《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
完整开源地址:https://docs.qq.com/doc/DSkNLaERkbnFoS0ZF
-
gif文件的文件头前3个字节必然为 ‘G’ ‘I’ ‘F’
-
gif中的每一帧尺寸相同
-
gif中每帧会有间隔时间
- glide支持:
-
ImageHeaderParserUtils.getType检测资源是否为gif -
com.bumptech.glide.load.resource.gif.GifDrawable为最终渲染gif的drawable -
StreamGifDecoder 和 ByteBufferGifDecoder把流转换为GifDrawable -
GifDrawableEncoder把GifDrawable转换为File -
以上组件模块在
com.bumptech.glide.Glide的构造方法内进行注册组装
优化的技术选型
- 优化解析速度提升效率,使用giflib替换glide的java解析代码提升效率
例如:giflib、android-gif-drawable
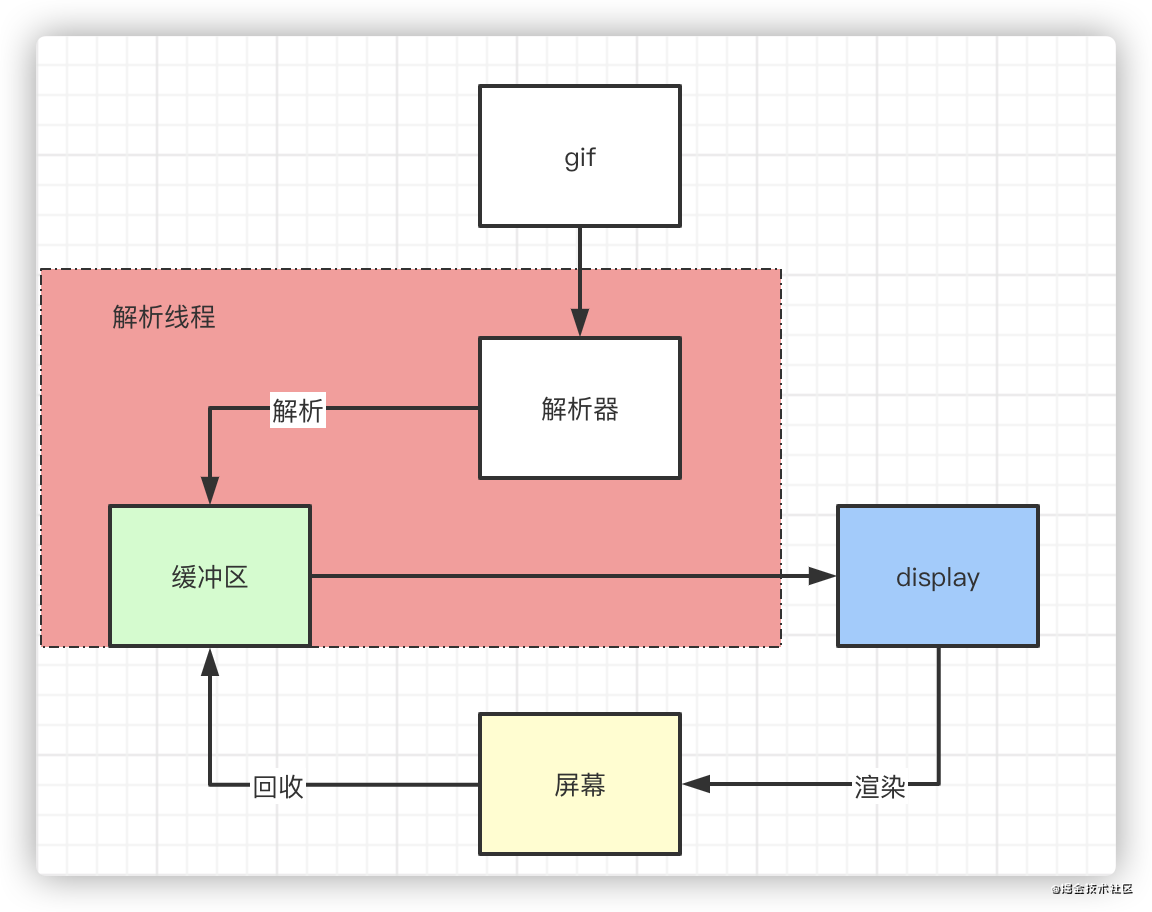
- 缓冲渲染,2个Bitmap容器轮流进入子线程解析填充,之后在主线程渲染

根据上机实际表现android-gif-drawable,内存占用和Cpu占用率最好,而且提供了pl.droidsonroids.gif.GifDrawable并且拥有解析和序列化的api,而且作者在持续维护,后期bug修复和项目其他需求支持均可以兼顾,选择此第三方库为gif解析和渲染核心。
融合glide
glide的gif之前前面已经分析出来,我们只需要照猫画虎实现对应接口和类即可,copy修改开始,创建如下这些类
GifLibDecoder 解析io InputStream 实际是获取byte[]交给下面的解析器
GifLibByteBufferDecoder 解析 byte[]生成 GifDrawable的 包装 GifLibDrawableResource
GifLibDrawableResource 封装GifDrawable提供销毁和内存占用大小计算(用于lrucache)
DrawableBytesTranscoder和GifLibBytesTranscoder 用于转换
GifLibEncoder 用于序列化成文件
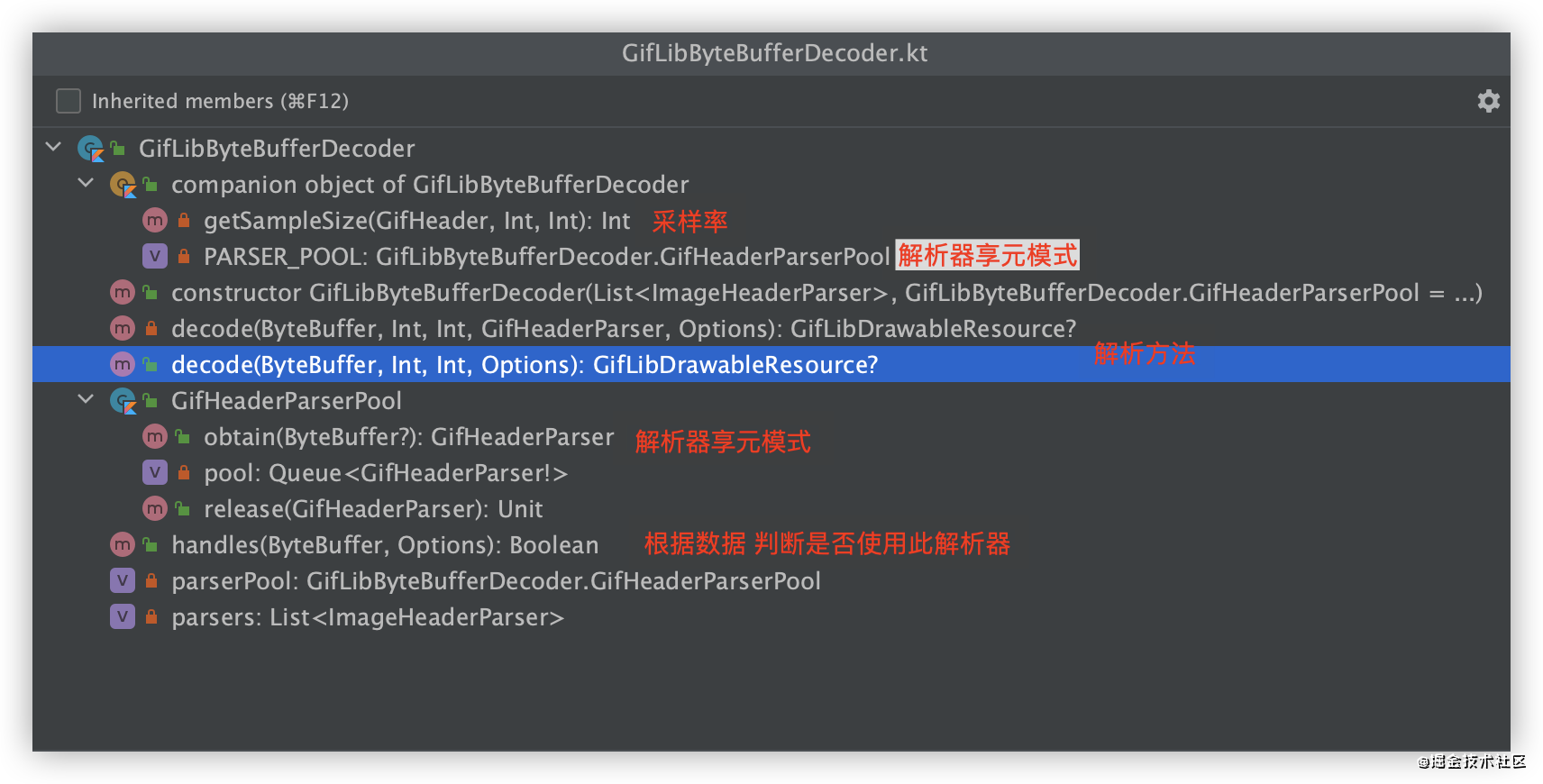
重要的解析类:

class GifLibByteBufferDecoder …
@Throws(IOException::class)
override fun handles(source: ByteBuffer, options: Options): Boolean {
//必须要 开启anim
val isAnim = !options.get(GifOptions.DISABLE_ANIMATION)!!
//根据文件头判断是否是gif
val isGif = ImageHeaderParserUtils.getType(parsers, source) == ImageType.GIF
// DES: 此日志主要关注 gif图并且 设置了不允许动画的地方
if (isGif) Log.e(TAG, “gif options anim ->$isAnim”)
return isAnim && isGif
}
/*解析方法/
private fun decode(byteBuffer: ByteBuffer, width: Int, height: Int, parser: GifHeaderParser, options: Options): GifLibDrawableResource? {
val startTime = LogTime.getLogTime()
return try {
val header = parser.parseHeader()
if (header.numFrames <= 0 || header.status != GifDecoder.STATUS_OK) {
// If we couldn’t decode the GIF, we will end up with a frame count of 0.
return null
}
//进行采样设置
val sampleSize = getSampleSize(header, width, height)
//创建解析器构建模式
val builder = GifDrawableBuilder()
builder.from(byteBuffer)
builder.sampleSize(sampleSize)
builder.isRenderingTriggeredOnDraw = true
// pl.droidsonroids.gif.GifOptions gifOptions = new pl.droidsonroids.gif.GifOptions();
// DES: 不含透明层可以加速渲染 但是透明的gif会渲染黑色背景
// gifOptions.setInIsOpaque();
val gifDrawable = builder.build()
val loopCount = gifDrawable.loopCount
if (loopCount <= 1) {
//循环一次的则矫正为无限循环
Log.v(TAG, “Decoded GIF LOOP COUNT WARN $loopCount”)
gifDrawable.loopCount = 0
}
GifLibDrawableResource(gifDrawable, byteBuffer)
} catch (e: IOException) {
Log.v(TAG, “Decoded GIF Error” + e.message)
null
} finally {
Log.v(TAG, "Decoded GIF from stream in " + LogTime.getElapsedMillis(startTime))
}
}
}
序列化类:
class GifLibEncoder : ResourceEncoder<GifDrawable?> {
override fun getEncodeStrategy(options: Options): EncodeStrategy {
return EncodeStrategy.SOURCE
}
override fun encode(data: Resource<GifDrawable?>, file: File, options: Options): Boolean {
var success = false
if (data is GifLibDrawableResource) {
val byteBuffer = data.buffer
try {
ByteBufferUtil.toFile(byteBuffer, file)
success = true
} catch (e: IOException) {
e.printStackTrace()
}
// DES: 将 resource 编码成文件
Log.d(TAG, “GifLibEncoder -> $success -> ${file.absolutePath}”)
}
return success
}
}
注册组件,注解注册类继承AppGlideModule并在registerComponents中调用如下fun:
@JvmStatic
fun registerGifLib(glide: Glide, registry: Registry) {
//优先使用gifLib-Gif
val bufferDecoder = GifLibByteBufferDecoder(registry.imageHeaderParsers)
val gifLibTranscoder = GifLibBytesTranscoder()
val bitmapBytesTranscoder = BitmapBytesTranscoder()
val gifTranscoder = GifDrawableBytesTranscoder()
registry.prepend(
Registry.BUCKET_GIF, java.io.InputStream::class.java, GifDrawable::class.java,
GifLibDecoder(registry.imageHeaderParsers, bufferDecoder, glide.arrayPool)
).prepend(
Registry.BUCKET_GIF,
java.nio.ByteBuffer::class.java,
GifDrawable::class.java, bufferDecoder
).prepend(
GifDrawable::class.java, GifLibEncoder()
).register(
Drawable::class.java, ByteArray::class.java,
DrawableBytesTranscoder(
glide.bitmapPool,
bitmapBytesTranscoder,
gifTranscoder,
gifLibTranscoder
)
).register(
GifDrawable::class.java, ByteArray::class.java, gifLibTranscoder
)
}
Registry api说明
-
append(..)追加到最后,当内部的组件在handles()返回false或失败时候使用追加组件 -
prepend(..)最佳到前面,当你的组件在失败时候使用原生提供组件 -
replace(..)替换组件
验证组件是否注册成功
IGlideModule.with(view).load(url)
.placeholder(R.color.colorAccent)
.listener(object : RequestListener {
override fun onResourceReady(
resource: Drawable?, model: Any?,
target: Target?, dataSource: DataSource?, isFirstResource: Boolean
): Boolean {
if (resource is pl.droidsonroids.gif.GifDrawable) {
Log.d(“TAG”, “giflib的 Gifdrawable”)
} else if (resource is com.bumptech.glide.load.resource.gif.GifDrawable) {
Log.d(“TAG”, “glide的 Gifdrawable”)
}
return false
}
override fun onLoadFailed(
e: GlideException?, model: Any?,
target: Target?, isFirstResource: Boolean
): Boolean = false
})
.into(view)
log: com.example.mydemo D/TAG: giflib的 Gifdrawable





















 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








