然后在创建 index.js,监听按钮的点击:
let btn = document.querySelector(“.record-btn”);
btn.addEventListener(“click”, function () {
console.log(“hello”);
});
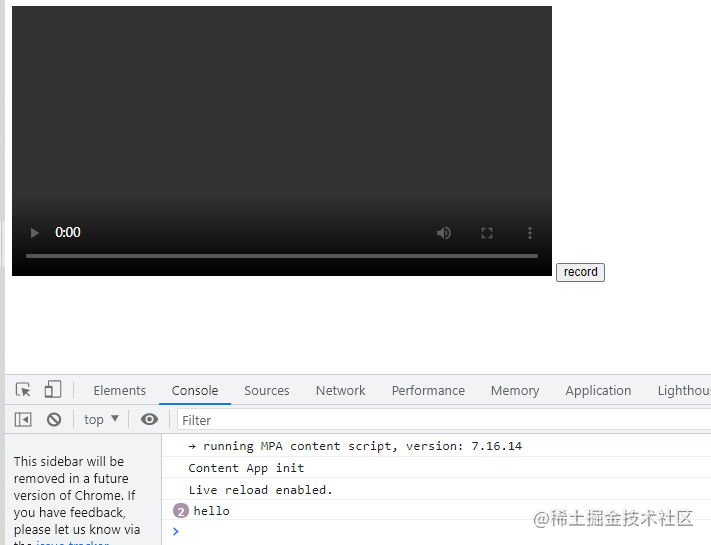
在浏览器中打开 html文件,点击按钮,我们可以在控制台看到打印的 hello。

现在把打印去掉,换成如下的内容:
let btn = document.querySelector(“.record-btn”);
btn.addEventListener(“click”, async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
});
});
现在点击按钮,会弹出屏幕选择框:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-q3I3Ckpv-1636589217256)(https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/8b337d89faf9436aa751888a3ed922c4~tplv-k3u1fbpfcp-watermark.image?)]
因为,我现在用的是两个屏幕,所以会出现两个选择。
现在你可能认为选择一个屏幕,然后点击分享,就开始录制了。非也,这个比我们想象中的复杂点。我们要使用 MediaRecorder 来录制我们的视频。
let btn = document.querySelector(“.record-btn”)
btn.addEventListener(“click”, async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
})
// 需要更好的浏览器支持
const mime = MediaRecorder.isTypeSupported(“video/webm; codecs=vp9”)
-
? “video/webm; codecs=vp9”
- “video/webm”
let mediaRecorder = new MediaRecorder(stream, {
mimeType: mime
})
// 必须手动启动
mediaRecorder.start()
})
当我们的屏幕被录制下来时,mediaRecorder 会给我们提供分块的数据,我们需要将这些数据存储在一个变量中。
let btn = document.querySelector(“.record-btn”)
btn.addEventListener(“click”, async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
})
// 需要更好的浏览器支持
const mime = MediaRecorder.isTypeSupported(“video/webm; codecs=vp9”)
-
? “video/webm; codecs=vp9”
- “video/webm”
let mediaRecorder = new MediaRecorder(stream, {
mimeType: mime
})
let chunks = []
mediaRecorder.addEventListener(‘dataavailable’, function(e) {
chunks.push(e.data)
})
// 必须手动启动
mediaRecorder.start()
})
现在,当我们点击停止共享按钮时,希望在我们的 video元素中播放录制的视频,可以这么做:
let btn = document.querySelector(“.record-btn”)
btn.addEventListener(“click”, async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
})
// 需要更好的浏览器支持
const mime = MediaRecorder.isTypeSupported(“video/webm; codecs=vp9”)
-
? “video/webm; codecs=vp9”
- “video/webm”
let mediaRecorder = new MediaRecorder(stream, {
mimeType: mime
})
let chunks = []
mediaRecorder.addEventListener(‘dataavailable’, function(e) {
chunks.push(e.data)
})
mediaRecorder.addEventListener(‘stop’, function(){
let blob = new Blob(chunks, {
type: chunks[0].type
})
let video = document.querySelector(“.video”)
video.src = URL.createObjectURL(blob)
})
// 必须手动启动
mediaRecorder.start()
文末
篇幅有限没有列举更多的前端面试题,小编把整理的前端大厂面试题PDF分享出来,一共有269页























 867
867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








