大家注意我们目前的命令窗口,圆圈处的部分,该部分为当前路径

38.png
举个例子,就像你开了一个文件窗口,路径如下
与其性质是一样的

普通windows窗口
那么我们不想把文件放在这里,怎么办??那就切换路径,和大家平时切换硬盘存文件是一个道理,在命令行中输入如下指令,回车
d:

进入D盘
你会发现你的前面路径已经变为D盘了
同样的,如果你想换成E、F、G盘都没问题,换一下“d:”就可以了
接着,初始化一个react-native项目,在命令行中输入如下指令,回车:
react-native init SampleAppMovies
这个命令会初始化一个工程、下载React Native的所有源代码和依赖包
出现如下字样时,请耐心等待

安装中,请等待
显示如下字样时,证明已经安装完成

42.png
请注意命令行当中的提示
To run your app on iOS:
cd C:\SampleAppMovies
react-native run-ios
- or -
Open C:\SampleAppMovies\ios\SampleAppMovies.xcodeproj in Xcode
Hit the Run button
To run your app on Android:
Have an Android emulator running (quickest way to get started), or a device connected
cd C:\SampleAppMovies
react-native run-android
该提示当中已经说明如何在Android当中运行React Native
先开启虚拟机后,再在命令行当中输入
cd C:\SampleAppMovies
切换至对应的文件夹
注意:示例当中是安装在C盘,请不要模仿输入,按照你自己的安装路径进行输入,具体参见安装完成后的不同提示
到此React-Native 已经安装完成了
测试 是否安装成功 输入命令 react-native start 在谷歌浏览器地址栏输入 http://localhost:8081 出现React Native packager is running. Visit documentation 表示 已经安装成功了
前言:由于Android自带的AVD模拟器运行速度慢,使用genymotion模拟器还要安装其他软件并且可能出现一些未知的错误,所以建议采用Android真机运行。以下操作建立在搭建好ReactNactive环境的前提下。
通过USB将手机和电脑连接,打开手机上的USB调试
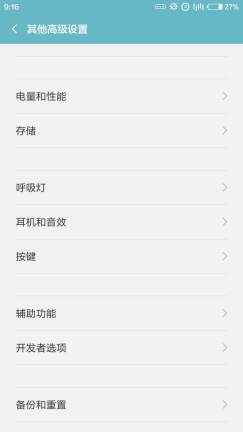
如何开启USB调试?(Android手机型号众多,可能方式不太一样,这里以小米手机为例)
点击进入 设置->关于手机,连续点击几次MIUI版本,触发开发者模式。

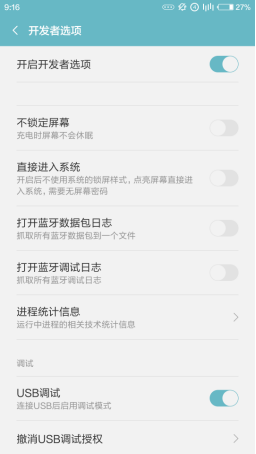
进入 设置->其他高级设置,就可以看到开发者选项了,在开发者选项里打开USB调试,之后弹出一个提示窗口,点击确定。



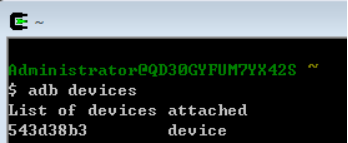
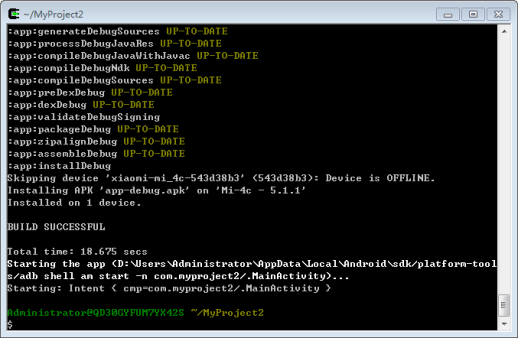
这时在cmd命令行或Cygwin输入adb devices就可以看到设备已连接

运行RN项目时,手机和电脑USB连接并且电脑和手机设备在同一个Wifi网络环境下。
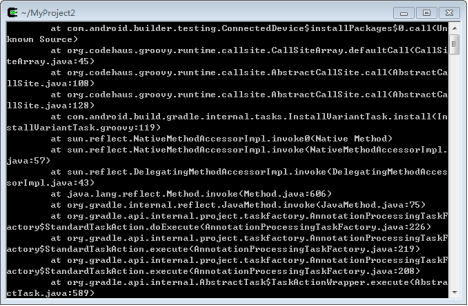
跟在模拟器运行时的方式差不多,在Cygwin输入npm start,接着再开一个窗口输入react-native run-android。如果手机没有打开USB调试,则会报异常。

部署成功如下图所示:

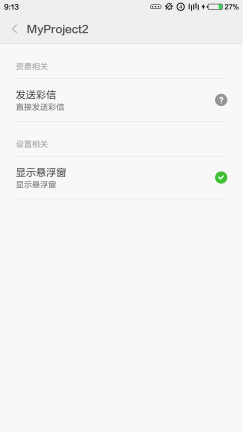
在真机上运行时可能会遇到白屏的情况,请找到并开启悬浮窗权限。比如小米系统的
设置->其他应用管理->(项目名:Myproject)->权限管理->显示悬浮窗

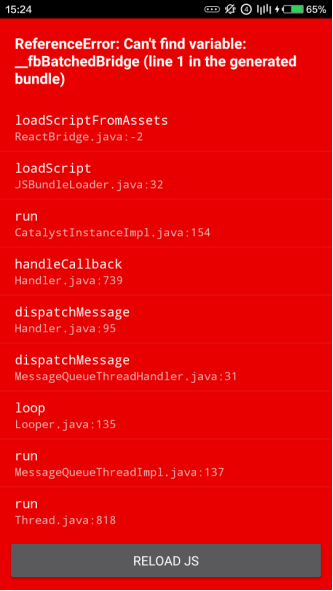
重新打开项目时会出现如下:

让调试用电脑和你的手机必须处于相同的 WiFi 网络中下
1.摇晃手机(也可以按menu键,不过现在较新版的手机已经去除这个键了)
2.点击Dev Settings
3.点击Debug server host&port for devices
输入 ip地址:端口号, 如10.10.10.133:8081
Ip地址根据本机而定,端口号固定为8081
4.点击Reload JS
最终进入到RN项目的主页了
以后再运行项目时,可不必用USB连接。直接先在命令行输入npm start,接着在手机的项目上点击Reload JS就可以了,前提是手机和电脑需使用同一wifi。(Android 5.0以上及更高版本,可以使用adb reverse命令连接,命令行运行
db reverse tcp:8081 tcp:8081
分类: How to use
+加关注
0
0
currentDiggType = 0;
posted on 2017-04-08 23:14 Superka1 阅读(2768) 评论(0) 编辑 收藏
接着,打开webstorm
点击open,打开新项目

点击open
或者在窗口中,点击file=》open
在相应路径找到SampleAppMovies文件夹,并打开

打开新窗口
双击文件夹,展开列表

64.png
点击index.android.js文件
稍等片刻,上方会出现横栏,按照图示点击Switch,切换到JSX语言

点击Switch
稍等片刻,在新出现的横栏中,点击“Dismiss”
即不将ES6转化为ES5

点击Dismiss
接着点击node_modules,如下图

node_modules
找到并点击”react-native”>”packager”>”react-packager”>”src”>”node-haste”~>”FileWatcher”,
在FileWatcher文件夹下,点击index.js
找到
const MAX_WAIT_TIME = 120000;
如下图所示

69.png
将120000改为800000
最后
由于文章篇幅原因,我只把面试题列了出来,详细的答案,我整理成了一份PDF文档,这份文档还包括了还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 ,帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
ste”~>”FileWatcher”,
在FileWatcher文件夹下,点击index.js
找到
const MAX_WAIT_TIME = 120000;
如下图所示
[外链图片转存中…(img-bkGqvXSK-1715683328055)]
69.png
将120000改为800000
最后
由于文章篇幅原因,我只把面试题列了出来,详细的答案,我整理成了一份PDF文档,这份文档还包括了还有 高级架构技术进阶脑图、Android开发面试专题资料,高级进阶架构资料 ,帮助大家学习提升进阶,也节省大家在网上搜索资料的时间来学习。
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!

























 2236
2236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








