深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
3.常见action与entities
🦋3.1 action
表示调用方要执行的通用操作(如查看、分享、应用详情)
| Action(动作) | 描述 |
|---|---|
| ACTION_HOME | 启动应用入口组件的动作,需要和ENTITY_HOME配合使用;系统桌面应用图标就是显式的入口组件,点击也是启动入口组件;入口组件可以配置多个。 |
| ACTION_CHOOSE | 选择本地资源数据,例如联系人、相册等;系统一般对不同类型的数据有对应的Picker应用,例如联系人和图库。 |
| ACTION_VIEW_DATA | 查看数据,当使用网址uri时,则表示显示该网址对应的内容。 |
| ACTION_VIEW_MULTIPLE_DATA | 发送多个数据记录的操作。 |
🦋3.2 entities
表示目标Ability的类别信息(如浏览器、视频播放器)
| 类别名称 | 描述 |
|---|---|
| ENTITY_DEFAULT | 默认类别,没有实际意义。 |
| ENTITY_HOME | 主屏幕有图标点击入口类别。 |
| ENTITY_BROWSABLE | 指示浏览器类别。 |
4.使用显式Want启动Ability
1、启动方
新建callerAbility

2、被启动方
同理新建calleeAbility

3、启动方UI
import common from ‘@ohos.app.ability.common’;
@Entry
@Component
struct Index {
@State message: string = ‘callerAbility’
build() {
Row() {
Column() {
Text(‘hello’)
.fontSize(50)
.fontWeight(FontWeight.Bold)
// A new button with will call explicitStartAbility() when clicked.
Button(“CLICKME”)
.onClick(this.explicitStartAbility) // explicitStartAbility见下面示例代码
// …
}
.width(‘100%’)
}
.height(‘100%’)
}
async explicitStartAbility() {
try {
// Explicit want with abilityName specified.
let want = {
deviceId: “”,
bundleName: “com.example.myapplication”,
abilityName: “calleeAbility”
};
let context = getContext(this) as common.UIAbilityContext;
await context.startAbility(want);
console.info(explicit start ability succeed);
} catch (error) {
console.info(explicit start ability failed with ${error.code});
}
}
}
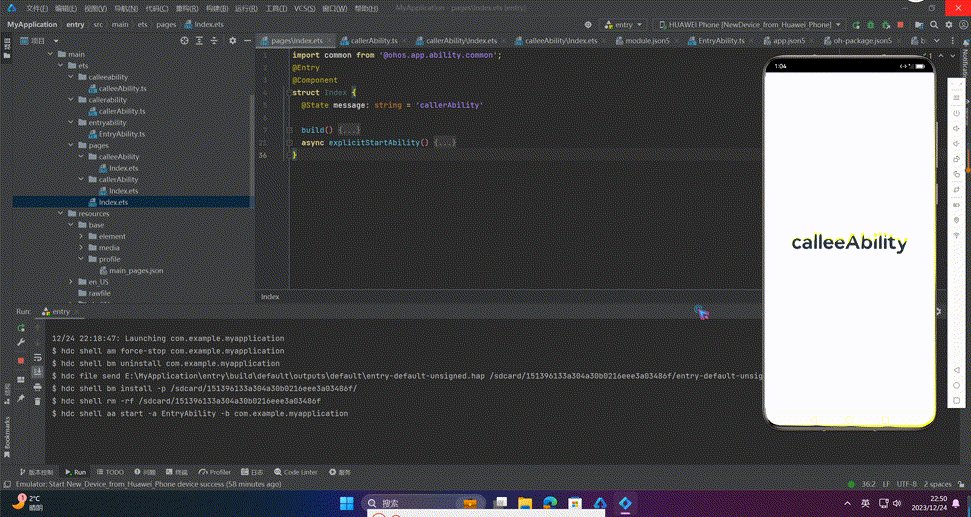
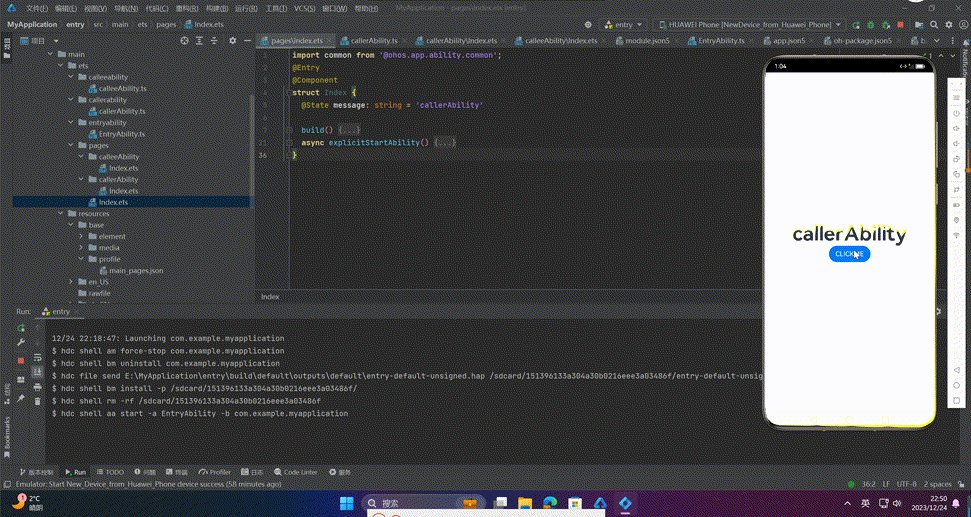
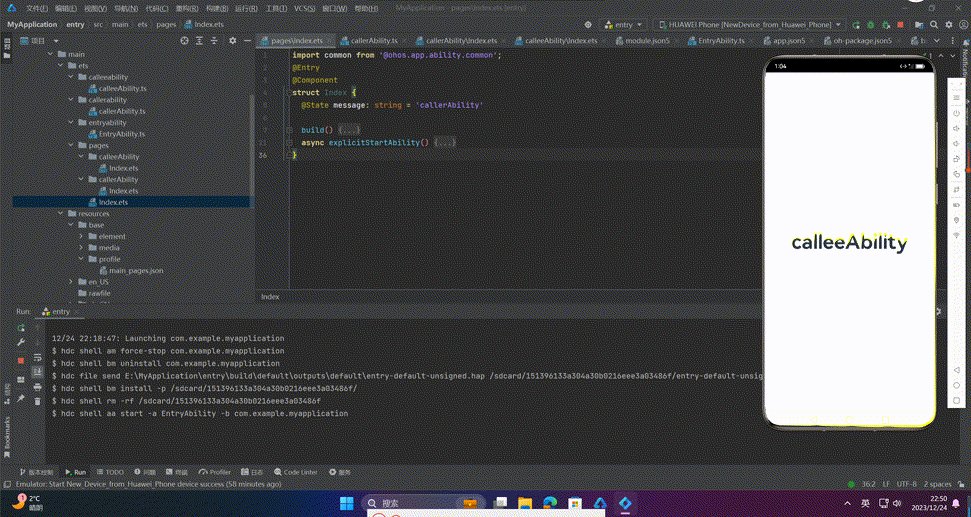
4、执行

5.使用隐式Want打开网址
1、module.json5配置
“skills”: [
{
“entities”: [
“entity.system.browsable”
// …
],
“actions”: [
“ohos.want.action.viewData”
// …
],
“uris”: [
{
“scheme”: “https”,
“host”: “www.test.com”,
“port”: “8080”,
// prefix matching
“pathStartWith”: “query”,
“type”: “text/*”
},
{
“scheme”: “http”,
// …
}
// …
]
},
]

2、定义跳转函数
async implicitStartAbility() {
try {
let want = {
// uncomment line below if wish to implicitly query only in the specific bundle.
// bundleName: “com.example.myapplication”,
“action”: “ohos.want.action.viewData”,
// entities can be omitted.
“entities”: [ “entity.system.browsable” ],
“uri”: “https://www.test.com:8080/query/student”,
“type”: “text/plain”
}
let context = getContext(this) as common.UIAbilityContext;
await context.startAbility(want)
console.info(explicit start ability succeed)
} catch (error) {
console.info(explicit start ability failed with ${error.code})
}
}
| 匹配条件 | 匹配结果 |
|---|---|
want内action不为空,且被skills内action包括 | 匹配成功 |
want内entities不为空,且被skills内entities包括 | 匹配成功 |
skills内uris拼接为https://www.test.com:8080/query* ( *为通配符)包含want内uri,匹配成功 | |
want内type不为空,且被skills内type包含 | 匹配成功 |

3、运行

6.应用间使用Want分享数据
1、分享方
读取文件
import fileIO from ‘@ohos.fileio’;
// let path = …
// file open where path is a variable contains the file path.
let fileFd = fileIO.openSync(path, 0o102, 0o666);
传输文件信息构造
import wantConstant from ‘@ohos.ability.wantConstant’;
// let path = …
// let fileFd = …
// let fileSize = …
let want = {
// This action is used to implicitly match the application selctor.
action: wantConstant.Action.ACTION_SELECT,
// This is the custom parameter in the first layer of want
// which is intended to add info to application selector.
parameters: {
// The MIME type of pdf
“ability.picker.type”: “application/pdf”,
“ability.picker.fileNames”: [path],
“ability.picker.fileSizes”: [fileSize],
// This a nested want which will be directly send to the user selected application.
“ability.want.params.INTENT”: {
“action”: “ohos.want.action.sendData”,
“type”: “application/pdf”,
“parameters”: {
“keyFd”: {“type”: “FD”, “value”: fileFd}
}
}
}
}
| 字段 | 说明 |
|---|---|
| ability.picker.type | 应用选择器根据该字段渲染相应的文件类型图标 |
| ability.picker.fileNames | 应用选择器根据该字段展示文件名 |
| ability.picker.fileSizes | 应用选择器根据该字段展示文件大小。以字节为单位 |
| ability.picker.fileNames[] | 文件名数组,与ability.picker.fileSizes[]有一一对应的关系 |
| ability.picker.fileSizes[] | 文件大小数组,与ability.picker.fileNames[]有一一对应的关系 |

2、被分享方
定义skills
“skills”: [
{
“entities”: [
// …
],
“actions”: [
“ohos.want.action.sendData”
// …
],
“uris”: [
{
“type”: “application/pdf”
},
// …
]
},
]
2、接收数据
onCreate(want, launchParam) {
// note when keyFd is undefined, app crash will happen.
if (want[“parameters”][“keyFd”] !== undefined) {
// receive file descriptor
let fd = want[“parameters”][“keyFd”].value;
// …
}
}
🚀写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
.png)
[外链图片转存中…(img-inC3PG0m-1715515844248)]
[外链图片转存中…(img-VE0oTD1A-1715515844248)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 324
324

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








