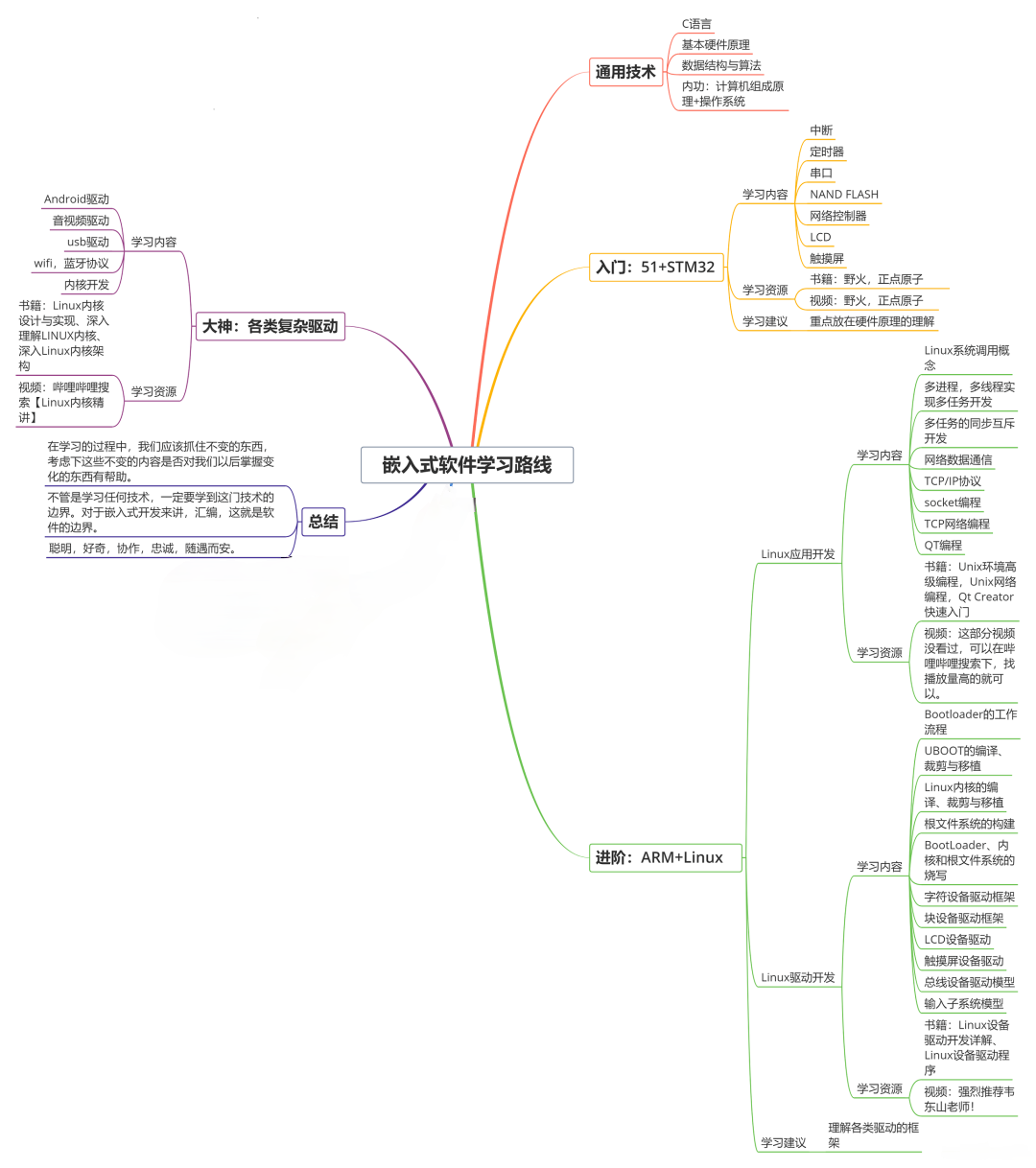
收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。


一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人
都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
width: 200px;
padding: 10px;
text-align: center;
text-decoration: none;
text-transform: uppercase;
}
a:hover {
background-color: #aacfd0;
}
a:active {
background-color: #79a8a9;
}
li {
float: left;
}
</style>
</head>
<body>
<div id="words">
<h3> 大地夜幕四周,天空星光闪烁,天与地之间充满轻盈芬芬<br>
闪着微光的萤火虫飞来,说:“美人啊,请你帮我将这空气全部包起来好么?”<br>
“是送给谁的礼物吗?”<br>
“是的呀,我将它送给你。”</h3>
</div>
<nav>
<ul>
<li><a href="溯源.html">香水之都</a></li>
<li><a href="分类.html">香水分类</a></li>
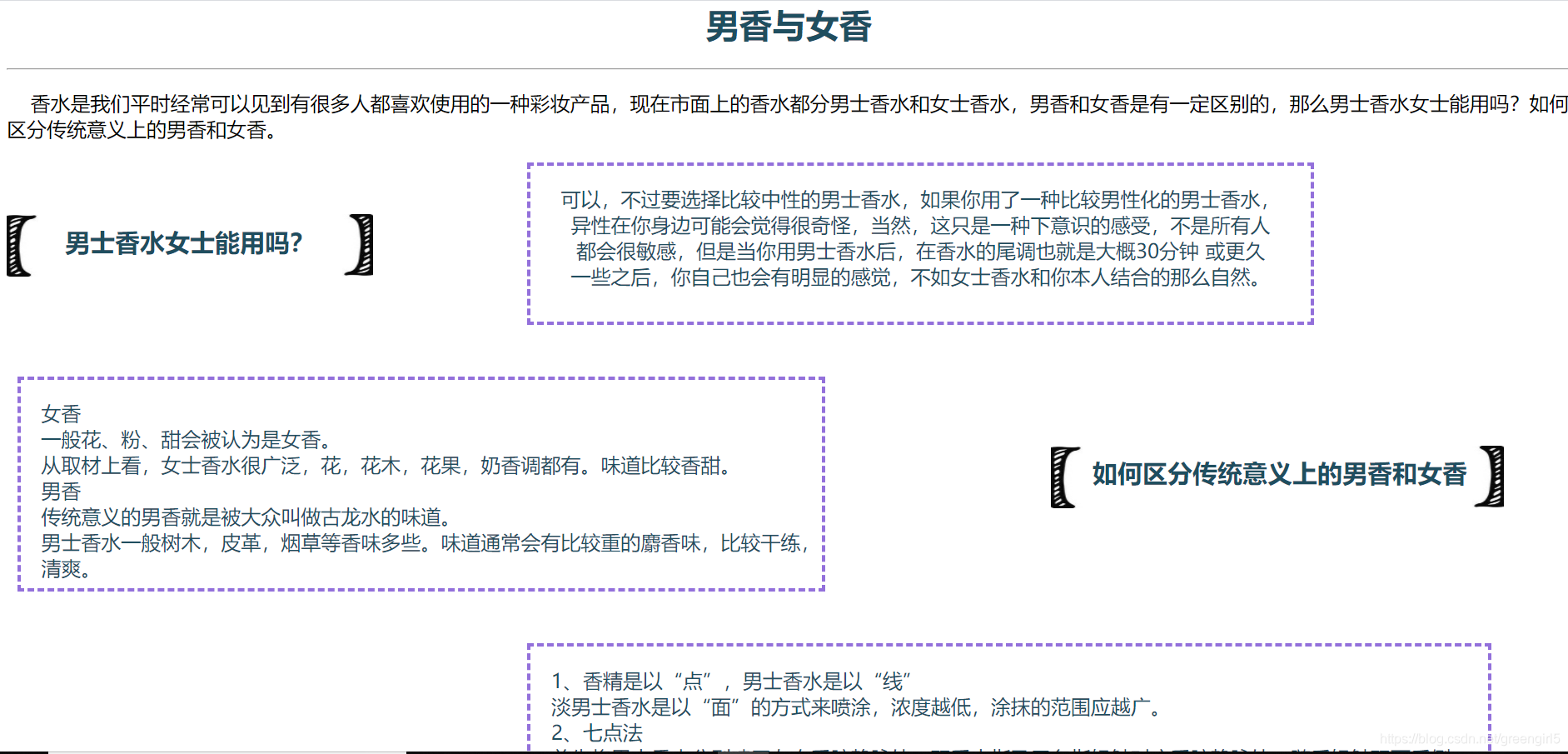
<li><a href="男香与女香.html">男香与女香</a></li>
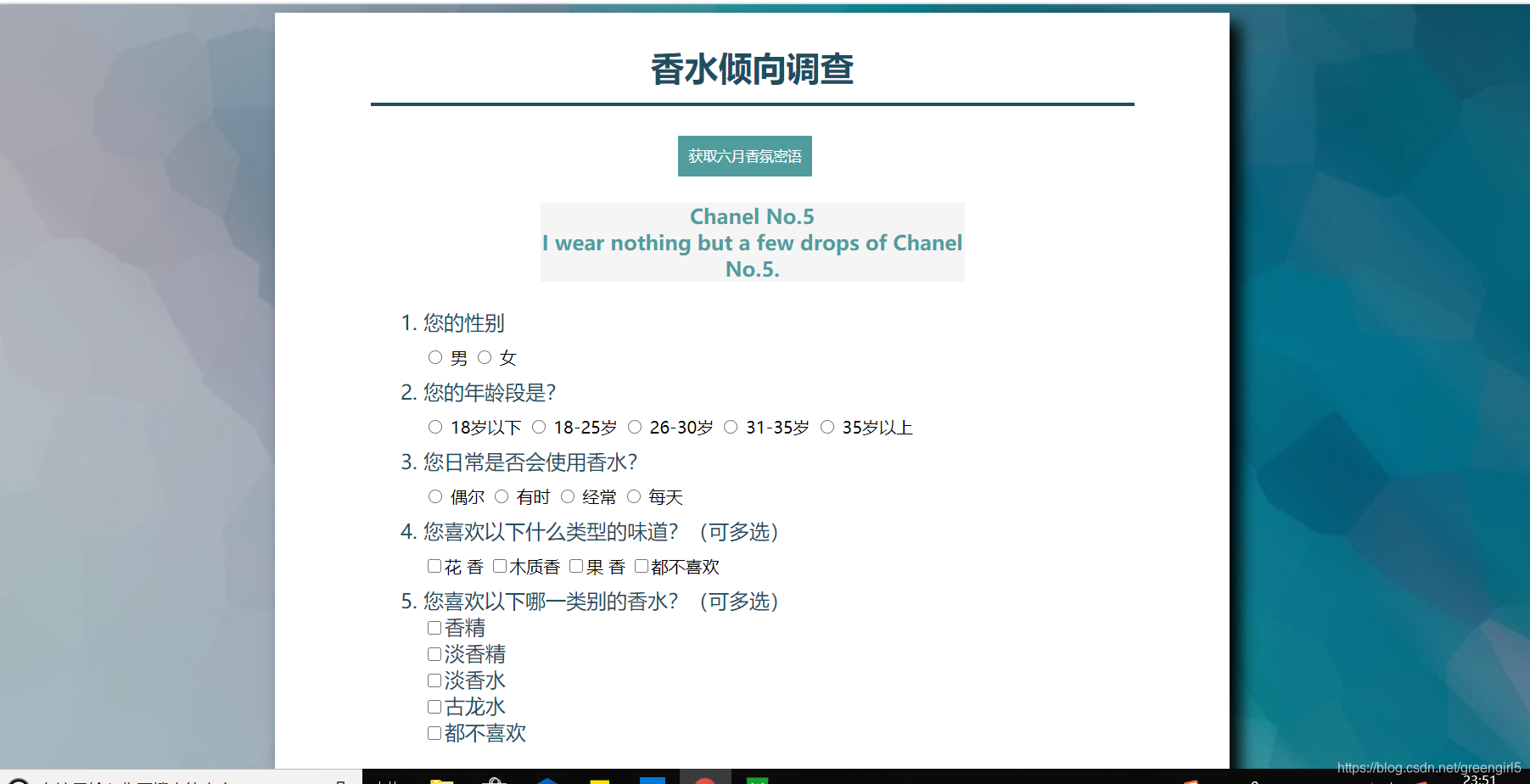
<li><a href="定制密语.html">定制密语</a></li>
</ul>
</nav>
<div id="left">
<ul>
<li>
<h2>Chanel</h2>
<h3>I wear nothing but a few drops of Chanel No.5.</h3>
</li>
<li>
<h2>Calvin Klein</h2>
<h3>We are one for all for ever.</h3>
</li>
<li>
<h2>DIOR</h2>
<h3>Gold is cold.Diamonds are dead.A Limousine is a car.Don't Pretend.Feel what's real.C'est Ca Que J'adore.
<br>Dior Addict the now fragrance from Dior</h3>
</li>
<li>
<h2>Tom Ford</h2>
<h3>再来一趟我的梦里吧,就今晚。这次我要冲进你怀里,<br>呼吸着你身上好闻的味道告诉你这几天的委屈以及我好想你</h3>
</li>
</ul>
</div>
<div id="right">
<div id="video1">
<video src="img/视频.mp4">对不起,您的浏览器不支持视频API!</video>
<div id="poem">
<h2>Daisy</h2>
<h3>漫山遍野的花海<br></h3>
<h3>溪边微凉的夏风<br></h3>
<h3>白色纱裙的女孩<br></h3>
<h3>那个我们永远怀念的夏天<br></h3>
<h3>有一种诗意可以形容见空的瓶底<br></h3>
<h3>是酒?</h3>
<h2>还是香水</h2>
</div>
</div>
<div id="picture">
<img src="img/1小图.jpg" />
<img style="float: right;width: 435px;" src="img/祖马龙动画1.gif" />
</div>
</div>
<audio id="audio1" autoplay="autoplay" src="music/Richard Sanderson - Reality.flac" preload>
对不起,您的浏览器不支持HTML5音频API
</audio>
<footer>
版权 © zhuchuchu5</footer>
</body>
### 分页一
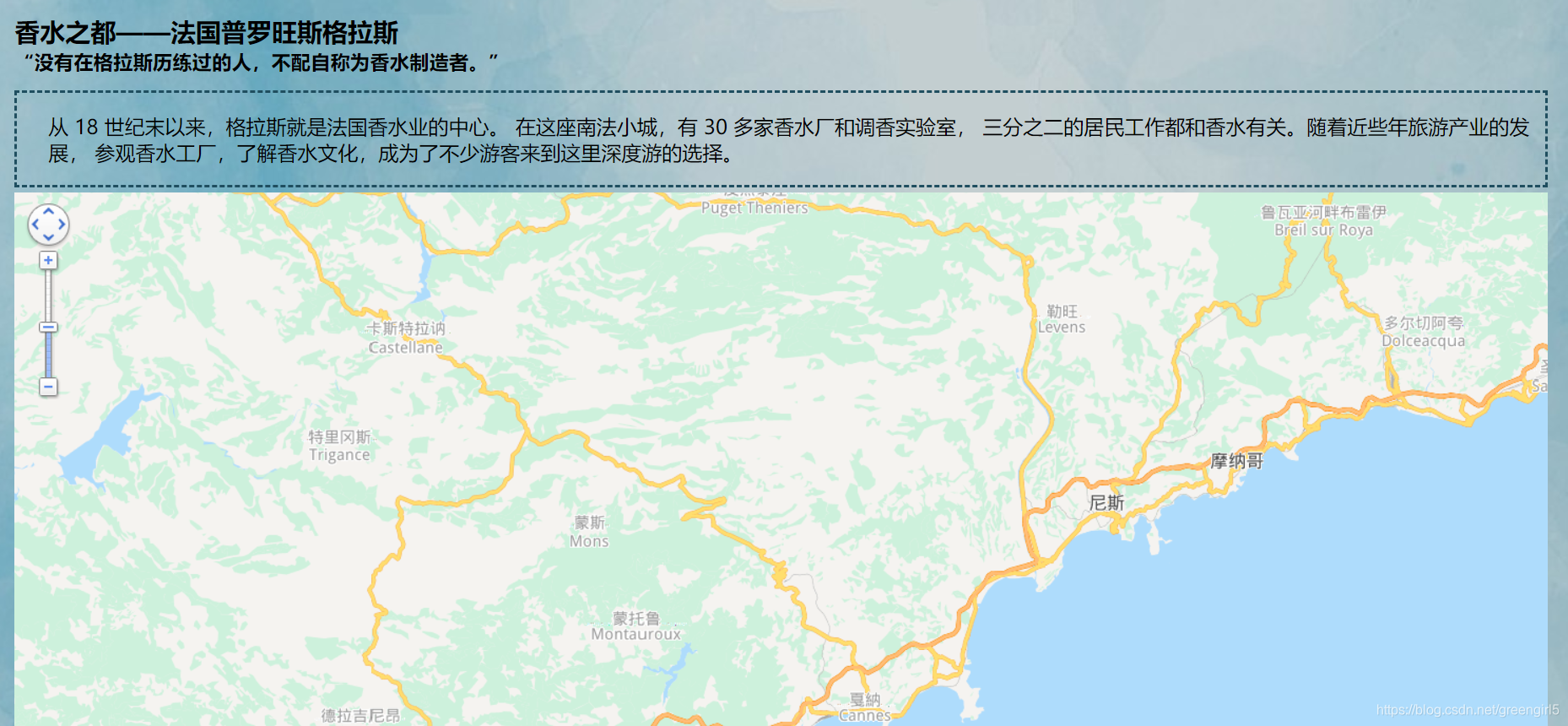
效果图:

代码:

### 分页二
效果图:

代码:
td,
th {
border: 3px solid #D1B6E1;
}
.alt {
background-color: #C6E5D9;
color: #1F4E5F;
}
tr {
color: #1F4E5F;
background-color: white;
}
img {
width: 50px;
height: 50px;
float: right;
}
</style>
</head>
<body>
<div>
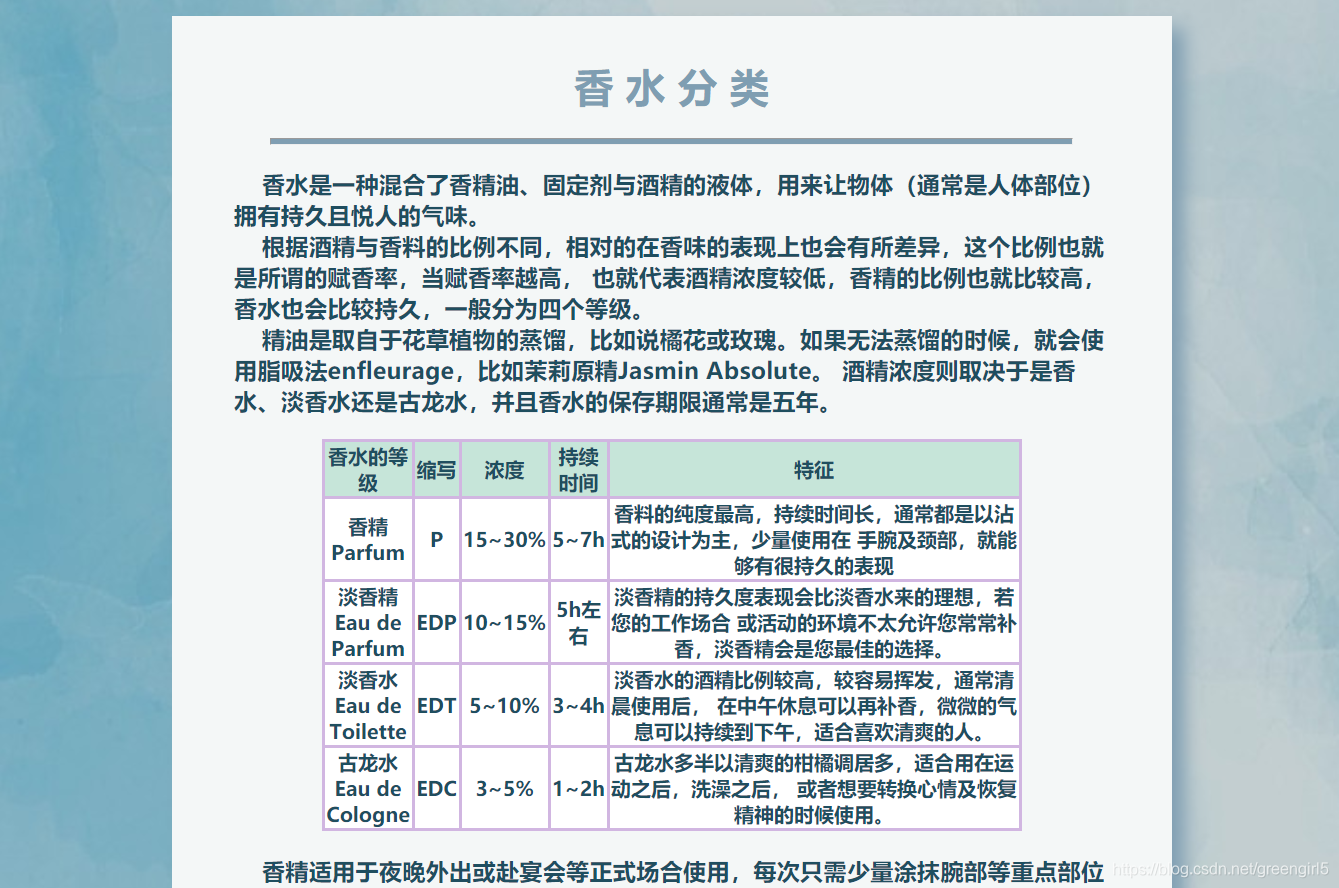
<h1>香 水 分 类</h1>
<hr>
<h3>
香水是一种混合了香精油、固定剂与酒精的液体,用来让物体(通常是人体部位)拥有持久且悦人的气味。<br>
根据酒精与香料的比例不同,相对的在香味的表现上也会有所差异,这个比例也就是所谓的赋香率,当赋香率越高,
也就代表酒精浓度较低,香精的比例也就比较高,香水也会比较持久,一般分为四个等级。<br>
精油是取自于花草植物的蒸馏,比如说橘花或玫瑰。如果无法蒸馏的时候,就会使用脂吸法enfleurage,比如茉莉原精Jasmin Absolute。
酒精浓度则取决于是香水、淡香水还是古龙水,并且香水的保存期限通常是五年。
</h3>
<table>
<tr class="alt">
<th>香水的等级</th>
<th>缩写</th>
<th>浓度</th>
<th>持续时间</th>
<th>特征</th>
</tr>
<tr>
<th>香精<br>Parfum</th>
<th>P</th>
<th>15~30%</th>
<th>5~7h</th>
<th>香料的纯度最高,持续时间长,通常都是以沾式的设计为主,少量使用在
手腕及颈部,就能够有很持久的表现</th>
</tr>
<tr>
<th>淡香精<br>Eau de Parfum</th>
<th>EDP</th>
<th>10~15%</th>
<th>5h左右</th>
<th>淡香精的持久度表现会比淡香水来的理想,若您的工作场合
或活动的环境不太允许您常常补香,淡香精会是您最佳的选择。</th>
</tr>
<tr>
<th>淡香水<br>Eau de Toilette</th>
<th>EDT</th>
<th>5~10%</th>
<th>3~4h</th>
<th>淡香水的酒精比例较高,较容易挥发,通常清晨使用后,
在中午休息可以再补香,微微的气息可以持续到下午,适合喜欢清爽的人。</th>
</tr>
<tr>
<th>古龙水<br>Eau de Cologne</th>
<th>EDC</th>
<th>3~5%</th>
<th>1~2h</th>
<th>古龙水多半以清爽的柑橘调居多,适合用在运动之后,洗澡之后,
或者想要转换心情及恢复精神的时候使用。</th>
</tr>
</table>
<h3> 香精适用于夜晚外出或赴宴会等正式场合使用,每次只需少量涂抹腕部等重点部位即可;
香水适合白天的宴会或是假期外出使用;淡香水,是男用香水中最常见的品种,香味轻柔,更适合办公室的环境.</h3>
</div>
<audio id="audio1" autoplay="autoplay" src="music/Richard Sanderson - Reality.flac" preload>
对不起,您的浏览器不支持HTML5音频API
</audio>
<a href="主页.html"><img src="img/返回首页.jpg" /></a>
</body>
### 分页三
效果图:

代码:
### 分页四
效果图:

代码:


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
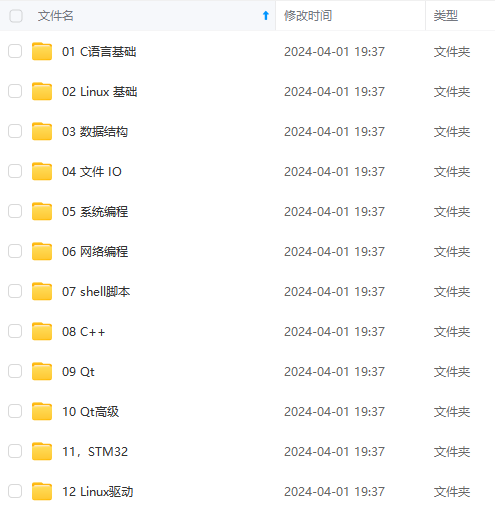
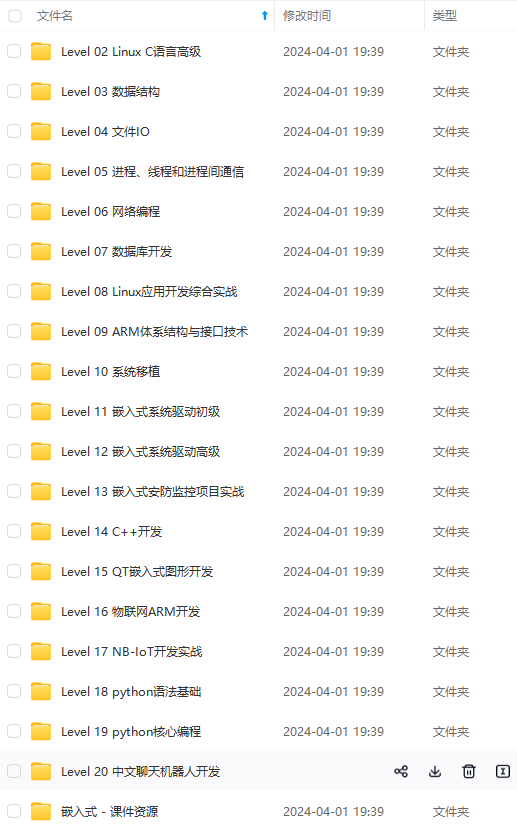
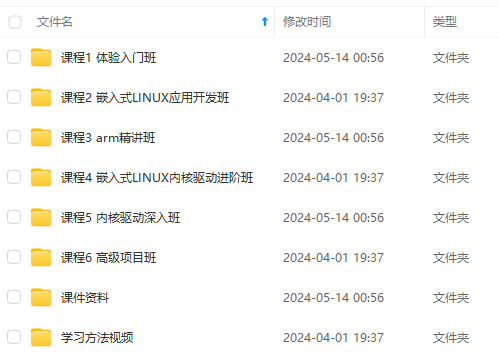
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
;
border: 20px;
}
form{
height: 950px;
width: 900px;
}
label{
margin-left: 15px;
}
ol{
margin-left: 80px;
}
li{
margin-top: 10px;
margin-bottom: 10px;
color: #1f4e5f;
font-size: larger;
}
[外链图片转存中…(img-C6EgnMYN-1715720123666)]
[外链图片转存中…(img-LagHJHKg-1715720123666)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新






















 3301
3301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








