收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
测试团队应该在项目Kickoff之时就应该介入,而不是在产品开发完成之后。测试团队应该对功能需求设计文档充分了解,且以此来编写具体的测试用例文档。否则,只能是在界面上进行简单的表面测试,而真正的BUG并不在表面,这些BUG会藏得很深,等发现的时候可能已经造成很大的损失。测试团队想覆盖全部的测试用例此时已经相当困难,他们甚至都不知道产品有哪些功能。
测试用例应该尽可能详细,尽量保证测试用例走完能确保产品能上线发布。下图为我们在登录注册时用到的一部分用例:

二、WHERE - 文档应该放在何处
功能说明文档一定要保持实时性,任何变更的需求,新增的需求都必须在该文档中体现。
一只产品狗(或一群)在编写完文档后,要发给项目经理、研发人员、销售人员、运营推广人员等人,如何保证每个人的文档都是最新的呢?如果通过QQ,邮件等方式,是不是每次更新都要重新通知所有人:“嘿,各位兄弟,文档作了一次修改,我给大家都重新发一份新的”。每个人电脑里面都有好几个版本的文档,时间长了,自己都忘记哪个文档是最新的;产品狗也记不清是否是所有相关的人都发了最新的文档。
研发人员可能会说通过SVN来作版本管理啊,给每个人分配一个帐号。“天啊,SVN是啥?”-销售人员、运营推广人员估计一脸懵逼。
更好的办法是通过团队实时协作的云端工具。从而实现分享和实时讨论,告别反复修改版本再发送邮件的麻烦。如果你会FQ,那你可以使用Google Docs、Office Online。否则你可以使用石墨文档、一起写。
三、WHAT - 什么是功能需求设计文档 & 应该包含那些内容
功能需求设计文档最重要的是描述产品所要包含的所有功能,越详细越好,可以结合产品的原型设计图来讲解。让项目所有相关人知道产品是什么,包含哪些页面,页面如何跳转等。
该文档是产品经理、项目经理、研发人员、销售人员、运营推广人员沟通的一个桥梁,一份好的功能需求设计文档是软件产品是否能成功的关键。
考虑是该文档的受众,这份文档不应该包含具体的编程技术上的说明。不管你是用C#/.NET、JAVA还是其它,这应该是另外研发团队内部使用的一份文档。
一般人第一反映就是去网上找一份功能需求设计文档模板,我个人感觉那些模板90%根本没有存在的必要。都太过形式化,不要没有实际意义和模板化的内容,只会使文档成为一个摆饰,反而是在浪费大家的时间。
那么一份合格的软件需求设计文档应该包括哪些内容呢?
1、项目背景
项目产生的实际背景、具体的运用场景、大致要解决什么样的问题、针对的阅读对象、版本修改记录、文档作者以及修改人信息。
2、详细的功能点描述
写明产品所包含的所有功能点,对功能、界面、接口的描述一定要充分详细,每处可以交互的地方都要给出具体的说明。再次强调,一定要详细描述每一个页面所拥有的功能。
3、产品不包含的功能点说明
除了写明产品所包含的所有功能点外,还应该写明软件所不包含的功能,这一点也很重要。
4、使用场景(画面感)
将复杂的业务逻辑融入到具体的使用场景中,更容易让项目经理、研发人员、销售人员、运营推广人员不同背景的人产生共识。
5、流程图
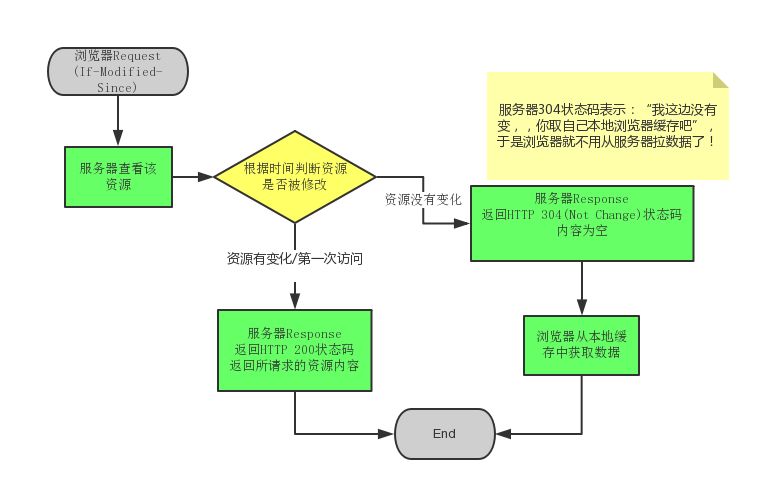
大家都知道“一图胜千言”,能用图说明的尽量用图来说明,只通过大量枯燥的文字可能效果并不太好。流程图是一种用图形表示逻辑和算法的工具,特别对研发人员撸代码很有帮助。
Windows用户可以使用Visio,Mac用户可以使用OmniGraffle,还可以使用免费在线作图,实时协作工具ProcessOn。
我之前就用ProcessOn画了一个设置了缓存的网络请求的流程图,这里作个参考:

6、人员角色“实例化”
跟上面提到的“画面感”相结合,将人员和角色能够实例化。比如我们的产品要实现如下功能,有两种表达方式:
医生给患者测量血压,并记录到系统中。
上海华山医院肾内科的王主任医生在给32号病区1号病床的患者刘阿姨测量血压,将测量到的血压100/70mmHg输入到透析管理系统。
哪种方式更便于理解?特别是对医疗知识不太了解的码农们。当然可能有人觉得第一种方式更简洁。可能是我举的例子不够好,也可能是我的理解能力不够强。(但不要怀疑我的智商!哈哈哈…)
7、结合产品原型设计图
产品原型设计图可以粗枝大叶地产品大致的框架。便于项目经理、研发人员、销售人员、运营推广人员等人在产品未开发之前对产品有一个相对直观的认识。没有一个原型图,想到这帮人拉到同一个频道沟通一定是不可能的事。(如果你做到了,那么赶紧把你的简历发我,我决定录用你!)
常用的原型设计工具有墨刀、Mockplus、Axure。
扯了这么多,来个例子吧。
本软件是给北京某医院集团肾内科透析患者所使用的软件,包括院内管理系统、院外大数据平台、医护端APP、患者端APP…
| 版本 | 作者 | 修订时间 | 审核人 |
| v1.0.0 | Charlie Chu | 2017-2-12 | Vivian Wong |使用场景一:
肾内科的医生王医生给31号病床刘阿姨进行透析上机操作,王医生在院内透析管理系统上点击上机操作,信息会传递到院外的大数据平台以及医护端APP、患者端APP上…
刘阿姨患者的家属登录到患者端APP后,可以实时查看刘阿姨透析过程中的所有信息,还可以查看血压、血糖、体重等历史数据…
当刘阿姨在家中通过蓝牙血压计测量血压时,自动同步到医院内部,如果刘阿姨的血压超过预先设置的值,院内的王医生则会在自己的手机上查看到刘阿姨的血压异常报警信息,王医生可以立即跟刘阿姨的家属进行实时沟通…
…<此处省略N字>…
本软件(v1.0.1版本)不包括的功能需求如下:
- 医生与患者的实时IM
- 医生排班设置
- 修改密码
- 患者积分
功能模块详细描述:
一、APP登录页面
由于本产品不存在患者自己注册的场景,所有的患者录入都发生在院外透析系统中,患者及家属在院外只需要输入相应的手机号,即可登录系统。
登录页面只有两个输入框,一个手机号,一个密码。
当用户要输入手机号时,手机应该弹出纯数字键盘,最多只能输入手机号固定的11位。密码最多输入10位。
当用户点击登录时,APP与后台服务器进行交互:
- 不输入手机号和密码,直接点击登录按钮,应该提示用户输入手机号和密码。
- 输入手机号但不输入密码,点击登录,提示“请输入密码”。
- 输入不正确的手机号,点击登录,应该提示“不存在该用户”。
- 输入小于11位的手机号,应该提示“请输入正确的手机号”。
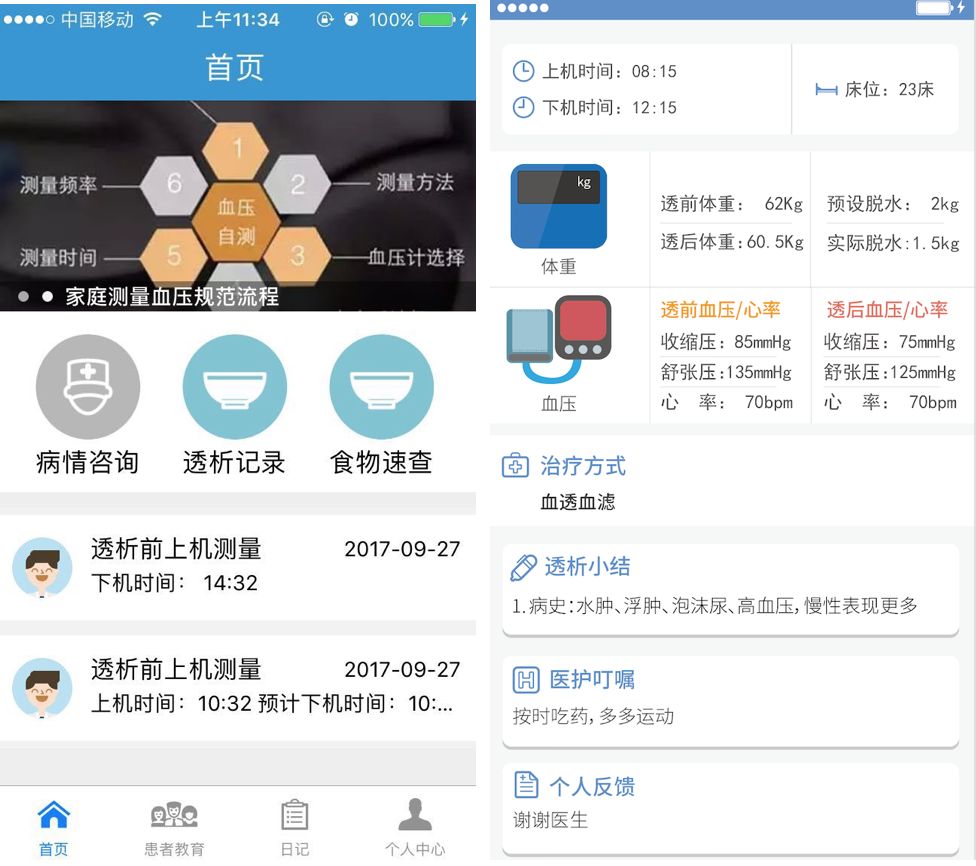
二、登录后首页
下图是左侧是一个首页,右侧是一个点击透析预警的详细页面:
首页包括功能点:


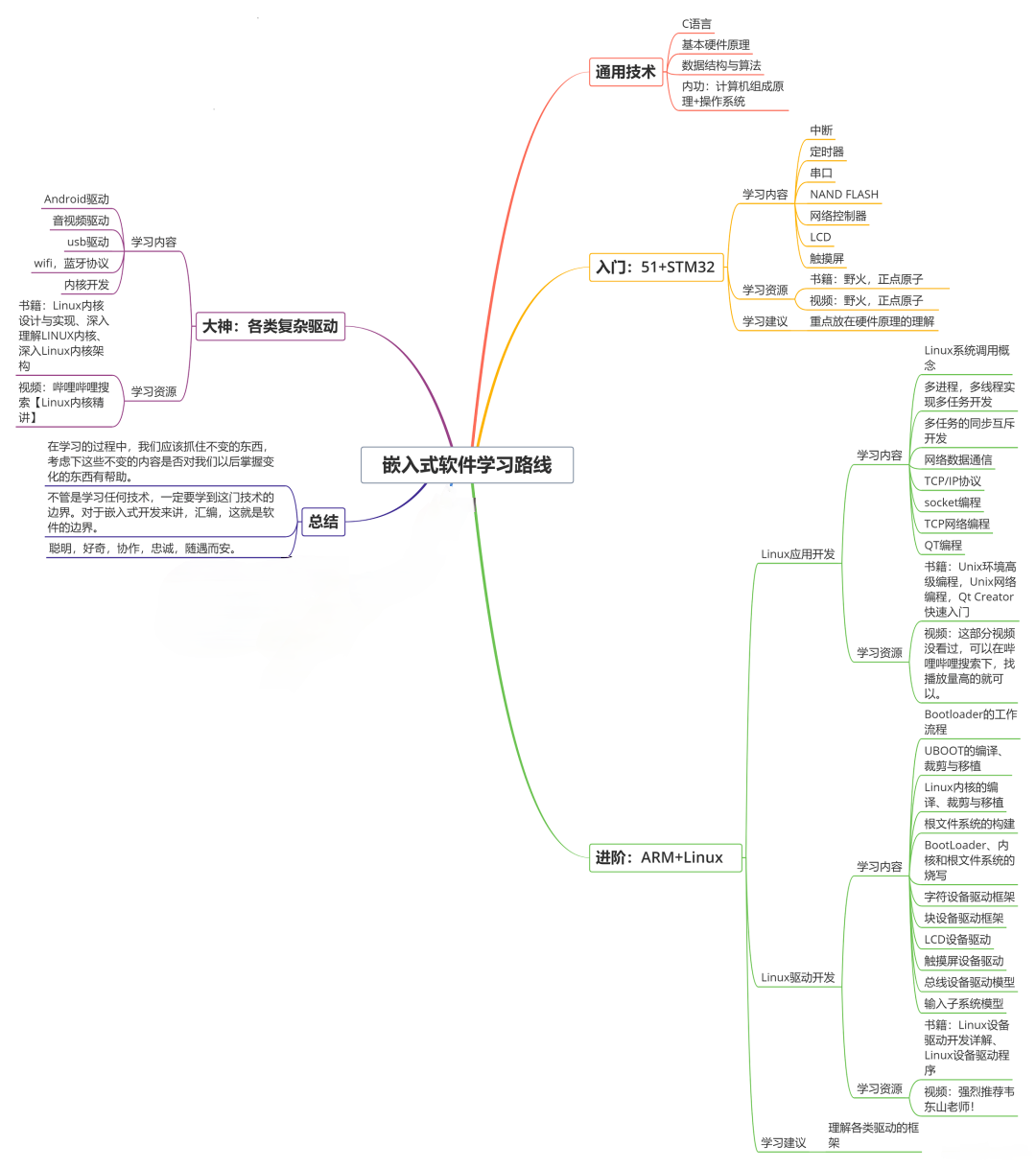
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
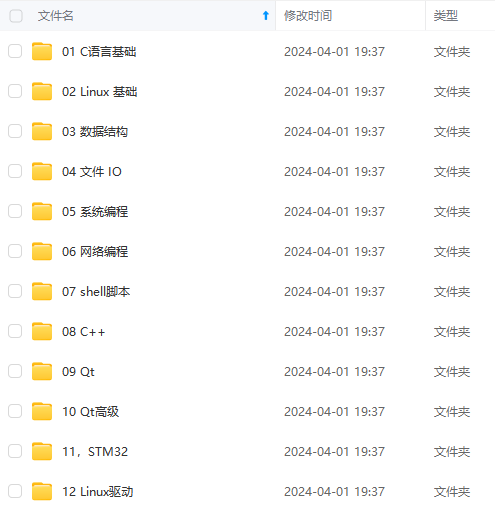
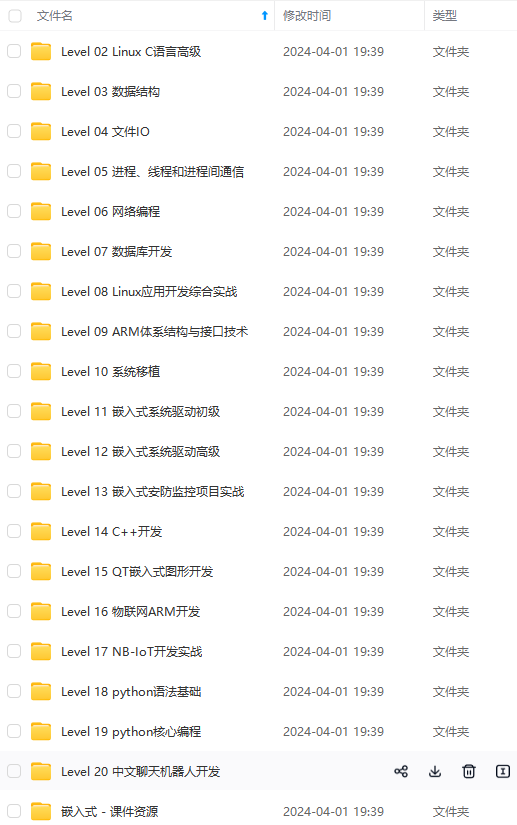
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新























 2586
2586

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








