

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
动手点关注

干货不迷路
世界杯已经结束了,梅西带领阿根廷时隔三十六年之后终于如愿捧杯。抖音直播提供的 4K 超高清超低延迟看播能力给亿万观众留下了深刻的印象,决赛的 PCU 达到 3700w+,在这样大规模并发下,如何能稳定流畅地做到更低的延迟,是一个巨大的挑战。本文主要介绍世界杯期间火山引擎视频云和相关团队在低延迟上的工作和优化,作为低延迟方向上的总结。
本文主要讨论生产和传输环节的延迟。生产环节的延迟主要受视频流供应商控制,技术团队可以实现的是,尽可能准确地测量出生产的每一个环节的实际延迟,并在发现不合理的情况时推动供应商解决。传输环节的延迟技术团队更可控,也是本次优化的重点。这部分技术能力可以作为火山引擎视频云的优势能力积累并对外提供服务。在优化的过程中,一个越来越清晰的认知是:降低延迟并不困难,难的是延迟降低之后,怎么通过优化保证播放体验不下降甚至变得更好。
1. 背景信息
首先简单介绍下世界杯直播的整个分发链路,还有每个环节的延迟的测量方法,让大家对整体的链路有初步的全局认识。
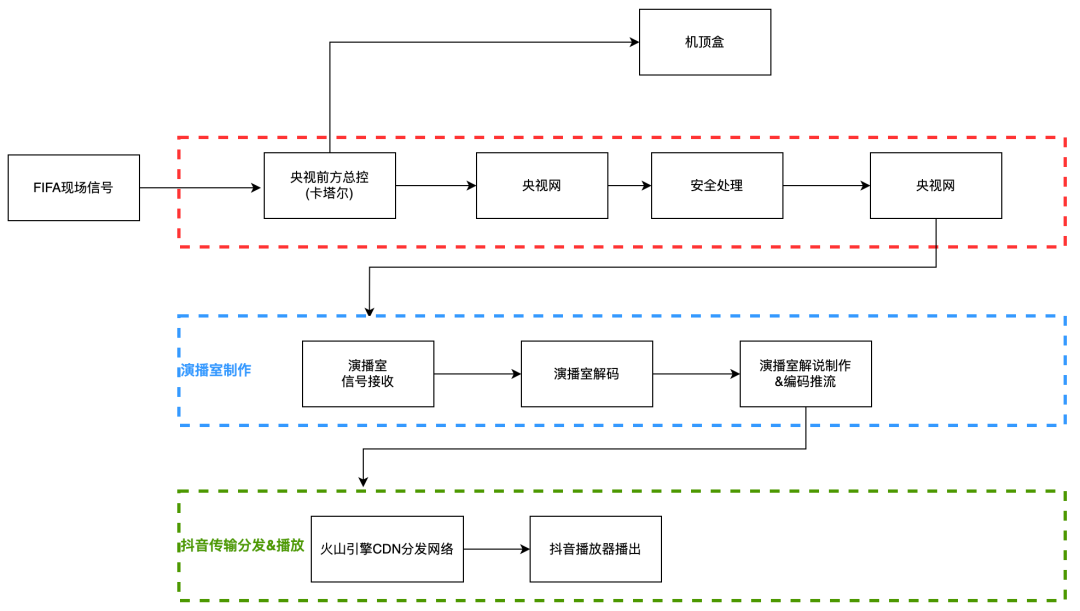
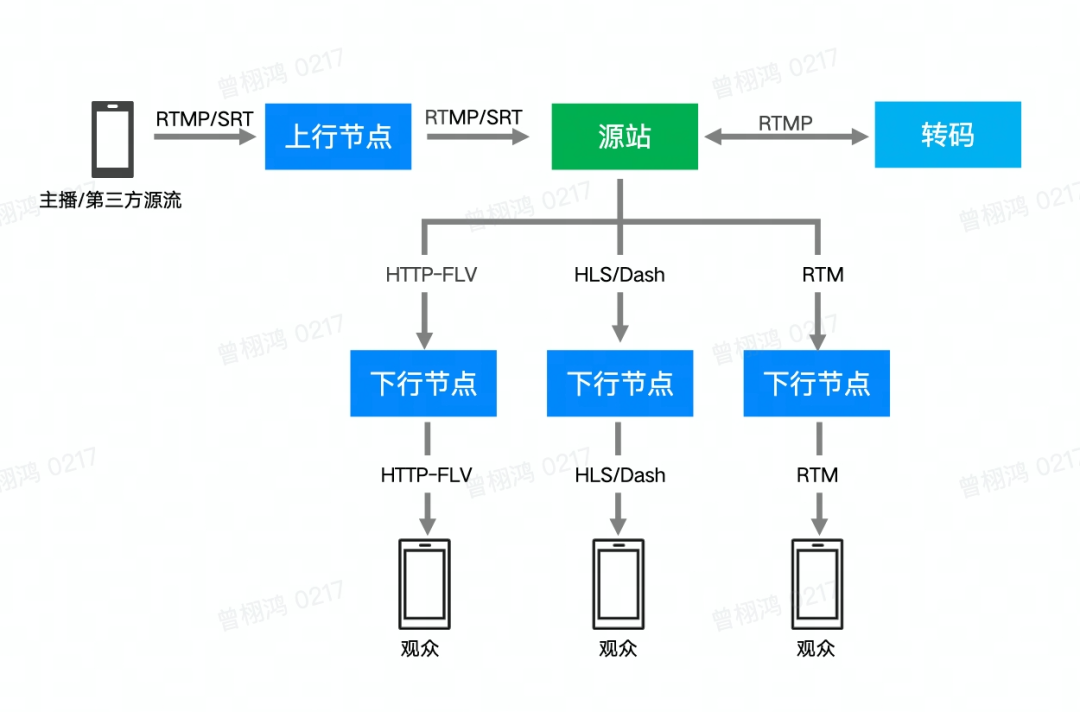
1.1 抖音世界杯信号分发链路

1.2 全链路延迟测量以及方法
测算方法:
-
拍照
- 视频画面上有时钟展示的(比如画面左上角或者右上角的北京时间****或者比赛持续时间,一般精确到秒),可以通过同时拍照两个播放画面的方式,记录同一时刻两个画面,然后通过照片中的时钟做差来计算。
-
手动秒表计算
- 如果视频画面中无时钟相关内容,那么可以从延迟低的视频画面中选取具有标志性易识别的帧启动秒表,然后观察延迟高的画面出现同样的帧画面时,停止秒表,记录秒表结果为延迟对比结果。
-
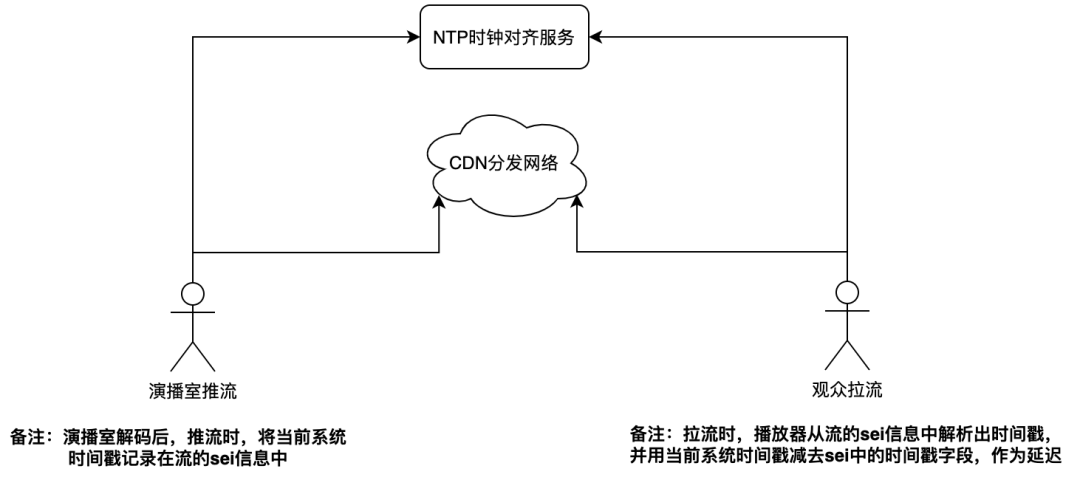
仅适用演播室推流到抖音播放链路

-
- 计算方法:端到端延迟 = 观众当前系统时间戳 -SEI中的时间戳,单位 ms。
-
统计频度:每 2s 计算一次,每 10s 上报一次当前计算结果。
- 每个 I 帧前会有一个 SEI,流规格设置为 I 帧间隔为 2s,因此每 2s 演播室推流侧会生成一个 SEI 帧。
-
前置要求:演播室推流前进行 NTP 本地时钟校准。
-
- 计算方法:端到端延迟 = 观众当前系统时间戳 -SEI中的时间戳,单位 ms。
延迟测量手册:

2. 生产环节的低延迟
2.1 信号源
网络流信号源在给到抖音之前存在多个环节,每个环节都可能会对最终的延迟有影响,但这一部分技术团队可以影响的比较少,主要是运营同学在沟通。
2.2 演播室制作环节
演播室在收到央视的源流之后,需要加上解说和包装,所以也会引入一定的延迟。这次抖音的多个演播室是由多家第三方公司负责的,第三方公司的制作规格不一,在正式比赛之前经过大量的沟通,基本确认最重要的两个演播室的技术方案和使用的编码系统是一致的。
不过这次在演播室环节引入的延迟仍然偏高,达到了 1.5s 左右,和供应商工程师沟通后,短期内为了保证稳定,没有再进一步压缩了,这部分引入的延迟和竞品也是一致的。
3. 传输环节的低延迟
下图是一次直播的简化的流程:

直播的传输环节里,对延迟影响大的主要是转码、分发和播放缓冲,使用实时的转码模式,转码器引入的延迟一般在 300ms 以内甚至更短。CDN 的分发环节也会带来一定的延迟,但相对也较短。为了对抗网络抖动引入的播放缓冲区引入的延迟播放缓冲引入的延迟常常会有 5s 甚至更多,所以本文主要讨论怎么在减少播放缓冲的情况下,通过不断地优化延迟降低的同时不影响整体的播放体验(不仅仅是卡顿) 。在调优过程中,大家对播放体验也有了更细致、更深的理解,逐渐弄清楚了哪些 QoS 指标可以对关键的 QoE 指标产生直接的影响,对以后要优化的方向也更明确了。
3.1 FLV 方案
FLV 是现在国内主流直播播放使用的协议,火山引擎对低延迟直播的探索也是从 FLV 开始的。在百万英雄、内购会等活动中,FLV 低延迟方案也多次得到了验证。
之前详细介绍过 FLV-3s 方案在抖音落地的详细实践过程(细节内容可跳转到 基于 http-FLV 的抖音直播端到端延迟优化实践),同时提出过基于 FLV 方案做更低延迟下探,所面临的挑战也会更大:更低延迟的场景对直播全链路的传输稳定性要求苛刻程度会几何倍数增加,由于端到端链路的整体 buffer 更低,生产环节或者观众网络抖动,就更容易发生卡顿。只要发生一次卡顿,延迟就会秒级增加,最终累积延迟会越来越大。而世界杯赛事延迟要求达到 2s,继续延续 FLV-3s 方案显然达不到要求,需要配合精细的追帧或者丢帧策略。
3.1.1 基于 buffer & 卡顿信息的双阈值延迟追赶策略
音视频数据流转时序
- 在展开描述延迟追赶策略方案细节前,先简单介绍播放器音视频数据流转时序:网络 IO 下载音视频数据到播放器缓存 buffer->解码器从 buffer 中取数据解码并降解码后的数据存入待播放缓存->音画同步等播控策略->渲染播放音视频帧。
数据驱动 QoE & QoS 优化
-
由于进一步下探延迟,卡顿也会随之恶化,反而延迟逐渐累积增加达不到低延迟的效果,因此延迟下探必须配合延迟追赶播控策略来确保延迟增大后可及时追赶恢复到低延迟。是否只要在延迟增加后立即倍速追赶就能满足业务的需求呢?对于延迟 QoS 指标来说的确是,但对于用户主观体验的 QoE 指标,这样的策略反而可能是负向的。
-
结合历史 AB 实验以及 DA 详细数据分析,有以下几点倍速追赶与 QoE 指标之间的关联现象:
- 倍速追赶带来的播放速度变化本身就是负面的体验
- 倍速时长超过2秒,用户即可有感知且负向反馈
- 倍速速度越大,播放速度前后变化 diff 越大,负向越严重
- 倍速与正常速度的切换过于频繁,会带来负向反馈
综上,需要一套精细的播控策略兼顾延迟与 QoE 指标的平衡。
-
详细方案设计
-
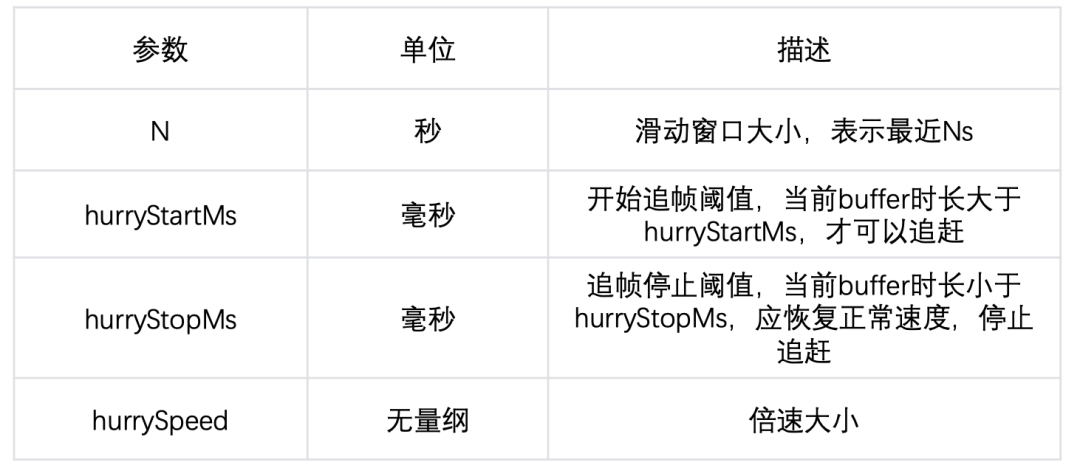
输入:播放器当前 Buffer 时长、历史 Ns 内 buffer 抖动方差、历史 Ns 内卡顿信息以及追帧参数配置。
- 策略可配置参数以及含义映射:
-

输出:目标播放速度。
原理:
- 基于 buffer 抖动方差 & 历史卡顿信息,来定性衡量网络质量,判断是否可以追赶,只有在网络质量良好是才能触发追赶逻辑避免卡顿。
- 追帧采用双阈值,并且支持可配置,可以控制追帧持续时长不超过 2s,同时也可以保证不频繁变速。
- 追帧速度可配置,保证倍速变化不超过一定辐度。
3.1.2 FLV 2s 低延迟方案在抖音上调优总结
收益总结
- FLV 2s 低延迟已在抖音验证收益:核心 QoE 波动,电商指标显著正向,成本也有一定比例的节省,目前已全量。
- 世界杯:双端 FLV-2s 方案作为世界杯低延迟方案之一,支持了开幕赛到决赛的全部赛事。
调优经验总结
- 无论播放过程中丢帧方式追赶延迟,还是卡顿后立即丢帧追赶延迟,只要是丢帧,QoE 都是负向。
- iOS 端对倍速负向没有 Android 敏感,对倍速容忍度高。
- 精细化倍速追帧策略可以满足 FLV-2s 的延迟需求,但再进一步下探延迟,就需要同时配合卡顿优化方案从源头避免延迟增加。
3.2 RTM 方案
RTM 的方案参考了 WebRTC,可以让端到端延迟直接进入 1s 以内,已经持续在抖音上打磨了一年多,整体来说遇到的困难很大,在推进的过程也不断地发现了新的问题,也逐渐认识到,直接把 RTC在视频会议上的方案应用到直播播放场景的效果并不好,需要做大量的改造才能让直播的体验得到抖音用户的认可。同时评测的同学也持续对行业内已经上线的类似方案进行了跟踪和测试,经过线上测试后,也发现现有多方案也存在很多问题, 所以一直也没有停止自研。RTM 优化的目标是在延迟降低的情况下,用户核心体验指标对齐或者优于大盘的 FLV 方案。但是由于 FLV 低延迟方案的持续优化并拿到结果,一定程度上 RTM 的优化目标的 bar 是在不断提高的。
每次迭代都要经过分析数据->找到问题点->提出优化方案->完成开发和测试->AB 实验->分析数据的反复循环,每一次循环的都需要至少一个版本甚至多个版本的周期,所以项目整体耗时较长。关于如何提升实验的效率,也做了很多思考和探索。最后通过多次的实验和反复的问题解决,在核心用户体验指标基本对齐了 FLV,所以在世界杯的多场比赛中,RTM 方案也承担了一定量级的 CDN 容量,核心键指标上都对齐了大盘,稳定性和质量得到了充分的验证。
3.2.1 RTM 方案优化概述
项目启动后,将 RTC 实时通信 SDK 直接集成进入播放器后首先进行线上 AB 测试,初期的实验效果显得大跌眼镜:除了端到端延迟指标符合预期以外无论是拉流成功率,首屏秒开时间,卡顿等指标均与 FLV 差距很大;所以 RTC 技术方案要顺利部署到直播场景,还需要配合直播播控策略进一步优化。
为了让 RTM 的综合指标对齐 FLV,从若干角度来进行 RTM 的播控逻辑定制化,所有的优化围绕着核心用户体验指标进行展开:
- DNS 节点优选、SDK 信令预加载、UDP 连通性预探测主要解决的拉流成功率相关问题。
- SDP 信令相关优化主要解决信令时间消耗的问题(首帧时间)与成功率问题。
- RTC 内核播控定制化主要解决播放的卡顿问题。
- 播放器播控逻辑结合解决的音画同步与渲染策略的问题。
3.2.2 首帧时间的优化
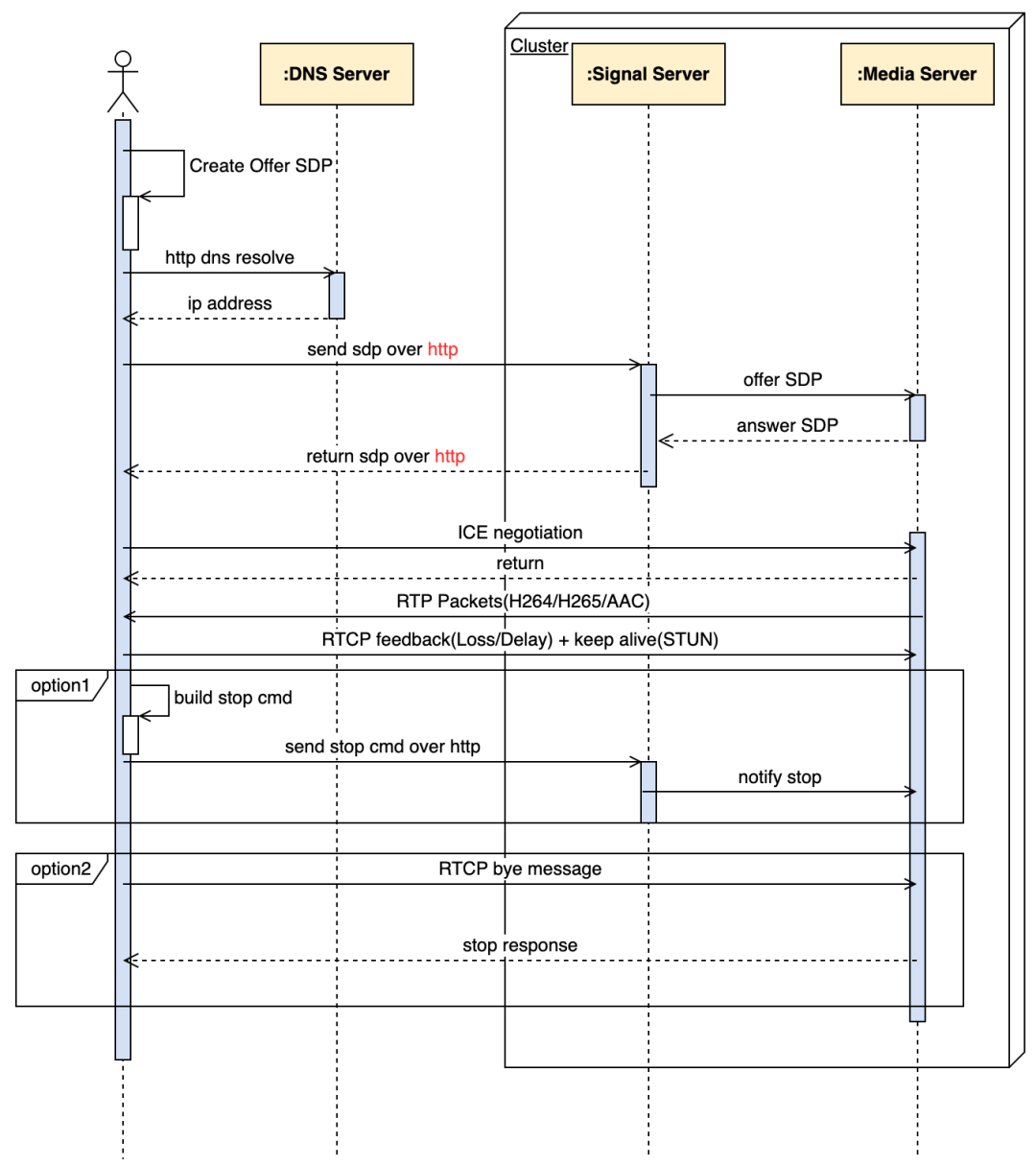
传统的 RTC 技术采用 SDP 信令方式进行媒体能力协商,SDP 信令通过如下图方式进行交互参见下图:

但是 HTTP SDP 信令交互存在如下方案的弊端:弱网环境下(如 RTT 较大/网络信号不稳定),HTTP 信令建联成功率不理想;导致播放请求响应缓慢或超时(基于信令数据包庞大且发生 TCP 重传导致信令响应速度不理想);另一方面 SDP 交互传输 SDP 文本的内容很大(通常 3KB~10KB)建联的成本较高导致初始化的成本无法忍受;对比 FLV 的 HTTP 请求完成后直接完成建联和媒体数据直接传输,可以采用新的信令模式:MiniSDP 信令。这是一种基于二进制编码的压缩协议,提供对标准 SDP 协议进行压缩处理;这种方案可以降低信令交互时间,提高网络传输效能,降低直播拉流首帧渲染时间,提高拉流秒开率/成功率等 QoS 统计指标。其作用原理是将原生 SDP 转换成更小的二进制格式(300bytes)通过一个 UDP 包(MTU 限制之内)完成整个 C/S 交互。
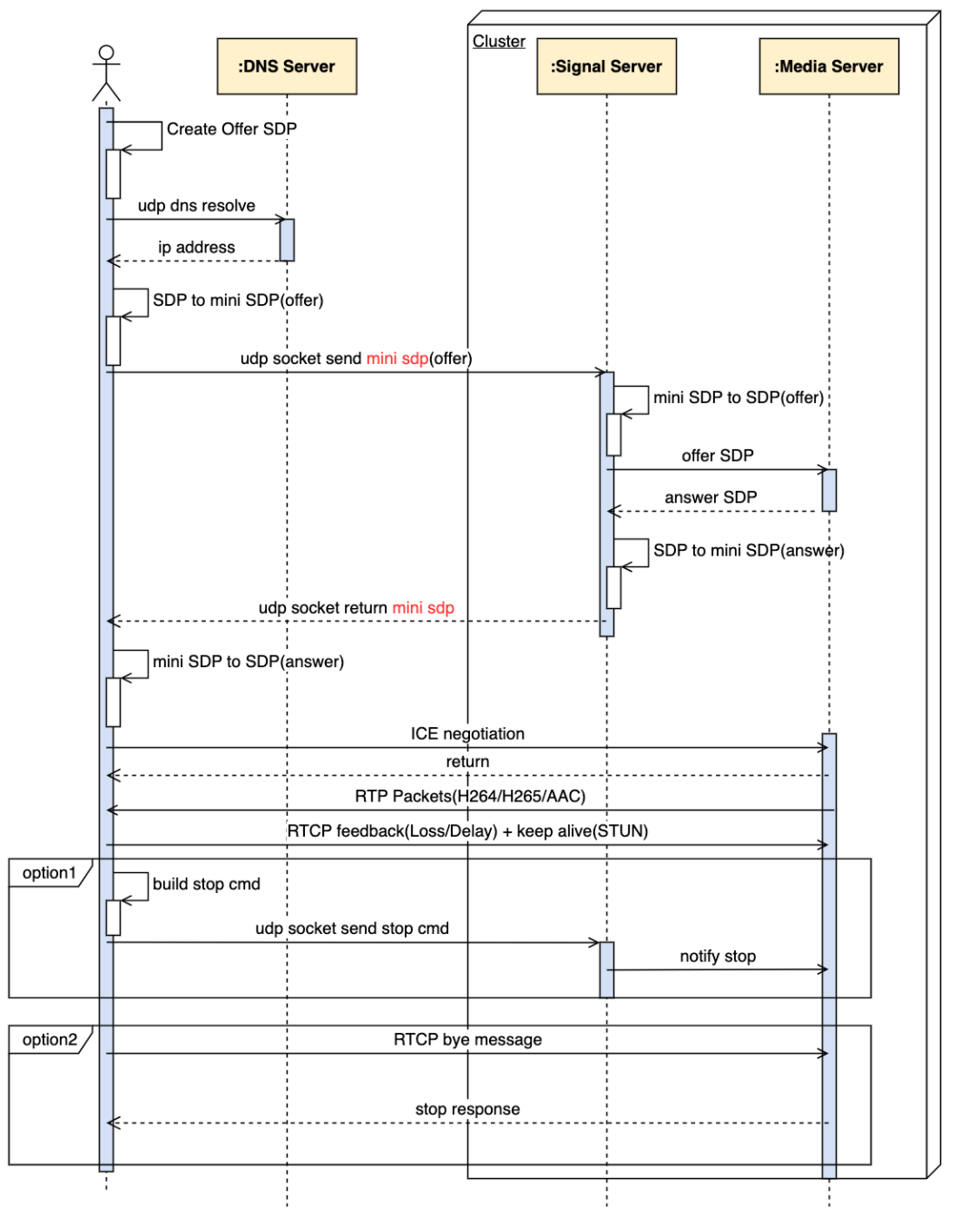
采用 MiniSDP 信令进行媒体协商通信的信令交互流程如下图所示:采用 MiniSDP 压缩信令方式利用 UDP 网络传输;预期单个 UDP 数据包请求即可完成 SDP 完整压缩信息的传输。

当前 MiniSDP 信令(UDP)信令上线后观察后续的 QoS 指标发现,信令建联的成功率和首帧时间得到了大幅度的优化。
3.2.3 拉流成功率的优化
经过线上的 AB 实验发现:RTM 拉流成功率相比 FLV 持续存在着一定的差距,而且这种差距经过观察得知:用户的网络等级质量和用户的拉流成功率存在一定的正相关性(UDP 协议本身特性),即用户网络质量越高成功率越高。
拉流网络等级筛选
- 根据网络质量预估信息综合评估用户的 TCP/UDP RTT 和数据下行吞吐率,得出用户网络等级;选择网络质量优异的用户采用 RTM 拉流降低失败率。
- 当线上 AB 实验采用网络等级漏斗进行网络筛选以后,选择用户网络情况相对较好的这一部分的用户开启实验(这部分用户占全网用户的绝大部分,剩余的用户采用默认 FLV 低延时),原理就是用户在拉流前综合权衡当前网络状态,当网络不适合 RTM 时候通过策略前置回落到 FLV,使得这部分用户的体验不受到影响。
UDP 节点探测
- 拉流前根据用户请求的 URL 所归属的对应 CDN 边缘节点,发起 UDP 探测;一段时间内发送数据包观察对应 CDN 节点的数据 RTT 和丢包率,只有满足一定条件(如 RTT<80ms 且丢包率<10%)的场景才会认为 UDP 传输可以保证质量和组帧成功率。
信令预加载
- 在当前点播/直播房间中,预先加载后一个直播间的信令信息,提前做好 SDP 加载,降低下一个房间的首帧上屏时间。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
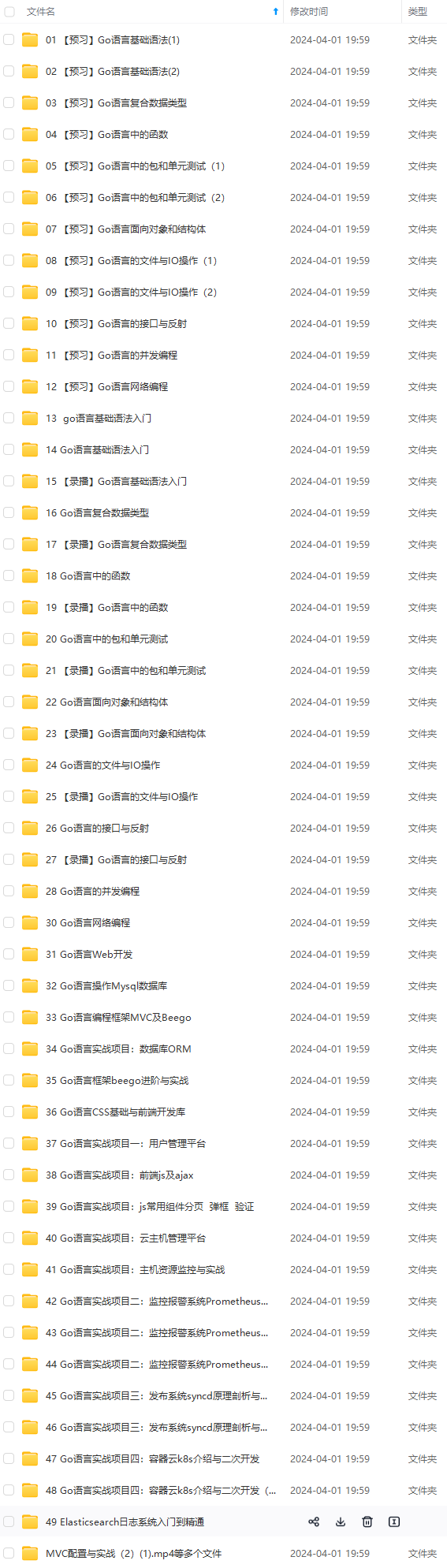
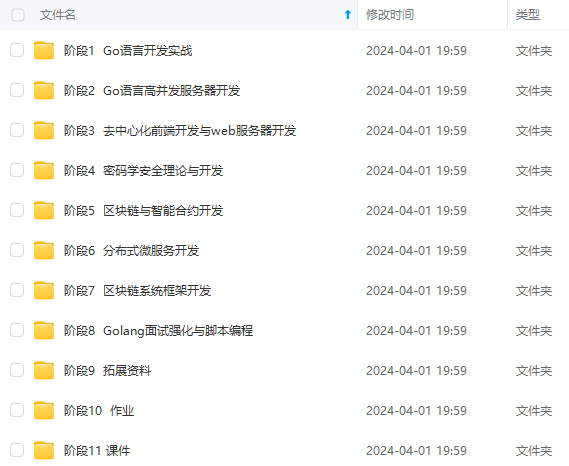
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
1)]
[外链图片转存中…(img-HlKIJWFH-1715668328881)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 864
864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








