


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
layout->addWidget(&lab3,3);
layout->addStretch(3);
//将布局管理器添加到 widget 窗口中
widget.setLayout(layout);
widget.show();
return a.exec();
}
程序执行结果为:

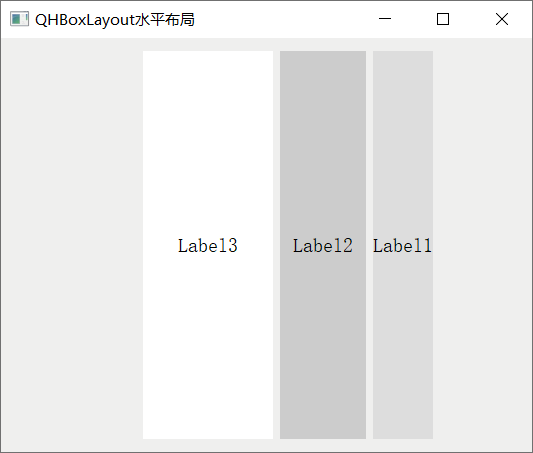
图 5 QHBoxLayout水平布局实例
图 5 中,最左侧和最右侧各添加了一个空白列,它们的伸缩比例为 3:2,即它们的宽度比为 3:2。
### QGridLayout网格布局
网格布局又称格栅布局或者表格布局,指的是将一些控件按照行和列排列在窗口上,例如:

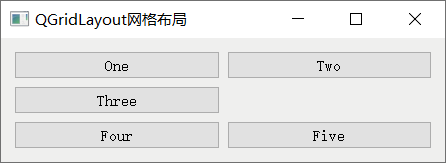
图 6 QGridLayout网格布局
QGridLayout 的行标和列标都从 0 开始,例如图 6 中 one 按钮的位置为 (0, 0),Four 按钮的位置为 (2, 0)。我们可以随意指定 QGridLayout 的行数和列数,各个控件可以随意摆放,必要时某些位置可以空着不用。
使用 QGridLayout 网格控件,程序中需引入`<QGridLayout>`头文件。每个 QGridLayout 控件都是 QGridLayout 类的一个实例对象,该类提供了两个构造函数,分别是:
QGridLayout(QWidget *parent)
QGridLayout()
QGridLayout 类提供了很多实用的成员方法,常用的如下表所示:
表 2 QGridLayout常用方法 成员方法 功 能
| | |
| --- | --- |
| int QGridLayout::rowCount() const | 获取网格的行数。 |
| int QGridLayout::columnCount() const | 获取网格的列数。 |
| void QGridLayout::addWidget(QWidget \*widget, int row, int column, Qt::Alignment alignment = Qt::Alignment()) | 将 widget 控件添加到网格中的 (row,column) 位置处,并且可以自定义该控件的对齐方式。 |
| void QGridLayout::addWidget(QWidget \*widget, int fromRow, int fromColumn, int rowSpan, int columnSpan, Qt::Alignment alignment = Qt::Alignment()) | 将 widget 控件从 (fromRow, fromColumn) 位置开始,跨 rowSpan 行和 ColumnSpan 列添加到网格中,并且可以自定义该控件的对齐方式。 |
| void QGridLayout::addLayout(QLayout \*layout, int row, int column, Qt::Alignment alignment = Qt::Alignment()) | 向网格中的 (row, column) 位置处添加 layout 布局管理器。 |
| void QGridLayout::addLayout(QLayout \*layout, int row, int column, int rowSpan, int columnSpan, Qt::Alignment alignment = Qt::Alignment()) | 将 layout 布局管理器从 (row, column) 位置开始,跨 rowSpan 行和 ColumnSpan 列添加到网格中,并且可以自定义该布局控件的对齐方式。 |
| void QGridLayout::setColumnStretch(int column, int stretch) | 给指定的第 column 列设置伸缩系数。 |
| void QGridLayout::setRowStretch(int row, int stretch) | 给指定的第 row 行设置伸缩系数。 |
| void QGridLayout::setColumnMinimumWidth(int column, int minSize) | 设置第 column 列的最小宽度。 |
| void QGridLayout::setRowMinimumHeight(int row, int minSize) | 设置第 row 行的最小宽度。 |
举个简单的例子:
#include
#include
#include
#include
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//创建主窗口
QWidget widget;
widget.setWindowTitle(“QGridLayout网格布局”);
//创建 4 个按钮和 1 个文本框
QPushButton *but1 = new QPushButton(“but1”);
QPushButton *but2 = new QPushButton(“but2”);
QLabel *lab3 = new QLabel(“lab”);
lab3->setStyleSheet(“QLabel{background:#dddddd;font:20px;}”);
lab3->setAlignment(Qt::AlignCenter);
QPushButton *but3 = new QPushButton(“but3”);
QPushButton *but4 = new QPushButton(“but4”);
//创建网格布局控件
QGridLayout *layout = new QGridLayout;
//向 layout 中添加控件,并指定各个控件的位置
layout->addWidget(but1, 0, 0);
layout->addWidget(but2, 0, 2);
layout->addWidget(lab3, 1, 0, 3, 3);
layout->addWidget(but3, 4, 0);
layout->addWidget(but4, 4, 2);
//将 layout 添加到 widget 窗口中
widget.setLayout(layout);
widget.show();
return a.exec();
}
程序运行结果为:

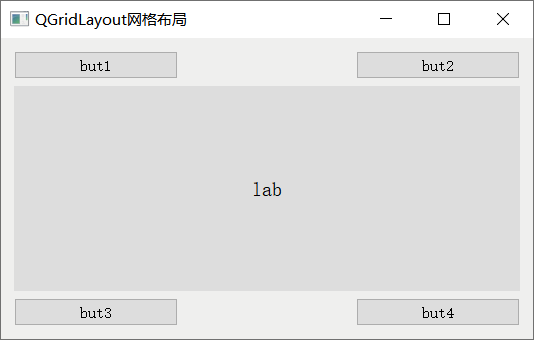
图 7 QGridLayout网格布局实例
图 7 中,文本框控件从 (1,0) 位置开始,占据了 3 行 3 列的表格空间。
### QFormLayout表单布局
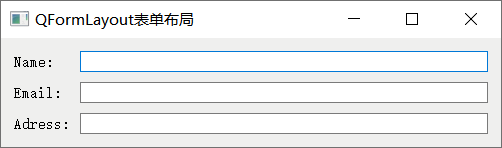
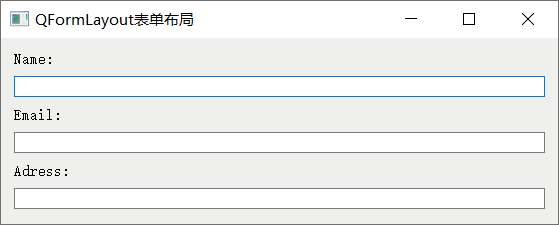
Qt 提供了很多种输入框控件,包括 QLineEdit 单行输入框、QTextEdit 多行输入框等。通常情况下,每个输入框的旁边都会附带一些文字(又称标签),用来提示用户需要输入的信息。例如,图 8 中第一个输入框的标签为 “Name”,提示用户填写自己的姓名。

图 8 QFromLayout表单布局
生成图 8 这样的界面,实现的方法有很多,例如:
1. 分别创建 3 个 QLabel 控件和 3 个 QLineEdit 控件,手动指定它们的位置;
2. 在 QHBoxLayout 中嵌套 3 个 QVBoxLayout,又或者在 QVBoxLayout 中嵌套 3 个 QHBoxLayout,然后再添加 3 个 QLabel 控件和 3 个 QLineEdit 控件;
3. 使用 QGridLayout 创建一个 3 行 2 列的表格,向表格中添加 3 个 QLabel 控件和 3 个 QLineEdit 控件。
4. 使用 QFormLayout 表单布局控件实现。
第 1 种方法最大的弊端在于,各个控件的尺寸都是固定的,不会随着父窗口尺寸的改变而改变。第 2、3、4 种方法都是借助布局控件实现的,各个控件的尺寸可以自动调整,但前两种方法需要手动设置每一列的 strech 拉伸系数,而第 4 种方式不需要。总之对于生成类似图 8 这样的表单窗口,建议大家使用 QFormLayout 控件,因为使用 QFormLayout 编写的代码量最少,开发效率最高。
QFormLayout 可以容纳很多个输入框以及对应的标签,并将它们从上到下依次排列在界面上(如图 8 所示)。大多数情况下,QFormLayout 底层是用 QGridLayout 网格布局管理器实现的,和后者不同的是,QFormLayout 只包含 2 列(不限制行数),且第一列放置标签,第二列放置输入框。
使用 QFormLayout 布局控件之前,程序中应引入`<QFormLayout>`头文件。每一个表单布局控件都是 QFormLayout 类的一个实例对象,该类仅提供了一个构造函数:
QFormLayout(QWidget *parent = Q_NULLPTR)
下表给大家罗列了操作 QFormLayout 对象常用的一些成员方法:
表 3 QFormLayout常用方法 成员方法 功 能
| | |
| --- | --- |
| void QFormLayout::addRow(QWidget \*label, QWidget \*field) | 将指定的 field 控件和存储标签的 label 控件添加到表单控件中的末尾。 |
| void QFormLayout::addRow(const QString &labelText, QWidget \*field) | 将指定的 field 控件和 labelText 标签添加到表单控件的末尾。 |
| void QFormLayout::insertRow(int row, const QString &labelText, QWidget \*field) | 将指定的 field 控件和 labelText 标签插入到表单控件中指定行的位置。 |
| void QFormLayout::removeRow(int row) | 删除表单控件中的指定行。 |
| void QFormLayout::removeRow(QWidget \*widget) | 删除表单控件中 widget 控件所在的行。 |
| void setRowWrapPolicy(RowWrapPolicy policy) | 设置标签的显示格式,默认标签位于控件的左侧。 RowWrapPolicy 是 QFormLayout 中定义的枚举类型,该类型包含 3 个值:QFormLayout::DontWrapRows:标签始终在输入框的左侧;QFormLayout::WrapLongRows:根据输入框的尺寸,标签可能位于输入框的左侧,也可能位于上方;QFormLayout::WrapAllRows:标签始终在输入框的上方; |
| void QFormLayout::setSpacing(int spacing) | 将行间距和列间距设置为 spacing。 |
举个简单的例子:
#include
#include
#include
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//创建主窗口
QWidget widget;
widget.setWindowTitle(“QFormLayout表单布局”);
//创建 4 个按钮和 1 个文本框
QFormLayout* layout = new QFormLayout();
//设置表单中的标签都位于控件的上方
layout->setRowWrapPolicy(QFormLayout::WrapAllRows);
//添加 3 行输入框和标签
layout->addRow(“Name:”,new QLineEdit());
layout->addRow(“Email:”,new QLineEdit());
layout->addRow(“Adress:”,new QLineEdit());
//设置行间距和列间距为 10
layout->setSpacing(10);
//将 layout 表单添加到 widget 窗口中
widget.setLayout(layout);
widget.show();
return a.exec();
}
程序运行结果为:

图 9 QFormLayout表单布局实例
### QStackedLayout分组布局
QStackedLayout 布局管理器可以容纳多个控件或者窗口,但每次只显示其中的一个。
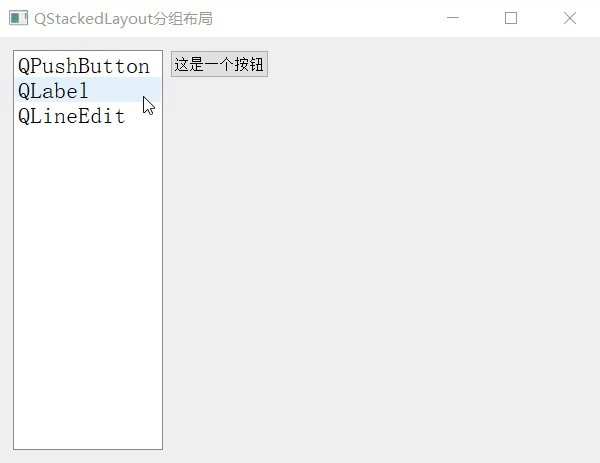
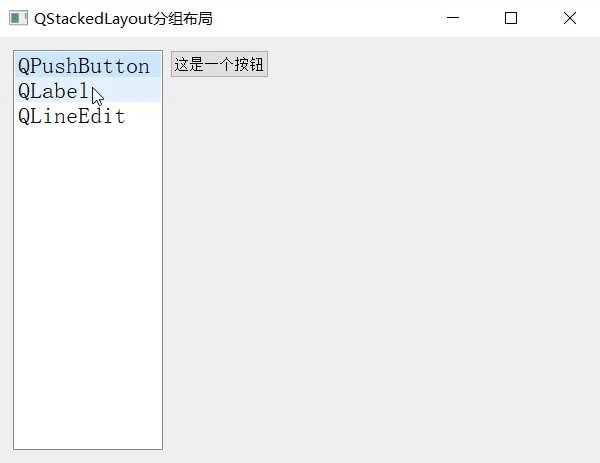
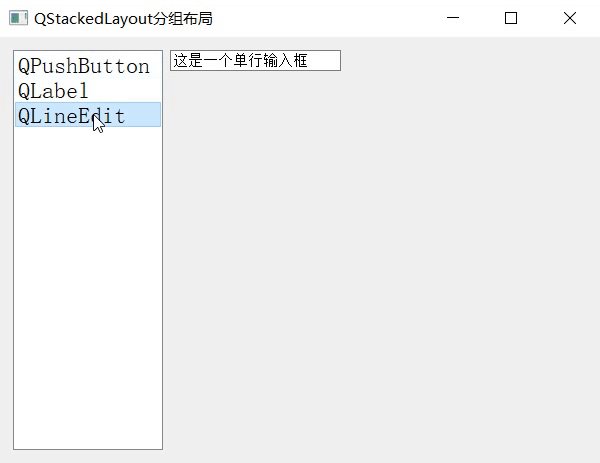
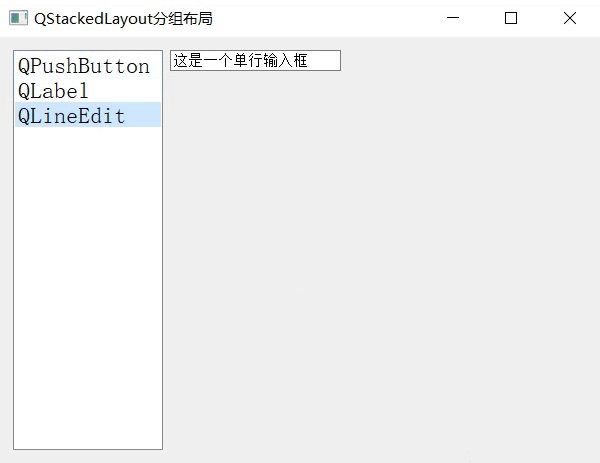
举个简单的例子,下图中的界面就使用了 QStackedLayout 布局管理器:

图 10 QStackedLayout布局管理器
整个窗口被一分为二,左侧是 QListWidget 列表控件,右侧是 QStackedLayout 布局管理器。QStackedLayout 中包含 QPushButonn、QLabel 和 QLineEdit 这 3 个控件,但每次只能 3 个控件中的一个。
QStackedLayout 自身无法切换当前显示的控件或窗口,实际应用时通常和 QListWidget 或者 QComboBox 搭配使用。
使用 QStackedLayout 布局控件,程序中必须先引入`<QStackedLayout>`头文件。 每个 QStackedLayout 控件都是 QStackedLayout 类的一个实例对象,该类提供有 3 个构造函数,分别是:
QStackedLayout()
QStackedLayout(QWidget *parent)
QStackedLayout(QLayout *parentLayout)
借助第二个构造函数,我们可以将 QStackedLayout 添加到指定的 parent 窗口中;借助第三个构造函数,我们可以将 QStackedLayout 嵌入到指定的 parentLayout 布局控件中
本节学习的 5 种布局控件都可以嵌套使用,例如将 QVBoxLayout 放到 QHBoxLayout 内部、将 QGridLayout 放到 QStackedLayout 内部等。
下表罗列了操作 QStackedLayout 对象常用的一些成员方法:
表 4 QStackedLayout常用方法 成员方法 功 能 信号函数 功 能 槽函数 功 能
| | |
| --- | --- |
| int QStackedLayout::addWidget(QWidget \*widget) | 将 widget 控件添加到 QStackedLayout 控件中。 |
| int QStackedLayout::insertWidget(int index, QWidget \*widget) | 将 widget 控件插入到 QStackedLayout 控件指定的位置处。 |
| | |
| void QStackedLayout::currentChanged(int index) | 切换当前显示的控件时,会触发此信号,index 为显示的新控件的索引。 |
| void QStackedLayout::widgetRemoved(int index) | 移除某个控件时,会触发此信号,index 为被移除控件的索引。 |
| | |
| void setCurrentIndex(int index) | 将第 index 个控件作为要显示的控件。 |
| void QStackedLayout::setCurrentWidget(QWidget \*widget) | 设置 widget 作为当前要实现的控件。注意,必须保证 widget 存储在 QStackedLayout 控件中。 |
这里我们以图 10 所示的窗口为例,实现代码如下:
#include
#include
#include
#include
#include
#include
#include
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//创建主窗口
QWidget widget;
widget.setWindowTitle(“QStackedLayout分组布局”);
widget.resize(600,400);
//向主窗口中添加一个水平布局控件
QHBoxLayout *layout=new QHBoxLayout;
//创建一个列表
QListWidget listWidget(&widget);
listWidget.setMinimumWidth(150);
listWidget.setFont(QFont("宋体",14));
listWidget.addItem("QPushButton");
listWidget.addItem("QLabel");
listWidget.addItem("QLineEdit");
//新建 3 个窗口,分别放置文本框、按钮和单行输入框
QWidget widget1;
widget1.setMinimumSize(400,400);
QPushButton but1("这是一个按钮",&widget1);
QWidget widget2;
widget2.setMinimumSize(400,400);
QLabel lab1("这是一个文本框",&widget2);
QWidget widget3;
widget3.setMinimumSize(400,400);
QLineEdit edit("这是一个单行输入框",&widget3);
//创建一个分组布局,将 3 个窗口添加到分组控件中
QStackedLayout \*stackedLayout = new QStackedLayout;
stackedLayout->addWidget(&widget1);
stackedLayout->addWidget(&widget2);
stackedLayout->addWidget(&widget3);
//layout 第一列添加 QListWidget 控件,第二列添加分组布局控件,设置它们的伸缩系数比为 1:4
layout->addWidget(&listWidget,1);
layout->addLayout(stackedLayout,4);
//将 layout 水平布局控件添加到 widget 窗口中
widget.setLayout(layout);
widget.show();
//连接信号和槽,实现当点击列表中的某一项,切换分组布局管理器显示的控件
QObject::connect(&listWidget,&QListWidget::currentRowChanged,stackedLayout,&QStackedLayout::setCurrentIndex);
return a.exec();
}


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**[需要这份系统化的资料的朋友,可以添加戳这里获取](https://bbs.csdn.net/topics/618658159)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
}
[外链图片转存中…(img-ZKC760Q3-1715657335526)]
[外链图片转存中…(img-s2SWvtrg-1715657335526)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1200
1200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








