收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
法1
适用于element2.0.11
如果想要给el-tree这棵树的第一个节点设置默认样式,我们首先要拿到这颗树,然后取出第一个节点,继而进行操作。
html代码:

所以我们js里要通过你定义的那个id来获得dom节点
var columnTree = document.getElementById("column-tree");
js代码:只看红框内的代码即可,

我们可以先看看这个兴风作浪的columnTree 的真面目,知己知彼,方能克敌制胜嘛。下图可以看出本质上就是一个dom节点

Dom节点已经拿到了,我们就可以取出第一个节点了。
注释写的很清楚了,这里我再啰嗦一下,
这行代码就是将这棵树的第一个子节点赋值给app.firstSelectedNode我们自定义的一个对象。这就是对象的引用了。就是如果你对app.firstSelectedNode有任何的操作,就相当于直接对columnTree.childNodes[0]进行了操作。例如你给这个电视机配了一个遥控器,你这个遥控器做什么动作,电视机就会做出响应的反应。app.firstSelectedNode就是一个遥控器,第一个节点就是电视机。所以我们这里给app.firstSelectedNode的className属性追加 一个class样式 is-current(该样式是elementUI写好的样式,我们拿来用就可了),注意 is-current的前面是有一个空格的。此时前端页面中的树的第一个子节点就会有相应的样式。
js代码:

,然后打开第一个节点就是我们渲染后的,大家可以看到,渲染后的节点里有我们添加的“is-current”这个样式,

法二
以上方法在elementUI的2.13.0并不适用
在请求完栏目树的时候,调用函数
app.$nextTick(function () {
app.$refs.treeDataRef.setCurrentKey(app.catalogData.treeData[0].id);
});
loadTree: function () {
var url = this.api.selectCatalogByType + '?resType=2';
Util.httpGet(url, function (result) {
console.log(result);
if (result.success) {
if (result.data.children && result.data.children.length > 0) {
app.catalogData.treeData = result.data.children;
// 设置默认节点样式
app.$nextTick(function () {
app.$refs.treeDataRef.setCurrentKey(app.catalogData.treeData[0].id);
});
}
} else {
app.$error(result.message);
}
});


**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!**
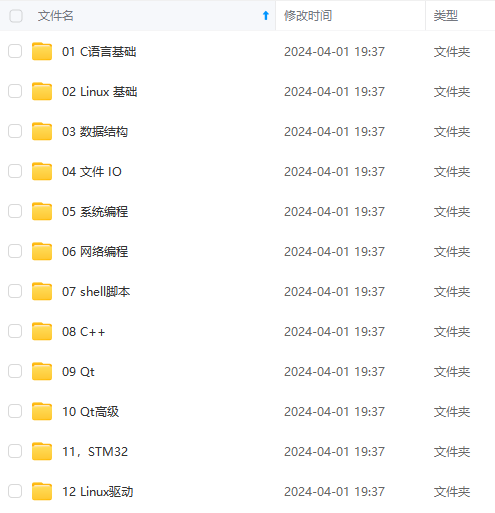
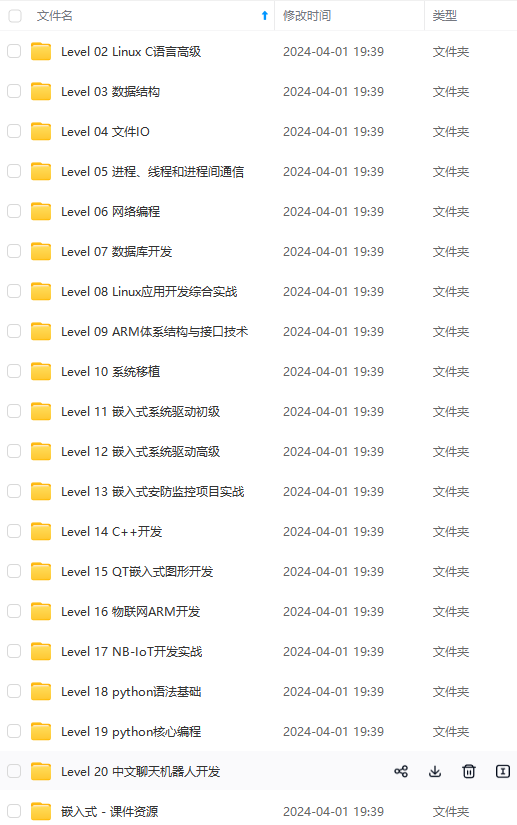
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新**
**需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
友,可以加我V获取:vip1024c (备注嵌入式)**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








