UI组件化对项目有正向收益,不仅能提效,还能保证高度的视觉还原度,减少和UI设计师沟通成本,所以也得到了大家的认可。所以每个项目都会启动UI组件化建设,但是UI视图是和项目强相关的,项目间无法复用,导致大家疲于实现,重复造轮子,拖延下班时间,那么基于上面的背景,有没有更好的解决方案呢,答案是有的,下面介绍一下UI组件化在项目中的实施经验,下面分为目标、工程架构、组件架构、组件实现来展开。
对现有UI组件化进行容器化抽象,底层UI组件提供最大功能集合,完全解耦业务逻辑,业务方根据自己需求,基于基础组件开发,通过属性配置或者组合的方式达到复杂的效果,所以只要底层组件抽象的足够好、能力足够全,就能大大的提高开发效率,后期适配也不会涉及核心逻辑修改,一定程度的保证了功能的稳定性
module划分
所有的ui组件统一收敛到uikit下,其下面moudle划分以是否非常通用为依据,如果非业务属性,并且特别通用的模块组件,抽取单独module,方便解耦和复用,如果不是则统一放在同一个module下,这样uikit模块划分如下:
- app
空壳工程,可以单独运行
- demo
对所有的组件提供demo,里面的功能也可以在调试面板中打开
- uikit
依赖widget和module****,业务使用ui组件直接依赖uikit即可
-
widget
-
DivideLine
-
XRadioGroup
-
LoadingView
-
ShimmerLayout
-
…
-
uikit-module
-
flatButton
-
roundView
-
load
-
dialog
-
imageSelect
-
toast
-
…
工程分层
工程架构可以分为5层,分别是:基础控件、组合控件、业务UI组件、桥接、demo。
-
基础控件:提供原子能力,单点控件,比如层叠布局FlowLayout、骨架控件ShimmerLayout、按钮Flatbutton
-
组合控件:会依赖基础控件,比如Dialog、ImageSelector,这些控件UI会比较复杂,所以会用到FlatButton、ShimmerLayout等基础组件来提高开发效率
-
业务UI组件:这个就是我们真正要实现的UI组件,基于设计要求定制开发,在基础控件和组合控件上配置业务偏好,组合成业务组件,开发工作量比较小
-
桥接:业务层不感知UI组件的个数和依赖关系,业务层只依赖uikit,而UI组件的依赖管理收敛到uikit中,这样的好处就是,后续迭代只在uikit维护依赖关系即可
-
Demo: 一个好的组件除了使用文档,还需要有直观的示例代码,demo可以直接集成到调试面板中
架构分层如下图:

一个好的架构应该层次分明、低耦合、高扩展,对组件的增删支持的足够友好,任何组件都能准确的找到对应的分层,并且不会改动到已有代码,所以review一下刚刚设计的架构,基本上满足需求,架构设计符合预期。架构设计好之后的步骤就是实施了,如何和现有的工程做结合呢,UI组件按阶段可以分为:开发阶段、稳定阶段,理想的开发模式为开发阶段在宿主工程中开发调试,但是放宿主工程中会带了编译慢的问题,组件开发和业务是接耦的,所以希望代码在宿主工程,demo和组件开发可以单独运行,当组件开发完成,到了稳定阶段,组件代码修改频率降低,同时加快编译速度,UIKit组件发布到远程maven仓库,最终uikit工程独立出来,单独迭代,下面是工程架构实现

UI组件和宿主打包编译
settings.gradle
includeIfAbsent ‘:uikit:uikit’
includeIfAbsent ‘:uikit:demo’
includeIfAbsent ‘:uikit:imgselector’
includeIfAbsent ‘:uikit:roundview’
includeIfAbsent ‘:uikit:widget’
includeIfAbsent ‘:uikit:photodraweeview’
includeIfAbsent ‘:uikit:flatbutton’
includeIfAbsent ‘:uikit:dialog’
includeIfAbsent ‘:uikit:widgetlayout’
includeIfAbsent ‘:uikit:statusbar’
includeIfAbsent ‘:uikit:toolbar’
common_business.gradle中一键依赖
apply from: rootProject.file(“library_base.gradle”)
dependencies {
.…
implementation project(“:uikit:uikit”)
}
UI组件独立编译
uikit/shell/settings.gradle
include ‘:app’
includeModule(‘widget’,‘…/’)
includeModule(‘demo’,‘…/’)
includeModule(‘flatbutton’,‘…/’)
includeModule(‘imgselector’,‘…/’)
includeModule(‘photodraweeview’,‘…/’)
includeModule(‘roundview’,‘…/’)
includeModule(‘uikit’,‘…/’)
includeModule(‘widgetlayout’,‘…/’)
includeModule(‘dialog’,‘…/’)
includeModule(‘statusbar’,‘…/’)
includeModule(‘toolbar’,‘…/’)
def includeModule(name, filePath = name) {
def projectDir = new File(filePath+name)
if (projectDir.exists()) {
include ‘:uikit:’ + name
project(‘:uikit:’ + name).projectDir = projectDir
} else {
print(“settings:could not find module $name in path $filePath”)
}
}
UI组件lib的build.gradle中
if (rootProject.ext.is_in_uikit_project) {
apply from: rootProject.file(‘…/uikit.gradle’)
} else {
apply from: rootProject.file(‘uikit/uikit.gradle’)
}
这样就实现了宿主工程UIKit代码单独运行的效果了
组件可以分为2类:工具型、业务类型,2个类型的组件迭代思路差异非常的大,工具型组件,只要单点做到极致就ok了,整体比较简单,复用性也比较强,而业务型组件就会稍显复杂,既要考虑复用性,也要考虑可扩展性,下面分别介绍这2个类型组件的实现思路
工具型
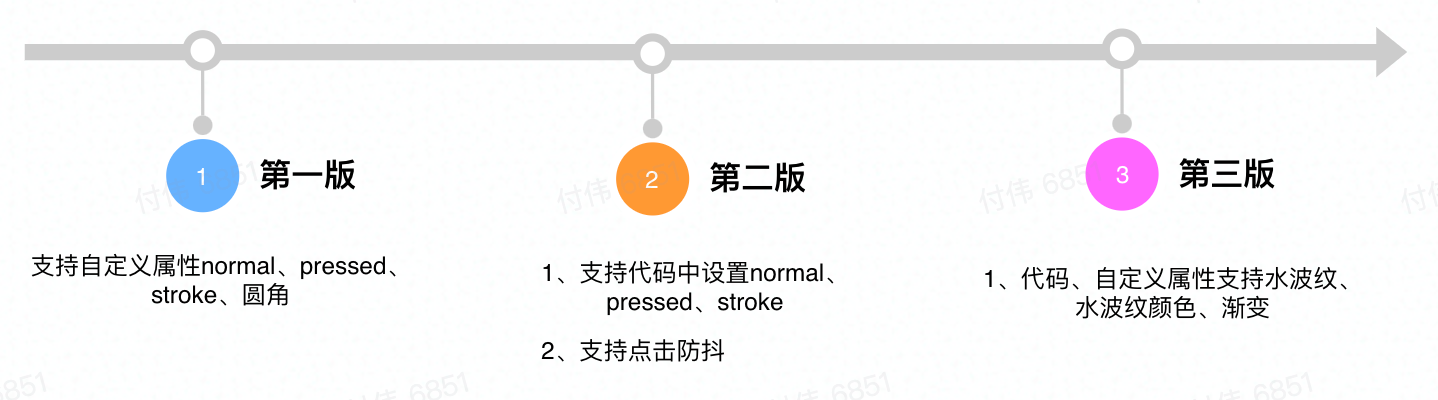
工具型组件迭代的思路就是不断的完善基础能力,尽可能的功能全面,在已有的能力上不断的支持新的功能,比较重要的就是兼容已有api,比较代表性的组件有FlatButton、RoundView、StatusBar,可以参考下FlatButton&RoundView迭代历程:

业务型
如何做好一个业务组件呢,实现可以是具象的,也可以是抽象的,好的组件设计应该是2者兼备,最底层的实现应该是足够抽象,而上层实现又应该是具象的,所以需要带着容器化的思路来实现,那么怎么个思路呢,如下图:

下面以FlatButton为例介绍组件实现方式,其它组件实现思路类似。在实现前,我们先看下视觉稿

按钮样式特别多,实现方式也可以有很多种,现有工程也给出了实现方案,具体如下:
第一步:分别定义noraml下的shape和pressed的shape,如果enable = false,还得再定义一个dissable的shape
normal (ui_standard_bg_btn_corner_28_ripple)
<?xml version="1.0" encoding="utf-8"?><ripple xmlns:android=“http://schemas.android.com/apk/res/android”
android:color=“@color/button_pressed_cover”>
<item
android:drawable=“@drawable/ui_standard_bg_btn_corner_28_enable”>
pressed(ui_standard_bg_btn_corner_28_disable)
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android=“http://schemas.android.com/apk/res/android”
android:shape=“rectangle”>
<gradient
android:angle=“0”
android:endColor=“@color/button_disable_end”
android:startColor=“@color/button_disable_start”
android:useLevel=“false”
android:type=“linear” />
第二步:定义selector
selector(ui_standard_bg_btn_corner_28)
<?xml version="1.0" encoding="utf-8"?>第三步:使用
<TextView
…
android:background=“@drawable/ui_standard_bg_btn_corner_28”
android:textColor=“@color/white”/>
这样按钮的背景按压就实现了,如果在此基础上,文字也需要按压态,那么就重复上面的步骤,对颜色再创建一个选择器,当实现完上面UI定义的样式后,工程中的画风如下:

我是谁,我在哪里,这该怎么玩,长得都差不多,基本没有开发体验,复用性、扩展性都非常的差,如果来个UI大改版,又得从头再来一次。那怎么解决上面的问题呢,答案是定义按钮通用能力,业务上层再实现,按这个思路做,需要删除上面所有shape、selector,然后自定义控件,我们都知道,上面定义的shape、selector xml文件,android系统最终都是会解析生成对应的对象,所以我们借鉴一下系统代码,实现起来就so easy
看下这个shape xml
<shape xmlns:android=“http://schemas.android.com/apk/res/android”
android:shape=“rectangle”>
<gradient
android:angle=“0”
android:endColor=“@color/button_disable_end”
android:startColor=“@color/button_disable_start”
android:useLevel=“false”
android:type=“linear” />
解析后的对象为GradientDrawable
public void setOrientation(Orientation orientation)
public void setColors(@Nullable @ColorInt int[] colors)
public void setCornerRadii(@Nullable float[] radii)
public void setStroke(int width, @ColorInt int color)
…
也就是说,xml中定义的属性,代码中都可以实现,除了GradientDrawable,还会用到RippleDrawable实现水波纹,同理文字颜色选择器代码中对应的为ColorStateList,有了上面铺垫,具体实现如下:
第一步:定义自定义属性
总结
**其实上面说了这么多,钱是永远赚不完的,在这个知识付费的时代,知识技能提升才是是根本!我作为一名8年的高级工程师,知识技能已经学习的差不多。**在看这篇文章的可能有刚刚入门,刚刚开始工作,或者大佬级人物。
像刚刚开始学Android开发小白想要快速提升自己,最快捷的方式,就是有人可以带着你一起分析,这样学习起来最为高效,所以这里分享一套高手学习的源码和框架视频等精品Android架构师教程,保证你学了以后保证薪资上升一个台阶。
这么重要的事情说三遍啦!点赞+点赞+点赞!

【Android高级架构师系统学习资料】高级架构师进阶必备——设计思想解读开源框架
第一章、热修复设计
第二章、插件化框架设计
第三章、组件化框架设计
第四章、图片加载框架
第五章、网络访问框架设计
第六章、RXJava 响应式编程框架设计
第七章、IOC 架构设计
第八章、Android 架构组件 Jetpack

《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!
–右下圆角角度 -->
总结
**其实上面说了这么多,钱是永远赚不完的,在这个知识付费的时代,知识技能提升才是是根本!我作为一名8年的高级工程师,知识技能已经学习的差不多。**在看这篇文章的可能有刚刚入门,刚刚开始工作,或者大佬级人物。
像刚刚开始学Android开发小白想要快速提升自己,最快捷的方式,就是有人可以带着你一起分析,这样学习起来最为高效,所以这里分享一套高手学习的源码和框架视频等精品Android架构师教程,保证你学了以后保证薪资上升一个台阶。
这么重要的事情说三遍啦!点赞+点赞+点赞!
[外链图片转存中…(img-0kDW4KHU-1715431069852)]
【Android高级架构师系统学习资料】高级架构师进阶必备——设计思想解读开源框架
第一章、热修复设计
第二章、插件化框架设计
第三章、组件化框架设计
第四章、图片加载框架
第五章、网络访问框架设计
第六章、RXJava 响应式编程框架设计
第七章、IOC 架构设计
第八章、Android 架构组件 Jetpack
[外链图片转存中…(img-lKp9vR4A-1715431069854)]
《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》,点击传送门,即可获取!






















 1773
1773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








