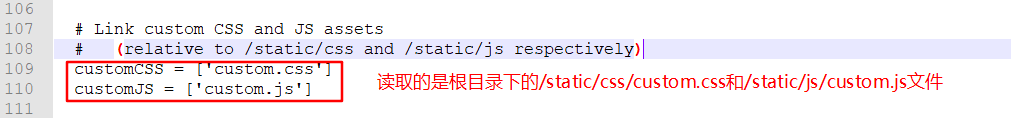
配置站点根目录文件custom.css文件(注意这是css文件,不要将themes中的scss样式直接复制过来改改,会报错),自定义custom.css、custom.js可以覆盖主题里设置的scss、js,这样我们可以不用去改动主题文件,方便以后对主题的切换。
/* 设置菜单栏icon偏移位置 */
.menu-item-link .iconfont::before {
padding-right: 8px;
}
9 完整的custom.css文件,需要改动样式的可自定义
/* ===============================custom.css ================================== */
/* 设置菜单栏icon偏移位置 */
.menu-item-link .iconfont::before {
padding-right: 8px;
}
/* 设置title字体大小 */
.header .logo-wrapper .logo {
position: relative;
font-size: 36px;
line-height: 68px;
}
/* 设置title上横线 */
.header .logo-wrapper .logo::before {
content: '';
position: absolute;
top: -10px;
left: 27px;
width: 160px;
height: 2px;
background-color: #333;
}
/* 设置title下横线 */
.header .logo-wrapper .logo::after {
content: '';
position: absolute;
bottom: -10px;
left: 0;
left: 27px;
width: 160px;
height: 4px;
background-color: #333;
}
/* 去除顶部border */
body {
border-top: 0;
}
**深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**



**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**
,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**
**[需要这份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/topics/618636735)**






















 402
402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








