深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
color_cyan_element.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:shape=“rectangle”>
<solid
ohos:color=“#00FFFD”/>
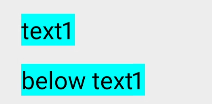
3.2 同级组件布局示例-上下
效果图

布局文件
<?xml version="1.0" encoding="utf-8"?><DependentLayout
xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:width=“match_content”
ohos:height=“match_content”
ohos:background_element=“$graphic:color_light_gray_element”>
<Text
ohos:id=“$+id:text1”
ohos:width=“match_content”
ohos:height=“match_content”
ohos:left_margin=“15vp”
ohos:top_margin=“15vp”
ohos:right_margin=“40vp”
ohos:text=“text1”
ohos:text_size=“20fp”
ohos:background_element=“$graphic:color_cyan_element”/>
<Text
ohos:id=“$+id:text3”
ohos:width=“match_content”
ohos:height=“match_content”
ohos:left_margin=“15vp”
ohos:top_margin=“15vp”
ohos:right_margin=“40vp”
ohos:bottom_margin=“15vp”
ohos:text=“below text1”
ohos:text_size=“20fp”
ohos:background_element=“$graphic:color_cyan_element”
ohos:below=“$id:text1”/>
color_light_gray_element.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:shape=“rectangle”>
<solid
ohos:color=“#EDEDED”/>
color_cyan_element.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:shape=“rectangle”>
<solid
ohos:color=“#00FFFD”/>
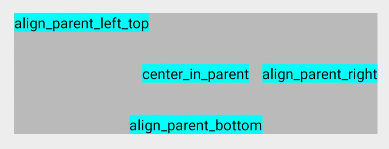
3.3 相对父控件布局
效果图

布局文件
<?xml version="1.0" encoding="utf-8"?><DependentLayout
xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:width=“300vp”
ohos:height=“100vp”
ohos:background_element=“$graphic:color_background_gray_element”>
<Text
ohos:id=“$+id:text6”
ohos:width=“match_content”
ohos:height=“match_content”
ohos:text=“align_parent_right”
ohos:text_size=“12fp”
ohos:background_element=“$graphic:color_cyan_element”
ohos:align_parent_right=“true”
ohos:center_in_parent=“true”/>
<Text
ohos:id=“$+id:text7”
ohos:width=“match_content”
ohos:height=“match_content”
ohos:text=“align_parent_bottom”
ohos:text_size=“12fp”
ohos:background_element=“$graphic:color_cyan_element”
ohos:align_parent_bottom=“true”
ohos:center_in_parent=“true”/>
<Text
ohos:id=“$+id:text8”
ohos:width=“match_content”
ohos:height=“match_content”
ohos:text=“center_in_parent”
ohos:text_size=“12fp”
ohos:background_element=“$graphic:color_cyan_element”
ohos:center_in_parent=“true”/>
<Text
ohos:id=“$+id:text9”
ohos:width=“match_content”
ohos:height=“match_content”
ohos:text=“align_parent_left_top”
ohos:text_size=“12fp”
ohos:background_element=“$graphic:color_cyan_element”
ohos:align_parent_left=“true”
ohos:align_parent_top=“true”/>
color_background_gray_element.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:shape=“rectangle”>
<solid
ohos:color=“#ffbbbbbb”/>
color_cyan_element.xml
<?xml version="1.0" encoding="utf-8"?><shape xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:shape=“rectangle”>
<solid
ohos:color=“#00FFFD”/>
3.4 复杂界面布局
效果图

布局文件
<?xml version="1.0" encoding="utf-8"?><DependentLayout
xmlns:ohos=“http://schemas.huawei.com/res/ohos”
ohos:width=“match_parent”
ohos:height=“match_content”
ohos:background_element=“$graphic:color_background_gray_element”>
<Text
ohos:id=“$+id:text1”
ohos:width=“match_parent”
ohos:height=“match_content”
ohos:text_size=“25fp”
ohos:top_margin=“15vp”
ohos:left_margin=“15vp”
ohos:right_margin=“15vp”
ohos:background_element=“$graphic:color_gray_element”
ohos:text=“Title”
ohos:text_weight=“1000”
ohos:text_alignment=“horizontal_center”
/>
<Text
ohos:id=“$+id:text2”
ohos:width=“match_content”
ohos:height=“120vp”
ohos:text_size=“10vp”
ohos:background_element=“$graphic:color_gray_element”
ohos:text=“Catalog”
ohos:top_margin=“15vp”
ohos:left_margin=“15vp”
ohos:right_margin=“15vp”
ohos:bottom_margin=“15vp”
ohos:align_parent_left=“true”
ohos:text_alignment=“center”
ohos:multiple_lines=“true”
ohos:below=“$id:text1”
ohos:text_font=“serif”/>
<Text
ohos:id=“$+id:text3”
ohos:width=“match_parent”
ohos:height=“120vp”
ohos:text_size=“25fp”
ohos:background_element=“$graphic:color_gray_element”
ohos:text=“Content”
ohos:top_margin=“15vp”
ohos:right_margin=“15vp”
ohos:bottom_margin=“15vp”
ohos:text_alignment=“center”
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**

[外链图片转存中…(img-oxrjsela-1715167554450)]
[外链图片转存中…(img-LT9SuWF3-1715167554450)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 2156
2156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








