如下图所示

然后是在app下的build.gradle中添加依赖库
compileOptions {//指定使用的JDK1.8
sourceCompatibility = 1.8
targetCompatibility = 1.8
}
//Google Material控件,以及迁移到AndroidX下一些控件的依赖
implementation ‘com.google.android.material:material:1.0.0’
//RecyclerView最好的适配器,让你的适配器一目了然,告别代码冗余
implementation ‘com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.30’
//权限请求框架
implementation ‘com.tbruyelle.rxpermissions2:rxpermissions:0.9.4@aar’
implementation ‘io.reactivex.rxjava2:rxandroid:2.0.2’
implementation “io.reactivex.rxjava2:rxjava:2.0.0”

改动之后记得Sync一下,否则不生效的。
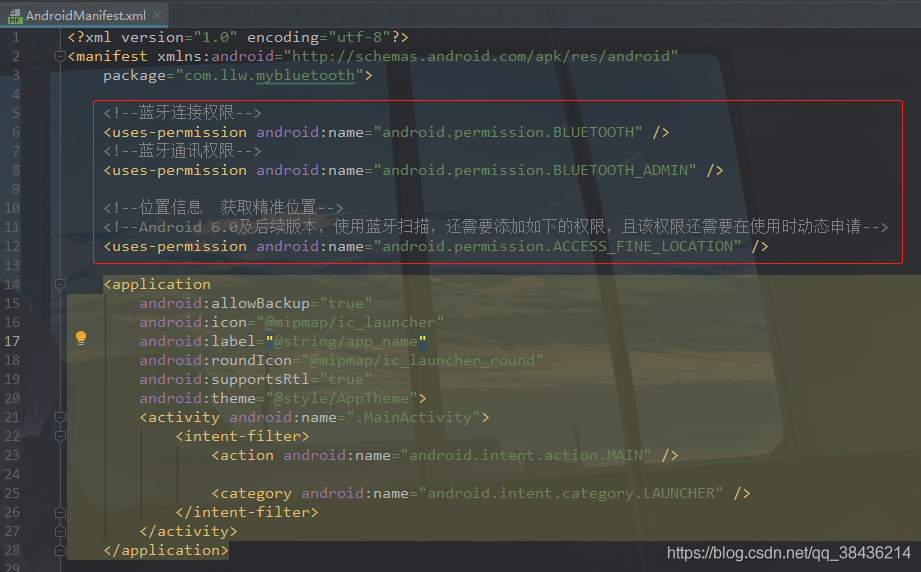
配置AndroidManifest.xml文件

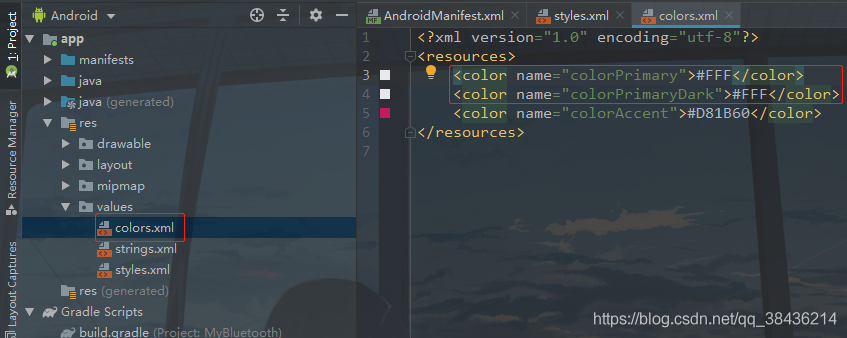
然后改动colors.xml中系统默认的颜色

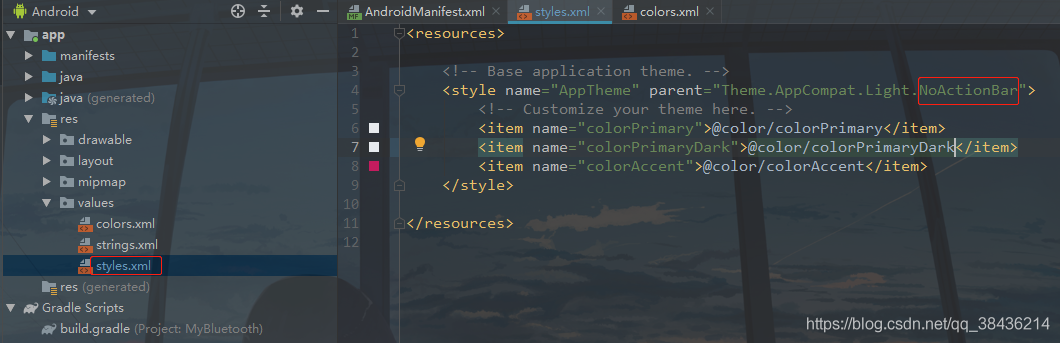
然后是styles.xml文件

图片资源






在drawable下创建一个名为progressbar.xml的样式文件,代码如下:
<?xml version="1.0" encoding="utf-8"?><rotate
android:drawable=“@drawable/icon_loading”
android:fromDegrees=“0.0”
android:pivotX=“50.0%”
android:pivotY=“50.0%”
android:toDegrees=“360.0” />
修改activity_main.xml布局文件,代码如下:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:fitsSystemWindows=“true”
android:orientation=“vertical”
tools:context=“.MainActivity”>
<androidx.appcompat.widget.Toolbar
android:elevation=“3dp”
android:id=“@+id/toolbar”
android:layout_width=“match_parent”
android:layout_height=“?attr/actionBarSize”
android:background=“@color/colorPrimary”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintLeft_toLeftOf=“parent”
app:layout_constraintTop_toTopOf=“parent”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:text=“我的蓝牙”
android:textColor=“#000”
android:textSize=“18sp” />
</androidx.appcompat.widget.Toolbar>
<View
android:layout_width=“match_parent”
android:layout_height=“1dp”
android:background=“#EEEEEE” />
<LinearLayout
android:id=“@+id/loading_lay”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:gravity=“center”
android:visibility=“gone”>
<ProgressBar
android:layout_width=“@dimen/dp_40”
android:layout_height=“@dimen/dp_40”
android:indeterminate=“true”
android:indeterminateDrawable=“@drawable/progressbar” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“扫描中…” />
<androidx.recyclerview.widget.RecyclerView
android:id=“@+id/rv”
android:background=“#FFF”
android:layout_width=“match_parent”
android:layout_height=“0dp”
android:layout_weight=“1” />
<View
android:layout_width=“match_parent”
android:layout_height=“1dp”
android:background=“#EEEEEE” />
<TextView
android:id=“@+id/scan_devices”
android:layout_width=“match_parent”
android:layout_height=“50dp”
android:background=“?android:attr/selectableItemBackground”
android:gravity=“center”
android:text=“扫描蓝牙” />
在layout下创建列表展示的item的布局文件,名为item_device_list.xml

代码如下:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:orientation=“vertical”
android:id=“@+id/item_device”
android:background=“?android:attr/selectableItemBackground”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”>
<LinearLayout
android:gravity=“center_vertical”
android:padding=“12dp”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”>
<ImageView
android:id=“@+id/iv_device_type”
android:src=“@mipmap/icon_bluetooth”
android:layout_width=“30dp”
android:layout_height=“30dp”/>
<TextView
android:id=“@+id/tv_name”
android:paddingLeft=“12dp”
android:textSize=“16sp”
android:text=“设备名称”
android:textColor=“#000”
android:layout_width=“0dp”
android:layout_weight=“1”
android:layout_height=“wrap_content”/>
<TextView
android:gravity=“right”
android:id=“@+id/tv_bond_state”
android:text=“绑定状态”
android:layout_width=“0dp”
android:layout_weight=“1”
android:layout_height=“wrap_content”/>
<View
android:background=“#EBEBEB”
android:layout_marginLeft=“54dp”
android:layout_width=“match_parent”
android:layout_height=“1dp”/>
在此之前呢,记得放一个工具类,用于改变状态栏的文字和背景颜色的。创建一个util包,包下创建一个StatusBarUtil.java文件

工具类代码如下:
package com.llw.mybluetooth.util;
import android.annotation.TargetApi;
import android.app.Activity;
import android.graphics.Color;
import android.os.Build;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import java.lang.reflect.Field;
import java.lang.reflect.Method;
/**
- 状态栏工具类
*/
public class StatusBarUtil {
/**
-
修改状态栏为全透明
-
@param activity
*/
@TargetApi(19)
public static void transparencyBar(Activity activity) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = activity.getWindow();
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window window = activity.getWindow();
window.setFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
/**
-
状态栏亮色模式,设置状态栏黑色文字、图标,
-
适配4.4以上版本MIUIV、Flyme和6.0以上版本其他Android
-
@param activity
-
@return 1:MIUUI 2:Flyme 3:android6.0
*/
public static int StatusBarLightMode(Activity activity) {
int result = 0;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (MIUISetStatusBarLightMode(activity, true)) {
result = 1;
} else if (FlymeSetStatusBarLightMode(activity.getWindow(), true)) {
result = 2;
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
result = 3;
}
}
return result;
}
/**
-
已知系统类型时,设置状态栏黑色文字、图标。
-
适配4.4以上版本MIUIV、Flyme和6.0以上版本其他Android
-
@param activity
-
@param type 1:MIUUI 2:Flyme 3:android6.0
*/
public static void StatusBarLightMode(Activity activity, int type) {
if (type == 1) {
MIUISetStatusBarLightMode(activity, true);
} else if (type == 2) {
FlymeSetStatusBarLightMode(activity.getWindow(), true);
} else if (type == 3) {
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
}
}
/**
- 状态栏暗色模式,清除MIUI、flyme或6.0以上版本状态栏黑色文字、图标
*/
public static void StatusBarDarkMode(Activity activity, int type) {
if (type == 1) {
MIUISetStatusBarLightMode(activity, false);
} else if (type == 2) {
FlymeSetStatusBarLightMode(activity.getWindow(), false);
} else if (type == 3) {
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_VISIBLE);
}
}
/**
-
设置状态栏图标为深色和魅族特定的文字风格
-
可以用来判断是否为Flyme用户
-
@param window 需要设置的窗口
-
@param dark 是否把状态栏文字及图标颜色设置为深色
-
@return boolean 成功执行返回true
*/
public static boolean FlymeSetStatusBarLightMode(Window window, boolean dark) {
boolean result = false;
if (window != null) {
try {
WindowManager.LayoutParams lp = window.getAttributes();
Field darkFlag = WindowManager.LayoutParams.class
.getDeclaredField(“MEIZU_FLAG_DARK_STATUS_BAR_ICON”);
Field meizuFlags = WindowManager.LayoutParams.class
.getDeclaredField(“meizuFlags”);
darkFlag.setAccessible(true);
meizuFlags.setAccessible(true);
int bit = darkFlag.getInt(null);
int value = meizuFlags.getInt(lp);
if (dark) {
value |= bit;
} else {
value &= ~bit;
}
meizuFlags.setInt(lp, value);
window.setAttributes(lp);
result = true;
} catch (Exception e) {
}
}
return result;
}
/**
-
需要MIUIV6以上
-
@param activity
-
@param dark 是否把状态栏文字及图标颜色设置为深色
-
@return boolean 成功执行返回true
*/
public static boolean MIUISetStatusBarLightMode(Activity activity, boolean dark) {
boolean result = false;
Window window = activity.getWindow();
if (window != null) {
Class clazz = window.getClass();
try {
int darkModeFlag = 0;
Class layoutParams = Class.forName(“android.view.MiuiWindowManager$LayoutParams”);
Field field = layoutParams.getField(“EXTRA_FLAG_STATUS_BAR_DARK_MODE”);
darkModeFlag = field.getInt(layoutParams);
Method extraFlagField = clazz.getMethod(“setExtraFlags”, int.class, int.class);
if (dark) {
extraFlagField.invoke(window, darkModeFlag, darkModeFlag);//状态栏透明且黑色字体
} else {
extraFlagField.invoke(window, 0, darkModeFlag);//清除黑色字体
}
result = true;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
//开发版 7.7.13 及以后版本采用了系统API,旧方法无效但不会报错,所以两个方式都要加上
if (dark) {
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
} else {
activity.getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_VISIBLE);
}
}
} catch (Exception e) {
}
}
return result;
}
}
然后是创建设备列表展示数据的适配器了,创建一个adapter包,包下创建一个DeviceAdapter.java文件

适配器代码如下:
package com.llw.mybluetooth.adapter;
import android.bluetooth.BluetoothClass;
import android.bluetooth.BluetoothDevice;
import android.widget.ImageView;
import androidx.annotation.Nullable;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.BaseViewHolder;
import com.llw.mybluetooth.R;
import java.util.List;
public class DeviceAdapter extends BaseQuickAdapter<BluetoothDevice, BaseViewHolder> {
public DeviceAdapter(int layoutResId, @Nullable List data) {
super(layoutResId, data);
}
@Override
protected void convert(BaseViewHolder helper, BluetoothDevice item) {
if (item.getName() == null) {
helper.setText(R.id.tv_name, “无名”);
} else {
helper.setText(R.id.tv_name, item.getName());
}
ImageView imageView = helper.getView(R.id.iv_device_type);
getDeviceType(item.getBluetoothClass().getMajorDeviceClass(), imageView);
//蓝牙设备绑定状态判断
switch (item.getBondState()) {
case 12:
helper.setText(R.id.tv_bond_state, “已配对”);
break;
case 11:
helper.setText(R.id.tv_bond_state, “正在配对…”);
break;
case 10:
helper.setText(R.id.tv_bond_state, “未配对”);
break;
}
//添加item点击事件
helper.addOnClickListener(R.id.item_device);
}
/**
- 刷新适配器
*/
public void changeBondDevice(){
notifyDataSetChanged();
}
/**
-
根据类型设置图标
-
@param type 类型码
-
@param imageView 图标
*/
private void getDeviceType(int type, ImageView imageView) {
switch (type) {
case BluetoothClass.Device.AUDIO_VIDEO_HEADPHONES://耳机
case BluetoothClass.Device.AUDIO_VIDEO_WEARABLE_HEADSET://穿戴式耳机
case BluetoothClass.Device.AUDIO_VIDEO_HANDSFREE://蓝牙耳机
case BluetoothClass.Device.Major.AUDIO_VIDEO://音频设备
imageView.setImageResource(R.mipmap.icon_headset);
break;
case BluetoothClass.Device.Major.COMPUTER://电脑
imageView.setImageResource(R.mipmap.icon_computer);
break;
case BluetoothClass.Device.Major.PHONE://手机
imageView.setImageResource(R.mipmap.icon_phone);
break;
case BluetoothClass.Device.Major.HEALTH://健康类设备
imageView.setImageResource(R.mipmap.icon_health);
break;
case BluetoothClass.Device.AUDIO_VIDEO_CAMCORDER://照相机录像机
case BluetoothClass.Device.AUDIO_VIDEO_VCR://录像机
imageView.setImageResource(R.mipmap.icon_vcr);
break;
case BluetoothClass.Device.AUDIO_VIDEO_CAR_AUDIO://车载设备
imageView.setImageResource(R.mipmap.icon_car);
break;
case BluetoothClass.Device.AUDIO_VIDEO_LOUDSPEAKER://扬声器
imageView.setImageResource(R.mipmap.icon_loudspeaker);
break;
case BluetoothClass.Device.AUDIO_VIDEO_MICROPHONE://麦克风
imageView.setImageResource(R.mipmap.icon_microphone);
break;
case BluetoothClass.Device.AUDIO_VIDEO_PORTABLE_AUDIO://打印机
imageView.setImageResource(R.mipmap.icon_printer);
break;
case BluetoothClass.Device.AUDIO_VIDEO_SET_TOP_BOX://音频视频机顶盒
imageView.setImageResource(R.mipmap.icon_top_box);
break;
case BluetoothClass.Device.AUDIO_VIDEO_VIDEO_CONFERENCING://音频视频视频会议
imageView.setImageResource(R.mipmap.icon_meeting);
break;
case BluetoothClass.Device.AUDIO_VIDEO_VIDEO_DISPLAY_AND_LOUDSPEAKER://显示器和扬声器
imageView.setImageResource(R.mipmap.icon_tv);
break;
case BluetoothClass.Device.AUDIO_VIDEO_VIDEO_GAMING_TOY://游戏
imageView.setImageResource(R.mipmap.icon_game);
break;
case BluetoothClass.Device.AUDIO_VIDEO_VIDEO_MONITOR://可穿戴设备
imageView.setImageResource(R.mipmap.icon_wearable_devices);
break;
default://其它
imageView.setImageResource(R.mipmap.icon_bluetooth);
break;
}
}
}
万事俱备,现在可以进入到MainActivity.java了,进行功能的实现了。
首先实现底部TextView的点击事件

然后会实现一个onClick方法
/**
-
控件点击事件
-
@param v 视图
*/
@Override
public void onClick(View v) {
if (v.getId() == R.id.scan_devices) {
//此处进行点击后的操作
}
}
为了使这个点击生效,所以要初始化控件。
private static int REQUEST_ENABLE_BLUETOOTH = 1;//请求码
BluetoothAdapter bluetoothAdapter;//蓝牙适配器
private TextView scanDevices;//扫描设备
private LinearLayout loadingLay;//加载布局
private RecyclerView rv;//蓝牙设备展示列表
private BluetoothReceiver bluetoothReceiver;//蓝牙广播接收器
private RxPermissions rxPermissions;//权限请求
DeviceAdapter mAdapter;//蓝牙设备适配器
List list = new ArrayList<>();//数据来源
其中BluetoothReceiver这个会报红,不用慌张,这是一个内部的广播接收器,等下会创建的。
/**
- 初始化控件
*/
private void initView() {
loadingLay = findViewById(R.id.loading_lay);
scanDevices = findViewById(R.id.scan_devices);
rv = findViewById(R.id.rv);
scanDevices.setOnClickListener(this);
}
完成这个之后你的点击事件才会生效哦~
现在基本的控件都已经初始化了,这个时候我们需要对Android的版本进行判断,看是否需要动态申请权限。我的手机是Android10.0,所以铁定是要动态申请了,不过代码上最好还是判断一下。下面检查版本
/**
- 检查Android版本
*/
private void checkVersion() {
if (Build.VERSION.SDK_INT >= 23) {//6.0或6.0以上
permissionsRequest();//动态权限申请
} else {//6.0以下
initBlueTooth();//初始化蓝牙配置
}
}
这里面有两个方法,一个是动态权限申请,一个是初始化蓝牙配置,先来写这个初始化蓝牙配置吧。方法如下:
/**
- 初始化蓝牙配置
*/
private void initBlueTooth() {
IntentFilter intentFilter = new IntentFilter();//创建一个IntentFilter对象
intentFilter.addAction(BluetoothDevice.ACTION_FOUND);//获得扫描结果
intentFilter.addAction(BluetoothDevice.ACTION_BOND_STATE_CHANGED);//绑定状态变化
intentFilter.addAction(BluetoothAdapter.ACTION_DISCOVERY_STARTED);//开始扫描
intentFilter.addAction(BluetoothAdapter.ACTION_DISCOVERY_FINISHED);//扫描结束
bluetoothReceiver = new BluetoothReceiver();//实例化广播接收器
registerReceiver(bluetoothReceiver, intentFilter);//注册广播接收器
bluetoothAdapter = BluetoothAdapter.getDefaultAdapter();//获取蓝牙适配器
}
这个里面的BluetoothReceiver依然会报红,不过管它,等会再说,心急吃不了热豆腐。
然后是动态权限申请的代码
/**
- 动态权限申请
*/
private void permissionsRequest() {//使用这个框架使用了Lambda表达式,设置JDK版本为 1.8或者更高
rxPermissions = new RxPermissions(this);//实例化这个权限请求框架,否则会报错
rxPermissions.request(Manifest.permission.ACCESS_FINE_LOCATION)
.subscribe(granted -> {
if (granted) {//申请成功
initBlueTooth();//初始化蓝牙配置
} else {//申请失败
showMsg(“权限未开启”);
}
});
}
这里可以看到,我在权限申请成功之后进行蓝牙初始化,失败则给一个提示,这个地方是一个静态的方法,其实就是弹出一个Toast,但是Android原生的代码太长了,所以这里我写个方法来调用显示,看起来会简洁很多。方法如下:
/**
-
消息提示
-
@param msg 消息内容
*/
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
面的BluetoothReceiver依然会报红,不过管它,等会再说,心急吃不了热豆腐。
然后是动态权限申请的代码
/**
- 动态权限申请
*/
private void permissionsRequest() {//使用这个框架使用了Lambda表达式,设置JDK版本为 1.8或者更高
rxPermissions = new RxPermissions(this);//实例化这个权限请求框架,否则会报错
rxPermissions.request(Manifest.permission.ACCESS_FINE_LOCATION)
.subscribe(granted -> {
if (granted) {//申请成功
initBlueTooth();//初始化蓝牙配置
} else {//申请失败
showMsg(“权限未开启”);
}
});
}
这里可以看到,我在权限申请成功之后进行蓝牙初始化,失败则给一个提示,这个地方是一个静态的方法,其实就是弹出一个Toast,但是Android原生的代码太长了,所以这里我写个方法来调用显示,看起来会简洁很多。方法如下:
/**
-
消息提示
-
@param msg 消息内容
*/
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此我收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-dK9U5t2i-1715366779825)]
[外链图片转存中…(img-J4ftURbA-1715366779826)]
[外链图片转存中…(img-DEG1e0Ks-1715366779829)]
[外链图片转存中…(img-8Q6JHzf3-1715366779831)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 2576
2576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








