- 布局是一种容器,里面可以放一些组件或其他布局
- 布局内部元素拜访方式有两种:Flex,Grid
-

Flex弹性布局:
- 属性:
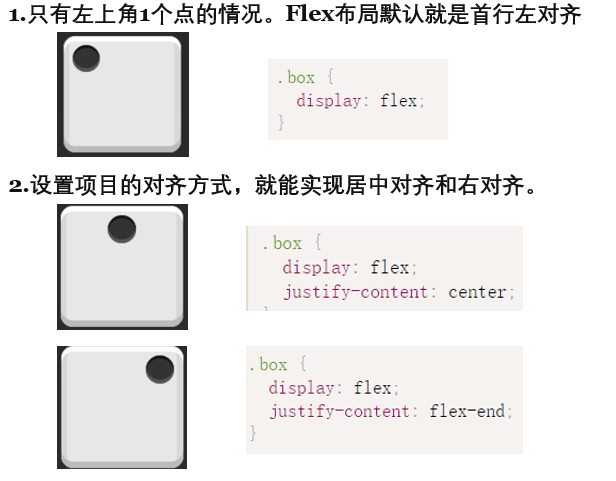
- display:
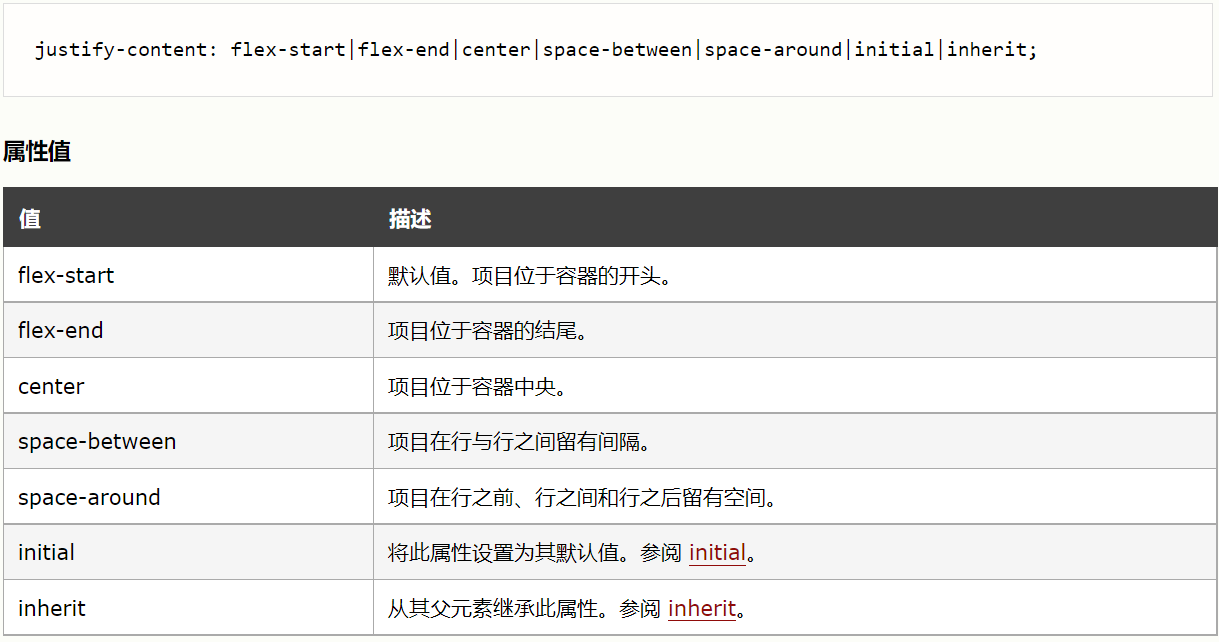
- justify-content:

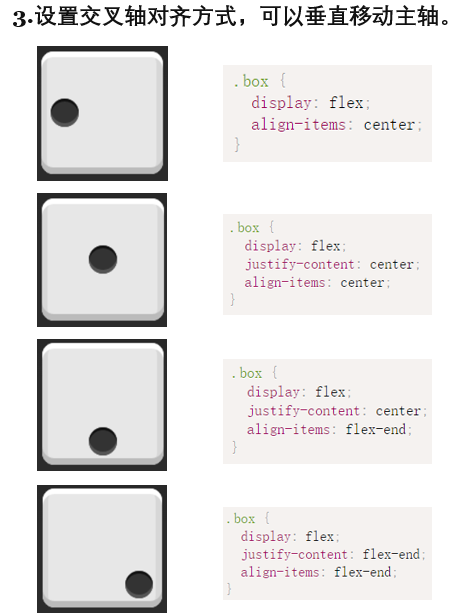
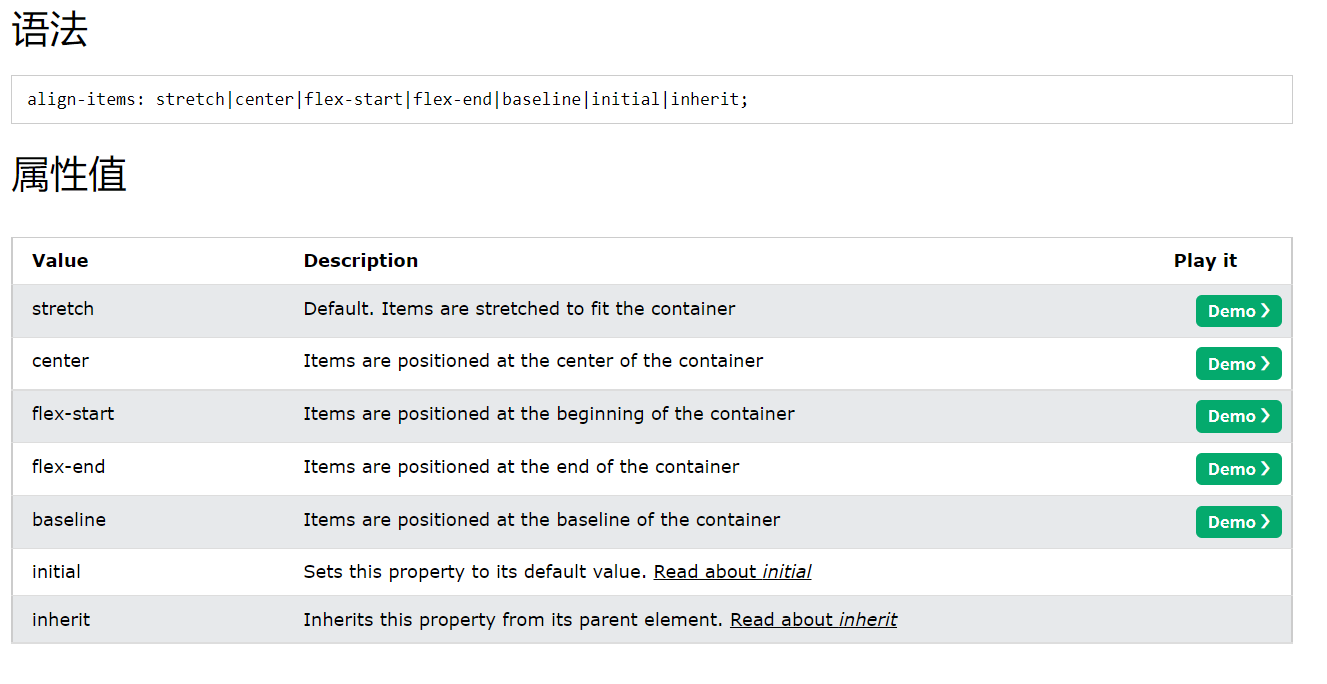
- align-itms:

- 属性:
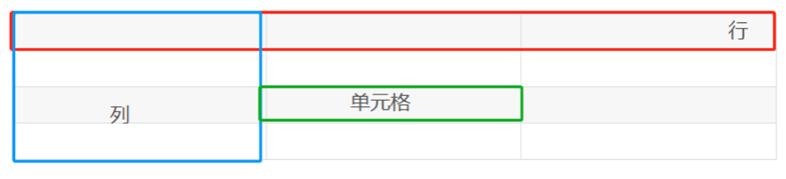
- Grid网格布局:
- 将网页分为一个个网格,然后利用这些网格组合做出各种各样的布局。

- 属性:
- grid-template-columns:指定列的宽度
- grid-template-rows:指定行的高度
- 参数表示:
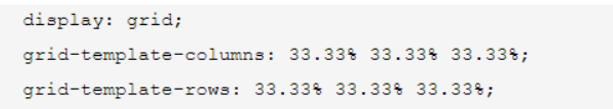
- 百分比表示法:
-
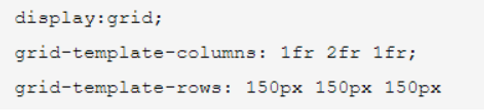
fr关键字法:
- fr是fraction的缩写,意味片段,可理解为单元格,如果两列的宽度分别为1fr和2fr,意为:后者是前者的两倍

- fr是fraction的缩写,意味片段,可理解为单元格,如果两列的宽度分别为1fr和2fr,意为:后者是前者的两倍
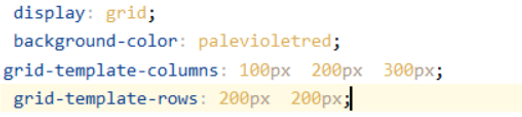
- 具体像素法:

- 将网页分为一个个网格,然后利用这些网格组合做出各种各样的布局。
鸿蒙-布局
最新推荐文章于 2024-05-22 22:12:00 发布





















 820
820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








