

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)
font-size: 1.3em;
}
改为
h3 {
font-size: 2.3em;
color:#159957
}
也可以直接在后面添加,后面的会覆盖前面的,如:
h3 {
font-size: 1.3em;
}
h3 {
font-size: 2.3em;
color:#159957
}
从上面的内容可以看到,`font-size`,`color`,这个不用解释大家都知到是什么意思了吧,而颜色大家会发现有时用的是如:`color:rgb(248,35,117)` ,而有时又用如`color:#f82375`,其实只不过是两种不同的表达罢了,其中`rgb(248,35,117)`分表为r、g、b对应的10进制数,和其16进制数:`color:#f82375`是对应的。
因为Md2All中用的都是标准的css样式,如果有不清楚的,百度一下就ok了。
#### 你要知到的
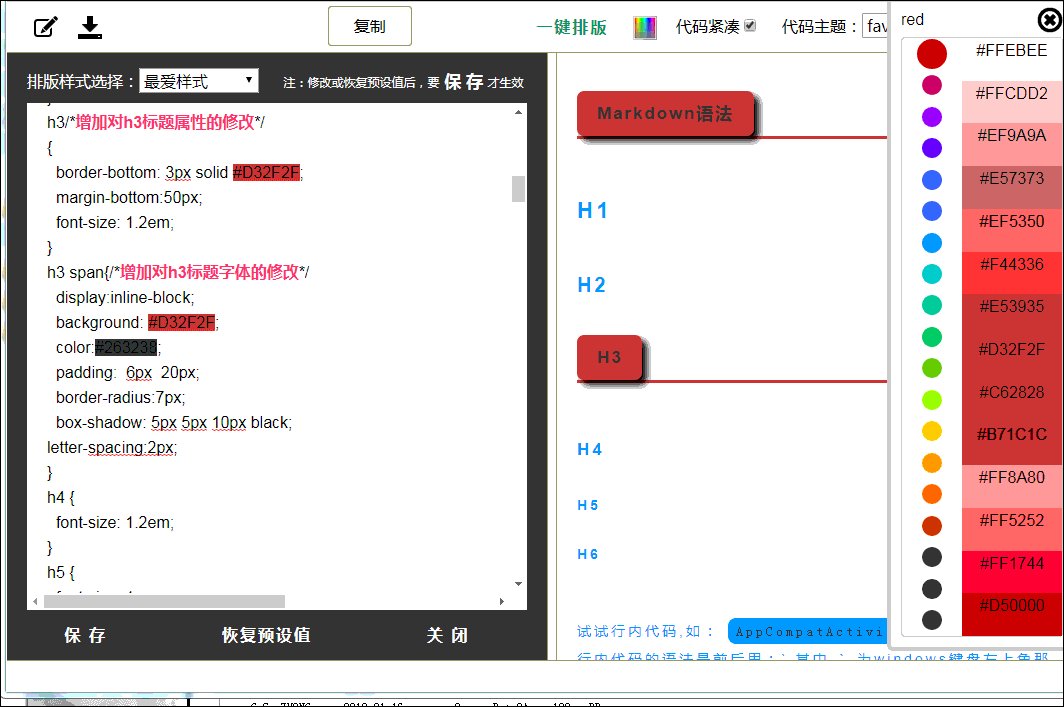
修改样式后,**“保存”**就能即时预览到效果。
大家后面会看到,我的第一步是从”默认样式“中把整个样式内容复制到”最爱样式“中然后进行修改的,建议参考这个做法,因为所有的样式模板都是从”默认样式“中修修改改过来的,另外,其它的样式模板目前还有可能在不断改进中,所以在”最爱样式“中定义自己的样式是最好的。
另外,各个样式模板相对”默认样式“改动的部分,我都用 **红色** 标出来,所以应该很容易就能看到改了那个地方,如果你喜欢某模板的标题样式,然后又喜欢另一模板的引用块样式,可以把相应的样式复制并整合到你“最爱样式”下,如有需要再加以修改就行了。
好了,下面我就带着大家一步一步来介绍如何自定义css样式了。
#### 全局样式自定义

大家看到,修改`output_wrapper{}`下的样式后,就直接影响了整个文档的显示效果,而每个样式的修改会有什么效果,从英文单词和视频效果中已能很清楚地看到,所以不一一详细描述了。
但细心的朋友可能会发现,不是说了全局的吗?但为什么最上面的引用块的样式没有变的?呵呵,再补充下:
更具体定义的元素,无论放在前面还是后面,也不会被范围更大的定义覆盖,如:
blockquote
{
color:#ffffff;
}
output_wrapper
{
color:#00000;
}
output\_wrapper的color不会覆盖blockquote(引用块)的。原因是就就是`output_wrapper`是针对所有的,而`blockquote`只是针对引用块。
好吧,既然说了引用块`blockquote`,那就接着`blockquote{}`来说吧!
#### 引用块样式自定义

有了上面的介绍后,这儿看起来应该没压力了吧,就是改`blockquote{}`,说白了就是英语单词的事了。
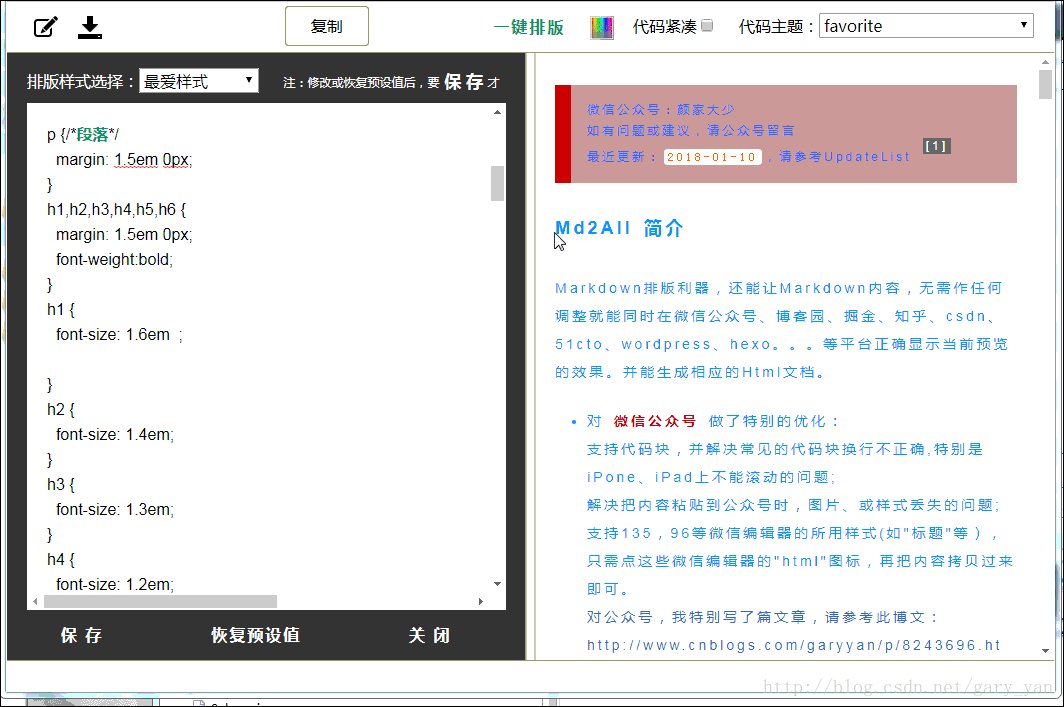
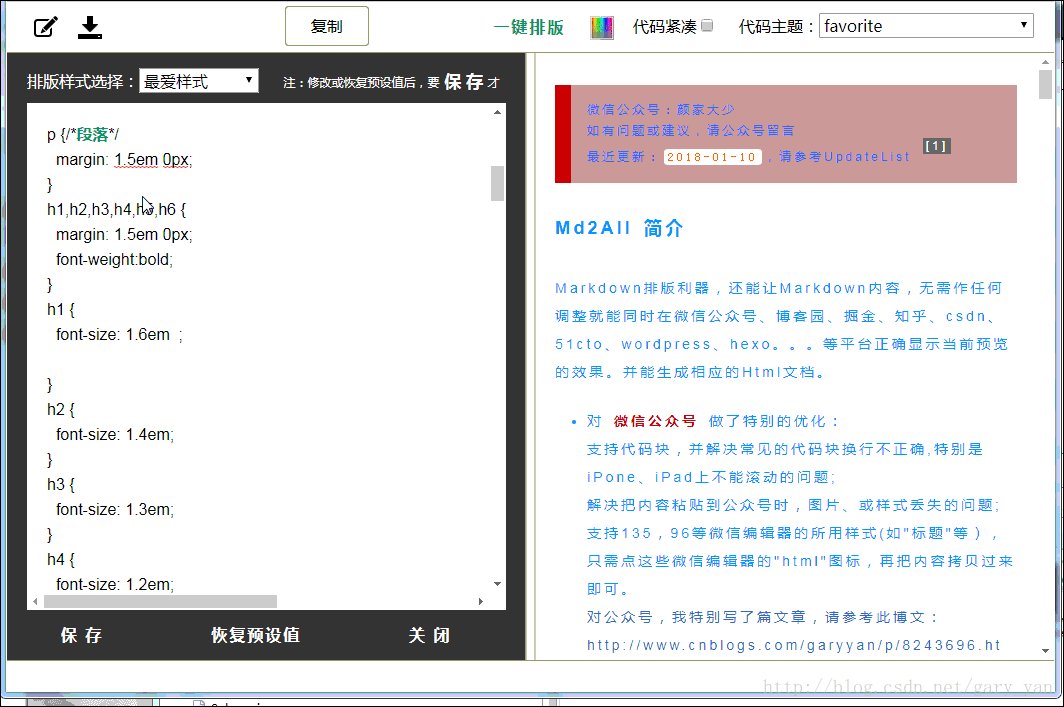
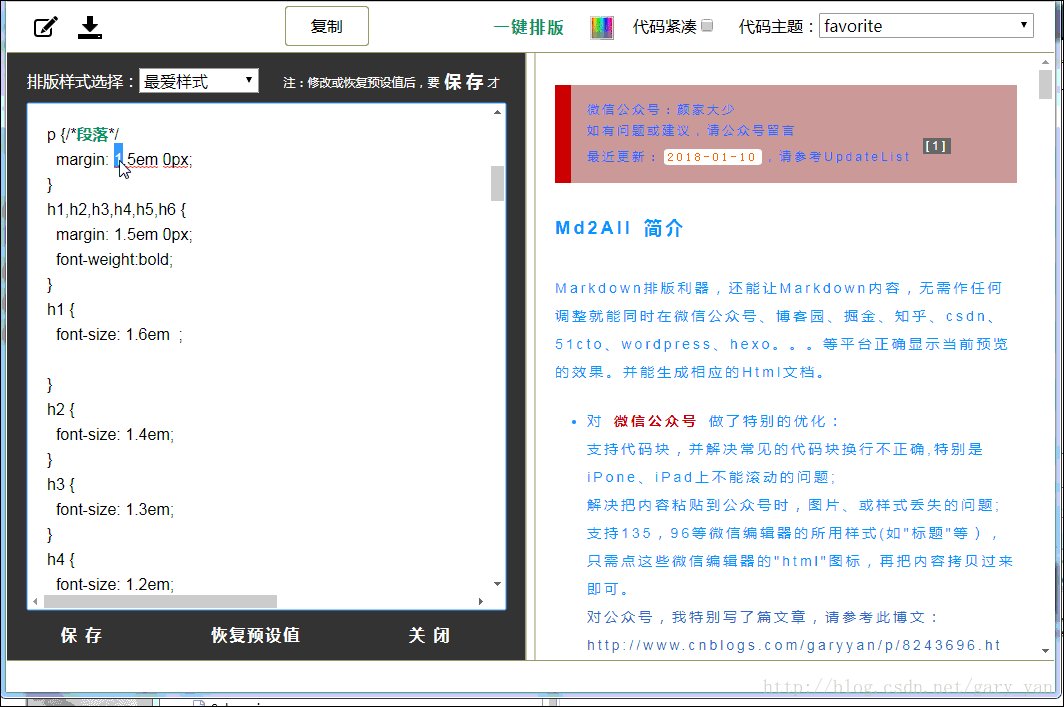
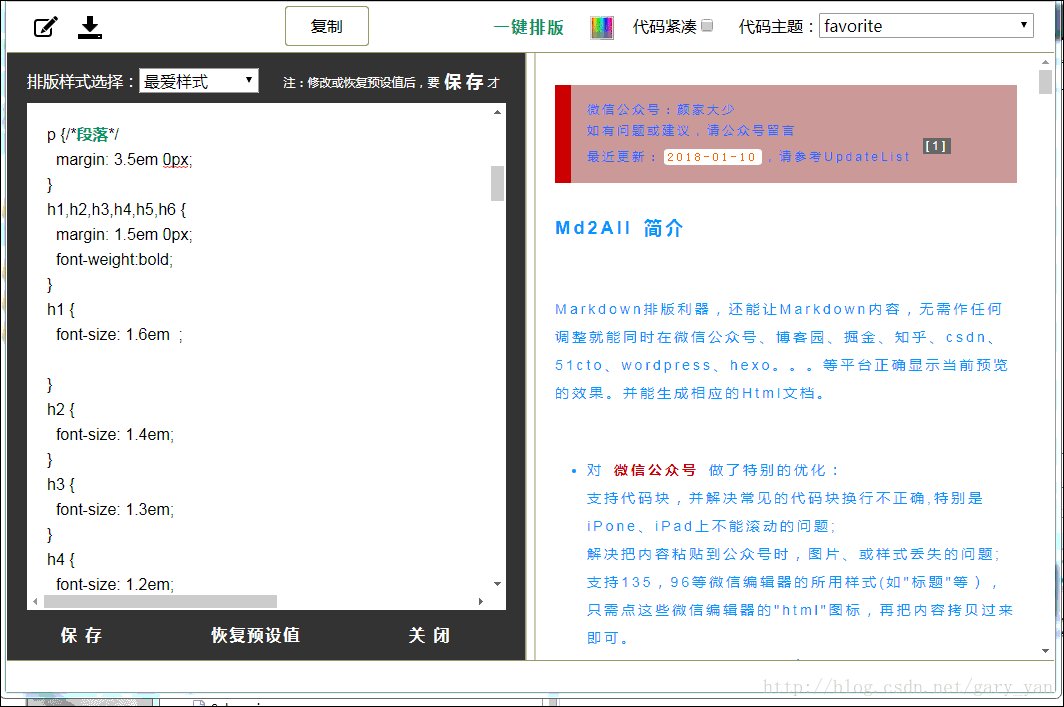
#### 段落样式自定义

#### 粗体、斜体、删除线

大家看到,对于斜体`em{}`,我把`font-style:itaic`拿掉就不斜,对于删除线`del{}`,只要添加`text-decoration:none;`就会把删除线可掉,对于强调`strong{}`可以添加`font-weight:normal;`把粗体去掉。这样你就可以把它作为其它的作用了呵。
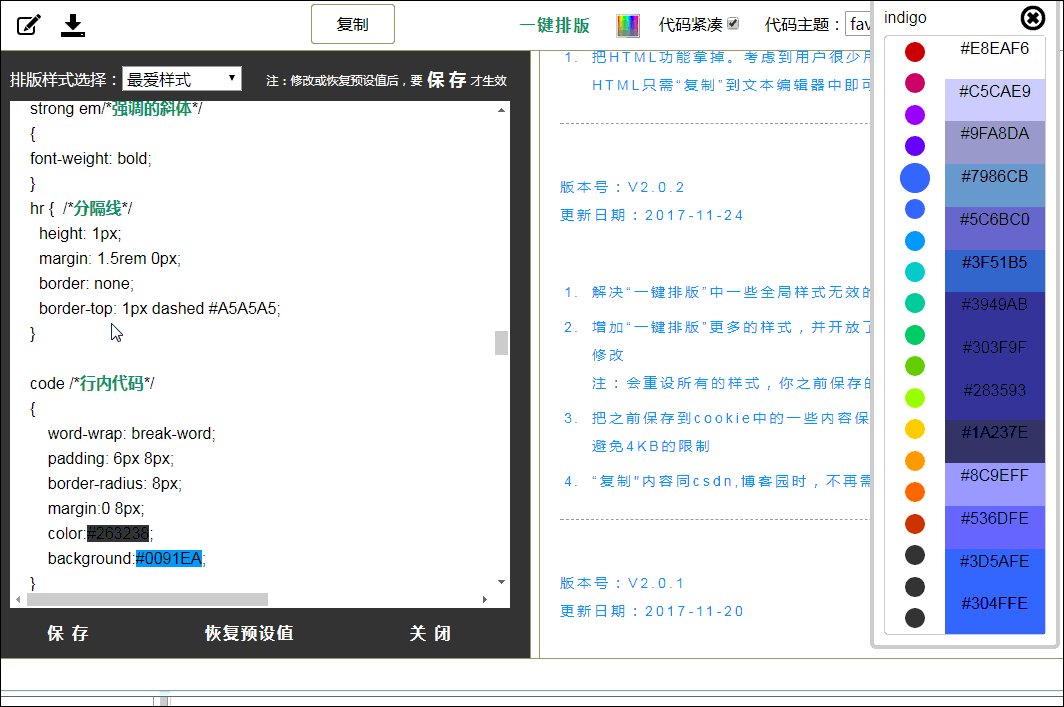
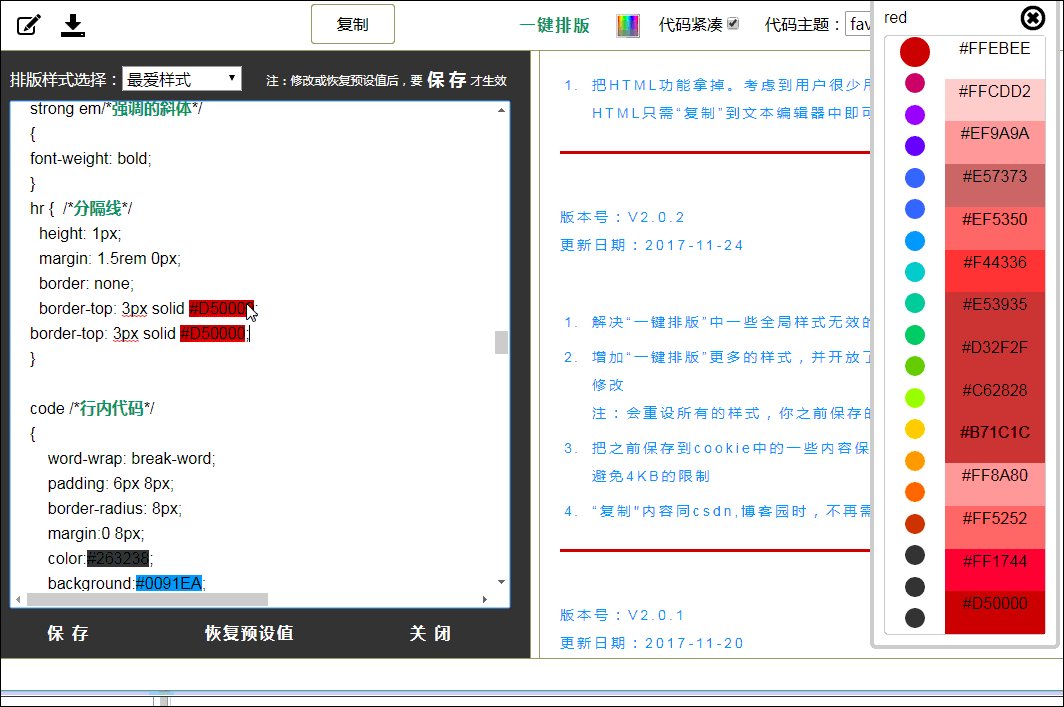
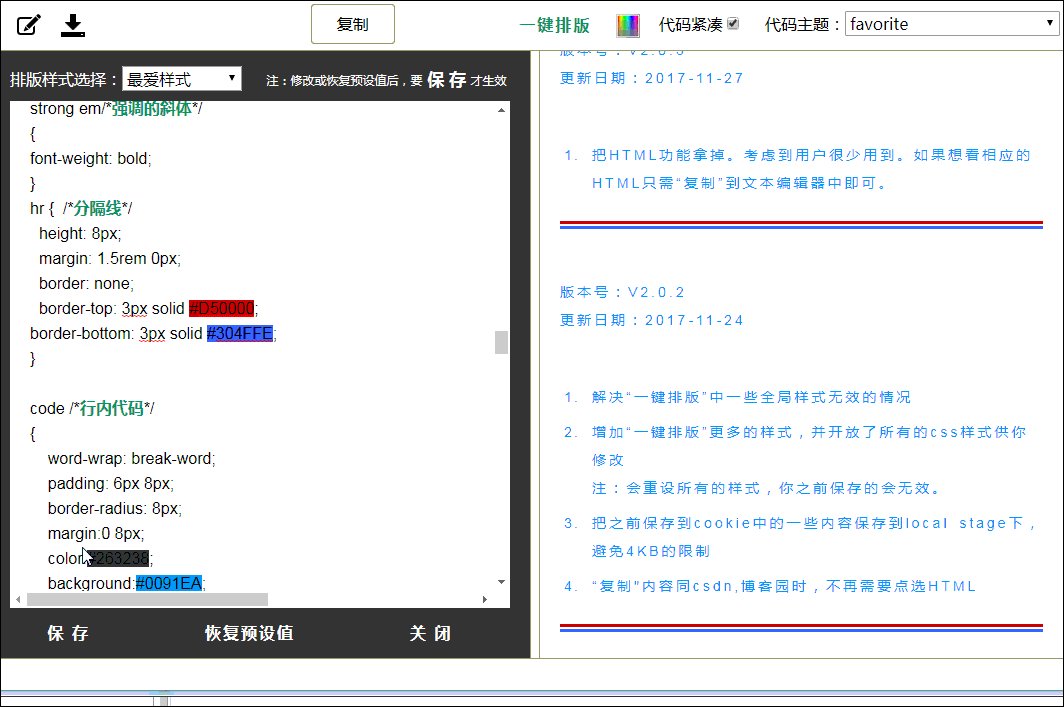
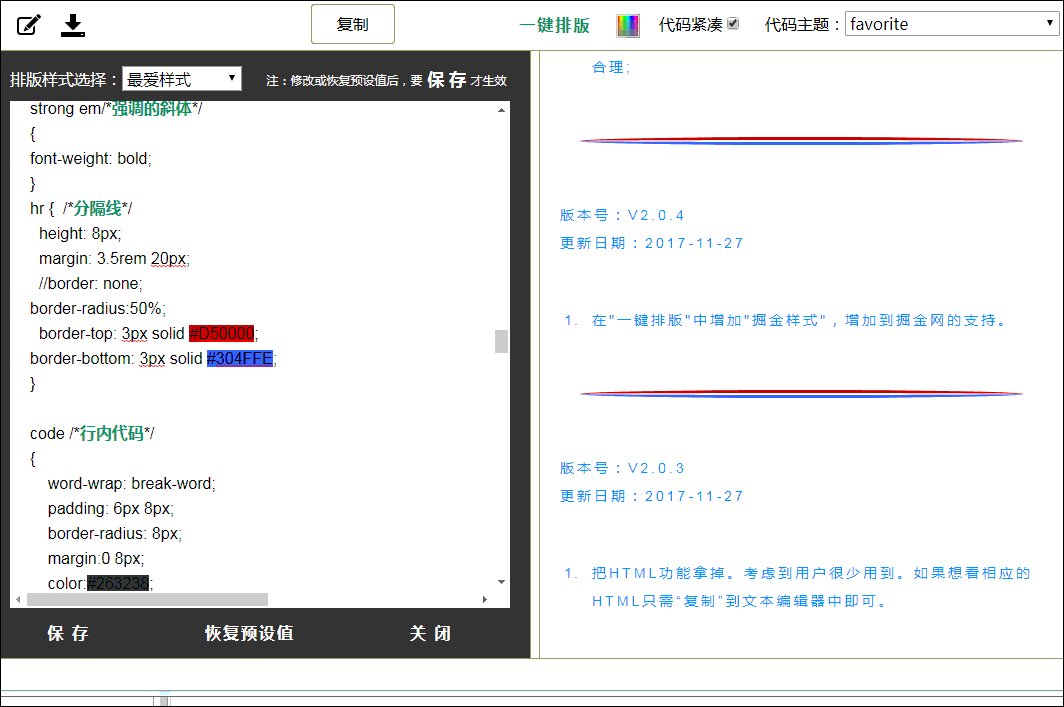
#### 分隔线样式自定义

想不到分隔线也能做成这样的效果,对吧?
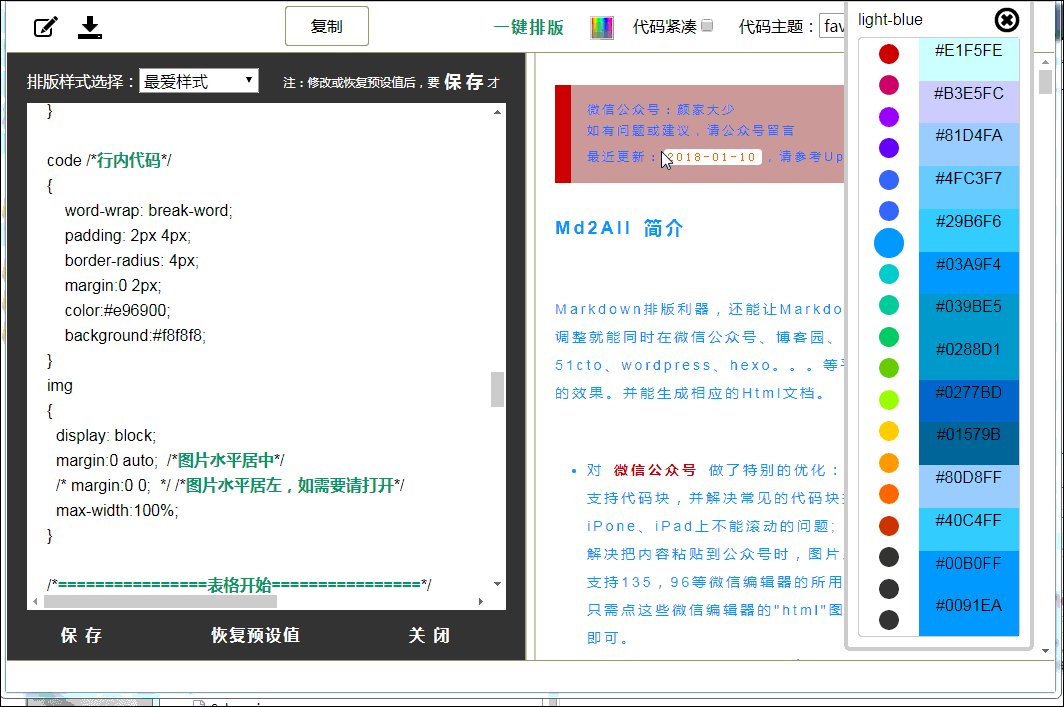
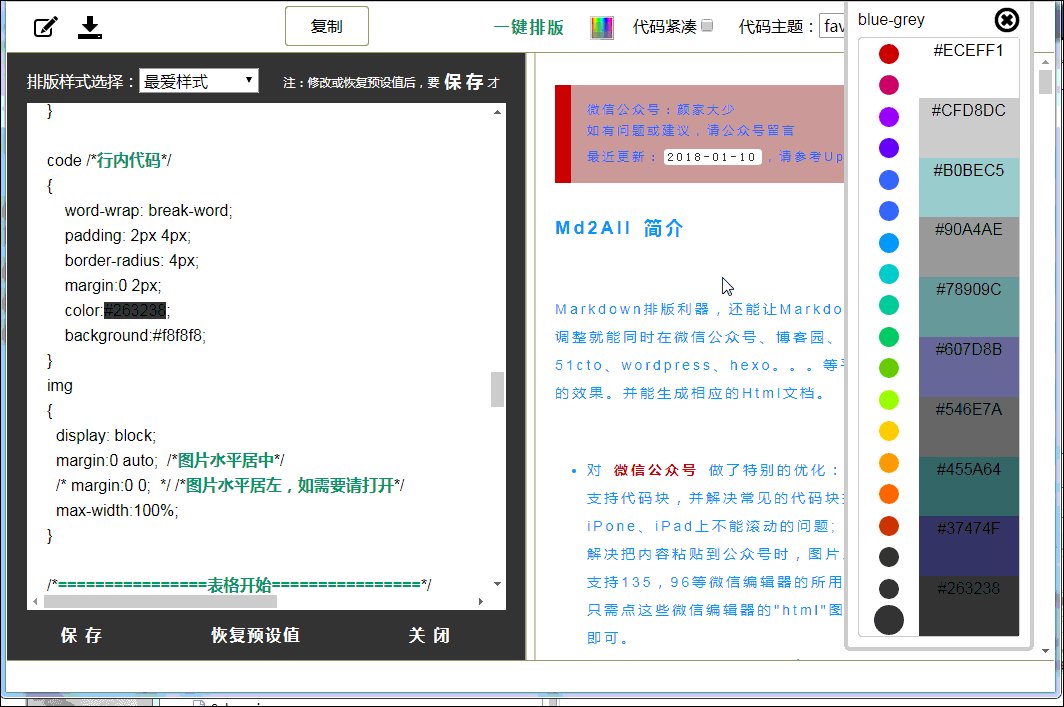
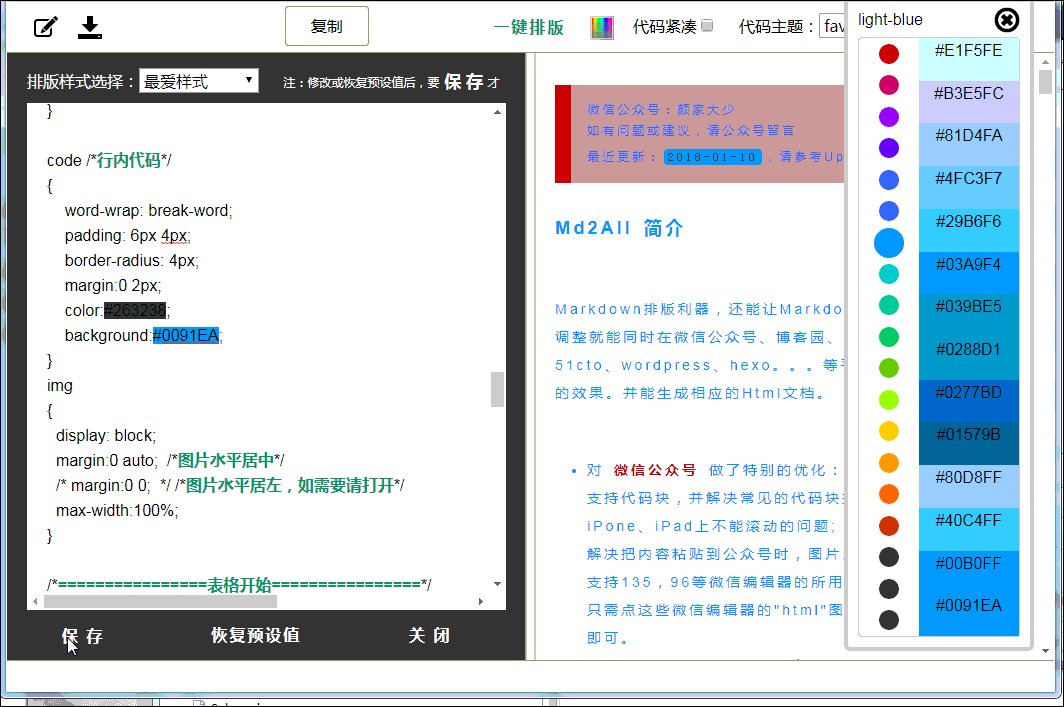
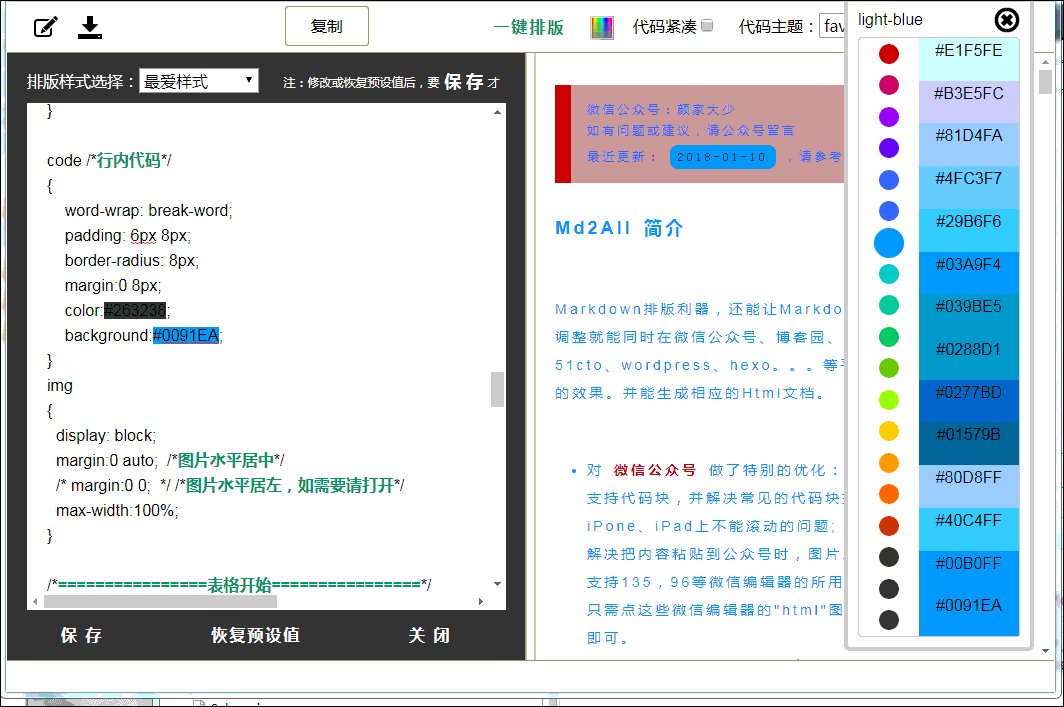
#### 行内代码样式自定义
行内代码和代码块一般情况都是用于代码显示,不过行内代码是可以和其它的内容放在同一行的,所以有些同学也喜欢用行内代码来显示一些自己要突出的内容;而代码块,就是独立为显示一段代码的区域。

行内代码,也就是改`code{}`。
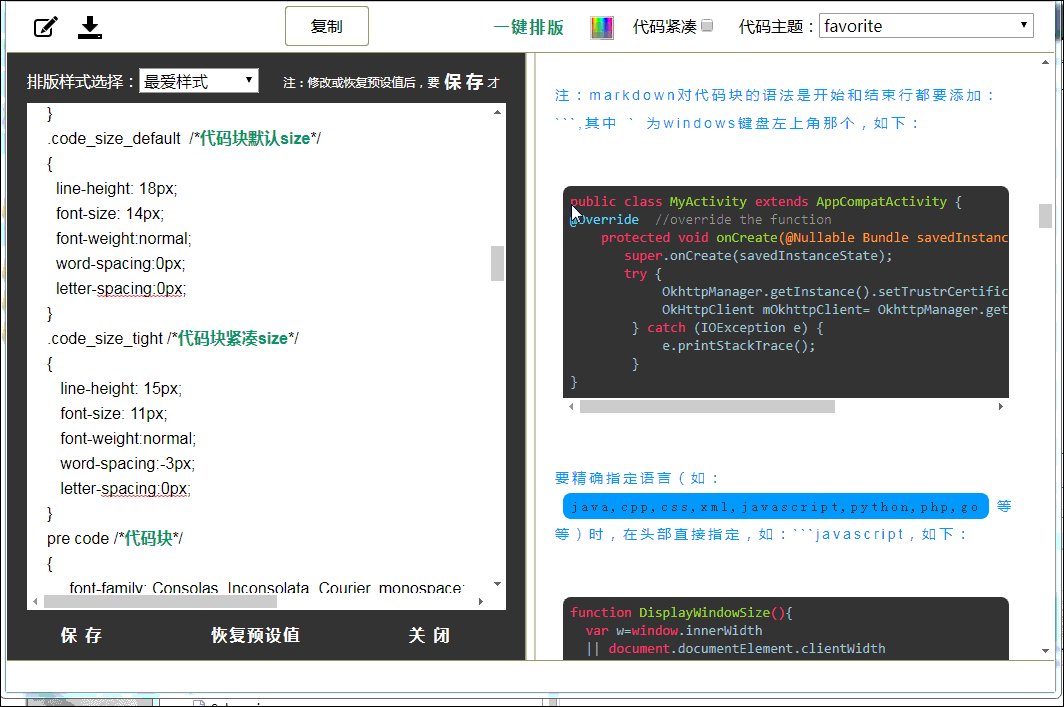
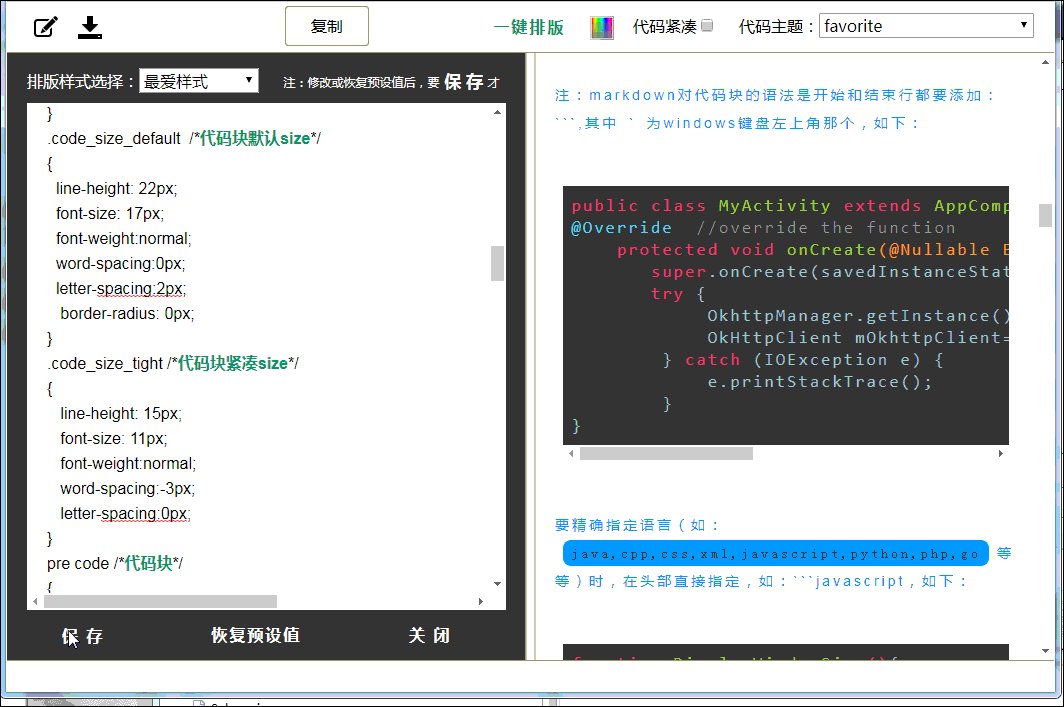
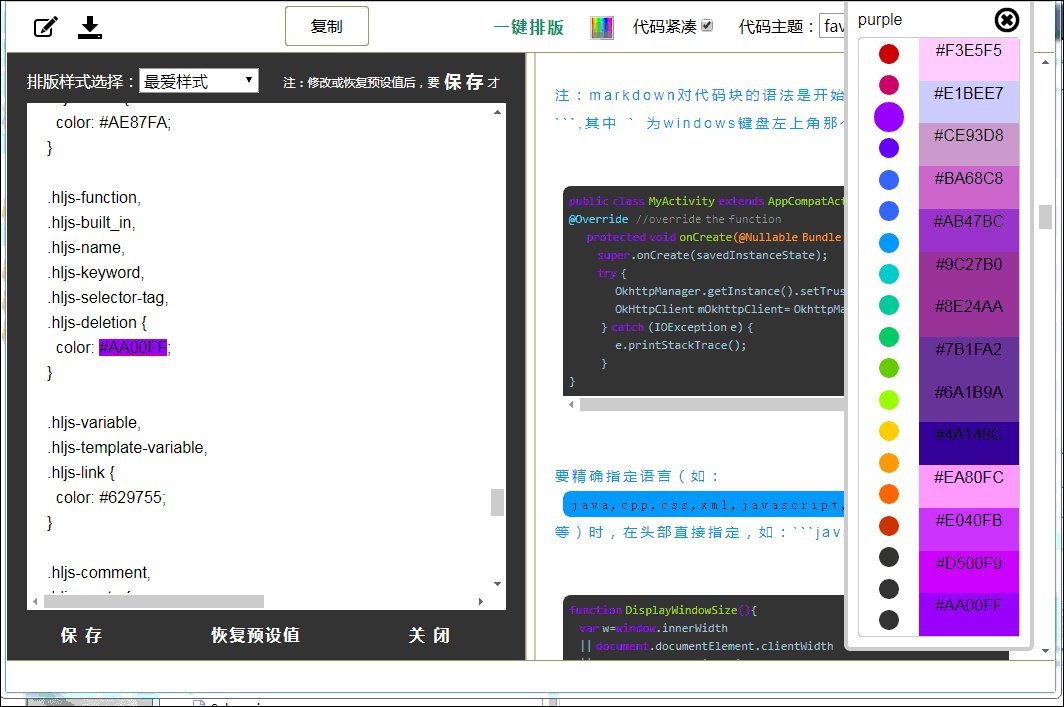
#### 代码块样式自定义

看到这儿后,就算工具栏没了**代码紧凑**的功能,你也应该知到怎样实现了吧!
另外,代码的高亮,你也可以随心所欲地定义了吧。
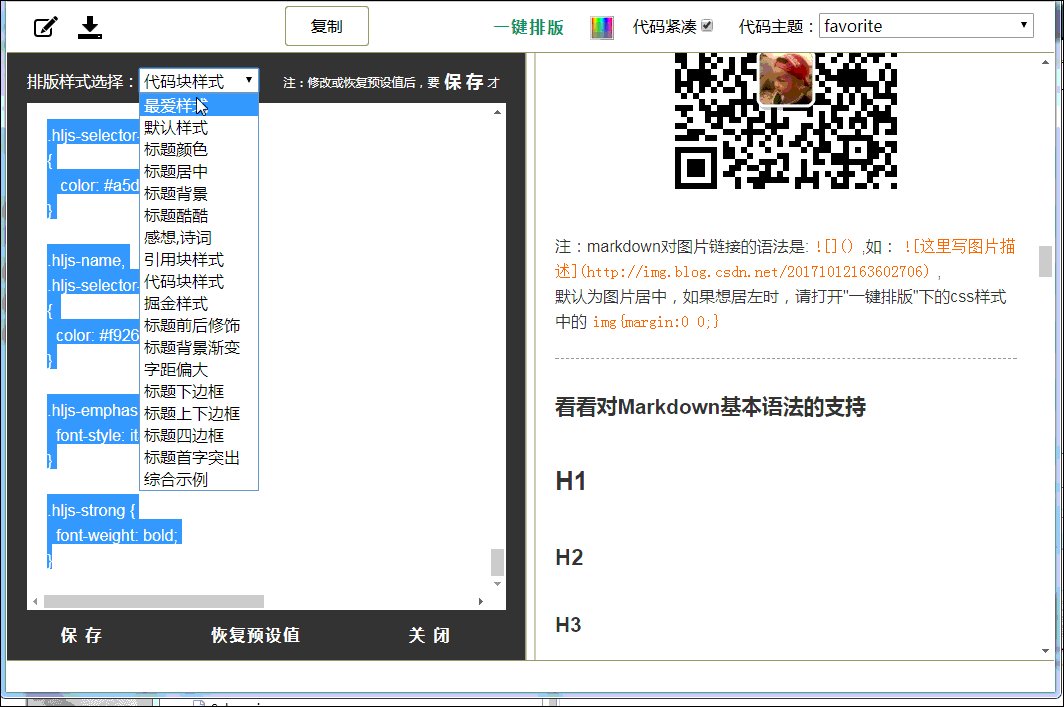
#### 标题样式自定义
其实很多文章,大家都比较注意标题的样式,所以下面会发别从三个标题样式为例来进行练习。
补充一下,markdown语法的`#`对应样式中的`h1`,`##`对应`h2`,……`######`对应`h6`,虽然对`h1`到`h6`浏览器会有默认的`font-size`,但也是可以任意自定义的。
大家看到我比较喜欢用`h3`,主要是因为,我写markdown时喜欢用通用的语法,也就是说,就算有些平台如:简书,不支持Md2All的渲染,但我可以把Markdown的内容复制到简书,用简书自带的markdown编辑器还是能渲染出它默认的效果的,而我喜欢`h3`作标题,就是因为`h3`默认的`font-size`对我来说,刚好。
而Md2All对标题(h1……h6)进行了优化,以`h3`为例,我把`h3{}`作为整个标题的样式,而把`h3 span{}`作为文字内容的样式,说得有点听不懂,对吗?不用担心,通过下面的练习,你就知到了。
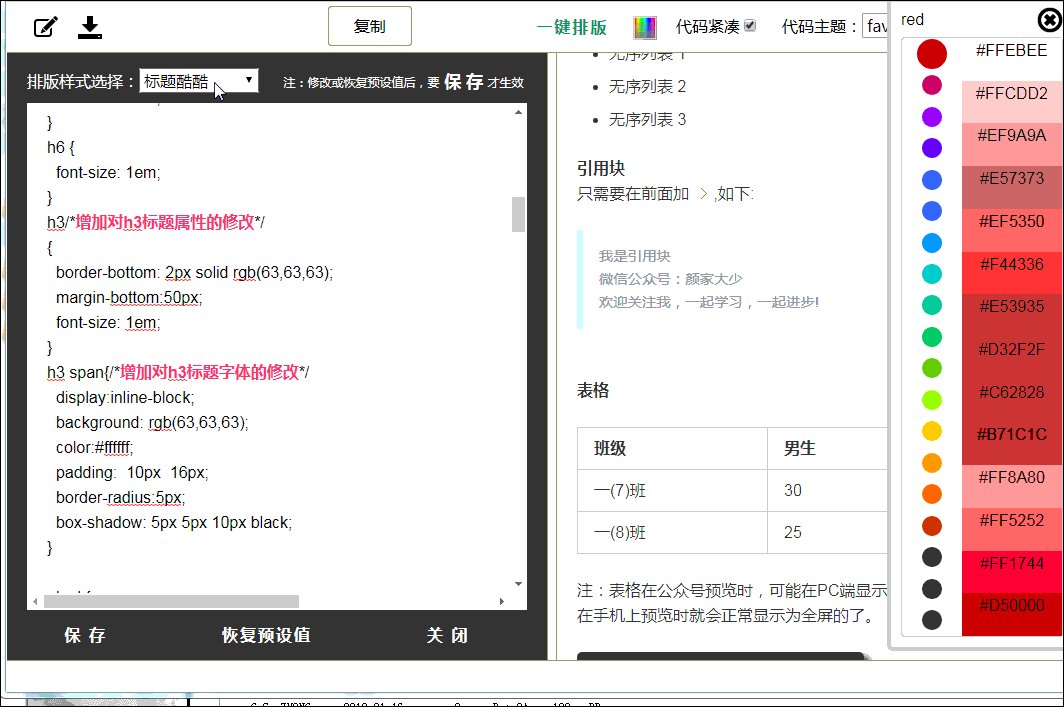
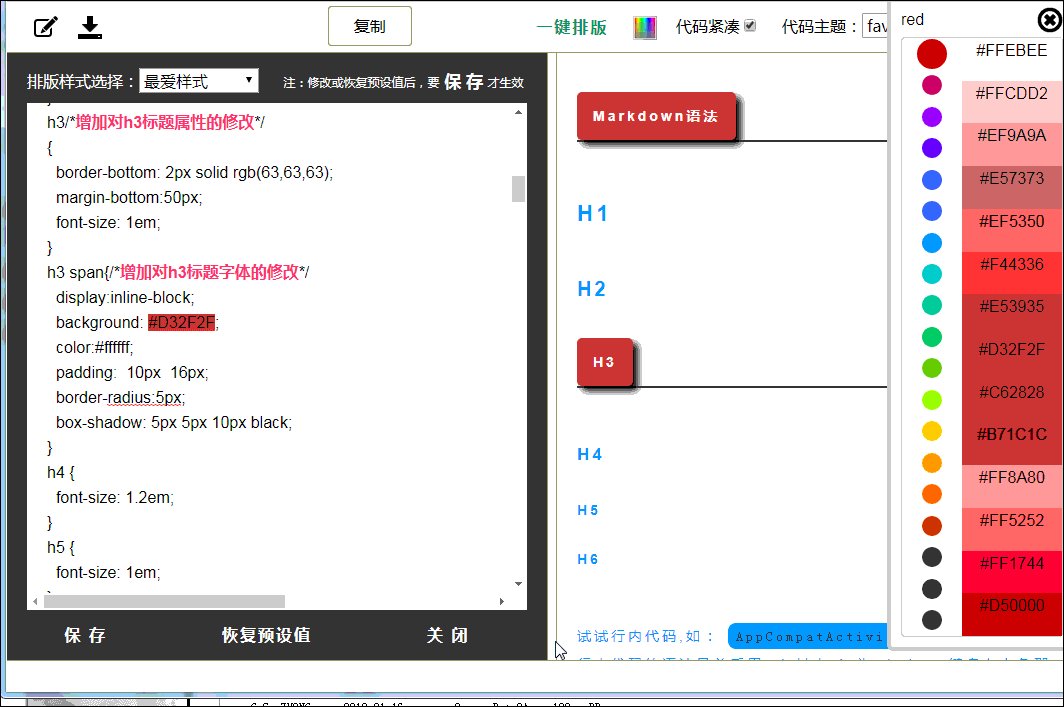
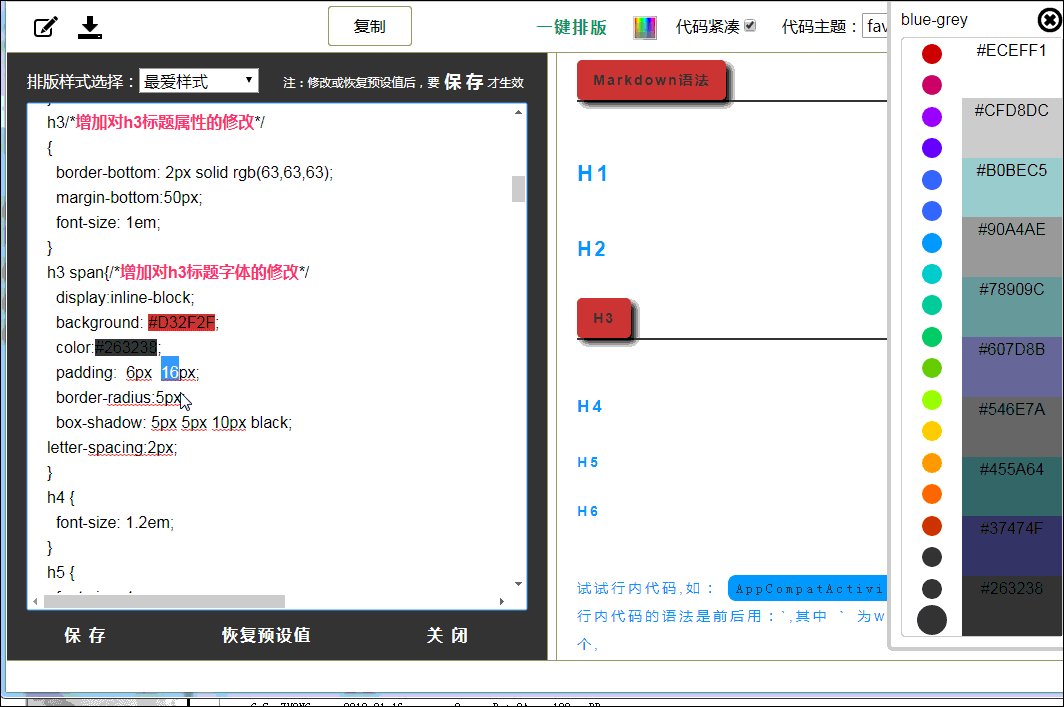
##### 标题酷酷的改进
我看到大多数朋友喜欢用”标题酷酷“这个样式,其实这个样式是我自己瞎弄出来的,想不到有那么多同学喜欢,有点偷着乐:p,但后来想想,是不是样式太少,他们根本没得选?
那好吧,自己来改一个吧。当然,我说的只是方法,大家知到方法后,怎样改就是自己个人喜欢的事了。好,直接来视频:

##### 标题首字突出的改进

大家看到,这个标题我用的不是`h3`,而是`h1`了,主要是想告诉大家,如果你一篇文章中,如果想同时有几种标题,可以用这种方法。当然这种方法也不是唯一的,但先到此为止了。
##### 标题上下边框的改进

大家看到,这个我又变成用`h1`了,对吧。这些都是很灵活的。
#### 最后


**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新**
**需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新**
**需要这些体系化资料的朋友,可以加我V获取:vip1024c (备注嵌入式)**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**






















 1154
1154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








