


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
基本知识
context:一直觉得这个翻译成“上下文”真够蛋疼的,context是一个封装了很多绘图功能的对象,获取这个对象的方法是
var context =canvas.getContext(“2d”);
也许这个2d勾起了大家的无限遐想,但是很遗憾的告诉你html5还只是个少女,不提供3d服务。
canvas元素绘制图像的时候有两种方法,分别是
context.fill()//填充
context.stroke()//绘制边框
style:在进行图形绘制前,要设置好绘图的样式
context.fillStyle//填充的样式
context.strokeStyle//边框样式
context.lineWidth//图形边框宽度
颜色的表示方式:
直接用颜色名称:“red” “green” “blue”
十六进制颜色值: “#EEEEFF”
rgb(1-255,1-255,1-255)
rgba(1-255,1-255,1-255,透明度)
和GDI是如此的相像,所以用过GDI的朋友应该很快就能上手
绘制矩形 context.fillRect(x,y,width,height) strokeRect(x,y,width,height)
x:矩形起点横坐标(坐标原点为canvas的左上角,当然确切的来说是原始原点,后面写到变形的时候你就懂了,现在暂时不用关系)
y:矩形起点纵坐标
width:矩形长度
height:矩形高度
 View Code
View Code
1 function draw21(id) {
2 var canvas = document.getElementById(id)
3 if (canvas == null)
4 return false;
5 var context = canvas.getContext("2d");
6 //实践表明在不设施fillStyle下的默认fillStyle=black
7 context.fillRect(0, 0, 100, 100);
8 //实践表明在不设施strokeStyle下的默认strokeStyle=black
9 context.strokeRect(120, 0, 100, 100);
10
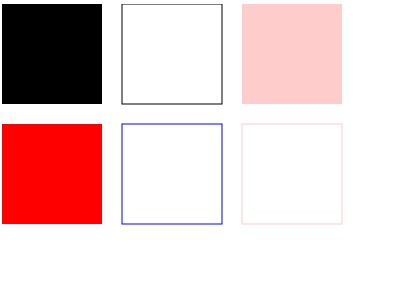
11 //设置纯色
12 context.fillStyle = "red";
13 context.strokeStyle = "blue";
14 context.fillRect(0, 120, 100, 100);
15 context.strokeRect(120, 120, 100, 100);
16
17 //设置透明度实践证明透明度值>0,<1值越低,越透明,值>=1时为纯色,值<=0时为完全透明
18 context.fillStyle = "rgba(255,0,0,0.2)";
19 context.strokeStyle = "rgba(255,0,0,0.2)";
20 context.fillRect(240,0 , 100, 100);
21 context.strokeRect(240, 120, 100, 100);
22 }

清除矩形区域 context.clearRect(x,y,width,height)
x:清除矩形起点横坐标
y:清除矩形起点纵坐标
width:清除矩形长度
height:清除矩形高度
 View Code
View Code
1 function draw22(id) {
2 var canvas = document.getElementById(id)
3 if (canvas == null)
4 return false;
5 var context = canvas.getContext("2d");
6 //实践表明在不设施fillStyle下的默认fillStyle=black
7 context.fillRect(0, 0, 100, 100);
8 //实践表明在不设施strokeStyle下的默认strokeStyle=black
9 context.strokeRect(120, 0, 100, 100);
10
11 //设置纯色
12 context.fillStyle = "red";
13 context.strokeStyle = "blue";
14 context.fillRect(0, 120, 100, 100);
15 context.strokeRect(120, 120, 100, 100);
16
17 //设置透明度实践证明透明度值>0,<1值越低,越透明,值>=1时为纯色,值<=0时为完全透明
18 context.fillStyle = "rgba(255,0,0,0.2)";
19 context.strokeStyle = "rgba(255,0,0,0.2)";
20 context.fillRect(240, 0, 100, 100);
21 context.strokeRect(240, 120, 100, 100);
22 context.clearRect(50, 50, 240, 120);
23 }

圆弧context.arc(x, y, radius, starAngle,endAngle, anticlockwise)
x:圆心的x坐标
y:圆心的y坐标
straAngle:开始角度
endAngle:结束角度
anticlockwise:是否逆时针(true)为逆时针,(false)为顺时针
ps:经过试验证明书本上ture是顺时针,false是逆时针是错误的,而且无论是逆时针还是顺时针,角度都沿着顺时针扩大,如下图:

 View Code
View Code
1 function draw0(id) {
2 var canvas = document.getElementById(id);
3 if (canvas == null) {
4 return false;
5 }
6 var context = canvas.getContext('2d');
7 context.beginPath();
8 context.arc(200, 150, 100, 0, Math.PI \* 2, true);
9 //不关闭路径路径会一直保留下去,当然也可以利用这个特点做出意想不到的效果
10 context.closePath();
11 context.fillStyle = 'rgba(0,255,0,0.25)';
12 context.fill();
13 }
一不小心画了小日本的国旗…赶紧调下颜色和大小,绿色倒是挺合适的~

路径 context.beginPath() context.closePath()
细心的朋友会发现上面的画圆并不单单是直接用arc还用到了context的 beginPath 和closePath方法,参考书不愧是参考书,例子给得太简单了,实话说一开始我凌乱了,耐心下来做了几个实验才舒缓蛋疼的心情
实验代码如下,通过分别注释closePath 和beginPath看fill stoke 和fill stroke结合下画出来的两个1/4弧线达到实验效果
 View Code
View Code
1 function draw23(id) {
2 var canvas = document.getElementById(id);
3 if (canvas == null) {
4 return false;
5 }
6 var context = canvas.getContext('2d');
7 var n = 0;
8
9 //左侧1/4圆弧
10 context.beginPath();
11 context.arc(100, 150, 50, 0, Math.PI/2 , false);
12 context.fillStyle = 'rgba(255,0,0,0.25)';
13 context.fill();
14 context.strokeStyle = 'rgba(255,0,0,0.25)'
15 context.closePath();
16 context.stroke();
17
18 //右侧1/4圆弧
19 context.beginPath();
20 context.arc(300, 150, 50, 0, Math.PI/2 , false);
21 context.fillStyle = 'rgba(255,0,0,0.25)';
22 context.fill();
23 context.strokeStyle = 'rgba(255,0,0,0.25)';
24 context.closePath();
25 context.stroke();
26 }
实验结果如下:

得出的结论有:*号为重点
1、系统默认在绘制第一个路径的开始点为beginPath
*2、如果画完前面的路径没有重新指定beginPath,那么画第其他路径的时候会将前面最近指定的beginPath后的全部路径重新绘制
3、每次调用context.fill()的时候会自动把当次绘制的路径的开始点和结束点相连,接着填充封闭的部分
ps:书本的结论是 如果没有closePath那么前面的路劲会保留,实验证明正确的结论是 如果没有重新beginPath那么前面的路劲会保留
ps1:如果你真心凌乱了,那么记住每次画路径都在前后加context.beginPath() 和context.closePath()就行
绘制线段 context.moveTo(x,y) context.lineTo(x,y)
x:x坐标
y:y坐标
每次画线都从moveTo的点到lineTo的点,
如果没有moveTo那么第一次lineTo的效果和moveTo一样,
每次lineTo后如果没有moveTo,那么下次lineTo的开始点为前一次lineTo的结束点
 View Code
View Code
1 function draw8(id) {
2 var canvas = document.getElementById(id);
3 if (canvas == null)
4 return false;
5 var context = canvas.getContext("2d");
6 //context.beginPath();
7 context.strokeStyle = "rgb(250,0,0)";
8 context.fillStyle = "rgb(250,0,0)"
9 //实验证明第一次lineTo的时候和moveTo功能一样
10 context.lineTo(100, 100);
11 //之后的lineTo会以上次lineTo的节点为开始
12 context.lineTo(200, 200);
13 context.lineTo(200, 100);
14 context.moveTo(200, 50);
15 context.lineTo(100,50);
16 context.stroke();
17 }

下面给出书本的例子,一朵绿色的菊花,涉及数学,不多解析,有兴趣的自己研究
 View Code
View Code
1 function draw1(id) {
2 var canvas = document.getElementById(id);
3 if (canvas == null)
4 return false;
5 var context = canvas.getContext("2d");
6 context.fillStyle = "#EEEEFF";
7 context.fillRect(0, 0, 400, 300);
8 var n = 0;
9 var dx = 150;
10 var dy = 150;
11 var s = 100;
12 context.beginPath();
13 context.fillStyle = 'rgb(100,255,100)';
14 context.strokeStyle = 'rgb(0,0,100)';
15 var x = Math.sin(0);
16 var y = Math.cos(0);
17 var dig = Math.PI / 15 \* 11;
18 for (var i = 0; i < 30; i++) {
19 var x = Math.sin(i \* dig);
20 var y = Math.cos(i \* dig);
21 context.lineTo(dx + x \* s, dy + y \* s);
22 }
23 context.closePath();
24 context.fill();
25 context.stroke();
26
27 }

绘制贝塞尔曲线(贝济埃、bezier) context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)
****绘制二次样条曲线context.quadraticCurveTo(qcpx,qcpy,qx,qy)
cp1x:第一个控制点x坐标
cp1y:第一个控制点y坐标
cp2x:第二个控制点x坐标
cp2y:第二个控制点y坐标
x:终点x坐标
y:终点y坐标
qcpx:二次样条曲线控制点x坐标
qcpy:二次样条曲线控制点y坐标
qx:二次样条曲线终点x坐标
qy:二次样条曲线终点y坐标
 View Code
View Code
1 function draw24(id) {
2 var canvas = document.getElementById(id);
3 if (canvas == null) {
4 return false;
5 }
6 var context = canvas.getContext("2d");
7
8 context.moveTo(50, 50);
9 context.bezierCurveTo(50, 50,150, 50, 150, 150);
10 context.stroke();
11 context.quadraticCurveTo(150, 250, 250, 250);
12 context.stroke();
13 }

下面给出书本的例子,一朵扭曲的绿色菊花…编书这哥们对菊花情有独钟啊- -
 View Code
View Code
1 function draw2(id) {
2 var canvas = document.getElementById(id);
3 if (canvas == null) {
4 return false;
5 }
6 var context = canvas.getContext("2d");
7 context.fillStyle = "#EEEFF";
8 context.fillRect(0, 0, 400, 300);
9 var n = 0;
10 var dx = 150;
11 var dy = 150;
12 var s = 100;
13 context.beginPath();
14 context.globalCompositeOperation = 'and';
15 context.fillStyle = 'rgb(100,255,100)';
16 var x = Math.sin(0);
17 var y = Math.cos(0);
18 var dig = Math.PI / 15 \* 11;
19 context.moveTo(dx, dy);
20 for (var i = 0; i < 30; i++) {
21 var x = Math.sin(i \* dig);
22 var y = Math.cos(i \* dig);
23 context.bezierCurveTo(dx + x \* s, dy + y \* s - 100, dx + x \* s + 100, dy + y \* s, dx + x \* s, dy + y \* s);
24 }
25 context.closePath();
26 context.fill();
27 context.stroke();
28 }

关于贝塞尔曲线可以参考百度百科和http://blog.csdn.net/zhangci226/article/details/4018449这篇文章
线性渐变 var lg= context.createLinearGradient(xStart,yStart,xEnd,yEnd)
线性渐变颜色lg.addColorStop(offset,color)
xstart:渐变开始点x坐标
ystart:渐变开始点y坐标
xEnd:渐变结束点x坐标
yEnd:渐变结束点y坐标
offset:设定的颜色离渐变结束点的偏移量(0~1)
color:绘制时要使用的颜色
给出书本偏移量的解析图,从图可以看出线性渐变可以是两种以上颜色的渐变

 View Code
View Code
1 function draw25(id) {
2 var canvas = document.getElementById(id);
3 if (canvas == null)
4 return false;
5 var context = canvas.getContext('2d');
6 var g1 = context.createLinearGradient(0, 0, 0, 300);
7
8 g1.addColorStop(0, 'rgb(255,0,0)'); //红
9 g1.addColorStop(0.5, 'rgb(0,255,0)');//绿
10 g1.addColorStop(1, 'rgb(0,0,255)'); //蓝
11
12 //可以把lg对象理解成GDI中线性brush
13 context.fillStyle = g1;
14 //再用这个brush来画正方形
15 context.fillRect(0, 0, 400, 300);
16 }

径向渐变(发散)var rg=context.createRadialGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd)
径向渐变(发散)颜色rg.addColorStop(offset,color)
xStart:发散开始圆心x坐标
yStart:发散开始圆心y坐标
radiusStart:发散开始圆的半径
xEnd:发散结束圆心的x坐标
yEnd:发散结束圆心的y坐标
radiusEnd:发散结束圆的半径
offset:设定的颜色离渐变结束点的偏移量(0~1)
color:绘制时要使用的颜色
书本并没有给出发散偏移量的图,特地画了幅:

下面给出两个实验
 View Code
View Code
1 function draw26(id) {
2 //同一个圆心画球型
3 /\*var canvas = document.getElementById(id);
4 if (canvas == null)
5 return false;
6 var context = canvas.getContext('2d');
7 var g1 = context.createRadialGradient(200, 150, 0, 200, 150, 100);
8 g1.addColorStop(0.1, 'rgb(255,0,0)');
9 g1.addColorStop(1, 'rgb(50,0,0)');
10 context.fillStyle = g1;
11 context.beginPath();
12 context.arc(200, 150, 100, 0, Math.PI \* 2, true);
13 context.closePath();
14 context.fill();\*/
15
16 //不同圆心看径向渐变模型
17 var canvas = document.getElementById(id);
18 if (canvas == null)
19 return false;
20 var context = canvas.getContext('2d');
21 var g1 = context.createRadialGradient(100, 150, 10, 300, 150, 50);
22 g1.addColorStop(0.1, 'rgb(255,0,0)');
23 g1.addColorStop(0.5, 'rgb(0,255,0)');
24 g1.addColorStop(1, 'rgb(0,0,255)');
25 context.fillStyle = g1;
26 context.fillRect(0, 0, 400, 300);
27
28 }


图形变形
1、平移context.translate(x,y)
x:坐标原点向x轴方向平移x
y:坐标原点向y轴方向平移y
2、缩放context.scale(x,y)
x:x坐标轴按x比例缩放
y:y坐标轴按y比例缩放
3、旋转context.rotate(angle)
angle:坐标轴旋转x角度(角度变化模型和画圆的模型一样)
 View Code
View Code
1 function draw5(id) {
2 var canvas = document.getElementById(id);
3 if (canvas == null)
4 return false;
5
6
7 var context = canvas.getContext("2d");
8 context.save(); //保存了当前context的状态
9 context.fillStyle = "#EEEEFF";
10 context.fillRect(0, 0, 400, 300);
11
12 context.fillStyle = "rgba(255,0,0,0.1)";
13 //平移 缩放 旋转 1 2 3
14 context.translate(100, 100);
15 context.scale(0.5, 0.5);
16 context.rotate(Math.PI / 4);
17 context.fillRect(0, 0, 100, 100);
18
19
20 context.restore(); //恢复到刚刚保存的状态,保存恢复只能使用一次
21 context.save(); //保存了当前context的状态
22 context.fillStyle = "rgba(255,0,0,0.2)";
23 //平移 旋转 缩放 1 3 2
24 context.translate(100, 100);
25 context.rotate(Math.PI / 4);
26 context.scale(0.5, 0.5);
27 context.fillRect(0, 0, 100, 100);
28
29 context.restore(); //恢复到刚刚保存的状态
30 context.save(); //保存了当前context的状态
31 context.fillStyle = "rgba(255,0,0,0.3)";
32 //缩放 平移 旋转 2 1 3
33 context.scale(0.5, 0.5);
34 context.translate(100, 100);
35 context.rotate(Math.PI / 4);
36 context.fillRect(0, 0, 100, 100);
37
38 context.restore(); //恢复到刚刚保存的状态
39 context.save(); //保存了当前context的状态
40 context.fillStyle = "rgba(255,0,0,0.4)";
41 //缩放 旋转 平移 2 3 1
42 context.scale(0.5, 0.5);
43 context.rotate(Math.PI / 4);
44 context.translate(100, 100);
45 context.fillRect(0, 0, 100, 100);
46
47 context.restore(); //恢复到刚刚保存的状态
48 context.save(); //保存了当前context的状态
49 context.fillStyle = "rgba(255,0,0,0.5)";
50 //旋转 平移 缩放 3 1 2
51 context.rotate(Math.PI / 4);
52 context.translate(100, 100);
53 context.scale(0.5, 0.5);
54 context.fillRect(0, 0, 100, 100);
55
56 context.restore(); //恢复到刚刚保存的状态
57 context.save(); //保存了当前context的状态
58 context.fillStyle = "rgba(255,0,0,1)";
59 //旋转 缩放 平移 3 2 1
60 context.rotate(Math.PI / 4);
61 context.scale(0.5, 0.5);
62 context.translate(100, 100);
63 context.fillRect(0, 0, 100, 100);
64
65 //实验表明应该移动的是坐标轴
66 //实验表明缩放的是坐标轴比例
67 //实验表明旋转的是坐标轴
68 //综合上述,因此平移 缩放 旋转 三者的顺序不同都将画出不同的结果
69 }
由于(平移,缩放,旋转)和(平移,旋转,缩放)一样
(缩放,选装,平移)和(旋转,缩放,平移)一样
所以实验结果只能看到“4”中情况,其实是有两种情况被覆盖了

下面给出平移,缩放,旋转先后顺序不同,坐标轴的变化图

矩阵变换 context.transform(m11,m12,m21,m22,dx,dy)
所谓的矩阵变换其实是context内实现平移,缩放,旋转的一种机制
他的主要原理就是矩阵相乘
额,要讲解这个可以另开一个篇幅,庆幸的是已经有人做了总结,可以参考下面这篇文章
http://hi.baidu.com/100912bb_bb/item/90c4a7489518b0fa1281daf1
我们需要了解的是
context.translate(x,y) 等同于context.transform (1,0,0,1,x,y)或context.transform(0,1,1,0.x,y)
context.scale(x,y)等同于context.transform(x,0,0,y,0,0)或context.transform (0,y,x,0, 0,0);
context.rotate(θ)等同于
context.transform(Math.cos(θ*Math.PI/180),Math.sin(θ*Math.PI/180),
-Math.sin(θ*Math.PI/180),Math.cos(θ*Math.PI/180),0,0)
或
context.transform(-Math.sin(θ*Math.PI/180),Math.cos(θ*Math.PI/180),
Math.cos(θ*Math.PI/180),Math.sin(θ*Math.PI/180), 0,0)
图形组合 context.globalCompositeOperation=type
图形组合就是两个图形相互叠加了图形的表现形式,是后画的覆盖掉先画的呢,还是相互重叠的部分不显示等等,至于怎么显示就取决于type的值了
type:
source-over(默认值):在原有图形上绘制新图形
destination-over:在原有图形下绘制新图形
source-in:显示原有图形和新图形的交集,新图形在上,所以颜色为新图形的颜色
destination-in:显示原有图形和新图形的交集,原有图形在上,所以颜色为原有图形的颜色
source-out:只显示新图形非交集部分
destination-out:只显示原有图形非交集部分
source-atop:显示原有图形和交集部分,新图形在上,所以交集部分的颜色为新图形的颜色
destination-atop:显示新图形和交集部分,新图形在下,所以交集部分的颜色为原有图形的颜色
lighter:原有图形和新图形都显示,交集部分做颜色叠加
xor:重叠飞部分不现实
copy:只显示新图形
文字看得人眼花缭乱,特意画图一张:回头一看惊觉打错字,图片的原型为圆形,你懂的- -

以下为实验代码
 View Code
View Code
1 function draw10(id) {
2 var canvas = document.getElementById(id);
3 if (canvas == null) {
4 return false;
5 }
6 var context = canvas.getContext("2d");
7 var oprtns = new Array(
8 "source-over",
9 "destination-over",
10 "source-in",
11 "destination-in",
12 "source-out",
13 "destination-out",
14 "source-atop",
15 "destination-atop",
16 "lighter",
17 "xor",
18 "copy"
19 );
20 var i = 0;//组合效果编号
21
22 //结合setinterval动态显示组合
23 var interal = setInterval(function () {
24 if (i == 10) {
25 i=0;
26 }
27 else {
28 i++;
29 }
30 //蓝色矩形
31 context.fillStyle = "blue";
32 context.fillRect(10, 10, 60, 60);
33 //设置组合方式
34 context.globalCompositeOperation = oprtns[i];
35 //设置新图形(红色圆形)
36 context.beginPath();
37 context.fillStyle = "red";
38 context.arc(60, 60, 30, 0, Math.PI \* 2, false);
39 context.fill();
40 }, 1000);
41
42 }
结果是动态的切换各种组合

给图形绘制阴影
context.shadowOffsetX :阴影的横向位移量(默认值为0)
context.shadowOffsetY :阴影的纵向位移量(默认值为0)
context.shadowColor :阴影的颜色
context.shadowBlur :阴影的模糊范围(值越大越模糊)
先来个简单的例子
 View Code
View Code
1 function draw27(id) {
2 var canvas = document.getElementById(id);
3 if (canvas == null)
4 return false;
5 var context = canvas.getContext('2d');
6 context.shadowOffsetX = 10;
7 context.shadowOffsetY = 10;
8 context.shadowColor = 'rgba(100,100,100,0.5)';
9 context.shadowBlur = 1.5;
10 context.fillStyle = 'rgba(255,0,0,0.5)';
11 context.fillRect(100, 100, 200, 100);
12 }

再来个书本上的五角星的例子
 View Code
View Code



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
Code
[外链图片转存中…(img-dkz7fV5o-1715816083319)]
1 function draw27(id) {
2 var canvas = document.getElementById(id);
3 if (canvas == null)
4 return false;
5 var context = canvas.getContext('2d');
6 context.shadowOffsetX = 10;
7 context.shadowOffsetY = 10;
8 context.shadowColor = 'rgba(100,100,100,0.5)';
9 context.shadowBlur = 1.5;
10 context.fillStyle = 'rgba(255,0,0,0.5)';
11 context.fillRect(100, 100, 200, 100);
12 }
[外链图片转存中…(img-RqN4CBjA-1715816083319)]
[外链图片转存中…(img-sBChWk7w-1715816083319)]
再来个书本上的五角星的例子
[外链图片转存中…(img-L9pLjmgm-1715816083320)]View Code
[外链图片转存中…(img-7bjECaB9-1715816083320)]
[外链图片转存中…(img-UUIliC7c-1715816083320)]
[外链图片转存中…(img-rCiybScF-1715816083320)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!









































 933
933

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








