

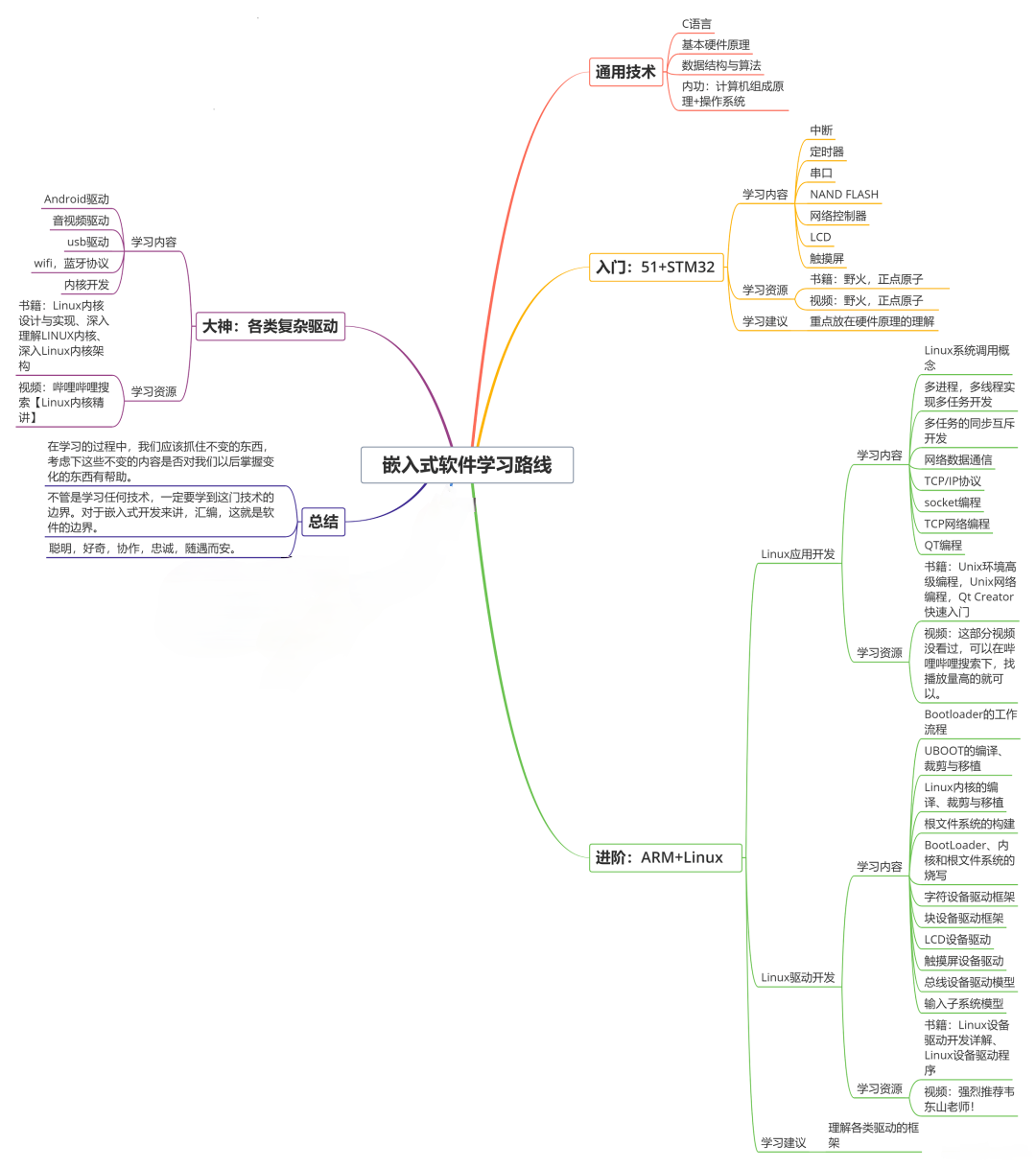
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
const reg = /^\d{6}(18|19|20)?\d{2}(0[1-9]|1[0-2])(([0-2][1-9])|10|20|30|31)\d{3}(\d|X|x)$/;
//18位从1900到2099年中间的范围验证
5.数字和带小数点的数字:
var reg = /^-?\d{1,4}(?:\.\d{1,2})?$/;//范围0~9999小数点后1~2位
二:进入正题【注:只贴出来关键的部分】
1.form中
<el-form-item label="手机号码" prop="mobileNumber">
<el-input v-model="form.mobileNumber" />
</el-form-item>
<el-form-item label="座机号" prop="telPhone">
<el-input v-model="form.telPhone" />
</el-form-item>
<el-form-item label="传真" prop="fax">
<el-input v-model="form.fax" />
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="form.email" />
</el-form-item>
<el-form-item label="身份证号" prop="cardId">
<el-input v-model="form.cardId" />
</el-form-item>
<el-form-item label="价格" prop="price">
<el-input v-model="form.price" />
</el-form-item>
2.data(){}中return{} 中的rules对应form中的prop属性:
rules: {
mobileNumber: [
{ required: true, message: "请输入手机号码", trigger: "blur" },
{ validator: isMobileNumber, trigger: "blur" }
],
telPhone: [
{ required: true, message: "请输入座机号", trigger: "blur" },
{ validator: isTelOrFax, trigger: "blur" }
],
fax: [
{ required: true, message: "请输入传真号", trigger: "blur" },
{ validator: isTelOrFax, trigger: "blur" }
],
email: [
{ required: true, message: "请输入邮箱", trigger: "blur" },
{ validator: isEmail, trigger: "blur" }
],
cardId: [
{ required: true, message: "请输入身份证号", trigger: "blur" },
{ validator: isCardId, trigger: "blur" }
],
price: [
{ required: true, message: "请输入价格", trigger: "blur" },
{ validator: isPrice, trigger: "blur" }
]
}
3.在data(){}中自定义验证规则与validator的属性对应
【1】手机号:
var isMobileNumber= (rule, value, callback) => {
if (!value) {
return new Error("请输入电话号码");
} else {
const reg = /^1[3|4|5|7|8][0-9]\d{8}$/;
const isPhone = reg.test(value);
value = Number(value); //转换为数字
if (typeof value === "number" && !isNaN(value)) {//判断是否为数字
value = value.toString(); //转换成字符串
if (value.length < 0 || value.length > 12 || !isPhone) { //判断是否为11位手机号
callback(new Error("手机号码格式如:138xxxx8754"));
} else {
callback();
}
} else {
callback(new Error("请输入电话号码"));
}
}
};
2.座机和传真:
var isTelOrFax = (rule, value, callback) => {
if (!value) {
callback();
} else {
const reg = /^(\d{3,4}-)?\d{7,8}$/;
const isTel = reg.test(value);
if (value.length < 10 || value.length > 13 || !isTel ) {//判断传真字符范围是在10到13
callback(new Error("座机或传真格式如:0376-1234567"));
} else {
callback();
}
}
};
3.邮箱:
var isEmail = (rule, value, callback) => {
if (!value) {
callback();
} else {
const reg = /^[a-z0-9]+([._\\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$/;
**收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。**


**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**






















 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








