

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
这个有许多工具可以完成这个功能,但是每个的复原细节有不同,尤其是格式和代码的复原,因此要多多尝试,找到最符合自己风格的那个工具。
微信公众平台的文章编辑并不支持 Markdown 语法,就得想办法把 Markdown 格式转换成公众平台支持的排版样式。经过网上一顿搜索,我找到了 6 个编辑器,可以把 Markdown 转成公众号的格式。
mdnicehttps://mdnice.com/微信公众号排版编辑器https://lab.lyric.im/wxformat/公众号 Markdown 编辑器https://prod.zkqiang.cn/wxeditor/index.htmlMd2Allhttp://md.aclickall.com/OpenWritehttps://md.openwrite.cn/foxmdhttps://foxmd.cn/
这几个编辑器都不错,评判的最关键方法是转换后的效果是不是自己喜欢的。
预览
每次发布前,一定要预览一下,修正掉一些显而易见的错误。
公众号文章排版
今天要给大家分享的是关于公众号排版,这一块是运营公众号必备,同时也是非常重要的内容,所以今天的文章有点长,一共罗列了我能想到的9个方面的内容,我相信只要你认真看完,一定可以轻松拿下公众号排版,为了方便查看,还是先给上一个本文的思维导图:

全文内容导图
一、浏览器选择
我猜想我应该是第一个写公众号排版提到关于浏览器选择的人吧,这一点很多人都没有注意过,但是根据我的经验,浏览器选择对于公众号排版来说很重要,毕竟适合的才是最好的。

最开始我使用的是Google的chrome浏览器,这也算是浏览器中口碑很好的一款,使用起来确实不错,不过要能配合Google账号才能发挥最大作用,后面使用了好长时间,有时候在排版时会出现一些小问题,关键时刻还很恼火,可能是由于缓存等问题;现在我使用的是QQ浏览器排版,毕竟嘛微信是腾讯的亲儿子,所以兼容性方面肯定做的很好,所以关于浏览器我的建议是尽量使用:QQ浏览器,也可以尝试使用Chrome,其他的嘛不是很推荐。
二、排版工具
现在随着微信的极速发展,公众号体量越来越大,随之而来的五花八门的排版工具也应运而生,我使用过好几款第三方排版器,各有千秋;最后我的电脑上收藏了这几款比较好用的第三方排版工具。
除了我使用频率比较高的“壹伴插件”,还有几款不错的排版工具推荐给大家。
1.秀米(秀米_图文排版)
秀米是我较早使用的一款排版工具,它的特点是样式较多,而且较主流;秀米排版操作很方便、简单,一学就会,直接应用模板就可以。

我比较喜欢用的还是它的设置文字排版样式的功能,就像大家看到我的公众号排版文字两边有一点留白、字与字之间宽于标准间距,这些都是通过秀米设置的。要提醒的是,进入图文排版有1.0和2.0可供选择**,强烈建议选择2.0的版本,**样式更多,体验更好。
2.135编辑器(http://www.135editor.com/)
135编辑器它的特点就是:样式多,而且很好看,还有就是复制到公众号很方便;

使用135编辑器的话必须要注册一个账号,因为它上面的很多样式需要到样式库里面去收藏,选择自己喜欢的进行收藏,这样下次一登录账号就可以使用;如果有条件的话其实可以开一个135的会员,开通会员后所获得的权限和样式会更多,使用起来更加方便,而且仅使用135编辑器就可以完成一篇精美的微信排版。
还有一点需要特别提出的是135编辑器的**HTML编辑模式,**对于有开发能力的人来说,可以玩出很多花样,我公众号之前最顶端的模糊处理的那个部件就是通过这个编辑的。
3.i排版(微信编辑器_i排版)
i排版相对来说用的较少,但是有些时候还是会用,因为i排版会提供一些比较好玩的样式,而且还有一些公众号运营的经验技巧,很多的都值得学习,所以也推荐给大家。能用好上面四款工具,一定不愁编辑不出精美的图文。
三、文字排版
文字排版只要掌握基本的设计法则、排版指南就可以搞定,所以这个版块我会直截了当的给大家介绍我尝试过后总结下来的文字排版技巧,只要记住这几点就可以轻松搞定文字排版。
1.文字排版参数
文字排版参数,我主要从以下几个方面介绍:
字号:正文建议使用14—16号字,我使用的都是14号字,这样在手机上显示出来效果很好,当然根据文章类型15、16号都是可以使用的。标题建议使用16—22号字体,我基本上使用的是16号字,因为个人不是很喜欢太大的字体,所以选择的偏小,这个都可以根据文章需要在上面的区间进行调整,效果都不错。
字间距:这一参数很少人设置,前面我测试的时候发现设置后在手机上的显示效果,给读者的体验会更好,所以建议设置(用秀米可以设置)我一般用的是1像素,这个效果是最好的。
行间距:行间距建议设置在1.5—2.0倍左右,这样不会显得文字太密集,我经常使用的是2.0倍,效果还是很好,阅读起来眼睛不会太累。
页边距:这一参数,很多公众号都没有设置,但是效果却非常好,效果就是页边有一定的留白,看起来很文艺;所以这一点也是很建议使用,参数的话我建议在12—15像素之间,太宽了也不好,太窄了看不出来,我最长使用的是12像素,效果还可以。
对齐方式:如果没有特殊的排版样式,建议正文部分使用两端对齐的方式,这样在手机上显示出来的效果才会更加整齐,不会呈现出长短不一的效果。
2.色彩参数(配色)
文字颜色方面,前面我也看多很多的介绍,自己还尝试过好多种的配色方案,最后做了一张文字的颜色配色方案,还是很实用;关于这一点建议**形成自己统一的配色方案,**最好是成体系的,这样的话公众号也更具有特点和辨识度。直接给大家上一张图,自己去研究吧。

四、图片排版
图片排版这一点,要说的有点多,我会把我选择图片的方式、编辑、处理图片的技巧全部分享给大家。
说到图片排版,不得不给大家推荐一下这几年我一直在用、非常好用的图片制作工具:**Fotor懒设计。**它真的堪称是自媒体图片设计制作的神器,让设计小白一步上手、秒出设计的在线工具,必须强推一波。

新媒体配图的海量模板
看看设计模板里面,就新媒体这一项,**就涵盖了公众号封面大图、小图、底部引导关注图等,**还有手机海报、微博焦点图等,只要你需要,它应该都有。所以,即使不会PS,用懒设计真的可以解决大问题。

微信封面图设计·直接可套模板
以微信封面大图为例,点击设计模板后,会进入设计界面,里面有非常多现成的模板,而且是结合当前的热点来的,比如双十一、国庆节等等,点击需要的,直接套用修改就行了。**可以说是用做PPT的方式搞图片设计,这个体验真挺好。**其他不多说了,懒设计真是我用的超级多,也觉得非常良心、很有设计感的一个平台了,墙裂推荐!一个用了可能就离不开的设计网站。
1.怎么找到优质图片
怎么找到优质的图片?怎为为公众号配图?可以通过哪些途径找到好看又合适的图片?公众号前面写过一篇关于找图的,所以直接分享出来,看完这篇,配图轻松搞定。点击下面链接查看。
如何搜索到满意的素材?大家是如何设定自己的关键词的? - 任小亮的回答

2.怎么设置图片尺寸
我发现,很多人排版的时候完全不在意图片的尺寸,只要在手机上能显示出来就好了,这完全是一种错误的理解和行为;我认为一篇好的微信排版就是包括每一张图片的尺寸都应该是统一的,这样不仅手机上看起来合适,电脑上打开整篇微信也是非常美观的。 根据个人经验,图片建议统一设置成宽**度为900像素,宽高比不变;我最常用的工具就是美图秀秀电脑版修改图片尺寸,方便、快捷,推荐使用。还有一点是一定要提醒的,就是图片保存的时候一定要用美图秀秀改为jpg格式,不要使用png格式,**因为png会让图片变得很大,不利于在手机中显示,可能网络不好的时候会半天加载不出来,所以为了用户体验,改吧。
3.怎么进行图片排版
图片排版我只有两点想说的:
一是留白,现在来看留白已经是很多主流排版方式的一种经常性选择,不论是PPT,还是设计行业都有这样的趋势。在微信排版中同样适用,所以建议在图片排版中文字和图片之间留一行空白,在手机阅读时体验更好;
二是居中,图片加入后对齐方式设为居中,可以保证在电脑中查看时图片也很规整。
4.图片排版中可能遇到的问题
图片排版有的时候会遇到一些问题,不过这基本上只存在于在编辑器里面应用了图片样式的情况,不知道这句话能不能理解,不过遇到过这个情况的肯定知道;举个例子可能在秀米中应用了图片的样式,但是复制到微信编辑器中却显不出来,或者预览到手机上有问题,这种情况就需要在微信编辑器里面直接加入图片或者换个浏览器再试。不过我微信中的图片全是在微信的编辑器里添加的,也就不存在这个问题。
5.关于文字云文字云,有人知道但不知道怎么生成,有人很熟悉,有人完全不知道,所以今天刚好给大家简单介绍下,我过几天会专门写一篇关于如何制作文字云的文章;今天之所以说到文字云,是因为在微信的图片排版中根据实际情况有的时候能用上文字云,或是在封面图上用文字云效果非常好,很能突出主题,并且能为整篇微信加分。
比如这个图

五、表情
表情主要是说的是微信排版中能用到的emoji表情,有的时候能用上一两个表情也是可以起到锦上添花的作用,还有标题中偶尔可以用上一个emoji表情,但是千万不要经常用,这样会显得有些非主流啦。另外就是自定义菜单里面也可以用得上,所以今天分享给大家两个emoji网站,有很多的表情,可以满足各种需要。
96微信编辑器特殊表情
(微信公众平台图文标题特殊符号)这个网站表情巨多,而且分类详细,可以收藏在浏览器里面。
QQ地带emoji表情
(Emoji代码大全)这个也有不少的表情,可以多一个选择。
六、GIF动图
GIF是现在微信中较常见的一种图片展示形式,我的公众号顶部和尾部图片都是用的GIF,也还是蛮有趣。
1.GIF动图的优势
网络上有很多GIF爱好者,包括还有一些专门做GIF的公众号,会经常分享一些脑洞打开的GIF作品;GIF在公众号中有很多静态图片不可比拟的优势,GIF能够通过小动画的形式展示更加丰富的信息,并且比较吸引人的眼球,所以在引导关注、信息展示的时候可以采用GIF动态图的形式,效果很好。 在演示操作流程或是制作教程类的文章GIF动态图可以发挥超级大的作用。关于怎么录屏?这不是今天的主要内容,所以这篇文章里面不做分享,后面看情况可以分享一些我经常使用的GIF录屏软件。
2.如何找到GIF素材
说了GIF在公众号排版中有很大的作用,可是怎么找GIF呢?
**最粗暴的方式就是百度搜图:某某某+GIF,**这种方式可以定向的搜索到不少的GIF图片,并且可以用来公众号中使用; 另外这儿也给大家推荐几个我收藏的GIF网站,很多的GIF,收集了各类动图,绝对好用。
GIF搜索(http://giphy.com/)这是一个国外的网站,可以直接搜索,全是一把一把的动图。
汤不热(tumblr.com 的页面)这是汤不热上面的一个专栏吧类似于,有很多很炫酷的动图,可以下载下来方便使用,对了汤不热(tumblr)上面就有很多GIF,老司机都知道。
高能GIF(高能动图 - 用动图说话, in有尽有的GIF表情搜索引擎)这是一个中文GIF搜索网站,图库也很多,支持中文搜索,体验也还不错。
关于找GIF,我只推荐这三个,我那儿收藏了还有几个很好的,但是由于篇幅限制,不能一一推荐,**有需要的再交流,**或者后面再找机会专门写一篇。
3.如何自己制作GIF
怎么制作GIF其实网上有很多教程,工具也很多,我使用的是PS,如果更高阶一点就是可以用AE,但是相对来说技术要求也就更高。这儿只给大家分享一个我前面写的一篇文章,关于怎么制作顶部:小亮先生那个动图的教程,制作其他的类似。点击下面链接查看。

七、封面图及摘要
封面对于一篇微信有多重要我想就不用我再赘述,只说一句:毕竟现在是看脸的时代。接下来就给大家系统的介绍下一篇微信的封面的选择和制作以及摘要的填写技巧。
1.怎么选择封面图
如何选择封面图,前面介绍图片排版那里已经说了如何找到优质的图片,所以这里我会分享两点: 一是一定要能凸显主题,比如要写汽车方面的文章,我找一张帅气的汽车照片肯定比千言万语来得更直接; 二是不要太多文字,很多公众号喜欢在封面图里面把标题都全部写出来,这样完全没有意义,本来标题中字就很多了,封面图再一样的字还有什么意义呢?

2.如何快速设置封面图
快速设置封面我主要从以下三个方面说:
一是尺寸问题,微信官方给出的尺寸是900500像素,所以我们至少必须要使图片保持在9:5的状态,如果没有条件设置成900500那么精确,至少你用美图秀秀把图片裁剪成9:5,这样出来效果也可以;
**二是给大家推荐一款适合用来快速做封面图的网页工具。说起快速设置封面图,又让我想到前面和大家分享过的Fotor懒设计。**因为我自己是它的忠实用户,经常使用,所以要和大家推荐分享。**使用懒设计的微信封面图模板设计速度非常快,可以直接套模板,**就不用自己再绞尽脑汁想怎么设计,因为它会给你提供很多成熟的设计方案供你选择,而这些模板都是可以随时修改的,改为自己的内容。

用懒设计制作微信封面小图
用懒设计导出的图片,尺寸、大小刚好是微信平台需要的,也不要再剪裁什么的。**别人20分钟才能搞定的封面图,用它1分钟就可以搞定,**确实就很有意思啦。
另外,再多说几句,懒设计上面除了公众号所需要的图片设计外,还有非常的其他模板,**比如电商设计、名片设计、X展架设计,电脑壁纸、微信朋友圈封面等等,**对于设计小白和新手向的运营同学来说,可以花最低的成本、最好的时间,做出最优质的设计效果,这也是是我最喜欢它的原因之一。最关建的是,懒设计的模板是支持商用的,自媒体朋友可以不用担心版权的问题。
三是我给大家介绍一种我做封面图的方法和尺寸,(更新于2019年3月17日。现在公众号经过几次改版,封面图比例已经做过调整,现在的比例是2.35:1,我现在重新制作了一份PPT,根据最新的比例,还是可以一键设置制作。)我微信公众号所有的封面图几乎都是用PPT做的,对你没有看错,就是PPT。而且制作速度快到令人窒息,因为我根据尺寸设置了一个PPT模板,并且用母版设置了图片占位符,比任何裁剪都来得快,来的方便。
封面图制作器。提取码:vipipan.baidu.com/s/1uidIXmgD4IiAUwZxcZZT9A

PPT制作封面图
3.摘要的填写技巧
关于摘要,简单说三点:
一是最好形成自己的风格,比如微信:旁门左道,邵云蛟老师的摘要就很有特点,每天就是各种理由+不写摘要几个字,时间一长,形成了自己旗帜鲜明的风格;
二是一定要写摘要,有时候很多人做单图文的时候会写上摘要,多图文的时候感觉看不到就不写了,这样分享到群里看到的就是很傻的你文章里面开头的一些话,所以不管是什么形式的图文一定要写摘要;
三是不要长篇字多的摘要,这样的摘要等于没有,快速阅读时代,一定要别人一眼扫过就知道你要写的是什么,这是最好的摘要。
八、预览

预览很重要,很重要,很重要,因为预览的时候可以认真细致的查看是否有错别字,是否有排版问题,是否有语句不顺的问题,所以一定要认真的对待预览;另外一点就是我们在编辑器里修改后点击保存就不需要再次预览给手机,手机上推出图片,再点击就可以看到最新改过的啦,这一点有些人还不知道,所以傻傻的说一下。
九、一点微小的经验
上面不知不觉的写了这么多,主要就是三件事,还有一点微小的经验给大家分享下:
1.统一模板
统一模板就是说建议大家在后台制作一套或者两套自己使用的微信排版模板,比如固定的顶部图,文字,底部引导关注的图片文字等,这样的好处是每次编辑新的图文的时候可以非常方便的调用,而且所有微信都是保持统一的风格,最重要的是这样排版速度超级快呀。我的公众号后台就长期保存着这样一套,每次直接套用就好啦。

2.快速写微信技巧
提升效率,节约排版时间是我不断在追求的,所以在这个过程中,我自己也总结了一些如何提升微信编辑效率的点,今天分享给你。我的建议是: **思维导图:**长文最好是先罗列提纲,绘制思维导图,这对于后面的文字写作非常有帮助,可以很流畅的写完全篇微信,比如今天这篇我就是先把框架搭好,直接开始按照思路写; **先文字再排版:**这是昨天提到过的一点,我会把一篇微信分成几个板块,一个版块一个版块的完成,这对于思维和提升效率来说都有很大帮助;
**做好一些固定样式:**可以在空闲的时候做一些微信排版中经常需要用到的图片、分割线等小部件,比如我在后台就上传了一套小标题图片,有一套分割线模板,这对于快速排版来说很有帮助。

公众号运营全攻略(理论篇)



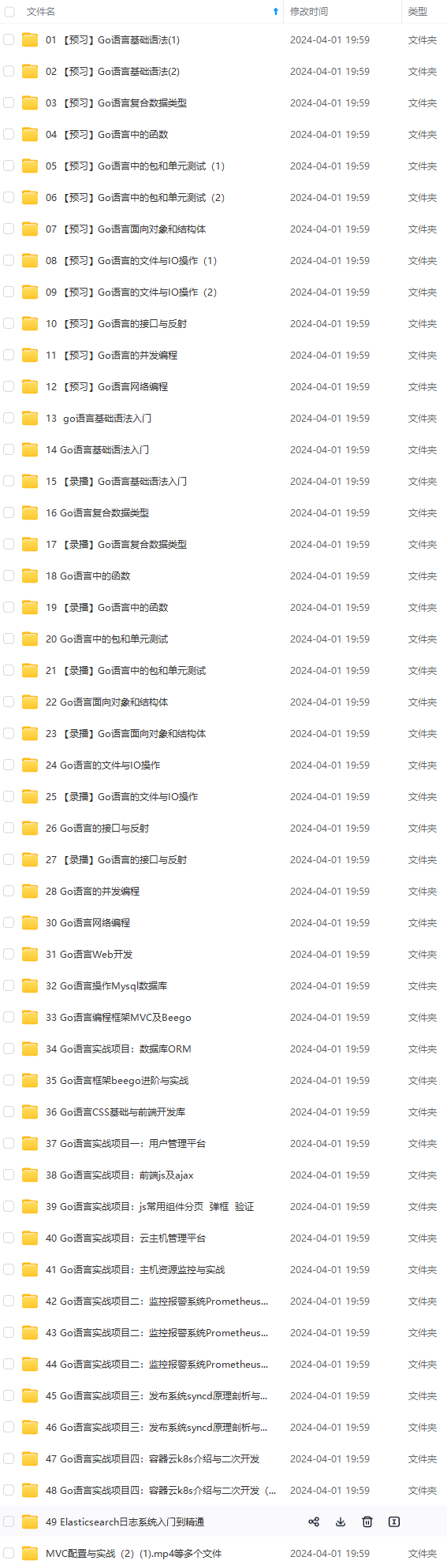
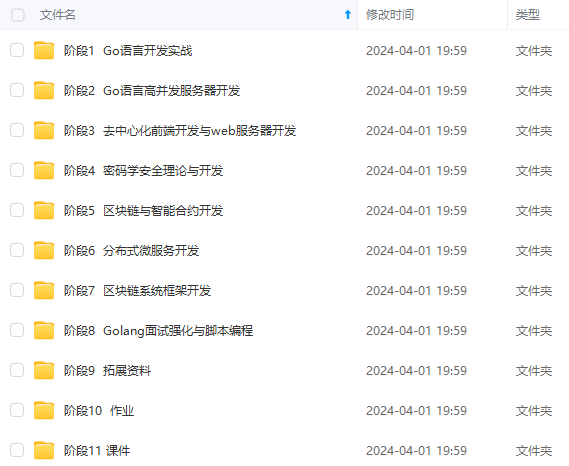
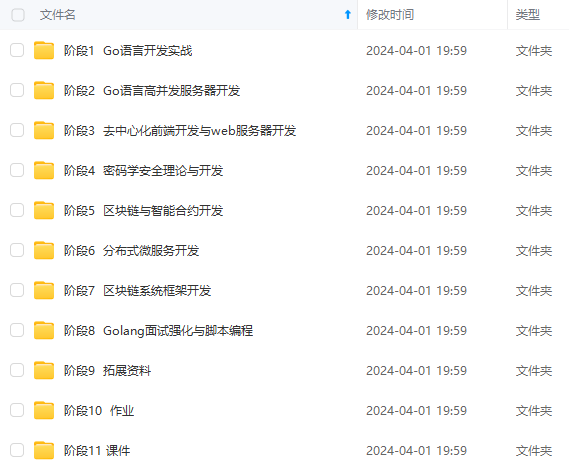
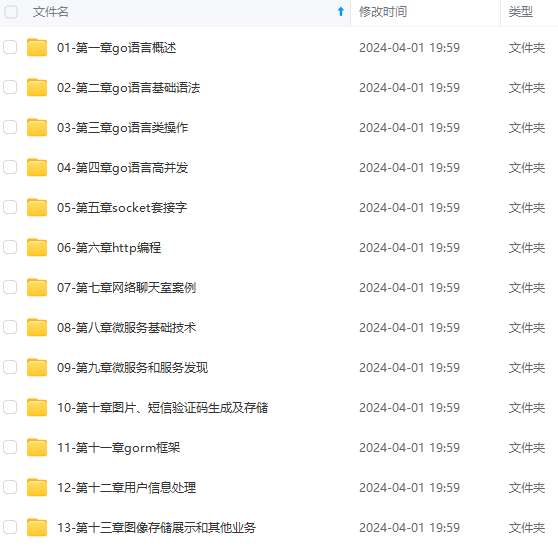
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
5cccbf2997d40bfbf1f7a.webp?x-oss-process=image/format,png)
公众号运营全攻略(理论篇)
[外链图片转存中…(img-2893IrLE-1715549684972)]
[外链图片转存中…(img-PnHHQpnZ-1715549684972)]
[外链图片转存中…(img-eO1aBkea-1715549684972)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上Go语言开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新























 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








