

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
这样问题就转化成,什么是架构,以及什么是图?
关于架构,百度百科上是这样定义的:
架构,又名软件架构,是有关软件整体结构与组件的抽象描述,于指导型软件系统各个方面的设计。
ISO/IEC 42010:20072 中对架构则有如下定义:
The fundamental organization of a system, embodied in its components, their relationships to each other and the environment, and the principles governing its design and evolution.(系统架构,体现在它的组成部分、它们之间的相互关系和环境中,以及控制其设计和演化的原则。)
也就是说,架构是由系统组件,以及组件间相互关系共同构成的集合体。
而架构图,则是用来表达这种集合的载体。
它的作用也很简单,两个:
- 划分目标系统边界
- 将目标系统的结构可视化
进而减少沟通障碍,提升协作效率。
二、架构的分类及画法
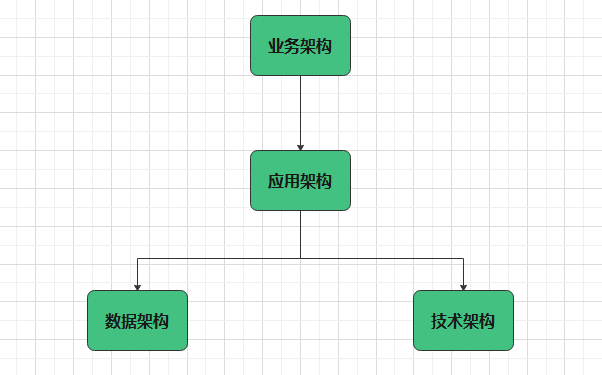
架构大致可以分为4类:业务架构、应用架构、数据架构和技术架构,整体逻辑关系如下:

架构分类
业务架构:使用一套方法论/逻辑对产品(项目)所涉及到的业务进行边界划分。所以熟悉业务是关键。
比如做一个团购网站,你需要把商品类目、商品、订单、订单服务、支付、退款等进行清晰划分,而业务架构不需要考虑诸如我用什么技术开发、我的并发大怎么办、我选择什么样的硬件等等。

产品架构图
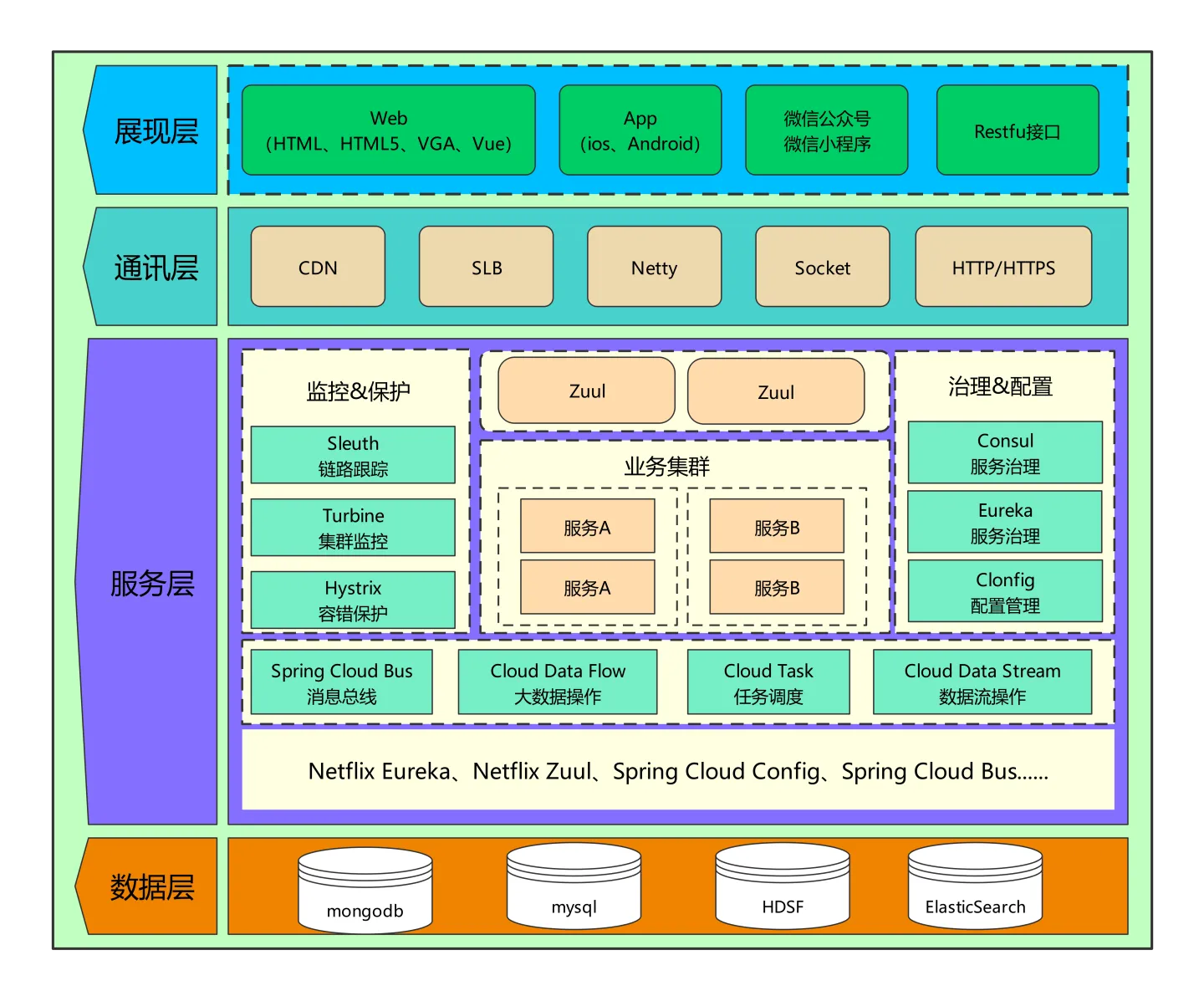
应用架构:它是对整个系统实现的总体上的架构,需要指出系统的层次、系统开发的原则、系统各个层次的应用服务。
例如,下图就将系统分为数据层、服务层、通讯层、展现层,并细分写明每个层次的应用服务。

应用架构图
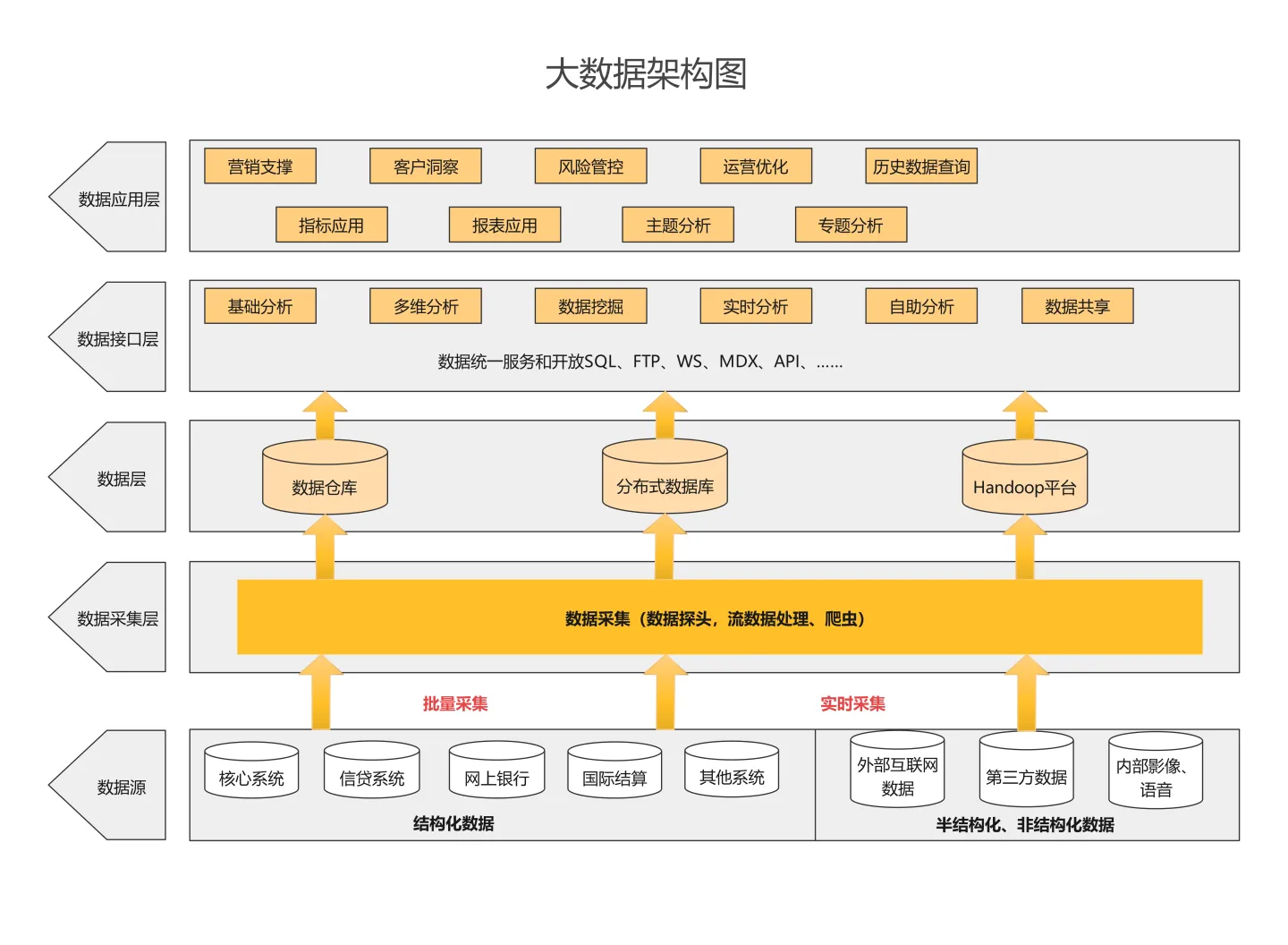
数据架构:是一套对存储数据的架构逻辑,它会根据各个系统应用场景、不同时间段的应用场景 ,对数据进行诸如数据异构、读写分离、缓存使用、分布式数据策略等划分。
数据架构主要解决三个问题:第一,系统需要什么样的数据;第二,如何存储这些数据;第三,如何进行数据架构设计。

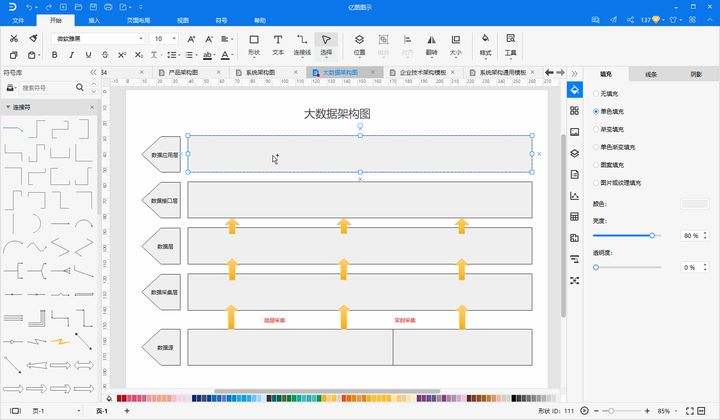
大数据架构图
技术架构:应用架构本身只关心需要哪些应用系统,哪些平台来满足业务目标的需求,而不会关心在整个构建过程中你需要使用哪些技术。技术架构则是应接应用架构的技术需求,并根据识别的技术需求,进行技术选型,把各个关键技术和技术之间的关系描述清楚。
技术架构解决的问题包括:纯技术层面的分层、开发框架的选择、开发语言的选择、涉及非功能性需求的技术选择。
三、适合画架构图的工具
大家可能会好奇,前面那些精美的架构图配图是用什么工具做的。
现在正式揭晓答案:亿图图示,一款专业的综合类办公绘图软件。全拖拽式操作,即学即用,不论背景,轻松上手。
亿图图示|免费下载专业绘图工具|海量绘图模板

数据架构图绘制流程
亿图图示提供了260种绘图类型,能实现流程图、架构图、工程图、思维导图、UML、时间线、甘特图、信息图、户型图、电路图、网络图、市场分析图等数专业领域图形图表的绘制。
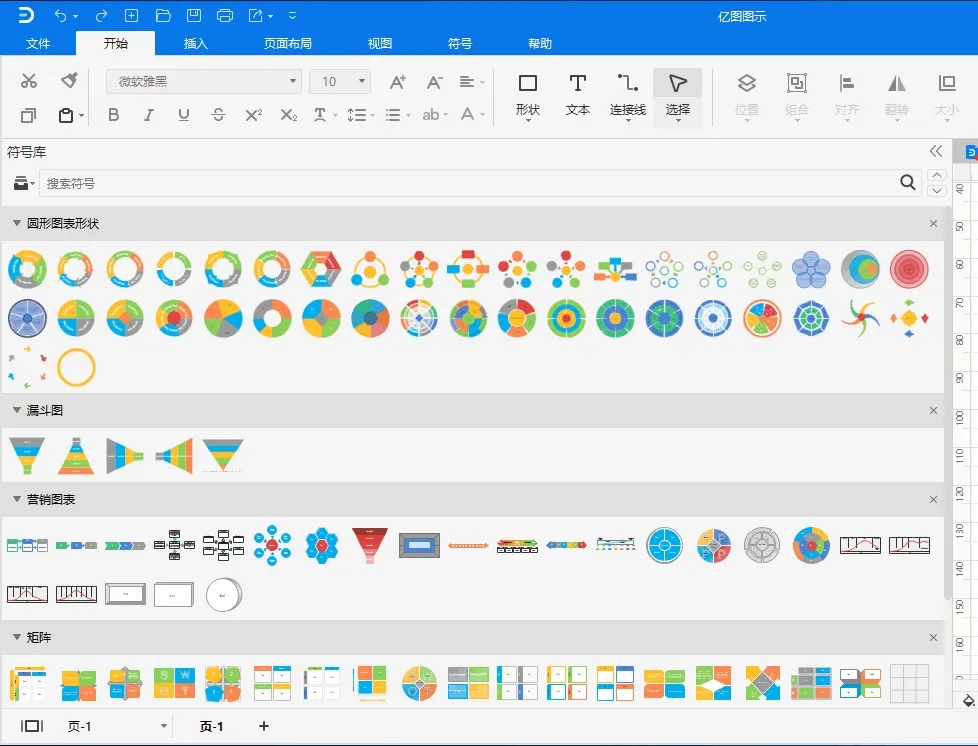
而且自带26000+个矢量图形,能大大省去了你绘制单个组件所需的时间。

26000+矢量图形
软件还内含3000+专业模板和UGC作品,涉及商业、教育、平面、软件、工程等多个领域,可以全面提升你的绘图效率。找到心仪的模板,选择一键“使用”即可变成自己的作品。
**另外,亿图图示支持多端运行,**同时兼容Windows、Mac、Linux,以及网页在线版。
值得一提的是,它还支持Visio文件的导入导出、支持云文档以及社交分享功能,能够很好地解决国内用户的办公协同问题。
大家感兴趣的话,可以用起来~
作者:民工哥
链接:https://www.zhihu.com/question/27440059/answer/2082321229
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
架构图可以说是一个程序员的必备技能。做为一个在从业十多年中,画过无数的架构图的IT老司机,我来分享一下如何去画架构图?
当我们想用一张或几张图来描述我们的系统时,是不是经常遇到以下情况:
对着画布无从下手、删了又来?
如何用一张图描述我的系统,并且让产品、运营、开发都能看明白?
画了一半的图还不清楚受众是谁?
画出来的图到底是产品图功能图还是技术图又或是大杂烩?
图上的框框有点少是不是要找点儿框框加进来?
布局怎么画都不满意……
如果有同样的困惑,本文将介绍一种画图的方法论,来让架构图更清晰。
先厘清一些基础概念
1、什么是架构?
架构就是对系统中的实体以及实体之间的关系所进行的抽象描述,是一系列的决策。
架构是结构和愿景。
系统架构是概念的体现,是对物/信息的功能与形式元素之间的对应情况所做的分配,是对元素之间的关系以及元素同周边环境之间的关系所做的定义。
做好架构是个复杂的任务,也是个很大的话题,本篇就不做深入了。有了架构之后,就需要让干系人理解、遵循相关决策。
2、什么是架构图?
系统架构图是为了抽象地表示软件系统的整体轮廓和各个组件之间的相互关系和约束边界,以及软件系统的物理部署和软件系统的演进方向的整体视图。
3、架构图的作用
一图胜千言。要让干系人理解、遵循架构决策,就需要把架构信息传递出去。架构图就是一个很好的载体。那么,画架构图是为了:
- 解决沟通障碍
- 达成共识
- 减少歧义

4、架构图分类
搜集了很多资料,分类有很多,有一种比较流行的是4+1视图,分别为场景视图、逻辑视图、物理视图、处理流程视图和开发视图。
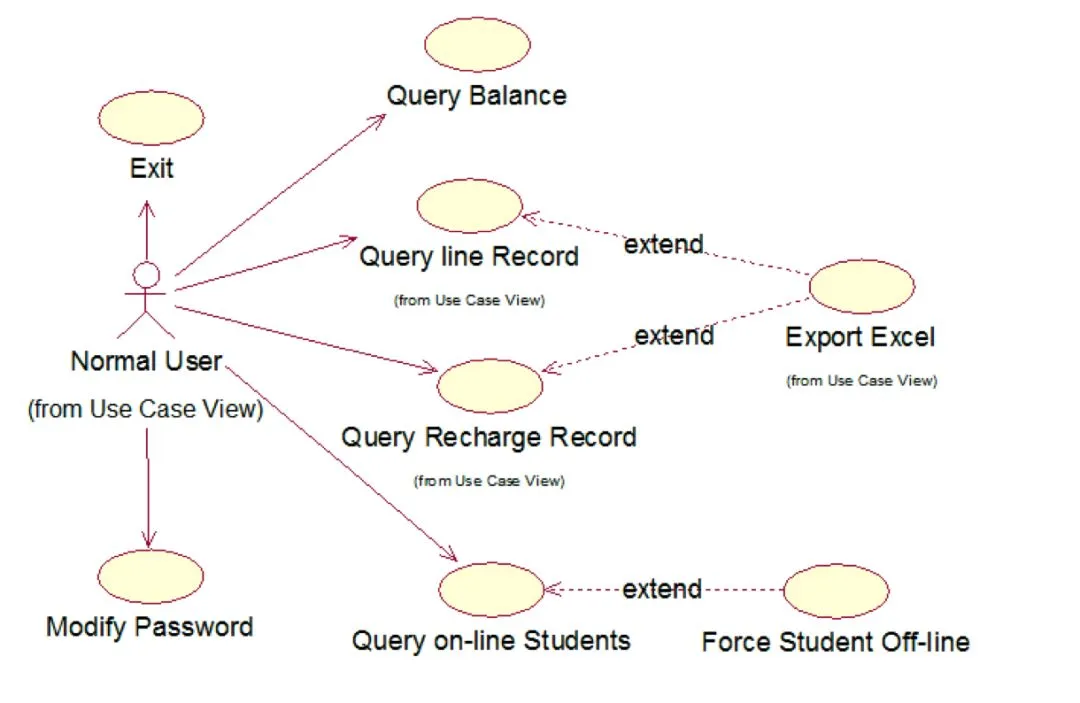
★ 场景视图
场景视图用于描述系统的参与者与功能用例间的关系,反映系统的最终需求和交互设计,通常由用例图表示。

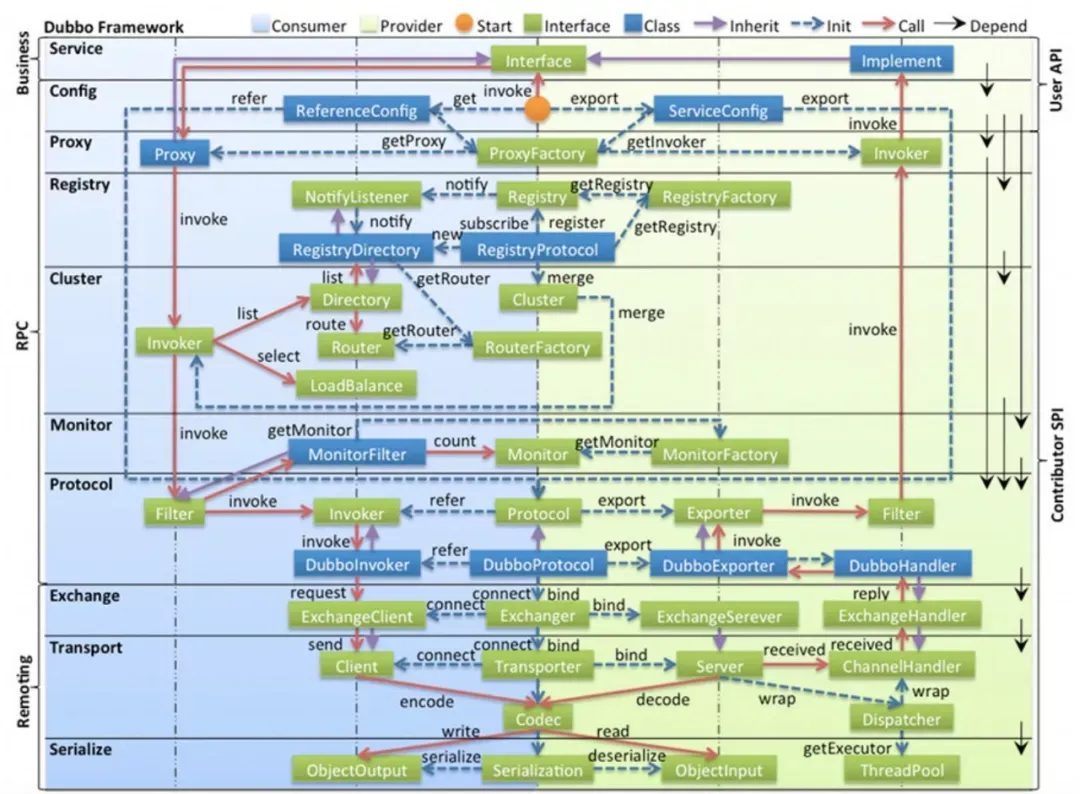
★ 逻辑视图
逻辑视图用于描述系统软件功能拆解后的组件关系,组件约束和边界,反映系统整体组成与系统如何构建的过程,通常由UML的组件图和类图来表示。

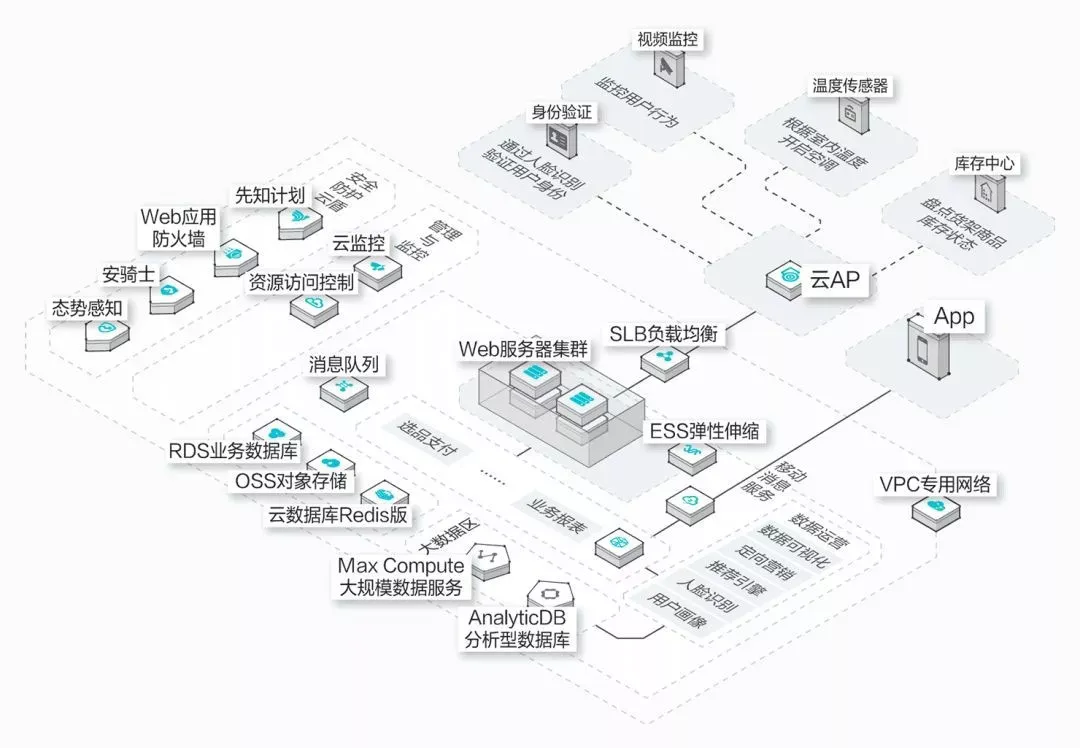
★ 物理视图
物理视图用于描述系统软件到物理硬件的映射关系,反映出系统的组件是如何部署到一组可计算机器节点上,用于指导软件系统的部署实施过程。

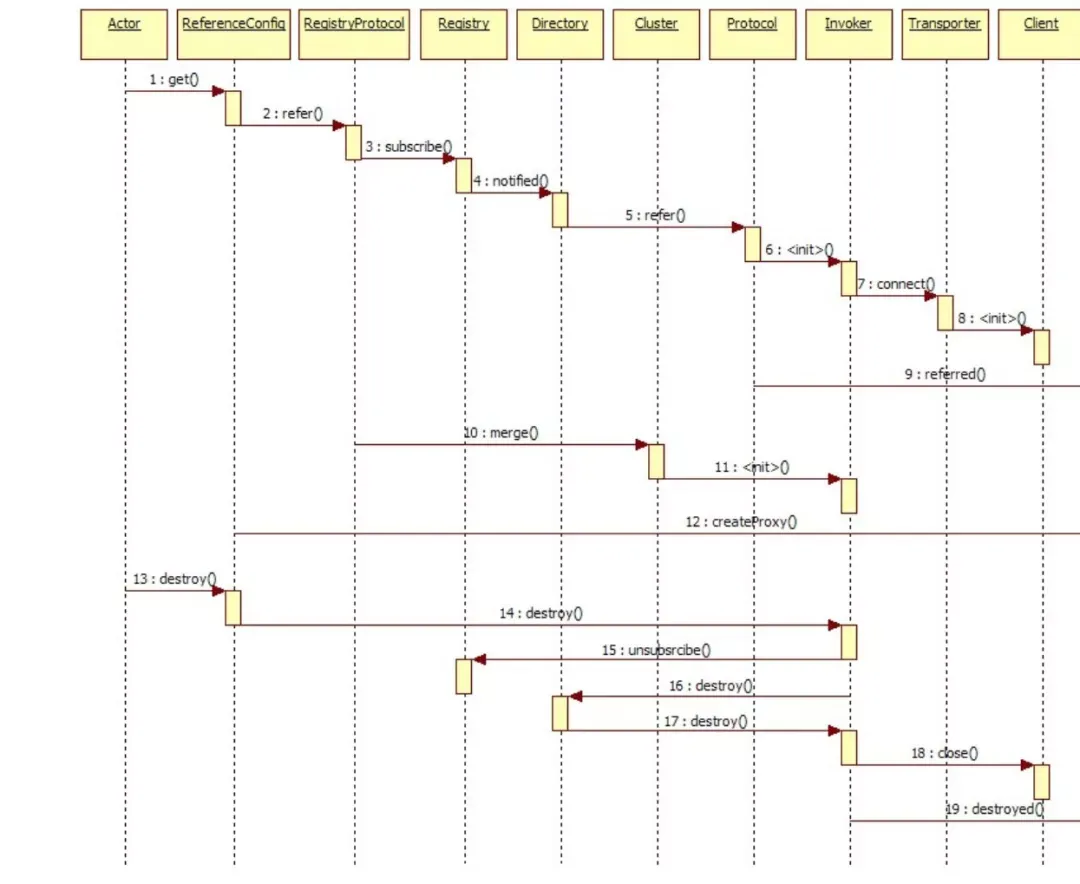
★ 处理流程视图
处理流程视图用于描述系统软件组件之间的通信时序,数据的输入输出,反映系统的功能流程与数据流程,通常由时序图和流程图表示。

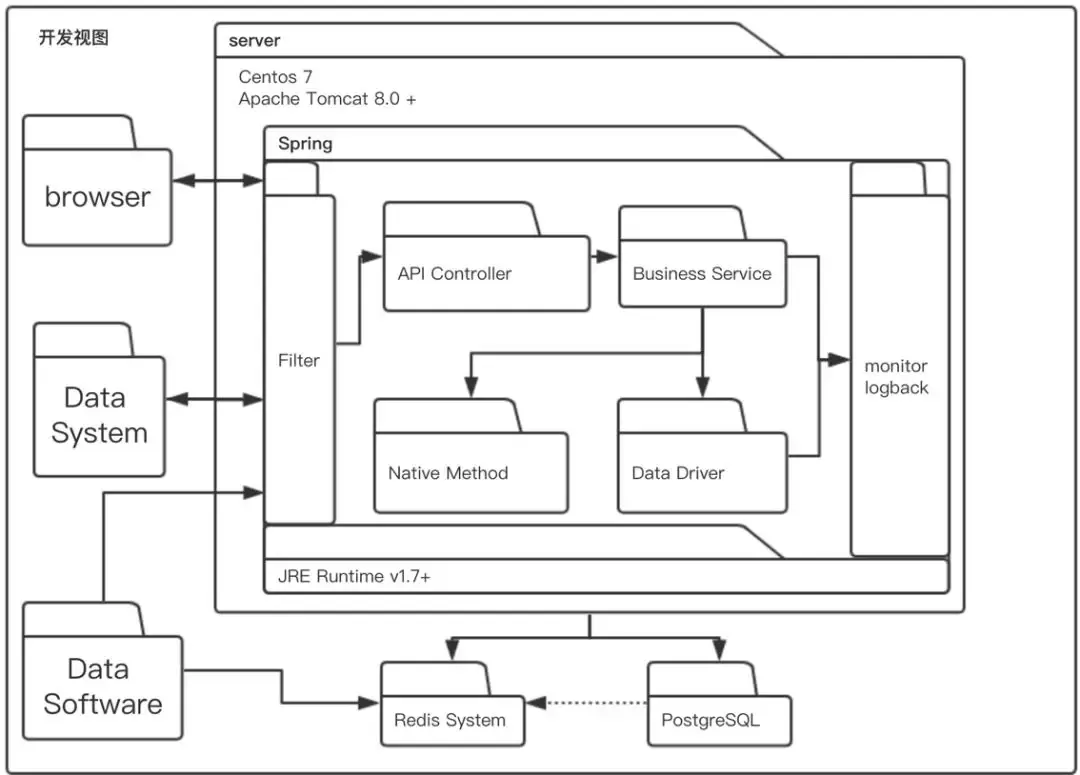
★ 开发视图
开发视图用于描述系统的模块划分和组成,以及细化到内部包的组成设计,服务于开发人员,反映系统开发实施过程。

以上 5 种架构视图从不同角度表示一个软件系统的不同特征,组合到一起作为架构蓝图描述系统架构。
怎样的架构图是好的架构图
上面的分类是前人的经验总结,图也是从网上摘来的,那么这些图画的好不好呢?是不是我们要依葫芦画瓢去画这样一些图?
先不去管这些图好不好,我们通过对这些图的分类以及作用,思考了一下,总结下来,我们认为,在画出一个好的架构图之前, 首先应该要明确其受众,再想清楚要给他们传递什么信息 ,所以,不要为了画一个物理视图去画物理视图,为了画一个逻辑视图去画逻辑视图,而应该根据受众的不同,传递的信息的不同,用图准确地表达出来,最后的图可能就是在这样一些分类里。那么,画出的图好不好的一个直接标准就是:受众有没有准确接收到想传递的信息。
明确这两点之后,从受众角度来说,一个好的架构图是不需要解释的,它应该是自描述的,并且要具备一致性和足够的准确性,能够与代码相呼应。
画架构图遇到的常见问题
1、方框代表什么?

为什么适用方框而不是圆形,它有什么特殊的含义吗?随意使用方框或者其它形状可能会引起混淆。
2、虚线、实线什么意思?箭头什么意思?颜色什么意思?

随意使用线条或者箭头可能会引起误会。
3、运行时与编译时冲突?层级冲突?



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-viDqeIaL-1715563658211)]
[外链图片转存中…(img-dTKPJJWK-1715563658211)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
























 2284
2284











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








