深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
本文的大概内容:
一、复制以下代码,粘贴到文本文档,把后缀改成.html
with(m=Math)C=cos,S=sin,P=pow,R=random;c.width=c.height=f=500;h=-250;function p(a,b,c){if(c>60)return[S(a*7)*(13+5/(.2+P(b*4,4)))-S(b)*50,b*f+50,625+C(a*7)*(13+5/(.2+P(b*4,4)))+b*400,a*1-b/2,a];A=a*2-1;B=b*2-1;if(A*A+B*B<1){if(c>37){n=(j=c&1)?6:4;o=.5/(a+.01)+C(b*125)*3-a*300;w=b*h;return[o*C(n)+w*S(n)+j*610-390,o*S(n)-w*C(n)+550-j*350,1180+C(B+A)*99-j*300,.4-a*.1+P(1-B*B,-h*6)*.15-a*b*.4+C(a+b)/5+P(C((o*(a+1)+(B>0?w:-w))/25),30)*.1*(1-B*B),o/1e3+.7-o*w*3e-6]}if(c>32){c=c*1.16-.15;o=a*45-20;w=b*b*h;z=o*S©+w*C©+620;return[o*C©-w*S©,28+C(B*.5)*99-b*b*b*60-z/2-h,z,(b*b*.3+P((1-(A*A)),7)*.15+.3)*b,b*.7]}o=A*(2-b)*(80-c*2);w=99-C(A)*120-C(b)*(-h-c*4.9)+C(P(1-b,7))*50+c*2;z=o*S©+w*C©+700;return[o*C©-w*S©,B*99-C(P(b, 7))*50-c/3-z/1.35+450,z,(1-b/1.2)*.9+a*.1, P((1-b),20)/4+.05]}}setInterval(‘for(i=0;i<1e4;i++)if(s=p(R(),R(),i%46/.74)){z=s[2];x=(s[0]*f/z-h);y=(s[1]*f/z-h);if(!m[q=y*f+x]|m[q]>z)m[q]=z,a.fillStyle=“rgb(”+(s[3]*h)+“,”+(s[4]*h)+“,”+~(s[3]*s[3]*-80)+“)”,a.fillRect(x,y,1,1)}’,0)
二、效果
文件:

点击文件,浏览器阅览效果

总结
以上就是今天要讲的内容,还希望各位读者大大能够在评论区积极参与讨论,给文章提出一些宝贵的意见或者建议,合理的内容,我会采纳更新博文,重新分享给大家。
提示:以下都是资源分享,求个一键三连。
面试资料
福利大放送,我就求个一键三连,拜托了,这对我真的很重要。
点击:面试资料
提取码:2021
200套PPT模板
福利大放送,我就求个一键三连,拜托了,这对我真的很重要。
点击:200套PPT模板
提取码:2021
提问的智慧
福利大放送,我就求个一键三连,拜托了,这对我真的很重要。
点击:提问的智慧
提取码:2021
Java开发学习路线
| 名称 | 链接 |
|---|---|
| JavaSE | 点击: JavaSE |
| MySQL专栏 | 点击: MySQL专栏 |
| JDBC专栏 | 点击: JDBC专栏 |
| MyBatis专栏 | 点击: MyBatis专栏 |
| Web专栏 | 点击: Web专栏 |
| Spring专栏 | 点击: Spring专栏 |
| SpringMVC专栏 | 点击: SpringMVC专栏 |
| SpringBoot专栏 | 点击: SpringBoot专栏 |
| SpringCould专栏 | 点击: SpringCould专栏 |
| Redis专栏 | 点击: Redis专栏 |
| Linux专栏 | 点击: Linux专栏 |
| Maven3专栏 | 点击: Maven3专栏 |
| Spring Security5专栏 | 点击: Spring Security5专栏 |
| 更多专栏 | 更多专栏,请到 java_wxid主页 查看 |
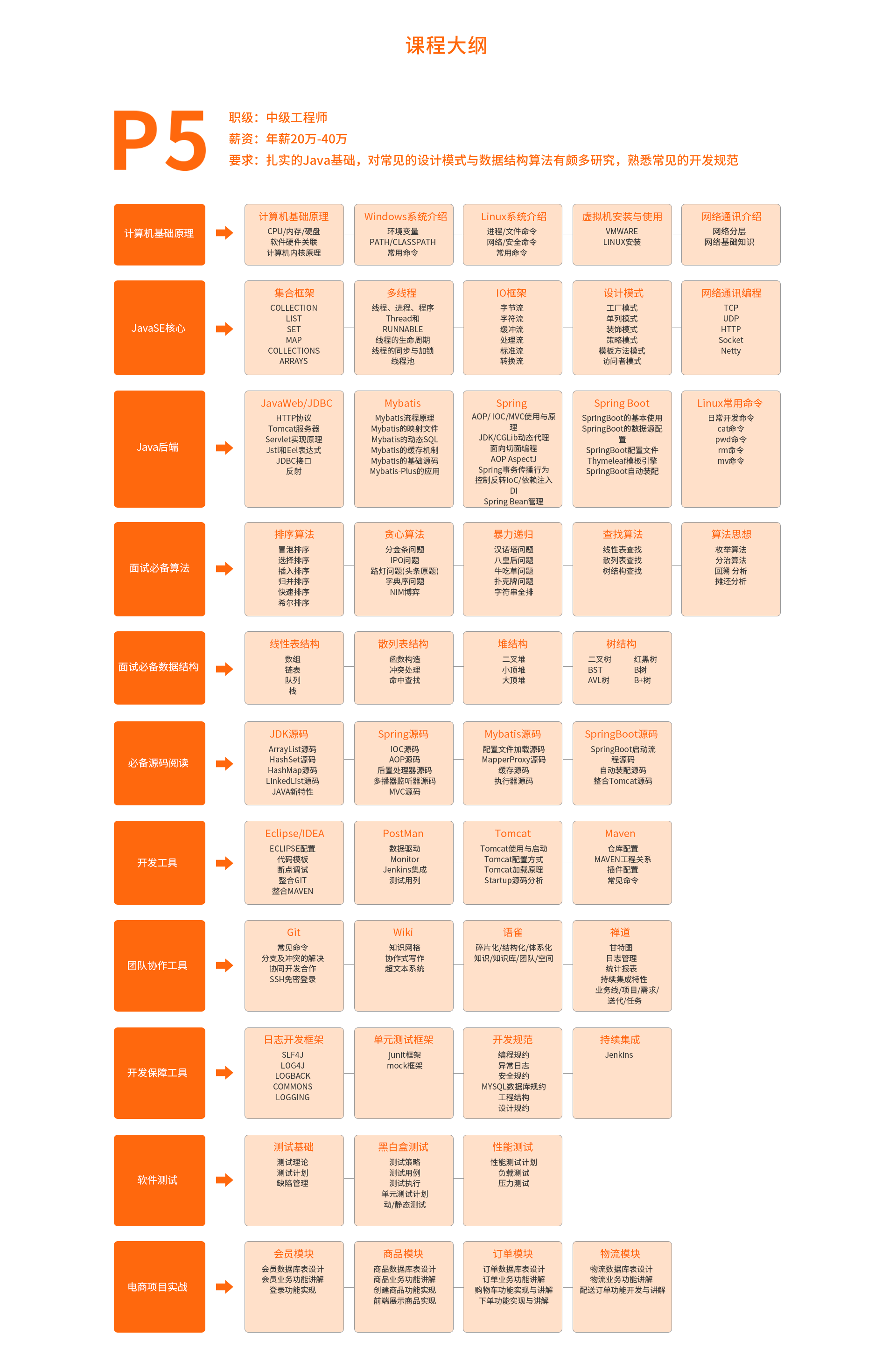
P5学习路线图
 P6学习路线图
P6学习路线图
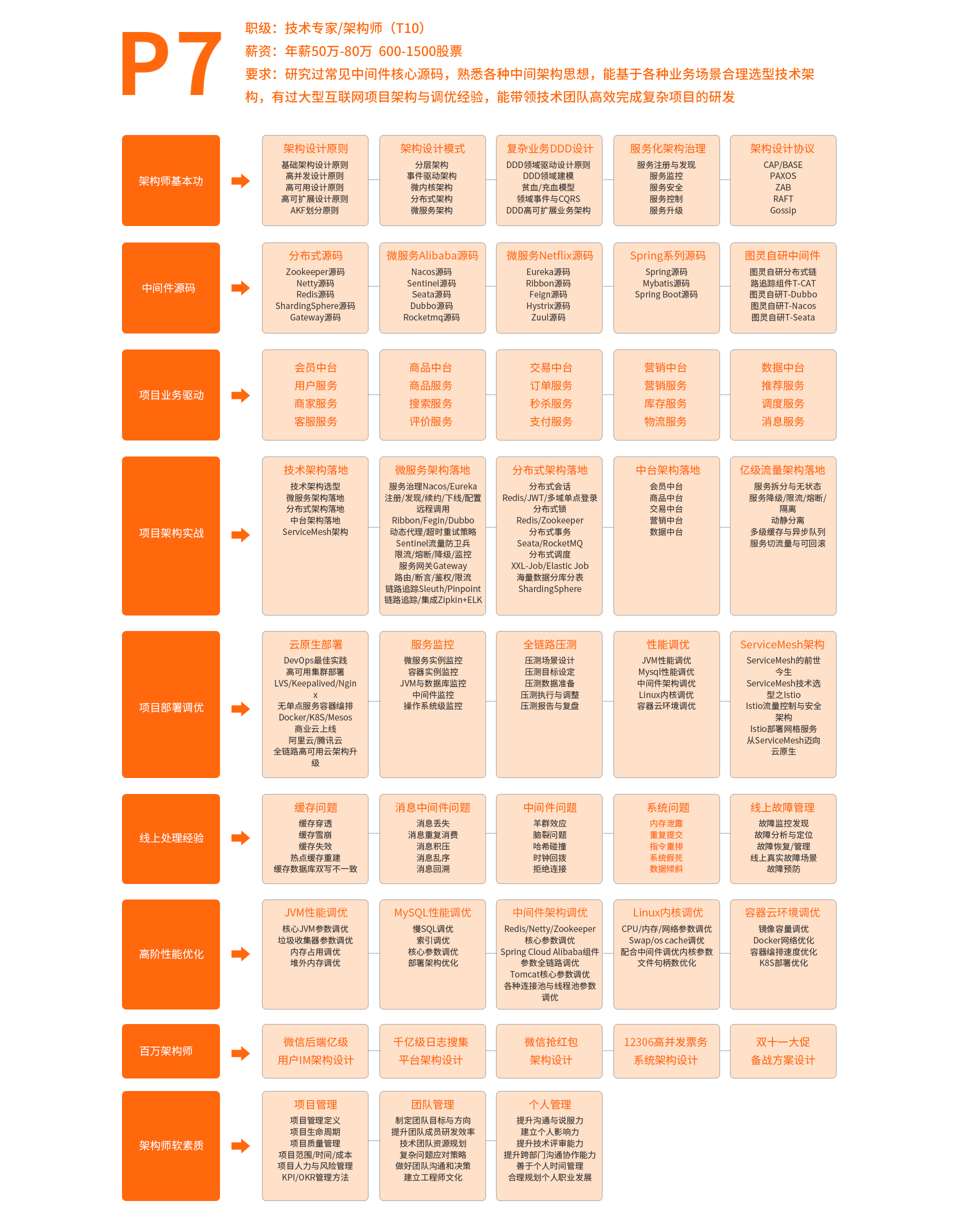
 P7学习路线图
P7学习路线图
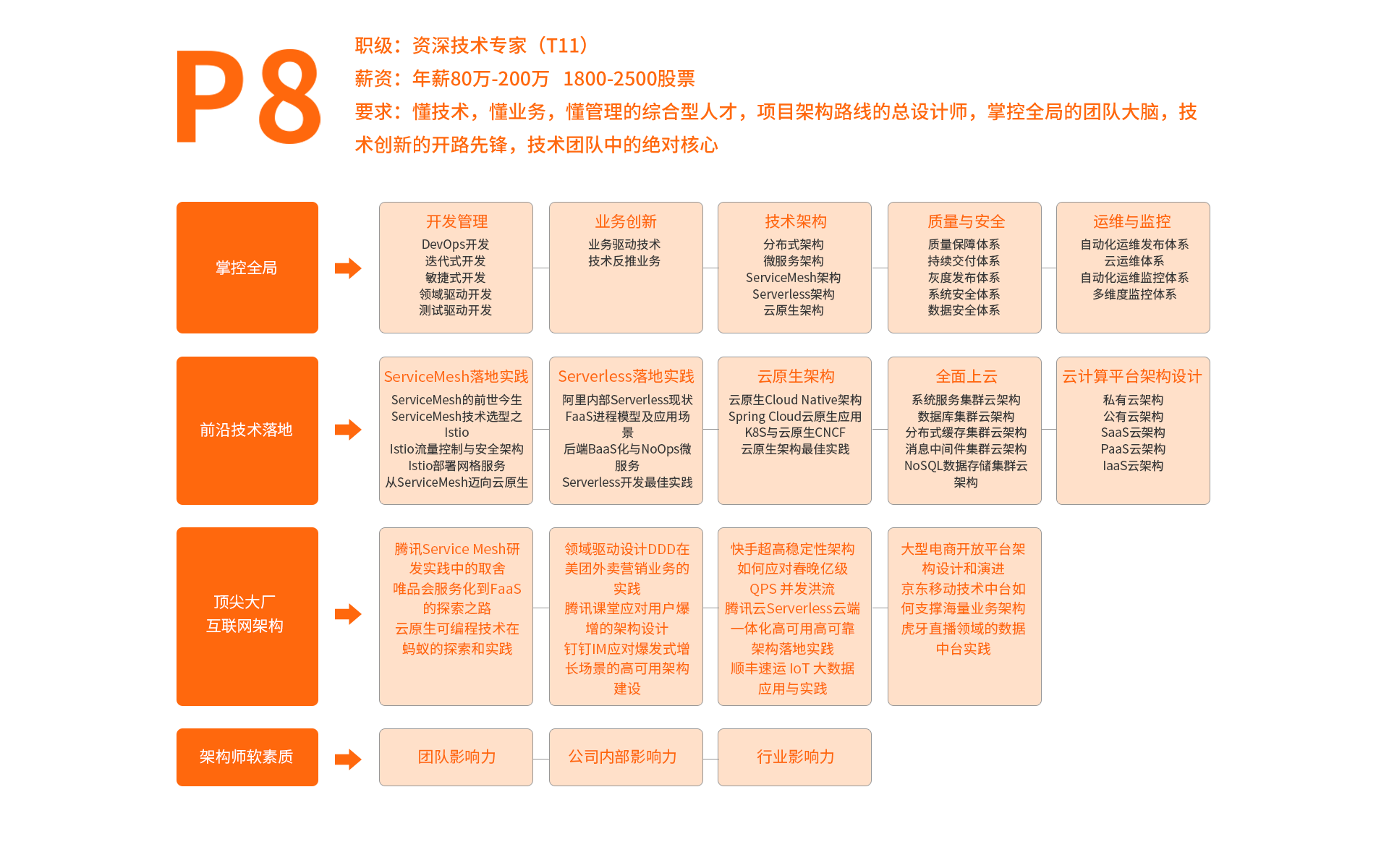
 P8学习路线图
P8学习路线图

图片参考地址:https://www.tulingxueyuan.cn/
以上四张图详细介绍了作为Java开发工作者所需要具备的知识技能,同学们学废了嘛,有想法系统学习的同学可以私聊我,记得点波关注哟。
点击关注博主:java_wxid

🔔如果您需要转载或者搬运这篇文章的话,非常欢迎您私信我哦~


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
份系统化的资料的朋友,可以戳这里获取](https://bbs.csdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








