收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
page()->setWebChannel(_channel);
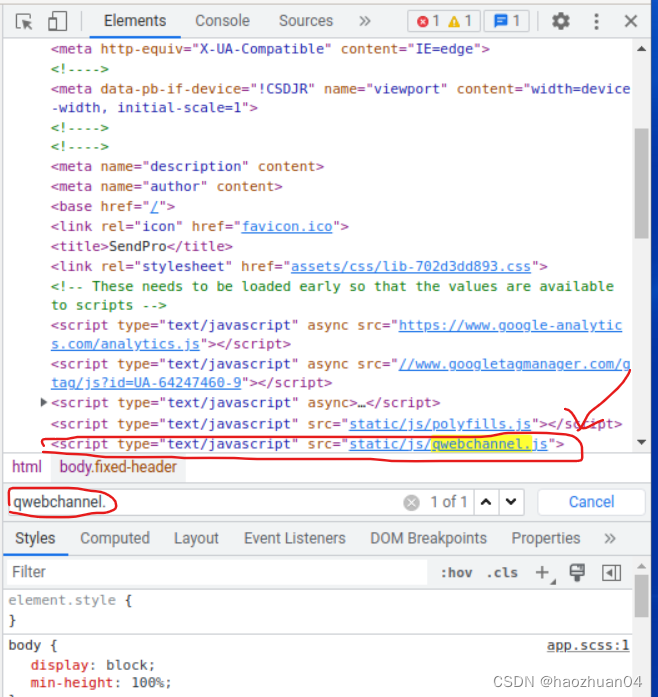
PS. 如何判断网页有没有嵌入qwebchannel.js?
用 Chrome浏览器打开该网页,并按F12键打开开发者模式,ctl+F搜索qwebchannel.js

2). 如果前端没有嵌入qwebchannel,需要在C++代码中把qwebchannel.js加载进网页。
在网页构造函数中创建channel,把要用到的对象注册进去,并加载到网页中:
m_webChannel = new QWebChannel(this);
m_webChannel->registerObject("webView", this);
page()->setWebChannel(m_webChannel);
在合适的地方(确保网页加载完成之后)执行qwebchannel.js把qwebchannel加载进网页
QFile file;
QString webChannelJsApi = "";
file.setFileName("../homepage/js/qwebchannel.js");
if(file.exists())
{
file.open(QIODevice::ReadOnly);
webChannelJsApi = file.readAll();
file.close();
}
page()->runJavaScript(webChannelJsApi);
加入JavaScript代码,修改网页某个指定button的回调函数,让它执行C++代码:
//handle the click event for the printer button.
QString btClickCode = QStringLiteral(“var oBtn=document.getElementsByTagName(‘button’)[3];” \ // 这里需要跟前端约定好指定的button。
“oBtn.οnclick=function(){”
“window.channel = new QWebChannel(qt.webChannelTransport,function(channel){”
“var webobj = channel.objects.webView;” \ // webView is the id of WebView, see registerObject(id, *obj)
“webobj.printWebPage();” \ //printWebPage() is a C++ method in WebView class
“});”
“}”
);
page()->runJavaScript(btClickCode);
## 2. 在C++代码中插入Javascript代码,操作网页。
单纯地在C++中插入一段JavaScript代码,执行前端的方法,不需要建立通道。
**收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。**


**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 377
377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








